手把手教你使用Vuex(三)
2.mutation属性
了解:
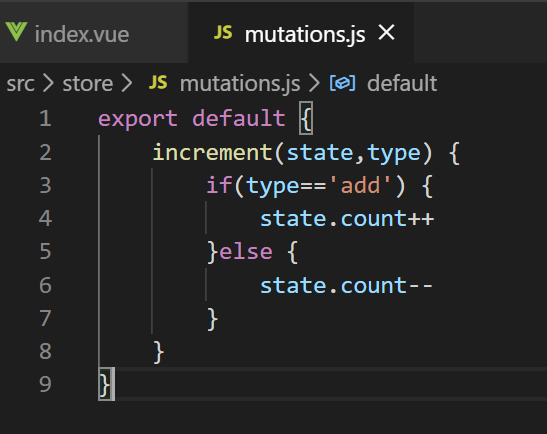
mutation是更改Vuex的store中的状态的唯一方法。非常类似于事件,官网说的“每个mutation都有一个字符串的事件类型和一个回调函数”,这个类型其实就是函数名,回调函数就相当于函数体。
使用:
mutation也会接收state作为第一参数

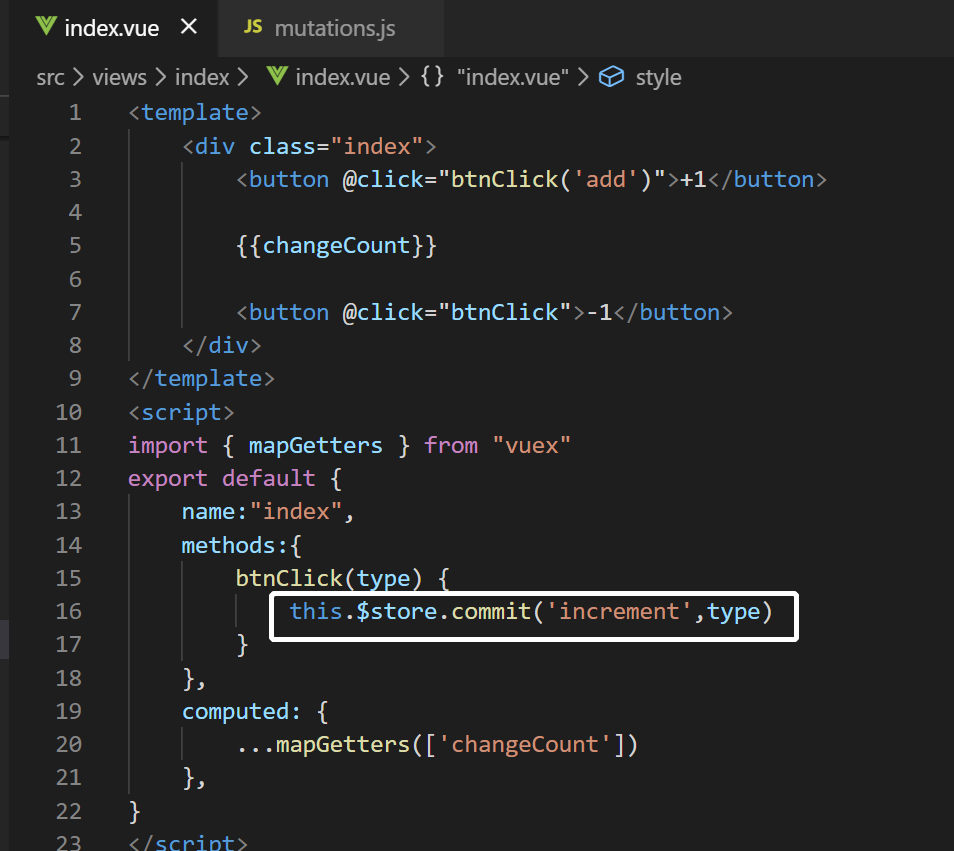
调用时不能像之前那么直接调用了,“要唤醒一个mutation handler,你需要以相应的type调用store.commit方法”

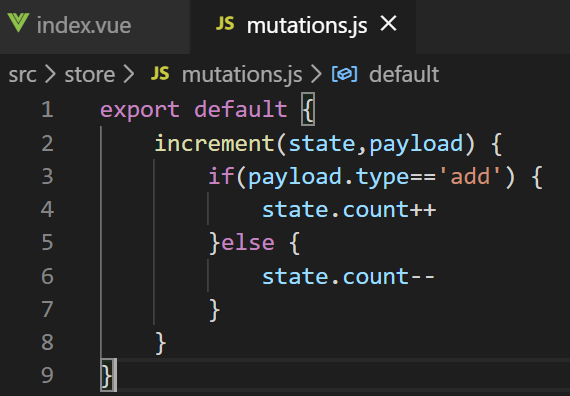
可以看到我写有一个type参数,这个传进去的额外参数,叫做mutation的载荷(payload),大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的mutation会更易读:


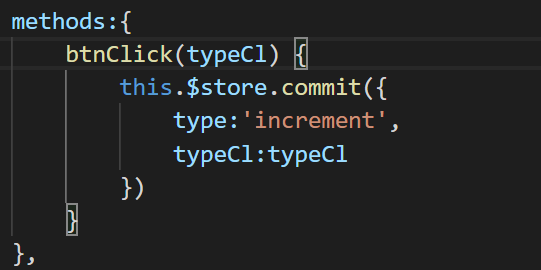
对象风格提交方式:

