【C#】NET截屏网页,生成网页快照开发——IECapt、CutyCapt
软件介绍
IECapt、CutyCapt 生成网页快照
http://iecapt.sourceforge.net/
http://cutycapt.sourceforge.net/
### 操作代码
1.以管理员身份 运行cmd.exe
切换到 IECapt.exe 所在目录
例如:
输入:D:
输入:cd D:\AppData\
输入截图命令:
输入:CutyCapt --url=https://tieba.baidu.com/p/5217647622 --out=D:/1.jpeg --silent
输入:iecapt --url=https://tieba.baidu.com/p/5217647622 --out=D:/1.jpeg --silent
看下D:盘目录下是否存在
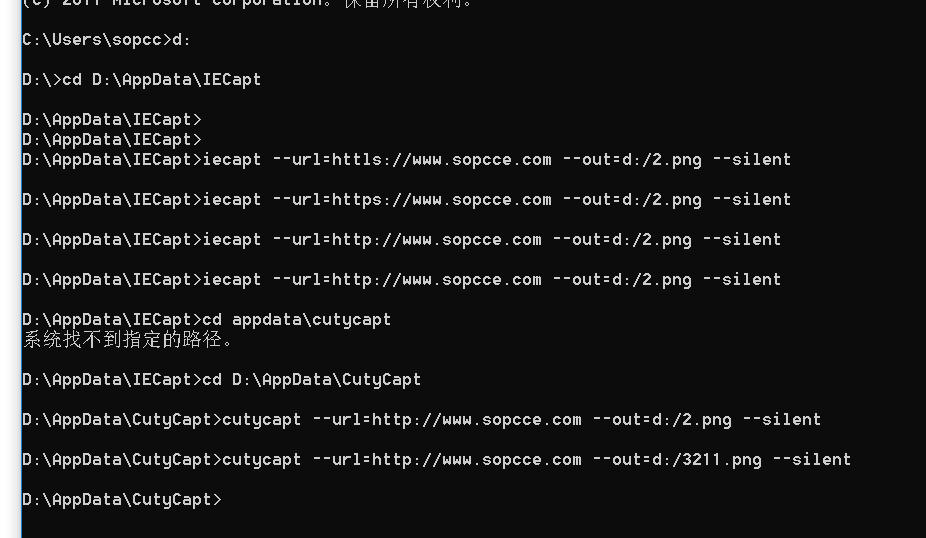
操作演示

代码示例
#region CutyCapt
//Open a command prompt and ask for help:
// % CutyCapt --help
// -----------------------------------------------------------------------------
// Usage: CutyCapt --url=http://www.example.org/ --out=localfile.png
// -----------------------------------------------------------------------------
// --help Print this help page and exit
// --url=< url > The URL to capture (http:...|file:...|...)
// --out=<path> The target file (.png|pdf|ps|svg|jpeg|...)
