前端知识之HTML标签
1.HTML是一个标准,规定了大家怎么写网页。
2.HTML->>学标签
<标签名> --> 标记语言(HTML、XML)
3.标签分类
双标签、单标签
(1)<h1></h1>
(2)<img/>或<img>
(3)<a></a>
4,标记语句和编程语言的区别

5.HTML文件的结构
<!DOCTYPE html> <!-- 声明用的是html5的语言 -->
<html>
<head> <!-- head告诉浏览器这个网页相关的信息,比如这个网页的标题是什么,引用的样式是哪些,引用的CSS文件是哪些,引用的JS文件是哪些, -->
</head> <!-- head中的内容不会在浏览器中显示出来 -->
<body> <!-- body标签中的内容才会显示在浏览器的主页面上 -->
<h1>hello s9!</h1>
<img src = "http://p4.so.qhmsg.com/t017f86f85a400e9e5b.jpg">
<a href="http://www.sogo.com">sogo</a>
</body>>
</html>
6.设置pycharm中创建html文件时,默认创建的html就是中文的,使得html文件归类为中文类的。
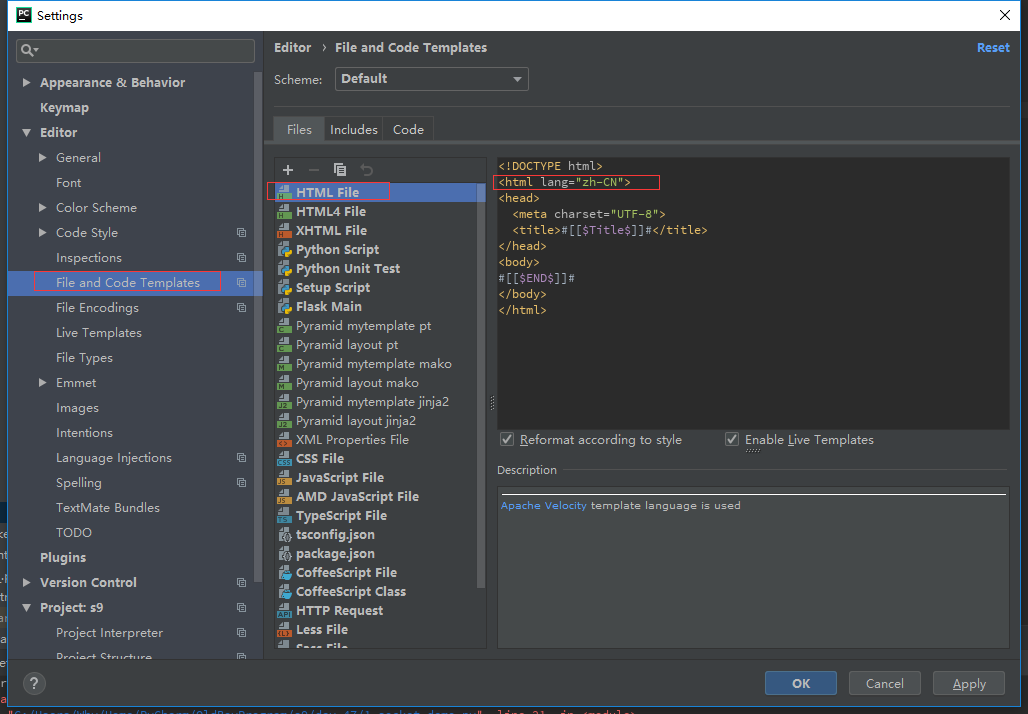
(1)settings -》 Editor -> file and code templates 修改html file的en为zh-CN

<!DOCTYPE html>
<html lang="zh-CN"> <!-- zh-CN表示是以中文为主的html页面 -->
<head>
<meta charset="UTF-8"> <!-- 表示utf-8编码 -->
<title>Title</title>
</head>
<body> </body>
</html>
7.注释
注释的使用
<body>
<!-- 商品列表 开始 --> <!-- 商品列表 结束 -->
</body>
8.head标签
head告诉浏览器这个网页相关的信息,比如这个网页的标题是什么,引用的样式是哪些,引用的CSS文件是哪些,引用的JS文件是哪些.
head中的内容不会在浏览器中显示出来,用户看不到
head标签内常用的标签:
(1)<meta/>
(2)<link/>
(3)<style></style>
(4)<script></script>
(5)<title></title>



