Burp Suite Repeater Module - 中继模块
目的:节省网页应用分析时间
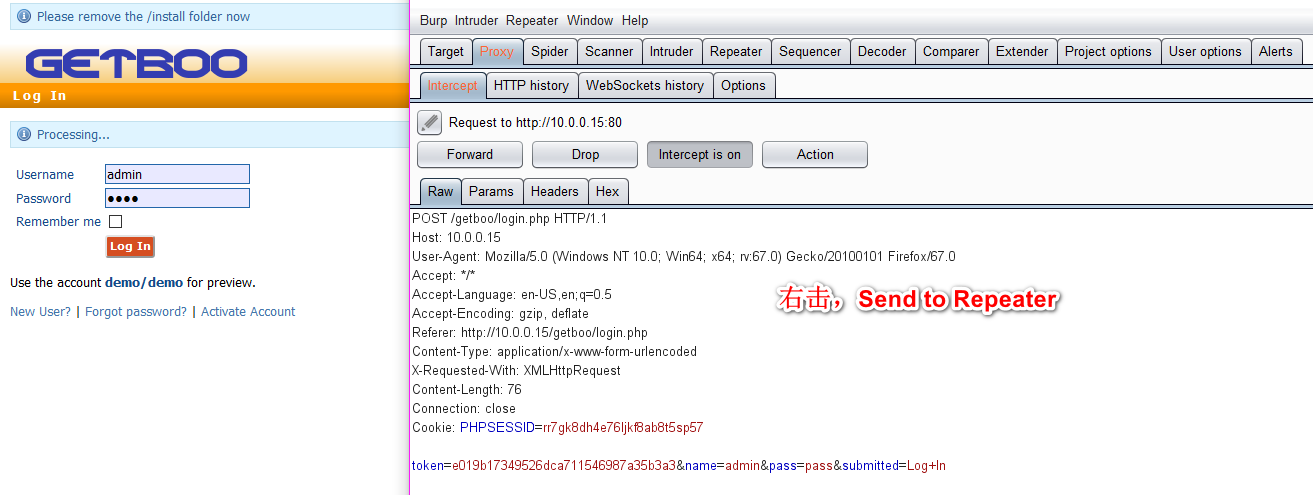
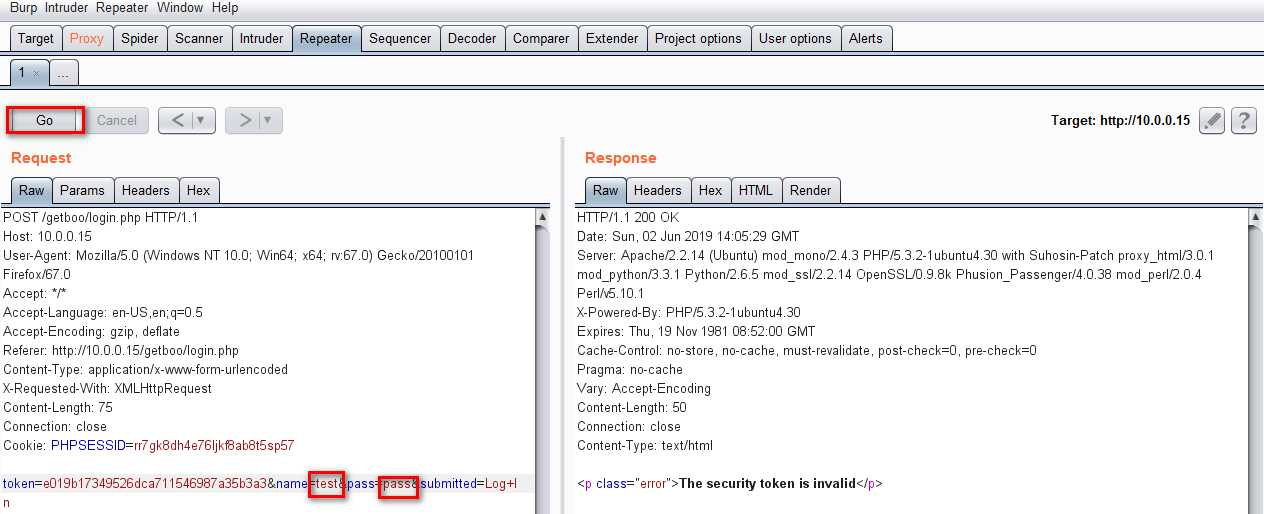
目标对象:http://10.0.0.15/getboo/login.php

通过调整Request的参数,不断尝试,通过Response查看状态。从而节省在浏览器中操作的时间。

Burp Suite Repeater Module - 中继模块的更多相关文章
- Burp Suite Scanner Module - 扫描模块
Burp Suite Professional 和Enterprise Version的Scaner功能较丰富. 以Professional版本为例,包含Issue activity, Scan qu ...