// --out-format=<f> Like extension in --out, overrides heuristic
// --min-width=<int> Minimal width for the image (default: 800)
// --min-height=<int> Minimal height for the image (default: 600)
// --max-wait=<ms> Don't wait more than (default: 90000, inf: 0)
// --delay=<ms> After successful load, wait (default: 0)
// --user-style-path=<path> Location of user style sheet file, if any
// --user-style-string=<css> User style rules specified as text
// --header=<name>:<value> request header; repeatable; some can't be set
// --method=<get| post | put > Specifies the request method(default: get)
// --body - string =< string > Unencoded request body(default: none)
// --body - base64 =< base64 > Base64 - encoded request body(default: none)
// --app - name =< name > appName used in User - Agent;
// default is none
// --app - version =< version > appVers used in User - Agent;
// default is none
// --user - agent =< string > Override the User-Agent header Qt would set
// --javascript =< on | off > JavaScript execution(default: on)
// --java =< on | off > Java execution(default: unknown)
// --plugins =< on | off > Plugin execution(default: unknown)
// --private-browsing=<on|off> Private browsing(default: unknown)
// --auto-load-images=<on|off> Automatic image loading(default: on)
// --js-can-open-windows=<on|off> Script can open windows? (default: unknown)
// --js-can-access-clipboard=<on|off> Script clipboard privs(default: unknown)
// --print-backgrounds=<on|off> Backgrounds in PDF/PS output(default: off)
// --zoom-factor=<float> Page zoom factor(default: no zooming)
// --zoom-text-only=<on|off> Whether to zoom only the text(default: off)
// --http-proxy=<url> Address for HTTP proxy server(default: none)
// -----------------------------------------------------------------------------
// <f> is svg,ps,pdf,itext,html,rtree,png,jpeg,mng,tiff,gif,bmp,ppm,xbm,xpm
// -----------------------------------------------------------------------------
// http://cutycapt.sf.net - (c) 2003-2013 Bjoern Hoehrmann - bjoern@hoehrmann.de
#endregion
#region IECapt
// Open a command prompt and ask for help:
//C:\> IECapt --help
// -----------------------------------------------------------------------------
// Usage: IECapt --url=http://www.example.org/ --out=localfile.png
// -----------------------------------------------------------------------------
// --help Print this help page and exit
// --url=<url> The URL to capture (http:...|file:...|...)
// --out=<path> The target file (.png|bmp|jpeg|emf|...)
// --min-width=<int> Minimal width for the image (default: 800)
// --max-wait=<ms> Don't wait more than (default: 90000, inf: 0)
// --delay=<ms> Wait after loading (e.g. for Flash; default: 0)
// --silent Whether to surpress some dialogs
// -----------------------------------------------------------------------------
// http://iecapt.sf.net - (c) 2003-2008 Bjoern Hoehrmann - <bjoern@hoehrmann.de>"/>
#endregion
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Web;
namespace Capt.Helper
{
public class CaptHelper
{
/// <summary>
/// 执行截图操作
/// </summary>
/// <param name="url">网页链接,example:"https://www.baidu.com/"</param>
/// <returns></returns>
public static ReturnResult<string> Execute(string url, IECaptOrCutyCapt type = IECaptOrCutyCapt.IECapt)
{
if (string.IsNullOrEmpty(url))
{
return new ReturnResult<string>() { Msg = "url 为空" };
}
url = (url.IndexOf("http://", StringComparison.OrdinalIgnoreCase) > -1 ||
url.IndexOf("https://", StringComparison.OrdinalIgnoreCase) > -1) ? url : "http://" + url;
var path = AppDomain.CurrentDomain.BaseDirectory + "TempFiles\\Image";
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
string fileName = Guid.NewGuid().ToString("N") + ".png";
