VGA详解及色块碰撞示例
引言
VGA:video Graphics array,视频图形阵列,阴极射线显像管(CRT)显示器时代产物,很多老显卡、笔记本电脑、投影仪所用接口,已经比较过时。
CRT是模拟设备,所以VGA也采用模拟协议,虽然现在很多液晶显示器仍有VGA接口,但是是内置了AD转换,将模拟信号转换为数字信号。
虽然VGA已经基本被DVI、HDMI、DP等接口替代,但无法否认其学习价值。
介绍
扫描方式分为逐行扫描和隔行扫描。
逐行扫描:左上方开始,左到右,上到下。扫完一行到下一行起始,CRT对电子束消隐;每行结束用行同步信号同步,全部结束用场同步信号同步,扫描回到屏幕左上方,同时场消隐。
隔行扫描:隔一行扫描,扫描完回来扫剩下的行(显示器闪烁严重,用眼疲劳)
消隐信号:针对老式显像管的成像扫描电路而言。电子枪所发出的电子束从屏幕的左上角开始向右扫描,一行扫完需将电子束从右边移回到左边以便扫描第二行。在移动期间就必须有一个信号加到电路上,使得电子束不能发出。不然这个回扫线会破坏屏幕图像的。这个阻止回扫线产生的信号就叫作消隐信号。
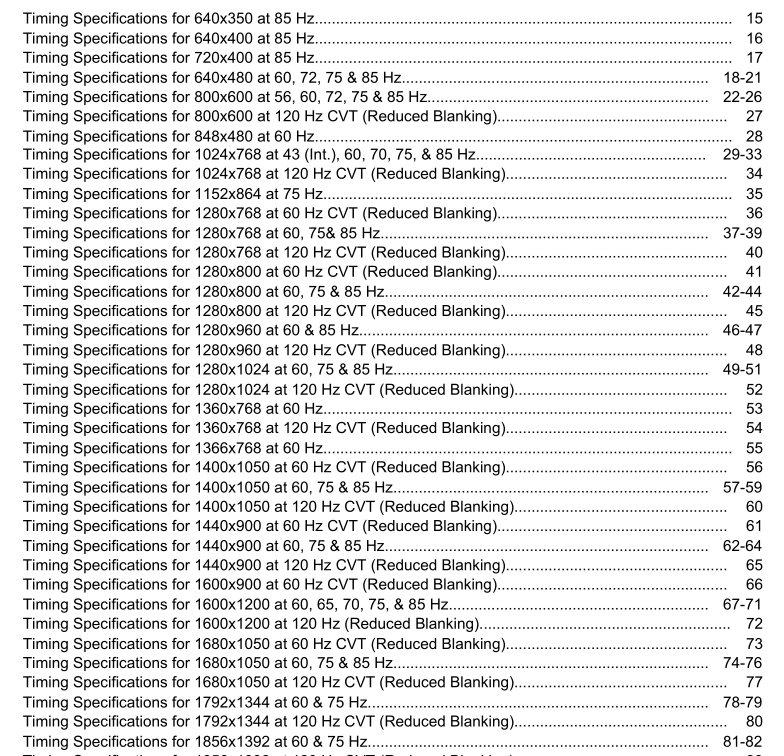
显示带宽:可处理的频率范围,60HZ,640X480分辨率,则带宽640X480X60=18.4MHZ(实际上大于这个值,因为648X480是表示显示有效区域,还有相当一部分是无效区域),详见下面时序部分。但这个带宽一般来使不用我们自己来计算,有VESA标准,具体可以查看http://tinyvga.com/vga-timing,或者移步https://download.csdn.net/download/AD7533/12561449下载Proposed VESA and Industry Standards and Guidelines for Computer Display Monitor Timing (DMT)文档,其中包含了几乎所有类型显示器的标准,作为手册使用,如下图。

时序
信号:共5个,分别为:R、G、B三基色,HS(行同步),VS(场同步)。
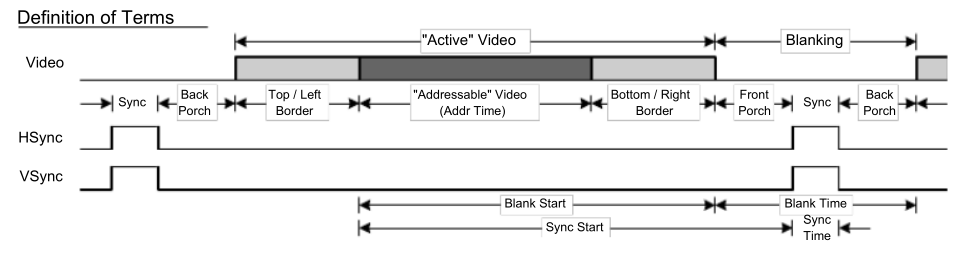
HS信号:信号无效时(即不在有效显示区域)时,为高;信号有效时(即进入有效显示区域内),拉低;VS信号同理。如下图所示。

当HS和VS信号同时有效(低电平),即可输出图像。
示例---利用FPGA和VGA实现方块碰撞
环境
1、vivado 2019.02,UE文本编辑器、Modelsim仿真环境
2、Micro phase zynq-7010开发板
3、TM043NDH02 LCD显示屏(开发板自带,有效480X272@60Hz,总525X286,有效区域为42~522、11~283)
思路
1、声明端口、变量及参数。
module vga_lcd(
input clk_50M, //系统时钟
input rst_n, //复位
output clk_9M, //vga时钟
output vga_en, //vga数据有效信号,即行同步列同步都处于有效区
output disp_en, //vga显示开关
output reg vga_hs, //行同步
output reg vga_vs, //列同步
output reg[23:0]vga_rgb //三基色
);
parameter H_TOTAL = 525 - 1 ;//行计数总数
parameter H_SYNC = 41 - 1 ;//行数据无效计数值
parameter H_START = 43 - 1 ;//行数据开始有效计数值
parameter H_END = 523 - 1 ;//行数据结束有效计数值
parameter V_TOTAL = 286 - 1 ;//列计数总数
parameter V_SYNC = 10 - 1 ;//列数据无效计数值
parameter V_START = 12 - 1 ;//列数据开始有效计数值
parameter V_END = 284 - 1 ;//行数据结束有效计数值
parameter SQUARE_X = 150;//方块行
parameter SQUARE_Y = 150;//方块列
parameter SCREEN_X = 480;//行有效区域大小
parameter SCREEN_Y = 272;//列有效区域大小 wire rst1; //时钟复位
wire locked; //时钟稳定
reg[10:0]cnt_x;