(6)head标签代码解释示例
<!DOCTYPE html>
<!-- zh-CN表示是以中文为主的html页面 -->
<html lang="zh-CN">
<head>
<!-- meta定义网页原信息,主要用来让浏览器知道一些事情。对用户是不可见的。
如果网页要显示中文,则要设置这个,表示utf-8编码,不然中文会显示乱码 -->
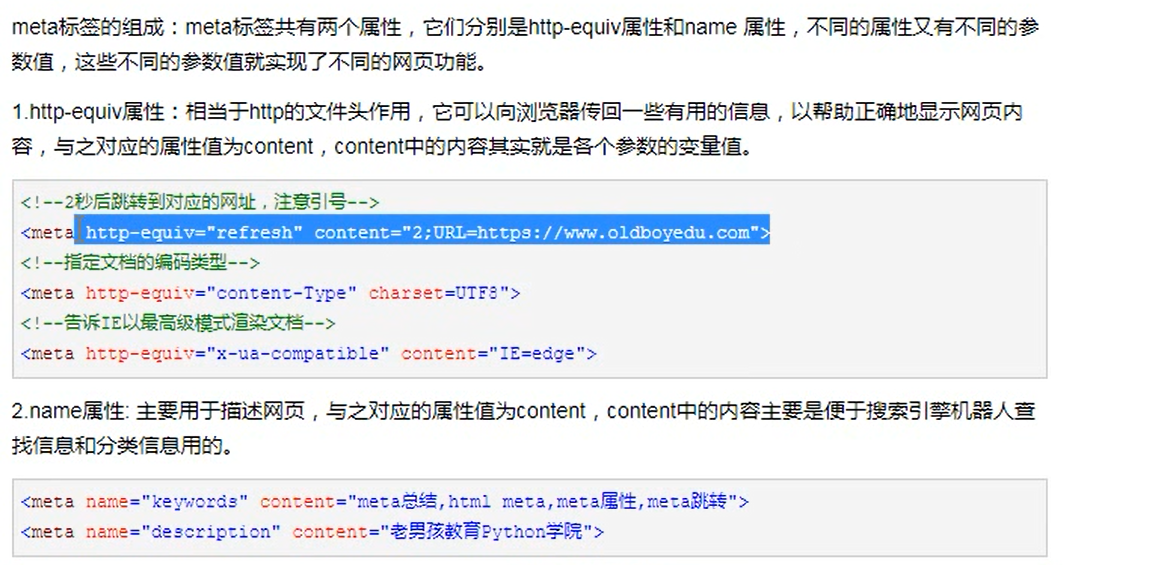
<meta charset="UTF-8"/> <meta name="keywords" content="meta总结"> <!-- keywords关键字 使我这个网站都过搜什么东西能够搜到我--> <meta name="description" content="老男孩python学院"> <!-- 描述这个网页是做什么的 --> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!-- 设置这个网页打开后几秒中刷新一次或几秒中后调转到另外一个网站 --> <!-- 告诉IE浏览器以最高模式edge火力全开渲染文档 -->
<meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- title标题,这个内容设置的是网页打开后,网页标签的名字。也作为搜索引擎搜索到的名字 -->
<title>我的第一个html页面</title> <!-- style定义内部样式表,指的是CSS的样式 -->
<style>
a {
color: red; <!-- 下面的a标签设置为红色 -->
}
</style>> <!-- script定义JS代码或引入外部JS文件 -->
<script>
alert("heelo S9!"); <!-- 会使得在刷新网页的时候,弹出一个提示框,内容为hell S9! -->
</script> <!-- link引入外部样式表文件 -->
<link rel = "stylesheet" href="test.css"/> <!-- 引入外部的css文件的样式用于本网页 -->
</head>
<body>
<!-- 商品列表 开始 -->
<a href="">这是一个a标签</a>
<!-- 商品列表 结束 -->
</body>
</html>
9.body标签
body标签中的内容才是用户在浏览器中实际看到的内容