string completePath = Path.Combine(path, fileName);
var data = Execute(new CaptInfo() { Url = url, Out = completePath, CaptType = type });
data.Data = completePath;
return data;
}
/// <summary>
/// 执行截图操作
/// </summary>
/// <param name="url"></param>
/// <param name="path">物理路径,</param>
/// <returns></returns>
public static ReturnResult<string> Execute(string url, string path,
IECaptOrCutyCapt type = IECaptOrCutyCapt.IECapt)
{
if (string.IsNullOrEmpty(url))
{
return new ReturnResult<string>() { Msg = "url 为空" };
}
url = (url.IndexOf("http://", StringComparison.OrdinalIgnoreCase) > -1 ||
url.IndexOf("https://", StringComparison.OrdinalIgnoreCase) > -1) ? url : "http://" + url;
if (!Directory.Exists(path))
Directory.CreateDirectory(path);
string fileName = Guid.NewGuid().ToString("N") + ".png";
string completePath = Path.Combine(path, fileName);
var data = Execute(new CaptInfo() { Url = url, Out = completePath, CaptType = type });
data.Data = completePath;
return data;
}
/// <summary>
/// 执行输出快照
/// </summary>
/// <param name="info">CaptInfo</param>
/// <returns></returns>
public static ReturnResult<string> Execute(CaptInfo info)
{
string output = string.Empty;
Stopwatch sw = Stopwatch.StartNew();
string root = string.Empty;
if (info.CaptType == IECaptOrCutyCapt.IECapt)
{
root = AppDomain.CurrentDomain.BaseDirectory + @"Lib\\IECapt";
if (!File.Exists(root + "\\IECapt.exe"))
throw new FileNotFoundException("IECapt.exe file can't be found .");
}
else
{
root = AppDomain.CurrentDomain.BaseDirectory + @"Lib\\CutyCapt";
if (!File.Exists(root + "\\CutyCapt.exe"))
throw new FileNotFoundException("IECapt.exe file can't be found .");
}
using (var process = new Process())
{
try
{
process.StartInfo.WorkingDirectory = root;
process.StartInfo.FileName = "cmd.exe";
process.StartInfo.UseShellExecute = false;
process.StartInfo.RedirectStandardInput = true;
process.StartInfo.RedirectStandardOutput = true;
process.StartInfo.CreateNoWindow = true;
//process.StartInfo.CreateNoWindow = false;
process.StartInfo.WindowStyle = System.Diagnostics.ProcessWindowStyle.Hidden;
process.Start();
string value = string.Format(@"{0} --url={1} --out={2} --min-width={3} --max-wait={4} --delay={5} --silent",
info.CaptType == IECaptOrCutyCapt.IECapt ? "iecapt" : "cutycapt", //输出方式
info.Url, //输入路径网站
info.Out, //输出
info.Min_width,
info.Max_wait,
info.Delay);
process.StandardInput.WriteLine(value);
process.StandardInput.WriteLine("exit");
process.WaitForExit(info.WaitForExitTime > 0 ? info.WaitForExitTime : 6000);
output = process.StandardOutput.ReadToEnd();
}
catch (Exception ex)
{
return new ReturnResult<string>()
{
Status = CaptStatus.ErrorException,
Msg = "快照失败:" + ex.Message
};
}
finally
{
sw.Stop();
if (!process.HasExited)
{
process.Kill();
}
process.Close();
process.Dispose();
}
if (System.IO.File.Exists(info.Out))
{
return new ReturnResult<string>()
{
Status = CaptStatus.Success,
QTime = sw.ElapsedMilliseconds,
Msg = "快照生产成功:" + output
};
}
else
{
return new ReturnResult<string>()
{
Status = CaptStatus.ErrorNotOutFile,
Msg = "快照失败,文件不存在"
};
}
}
}
}
}
示例代码库
源码地址:https://github.com/Sopcce/IECapt.Net
【C#】NET截屏网页,生成网页快照开发——IECapt、CutyCapt的更多相关文章
- LINUX下PHP网页生成快照(截屏)(xvfb and wkhtmltoimage)
经测试,可以使用 利用php截屏或实现网页快照我们需要用一个工具:xvfb and wkhtmltoimagek哦,这个工具目前只能在linux系统中使用,下面有兴趣的朋友可进入参考. 在做旅游攻略时 ...
- Android 截屏与 WebView 长图分享经验总结
最近在做新业务需求的同时,我们在 Android 上遇到了一些之前没有碰到过的问题,截屏分享. WebView 生成长图以及长图在各个分享渠道分享时图片模糊甚至分享失败等问题,在这过程中踩了很多坑,到 ...
- IECapt、CutyCapt 生成网页快照
IECapt.CutyCapt 生成网页快照 http://iecapt.sourceforge.net/ http://cutycapt.sourceforge.net/ 1.以管理员身份 运行c ...
- Javascript网页截屏的方法
最近我在研究开发一个火狐插件,具体的功能是将网页内容截屏并分享到微博上.目前基本功能已经实现,大家可以在 @程序师视野 里看到用这个截图插件分享的微博的效果. 之前我曾写过如何将canvas图形转换成 ...