reg[10:0]cnt_y;
reg flag_x; //水平移动指示,0为右,1为左
reg flag_y; //垂直移动指示,0为下,1为上
reg [10:0]x;
reg [10:0]y; assign rst1=~rst_n; //高电平复位
assign disp_en=1; //开
2、开发板PL端时钟为50MHz,利用PLL IP进行分频(480X272X60≈9MHz)。
clock instance_name( //9M clk
.clk_out1(clk_9M),
.reset(rst1),
.locked(locked),
.clk_in1(clk_50M)
);
3、利用9MHz时钟分别对行(cnt_x)和列(cnt_y)计数。
always@(posedge clk_9M or negedge rst_n)begin //cnt_y计数
if(~rst_n)begin
cnt_x<=0;
end
else if(cnt_x==H_TOTAL) begin
cnt_x<=0;
end
else
cnt_x<=cnt_x+1;
end
4、根据计数值得到对应的行同步信号(vga_hs)和列(场)同步信号(vga_vs).
always@(posedge clk_9M or negedge rst_n)begin //行同步信号
if(~rst_n)begin
vga_hs<=1;
end
else if(cnt_x==H_TOTAL)begin
vga_hs<=1;
end
else if(cnt_x==H_SYNC)
vga_hs<=0;
else
ga_hs<=vga_hs;
end
5、根据vga_hs和vga_vs得到vgs_en使能信号。
assign vga_en=~(vga_vs||vga_hs); //信号有效使能
6、根据移动标志flag_x和flag_y,设置方块移动方向。
always@(posedge clk_9M or negedge rst_n)begin //方块左右移动
if(~rst_n)begin
x<=0;
end
else if(flag_x==0&&cnt_x==H_TOTAL&&cnt_y==V_TOTAL)begin
x<=x+1;
end
else if(flag_x==1&&cnt_x==H_TOTAL&&cnt_y==V_TOTAL)begin
x<=x-1;
end
end
7、根据方块移动方向及大小,判断是否到达边缘并改变移动标志。
always@(posedge clk_9M or negedge rst_n)begin
if(~rst_n)begin
flag_x<=0;
end
else if(flag_x==0&&cnt_x==H_TOTAL&&cnt_y==V_TOTAL&&x==(H_END-H_START-SQUARE_X-1))begin
flag_x<=1;
end
else if(flag_x==1&&cnt_x==H_TOTAL&&cnt_y==V_TOTAL&&x==1) begin
flag_x<=0;
end
end
8、输出色块和背景。
always@(posedge clk_9M or negedge rst_n)begin
if(~rst_n)begin
vga_rgb<=0;
end
else if(vga_en==1&&cnt_x>=H_START+x&&cnt_x<=H_START+x+SQUARE_X&&cnt_y>=y+V_START&&cnt_y<=V_START+y+SQUARE_Y)begin
ga_rgb<=24'hFFFFFF;
end
else if(vga_en==1)begin
vga_rgb<=24'h000000;
end
end
总结
VGA的大概内容就这么多,写一个小东西大致就能掌握了。
本次示例中的很多参数都以parameter给出的,对于不同的显示屏只需查手册,在实例化时填入对应参数即可,在移植时很方便。
有什么错误之处还请指出。
源码自取:https://download.csdn.net/download/AD7533/12563311
VGA详解及色块碰撞示例的更多相关文章
- ls(list)命令详解及生产使用示例
文件有文件名与数据,在linux上被分为两个部分:用户数据(user data)与元数据(metadata) 用户数据,即文件数据块(data block),数据块是记录文件真实内容的地方,我们将其称 ...