(1)body标签中的几个常用标签的例子
<!DOCTYPE html>
<!-- zh-CN表示是以中文为主的html页面 -->
<html lang="zh-CN">
<head>
<!-- meta定义网页原信息,主要用来让浏览器知道一些事情。对用户是不可见的。
如果网页要显示中文,则要设置这个,表示utf-8编码,不然中文会显示乱码 -->
<meta charset="UTF-8"/> <!--<meta name="keywords" content="meta总结"> <!– keywords关键字 使我这个网站都过搜什么东西能够搜到我–>--> <!--<meta name="description" content="老男孩python学院"> <!– 描述这个网页是做什么的 –>--> <!--<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!– 设置这个网页打开后几秒中刷新一次或几秒中后调转到另外一个网站 –>--> <!-- 告诉IE浏览器以最高模式edge火力全开渲染文档 -->
<meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- title标题,这个内容设置的是网页打开后,网页标签的名字。也作为搜索引擎搜索到的名字 -->
<title>我的第一个html页面</title> <!-- style定义内部样式表,指的是CSS的样式 -->
<!--<style>-->
<!--a {-->
<!--color: red; <!– 下面的a标签设置为红色 –>-->
<!--}-->
<!--</style>>--> <!-- script定义JS代码或引入外部JS文件 -->
<!--<script>-->
<!--alert("heelo S9!"); <!– 会使得在刷新网页的时候,弹出一个提示框,内容为hell S9! –>-->
<!--</script>--> <!-- link引入外部样式表文件 -->
<!--<link rel = "stylesheet" href="test.css"/> <!– 引入外部的css文件的样式用于本网页 –>-->
</head>
<body> <!-- h1表示标题,他有5个兄弟 h2 h3 h4 h5 h6。起到变黑变粗的效果, 越往后的标题字体越来越小,最多用到h3其实就够了。-->
<h1>hello S9!</h1>
<h2>hello S10!</h2>
<h3>hello S11!</h3>
<h4>hello S12!</h4>
<h5>hello S13!</h5>
<h6>hello S14!</h6>
hello S20! <!-- img 标签。显示图片,src表示原文件从哪来,可以是从本地来的,也可以是从网络上来的。alt表示图片找不到的话,那个显示的位置显示的东西。title表示鼠标放上去后显示的提示信息 -->
<img src="http://p4.so.qhmsg.com/t017f86f85a400e9e5b.jpg" alt="没有图片" title="美女"> <!-- title表示鼠标放上去后显示的提示信息 -->
<img src="./1.jpg" alt="没有图片" title="美女"> <!-- a标签的href属性表示点击后会跳转到哪里去.这里表示点击这是一个a标签后会跳转到www.baidu.com -->
<!-- a标签的target属性,点击后可以让其用一个新的网页标签打开这个baidu.com -->
<a href="http://www.baidu.com" target="_blank">这是一个a标签</a> <!-- 点击这个标签后会调到id为a2的那个标签,也就是哈哈那里 -->
<a href="#a2">a1跳a2</a> <div style="height: 1000px;background-color: red"></div>
<a href="" id = 'a2'>哈哈</a> </body>
</html>
a标签中的target属性补充

(2)标签中也可以有自己的属性,下面的src、alt、title就是img标签自带的属性。当然也可以给标签自定义属性,s9和s10就自定义的属性,属性之间用空格分隔
<img s9 = "xxx" s10 = "00" src="./1.jpg" alt="没有图片" title="美女">
(3)任何标签都有三个属性,第一个属性是id,id相当于标签的唯一标识,同一网页上原则上是不同重复的,id通常是一个数字或字母的组合。
第二个属性是class属性,给标签定义的css样式可以在class属性里面写。
第三个属性是style属性,就这个位置写一个样式。
<img id="id1" class="" style="color: aquamarine" src="./1.jpg" alt="没有图片" title="美女">
(4)body标签中常用的几个特殊字符