- Burp Suite Proxy Module - 代理模块
官方参考链接:https://portswigger.net/burp/documentation/desktop/tools/proxy/using 1.Burp Suite 代理设置选项 2.浏览 ...
- Burp Suite Intruder Module - 攻击模块
参考链接:https://portswigger.net/burp/documentation/desktop/tools/intruder/using 主要思路:在Intruder模块下设定Targ ...
- Burp Suite Compare Module - 对比模块
虚拟目标网站: http://10.0.0.15/orangehrm/login.php (RangeHRM) - 可以通过OWASP虚拟机搭建此网站 模拟攻击步骤: 1. 通过设置浏览器代理 ...
- Burp Suite Spider Module - 网络爬虫模块
Web application spdiering 和scanning 可以结合使用. Burp Suite 的Spider Module - Options 主要包含:Crawler Setting ...
- Burp Suite之爬网模块(二)
Spider功能 Burp Spider爬网介绍 Burp Spider 是一个映射 web 应用程序的工具.它使用多种智能技术对一个应用程序的内容和功能进行全面的清查. 通过跟踪 HTML 和 Ja ...
- Burp Suite Extender Module - 扩展模块
模块功能: 在扩展模块可以通过使用自定义代码,进行Burp 的自定义操作. 1. Burp Extensions页面 2. BApp Store中可以购买和安装别人写好的扩展功能 3. 在APIs界面 ...
- Burp Suite Decoder Module - 解码模块
官方参考链接:https://portswigger.net/burp/documentation/desktop/tools/decoder 该模块主要进行编码和解码,支持编码方式有:Plain,U ...
- Burp Suite Target Module - 目标模块
模块目的之一:获取网站分析 1.从Proxy - HTTP history界面选中需要加入Target Scope的Host 地址,右击,选中Add to Scope. 2.打开Target - Sc ...
随机推荐
- PyCharm罢工并向你丢出了pip升级需求
一.事件缘由 最近在搞接口自动化框架,基于python自然少不了使用PyCharm.本来都是 在解决脚本上遇到的坑,突然出现了第三方库安装失败,这感觉就像大热天吃到 冰激凌,昏沉的脑袋瞬间清醒许多. ...
- opencv视频教程分享
opencv视频教程分享-在线与网盘 https://pan.baidu.com/s/1oAcctlS 密码:i5rd 链接:https://pan.baidu.com/s/1kVJ3iSJ 密码: ...
- 有趣的程序分析之C
1. 下面的函数被用来计算某个整数的平方,它能实现预期设计目标吗?如果不能,试回答存在什么问题: 1 2 3 4 int square( volatile int *ptr ) { retur ...
- 分布式系统框架Spring+Redis+SSO视频课程
1.视频讲解的参看博客 这应该是第一个简单的分布式系统soa入门的基础,视频中对sao面向服务编程讲解的很透彻,第redis缓存讲解的也比较清楚,讲解了sso单点登录使用token的方式,还有cas实 ...
- 【Spring注解驱动开发】关于BeanPostProcessor后置处理器,你了解多少?
写在前面 有些小伙伴问我,学习Spring是不是不用学习到这么细节的程度啊?感觉这些细节的部分在实际工作中使用不到啊,我到底需不需要学习到这么细节的程度呢?我的答案是:有必要学习到这么细节的程度,而且 ...
- liunx中组合查询的命令
今天无聊,把以前的liunx命令拿过练练,尤其是一些组合命令并带有逻辑的.这里的script是一个文件夹. 1.查看一个文件的最后3行的第一行. [root@localhost home]# tail ...
- 关于JavaScript函数
object.defineProperty()函数 再学习这个函数之前,我们先创建一个object对象 var person = {} person.name = "junlebao&quo ...
- vue全家桶(3.3)
4.7.作为vue的插件使用 在vue中,我们不需要在每个组件中都去引入axios,这样使用起来比较麻烦,我们可以结合插件vue-axios,让操作更简化 1.安装插件 npm install vue ...
- js事件入门(5)
5.窗口事件 5.1.onload事件 元素加载完成时触发,常用的就是window.onload window.onload = function(){ //等页面加载完成时执行这里的代码 } 5.1 ...
- JQuery UI - draggable参数中文详细说明
概述 在任何DOM元素启用拖动功能.通过单击鼠标并拖动对象在窗口内的任何地方移动. 官方示例地址:http://jqueryui.com/demos/draggable/ 所有的事件回调函数都有两个参 ...