- Android Fragment详解(六):Fragement示例
把条目添加到动作栏 你的fragment们可以向activity的菜单(按Manu键时出现的东西)添加项,同时也可向动作栏(界面中顶部的那个区域)添加条目,这都需通过实现方法onCreateOptio ...
- Python爬虫之爬取淘女郎照片示例详解
这篇文章主要介绍了Python爬虫之爬取淘女郎照片示例详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧 本篇目标 抓取淘宝MM ...
- 【转】Java内部类详解
一.内部类基础 在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类.广泛意义上的内部类一般来说包括这四种:成员内部类.局部内部类.匿名内部类和静态内部类.下面就先来了解一 ...
- sed 详解【转】
原文地址:http://www.cnblogs.com/sparkdev/archive/2017/07/10/7138073.html 基本命令格式 sed [常用选项] 命令文本 输入 常用选项 ...
- MySQL表与表之间的关系详解
外键 说到表与表之间的关系就不得不说到一个关键词:外键 MySQ中的外键是什么,和表与表之间有什么关联? 外键(foreign key)又叫外连接, 在数据库中发挥着重要的作用 尤其是对于表和表之间的 ...
- Solr系列三:solr索引详解(Schema介绍、字段定义详解、Schema API 介绍)
一.Schema介绍 1. Schema 是什么? Schema:模式,是集合/内核中字段的定义,让solr知道集合/内核包含哪些字段.字段的数据类型.字段该索引存储. 2. Schema 的定义方式 ...
- (转)Mysql 多表查询详解
MySQL 多表查询详解 一.前言 二.示例 三.注意事项 一.前言 上篇讲到mysql中关键字执行的顺序,只涉及了一张表:实际应用大部分情况下,查询语句都会涉及到多张表格 : 1.1 多表连接有 ...
- Linux curl 命令详解
命令概要 该命令设计用于在没有用户交互的情况下工作. curl 是一个工具,用于传输来自服务器或者到服务器的数据.「向服务器传输数据或者获取来自服务器的数据」 可支持的协议有(DICT.FILE.FT ...
随机推荐
- 机器分配----线性dp难题(对于我来说)
题目: 总公司拥有高效设备M台, 准备分给下属的N个分公司.各分公司若获得这些设备,可以为国家提供一定的盈利.问:如何分配这M台设备才能使国家得到的盈利最大?求出最大盈利值.其中M <= 15, ...
- 《Kafka笔记》1、Kafka初识
目录 一.初识Kafka 1 apache kafka简介 2 消息中间件kafka的使用场景 2.1 订阅与发布队列 2.2 流处理 3 kafka对数据的管理形式 4 kafka基础架构 5 Ka ...
- C++ Primer第5版 第三章课后练习
练习3.1 #include <iostream> using namespace std; int main() { int sum = 0, val = 50; while (val ...
- Topsis优劣解距离法 mlx代码
请参考https://blog.csdn.net/qq_36384657/article/details/98188769 mlx代码 topsis 优劣解距离法 参数说明: 分数.获奖次数.价值等 ...
- Unity控制角色移动
Copy代码前的准备工作 整体结构 建立个空对象命名随意,主要是为了:角色掉出地图时,可以回到空对象的位置 在建立个空对象命名为Player,放到PlayResurrectionPoints子级下,并 ...
- Spring+Hibernate+Struts2整合之实现登录功能
前端代码: <form id="loginForm" action="${ pageContext.request.contextPath }/user_login ...
- hasmap hashtable
hashMap和hashtable方面的知识点吧: 1. 关于HashMap的一些说法: a) HashMap实际上是一个"链表散列"的数据结构,即数组和链表的结合体.HashMa ...
- Django (学习第一部 基础操作)
django 1 django 文件相关信息 2 Python创建django 3 命令行创建django 4 Django 必会三板斧 5 静态文件配置 6 request对象方法 7 pychar ...
- 论文解读《Plug-and-Play Priors for Model Based Reconstruction》
这篇论文主要概述了model-baesd的方法在解决图像恢复的逆问题的很好的效果,降噪问题其实就是前向模型的H是一个恒等算子,将state-of-the-art的降噪算法(先验模型)和相对应的逆问题的 ...
- 通过Relect反射方法创建对象,获得对象的方法,输出对象信息
package reflects; import java.lang.reflect.Constructor; import java.lang.reflect.Field; import java. ...