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
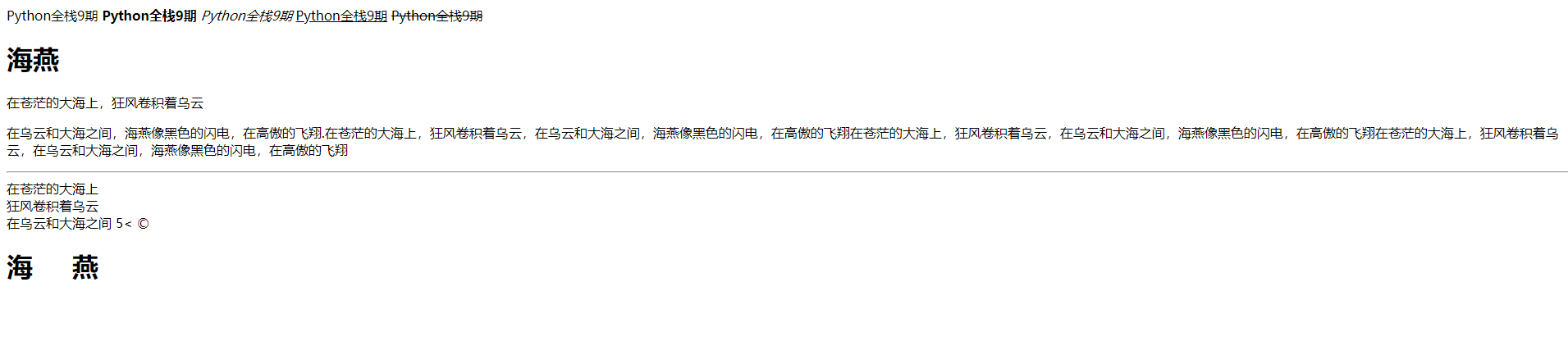
<body> Python全栈9期 <b>Python全栈9期</b> <!-- b加粗的作用 -->
<i>Python全栈9期</i> <!-- 斜体 -->
<u>Python全栈9期</u> <!-- 加下划线 -->
<s>Python全栈9期</s> <!-- 字中间被线划掉 -->
<h1>海燕</h1>
<!-- p起到起一个段落的作用,并且一行满了后会自动换行 -->
<p>在苍茫的大海上,狂风卷积着乌云</p>
<p>在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔.在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔</p> <!-- hr水平线 -->
<hr>
<!-- br换行的作用 -->
在苍茫的大海上<br/>狂风卷积着乌云<br/>在乌云和大海之间 5< <!-- <表示小于号 --> © <!-- 表示一个版本的标识符号 --> <br> <h1>海 燕</h1> <!--  表示空格符号 --> </body>
</html>

(5)body中的div标签和span标签

div标签和span标签用的最多。这两个没有自己的一个特点,就是因为这样他俩就像白纸一样,可以被人使用,赋予很多可能性
<div>我是div标签</div>
<div>我是div标签</div> <!-- div标签自己占一行 -->
<span>我是span标签</span> <!-- span标签不换行 -->
<span>我是span标签</span>

(6)标签分类:可以根据标签占的长度来划分。
块级标签,默认占浏览器宽度,块级标签能设置长和宽
算块级标签有:div、h1~h6、p、hr、
内联标签(行内标签),有多少长度占都长,根据内容决定长度,内联标签不能设置长和宽,只能根据内容决定长度
算内联 标签的有:a、img、u、s、i、b、span
(7)列表标签