为了避免混淆,我把参数改成了typeCl,commit对象中type属性后填函数名字,mutation函数中的代码不变
注意事项:
1️⃣ 最好提前在你的store中初始化好所有所需属性
2️⃣ 当需要在对象上添加新属性时,应该:
- 使用 Vue.set( obj , ' newProp ' , 123)
- 或者,以新对象替换老对象。例如,利用对象展开符
state.obj = { ...state.obj, newProp: 123 }
3️⃣ 不强制的使用常量代替mutation事件类型,看团队和个人习惯
新建一个mutation-type.js放mutation名字常量

在mutation.js中引入mutation-type.js

4️⃣ mutation在使用的时候必须是同步函数,如果你想改变count的值,通过mutation中两个包含异步回调都改变了这个状态,那你怎么知道什么时候回调,怎么知道哪个先回调呢?所以mutation必须是同步函数。异步函数请看Action。
vuex系列:
手把手教你使用Vuex(三)
手把手教你使用Vuex(三)的更多相关文章
- 手把手教你使用Vuex(二)
在上一篇文章Vuex(一)中我们已经把Vuex需要用到的属性的单独页面引入到了store/index.js里面,所以我们接下来直接在这些js文件中写自己需要的代码就好. 1.Getter 了解:Get ...
- 手把手教你使用Vuex(一)
1.定义 vuex 是一个专门为vue.js应用程序开发的状态管理模式. 这个状态我们可以理解为在data中的属性,需要共享给其他组件使用的部分.也就是说,是我们需要共享的data,使用vuex进行统 ...
- 手把手教你使用Vuex(四)
3.Action Action类似于mutation,不同之处在于: Action提交的是mutation,而不是直接变更状态 Action可以包含任何异步操作 可以理解为将mutations里面处理 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教你写电商爬虫-第三课 实战尚妆网AJAX请求处理和内容提取
版权声明:本文为博主原创文章,未经博主允许不得转载. 系列教程: 手把手教你写电商爬虫-第一课 找个软柿子捏捏 手把手教你写电商爬虫-第二课 实战尚妆网分页商品采集爬虫 看完两篇,相信大家已经从开始的 ...
- 沉淀,再出发——手把手教你使用VirtualBox搭建含有三个虚拟节点的Hadoop集群
手把手教你使用VirtualBox搭建含有三个虚拟节点的Hadoop集群 一.准备,再出发 在项目启动之前,让我们看一下前面所做的工作.首先我们掌握了一些Linux的基本命令和重要的文件,其次我们学会 ...
- Android开发之手把手教你写ButterKnife框架(三)
欢迎转载,转载请标明出处: http://blog.csdn.net/johnny901114/article/details/52672188 本文出自:[余志强的博客] 一.概述 上一篇博客讲了, ...
- 手把手教你开发Chrome扩展三:关于本地存储数据
手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单 手把手教你开发Chrome扩展二:为html添加行为 手把手教你开发Chrome扩展三:关于本地存储数据 HTML5 ...
- 手把手教你搭饥荒专用服务器(三)—MOD及其他高级设置
友情链接: 手把手教你搭饥荒专用服务器(一)-服务器准备工作 手把手教你搭饥荒专用服务器(二)-环境配置及基本使用 手把手教你搭饥荒专用服务器(三)-MOD及其他高级设置 手把手教你搭饥荒专用服务器( ...
随机推荐
- vue 组件的封装
封装的原因 首先封装组件的需求肯定是多个地方要用到同一个东西,他们都有公共的地方,vue的封装 简单来说就是将公共参数封装起来 然后在需要的地方引入 //子组件封装 <template> ...
- TMS, XYZ & WMTS的不同
WMS是OGC定义的协议,用于请求任意区域的渲染地图图像.客户可以根据需要以平铺模式对其进行请求. WMS-C是OSGeo创建的WMS扩展,它向功能文档中添加了元数据,以使客户端知道在哪里发出请求,从 ...
- 了解Js中的client,offset
Client clientWidth,clientHeight 元素内部的宽度和高度,clientTop,clientLeft 元素内边距到其边框的距离,clientX,clientY相当于浏览器窗口 ...
- centos7 添加环境变量
修改/etc/profile文件使其永久性生效,并对所有系统用户生效 PATH=$PATH:/usr/local/php/bin export PATH source /etc/profile
- hive drop和恢复partition external table
在hdfs目录:/user/xx/table/test_external 保存 test_external 表数据 先建表,使用列式存储格式 CREATE external TABLE `test_e ...
- vue-cli 工程目录结构介绍 详细介绍
vue-cli目录结构: vue-cli目录解析: build 文件夹:用于存放 webpack 相关配置和脚本.开发中仅 偶尔使用 到此文件夹下 webpack.base.conf.js 用于配置 ...
- Python&&Pip
Pip简易使用 使用pip list命令就可以发现自己电脑里所安装库的名字.如图展示的出来的有package.Version.Location三列,package是下载的python库名,Versio ...
- jdk1.8特性2
public class User { private Long id; private String userName; private String roleName; private Strin ...
- PLC模拟量采集模块在工控领域的应用
在工业现场中,往往需要对温度.电流.电压等模拟量进行控制采集,这可以使用PLC对这些数据进行采集,但是如今生产各种PLC模拟量采集模块的厂家非常多,不同类型的PLC都是有自己专属的模拟量采集模块的,不 ...
- Go--关于 goroutine、channel
Go--关于 goroutine.channel goroutine 协程是一种轻量化的线程,由Go编译器进行优化. Go协程具有以下特点: 有独立的栈空间 共享程序堆中的空间 调度由用户控制 如果主 ...