- C#使用phantomjs 进行网页整页截屏
C#使用phantomjs 进行网页整页截屏 hantomjs 是一个基于js的webkit内核无头浏览器 也就是没有显示界面的浏览器,这样访问网页就省去了浏览器的界面绘制所消耗的系统资源,比较适合用 ...
- js利用clipboardData在网页中实现截屏粘贴的功能
目前仅有高版本的 Chrome 浏览器支持这样直接粘贴,其他浏览器目前为止还无法粘贴,不过火狐和ie11浏览器在可编辑的div中能够粘贴截图的图片也是base64位和Chrome利用clipboard ...
- JS实现网页选取截屏 保存+打印 功能(转)
源码地址: 1.1 确定截图选取范围 用户在开始截图后,需要在页面上选取一个截图范围,并且可以直观的看到,类似如下效果: image 我们的选取范围就是鼠标开始按下的那个点到鼠标拖动然后松开的那个点之 ...
- 利用PhantomJS进行网页截屏,完美解决截取高度的问题
关于PhantomJS PhantomJS 是一个基于WebKit的服务器端 JavaScript API.它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS ...
- PhantomJS linux系统下安装步骤及使用方法(网页截屏功能)
PhantomJS 是一个基于 WebKit 的服务器端 JavaScript API.它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, ...
随机推荐
- 「从零单排canal 03」 canal源码分析大纲
在前面两篇中,我们从基本概念理解了canal是一个什么项目,能应用于什么场景,然后通过一个demo体验,有了基本的体感和认识. 从这一篇开始,我们将从源码入手,深入学习canal的实现方式.了解can ...
- Flutter学习笔记(38)--自定义控件之组合控件
如需转载,请注明出处:Flutter学习笔记(38)--自定义控件之组合控件 在开始之前想先写点其他的,emm...就是今天在学习到自定义控件的时候,由于自定义控件这块一直是我的短板,无论是Andro ...
- java8 探讨与分析匿名内部类、lambda表达式、方法引用的底层实现
问题解决思路:查看编译生成的字节码文件 目录 测试匿名内部类的实现 小结 测试lambda表达式 小结 测试方法引用 小结 三种实现方式的总结 对于lambda表达式,为什么java8要这样做? 理论 ...
- 【反转开灯问题】Face The Right Way
题目 Farmer John has arranged his N (1 ≤ N ≤ 5,000) cows in a row and many of them are facing forward, ...
- P2136 拉近距离
我也想有这样的爱情故事,可惜我单身 其实这道题就是一个比较裸的最短路问题.对于一个三元组 (S,W,T) ,S其实就是一个端点,而W就是到达的端点,连接两个端点的边长为-T,注意要取一个相反数,这样才 ...
- 一.8.django权限管理/drf权限管理
1.什么是权限管理: .权限管理,一般指根据系统设置的安全规则或者安全策略,用户可以访问而且只能访问自己被授权的资源 .权限管理好比如钥匙,有了钥匙就能把门打开,但是权限设置是有级别之分的,假如这个系 ...
- 服务消费者(Feign-下)
上一篇文章中已经讲述 Feign的基本用法,本章主要概述 FeignClient GET/POST/PUT/DELETE restful写法以及 Feign 拦截器,与配置优化方案,关闭HttpCli ...
- c语言学习笔记第二章———入门
B站有视频演示 2.1软件安装 推荐软件 1.dev-c++ 下载链接:(腾讯软件管家的下载地址) https://sm.myapp.com/original/Development/Dev-Cpp_ ...
- 从Linux源码看Socket(TCP)Client端的Connect
从Linux源码看Socket(TCP)Client端的Connect 前言 笔者一直觉得如果能知道从应用到框架再到操作系统的每一处代码,是一件Exciting的事情. 今天笔者就来从Linux源码的 ...
- CF1215D Ticket Game(思维,博弈)
题目 传送门:https://www.luogu.com.cn/problem/CF1215D Idea 一列数,保证能分成左右两部分,其中有若干个数字被抹掉,两个人轮流填数,如果在把这些空缺的数字填 ...