<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
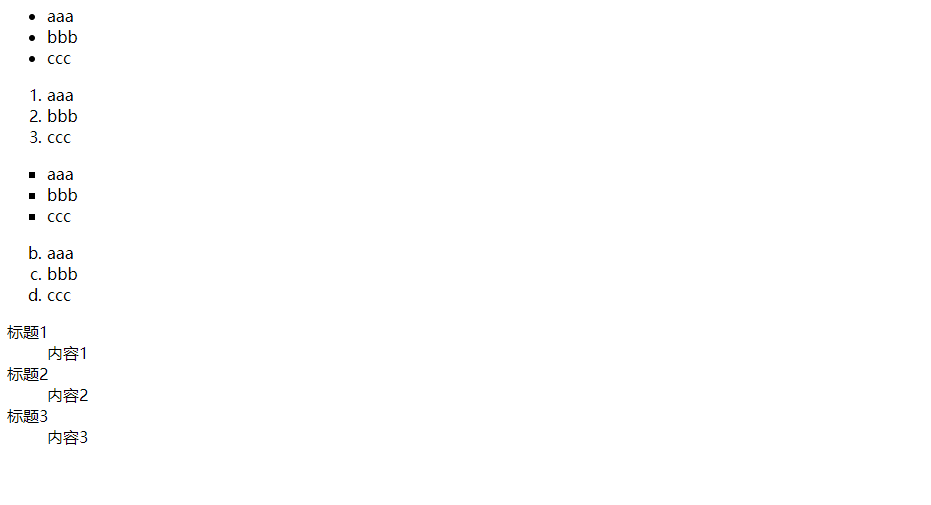
<body> <ul>
<li>aaa</li> <!-- 无序的列表标签 ·aaa -->
<li>bbb</li> <!-- 无序的列表标签 ·bbb -->
<li>ccc</li> <!-- 无序的列表标签 ·ccc -->
</ul> <ol>
<li>aaa</li> <!-- 有序的列表标签 1.aaa -->
<li>bbb</li> <!-- 有序的列表标签 1.bbb -->
<li>ccc</li> <!-- 有序的列表标签 1.ccc -->
</ol> <ul type="square"> <!-- 前面无序的符号变为实心方块 -->
<li>aaa</li> <!-- 无序的列表标签 -->
<li>bbb</li> <!-- 无序的列表标签 -->
<li>ccc</li> <!-- 无序的列表标签 -->
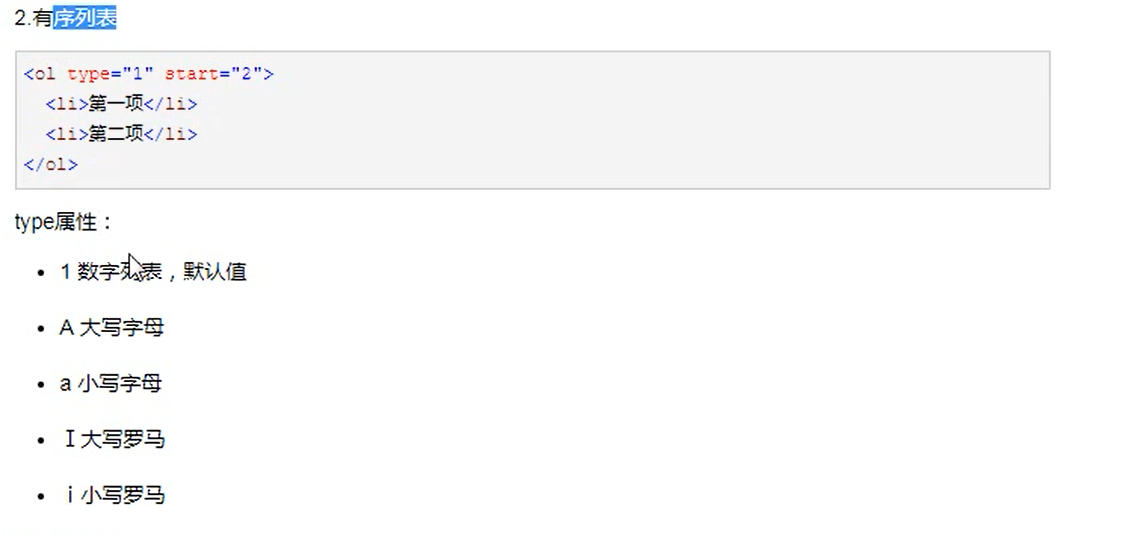
</ul> <ol type = 'a' start = 2> <!-- type = a,表示序号用a、b、c等表示。start表示序号从第几个开始 -->
<li>aaa</li> <!-- 有序的列表标签 a.aaa -->
<li>bbb</li> <!-- 有序的列表标签 b.bbb -->
<li>ccc</li> <!-- 有序的列表标签 c.ccc -->
</ol> <!-- 标题列表,显示出来标题与内容和word文档中的标题与内容的效果类似 -->
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容2</dd>
<dt>标题3</dt>
<dd>内容3</dd>
</dl> </body>
</html>

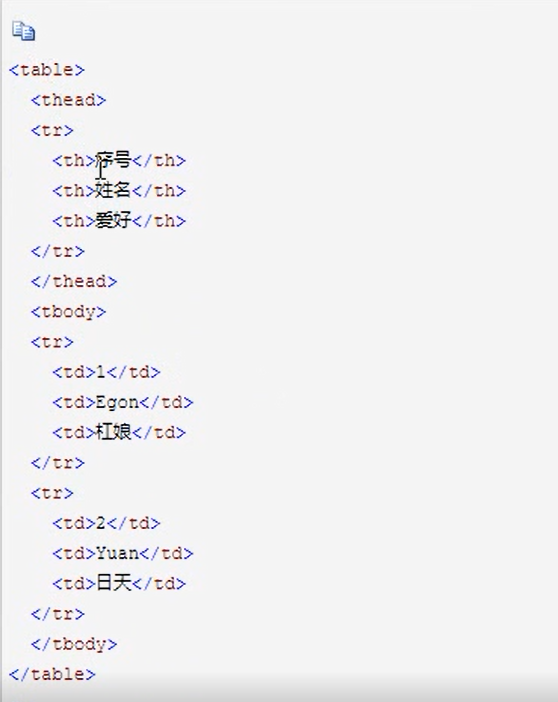
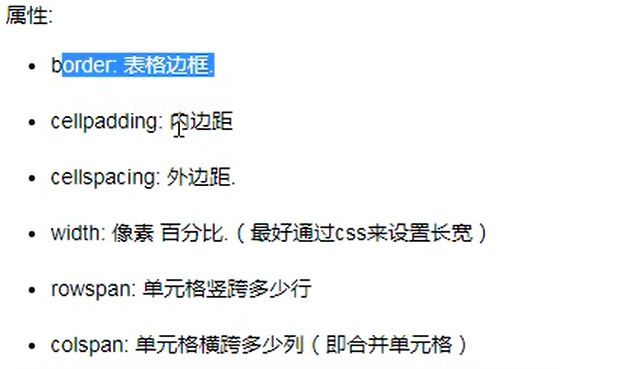
(8)表格



<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <table border="1" cellpadding="10"> <!-- table是表格的标签, border=1表示设置表格的边框为1像素.cellpadding内边距为10 -->
<thead> <!-- thead表格头 -->
<tr> <!-- tr表示行 -->
<th>姓名</th> <!-- th 表示表格头的列 -->
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody> <!-- 表格的身体 -->
<tr> <!-- 这里表示表格身体的一行。就是表格的内容的第一行 -->
<td> <!-- 表示表格身体这行内容的一个列。表格内容的第一行第一列 -->
姓名是小强
</td>
<td> <!-- 表示表格身体这行内容的一个列。表格内容的第一行第二列 -->
年龄是9000
</td>
<td> <!-- 表示表格身体这行内容的一个列。表格内容的第一行第三列 -->
爱好是戴帽子
</td>
</tr>
<tr> <!-- 这里表示表格身体的一行。表格内容第二行-->
<td> <!-- 表示表格身体这行内容的一个列。别个内容的第二行第一列 -->
姓whylinux
</td>
<td> <!-- 表示表格身体这行内容的一个列。别个内容的第二行第二列 -->
25
</td>
<td> <!-- 表示表格身体这行内容的一个列。别个内容的第二行第三列 -->
1024
</td>
</tr> <!-- tr表示表格身体内容的行 -->
</tbody>
</table> </body>
</html>

(9)pycharm中几个编写html快速的手段。emmt插件提供的快捷写html的方式:>表示儿子是谁。{}中是内容。$对应的是数字,从1开始
h1+tab键,快速生成<h1></h1>
h1*4+tab键,快速生成四个<h1></h1>
h1>a+tab键,快速生成a标签内嵌在h1标签中。表示h1标签的儿子是a标签。
h1*4>a+tab键,快速生成4个h1标签,每个h1标签中都内嵌了一个a标签
h1*4>a{$}+tab键,快速生成4个h1标签,每个h1标签中内嵌了一个a标签,并且每个a标签的标签名是数字,从1开始到4
h1*4>a.c1{$}+tab键,快速生成4个h1标签,每个h1标签中内嵌了一个a标签,并且每个a标签的标签名是数字,从1开始到4,每个a标签中有一个class属性,class属性被赋值为c1,
h1*4>a.c1[id=a$]{a标签$}+tab键,快速生成4个h1标签,每个h1标签中内嵌了一个a标签,并且每个a标签的标签名是数字,从1开始到4,每个a标签中有一个class属性,class属性被赋值为c1,4个a标签的id属性值分别赋值为1到4
<h1><a href="" class="c1" id="a1">a标签</a></h1>
<h1><a href="" class="c1" id="a2">a标签</a></h1>
<h1><a href="" class="c1" id="a3">a标签</a></h1>
<h1><a href="" class="c1" id="a4">a标签</a></h1>
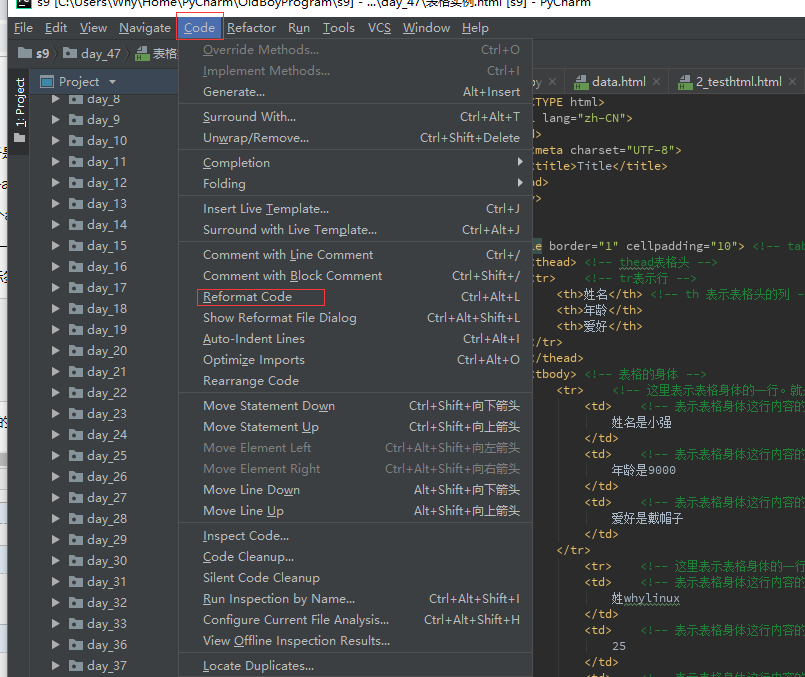
在pycharm中快速格式化格式html代码,将html代码内容格式分明的显示。 选择Code ->Reformat Code

按住alt键+鼠标左键选择多行,可以能写多行

(10)标签的嵌套规则
@1:行内标签不能嵌套块级标签
@2:p标签不能嵌套块级标签。p标签不能嵌套div标签
@3:块级标签内可以嵌套行内标签
@4:块级标签可以嵌套块级标签
前端知识之HTML标签的更多相关文章
- 前端知识-控制div标签的显示与隐藏
//将附件信息列表进行隐藏 var tAppendixDiv = document.getElementById("AppendixDiv"); tAppendixDiv.styl ...
- 移动端 Web 开发前端知识整理
文章来源: http://www.restran.net/2015/05/14/mobile-web-front-end-collections/ 最近整理的移动端 Web 开发前端知识,不定期更新. ...
- 3 HTML&JS等前端知识系列之javascript的基础
preface 作为一名运维开发,必须懂得前端知识,比如javascript,dom等等,下面就聊聊javascript. include 数据格式 条件判断,循环流程等. 函数 面向对象 what ...
- 移动Web 开发中的一些前端知识收集汇总
在开发DeveMobile 与EaseMobile 主题 的时候积累了一些移动Web 开发的前端知识,本着记录总结的目的,特写这篇文章备忘一下. 要说移动Web 开发与传统的PC 端开发,感觉也没什么 ...
- JS前端知识模块大全
公司前端:小胖提供,表示感谢 1. 基础 HTML, CSS, JS 文档 W3CSCHOOL: http://www.w3schools.com/ MDN: https://developer.mo ...
- Web前端知识体系精简
Web前端技术由html.css和javascript三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学习新的知 ...
- 从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!
前言 见解有限,如有描述不当之处,请帮忙指出,如有错误,会及时修正. 为什么要梳理这篇文章? 最近恰好被问到这方面的问题,尝试整理后发现,这道题的覆盖面可以非常广,很适合作为一道承载知识体系的题目. ...
- 整理六百篇web前端知识混总
9个有用的和免费的工具来支持动态网页开发 8个基本的引导工具的网页设计师 11款CSS3动画工具的开发 2016年某前端群题目答案参考 9最好的JavaScript压缩工具 创建响应式布局的10款优秀 ...
- (转)web前端知识精简
Web前端技术由 html.css 和 javascript 三大部分构成,是一个庞大而复杂的技术体系,其复杂程度不低于任何一门后端语言.而我们在学习它的时候往往是先从某一个点切入,然后不断地接触和学 ...
随机推荐
- Web调优之IBM JDK+liberty(一): Jmeter pod里压力,50个线程并发测试,调整 -Xms -Xms, Log原来是大问题
1.运行环境 k8s Web服务器: Liberty(IBM J9 JDK),base image : FROM websphere-liberty:20.0.0.3-kernel-java8-ibm ...
- 单元测试之道Java版——读书笔记
单元测试知道Java版读书笔记 首先我们必须要知道我们所写的代码,它的功能是什么,如果我们不了解代码的行为,那么也就无从测试. 我们测试的目的,是为了我们整个程序架构的稳定,代码其实就是欧文要实现功能 ...
- HBase进阶
date: 2020-10-26 15:43:00 updated: 2020-10-26 18:45:00 HBase进阶 1. 架构 master负责管理多个region server,一个reg ...
- JUC---06线程间通信(二)
二.线程间定制化调用通信 要使多线程之间按顺序调用,实现A->B->C按顺序输出,使用Lock锁实现,通过Lock锁创建三个Condition实例(三把钥匙),通过不同的条件,调用不同钥匙 ...
- GO-字符串处理Stings包
目录 常用的字符串处理函数 (1) Contains (2) Join (3) Index (4) Repeat (5) Replace (6) Split (7) Trim (8) Fields 字 ...
- Zeal(文档)安装使用
Zeal是一个为软件开发者提供的离线文档浏览器. 一.下载安装 下载地址:https://zealdocs.org/ 二.安装后下载自己需要的文档 1.通过Zeal原生源直接下载文档 Tools -& ...
- 浅析软件测试人员如何对JVM进行内存溢出检测
一.什么是JVM,检测JVM的意义 JVM是java virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各 ...
- Java学习的第十一天
1. 方法递归 2.this()不理解和类型传递不太理解 3.明天学习完第四章
- python用scrapy模拟用户登录
scrapy模拟登录 关注公众号"轻松学编程"了解更多. 注意:模拟登陆时,必须保证settings.py里的COOKIES_ENABLED(Cookies中间件) 处于开启状态 ...
- vue API 知识点(2)---选项总结
一.选项 / 数据 1.data 当一个组件被定义,data 必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例,如果 data 仍然是一个纯碎的对象,则所有的实例将被共享引用同一个 ...
