第15.15节 PyQt(Python+Qt)入门学习:Designer的menu菜单、toolBar工具栏和Action动作详解
一、引言
Qt Designer中的部件栏并没有菜单、toolBar以及Action相关的部件,仅在MainWindow类型窗口提供了menu、toolBar相关的功能,Action可以在右侧的Action Editor中编辑,如图:

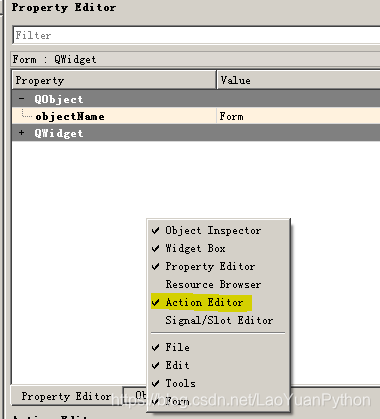
如果没有出现Action Editor,可以通过鼠标右键的弹出菜单将其打开,如图:

二、Action
2.1、功能
Action是Qt中单独引入的一个对象,对应QAction类。Action表示一个独立的操作,是将界面上某个可以通过菜单、快捷键、toolBar按钮执行的同一个操作映射到同一个Action对象,由该对象通过信号触发实际的操作。
2.2、Action的属性
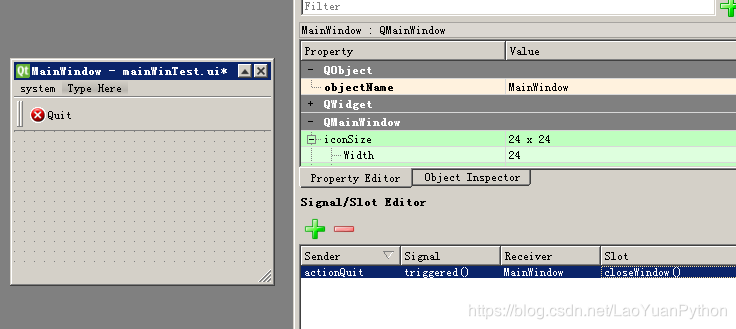
Action对象在Qt Designer中可以设置快捷键、图标、toolTip、是否可选择等属性,可以通过triggered()信号连接槽函数。如图:

2.3、Action创建的方法
在Qt Designer中,可以两种方法创建Action对象,一种是菜单定义时,一种是单独定义。
2.3.1、定义菜单创建Action
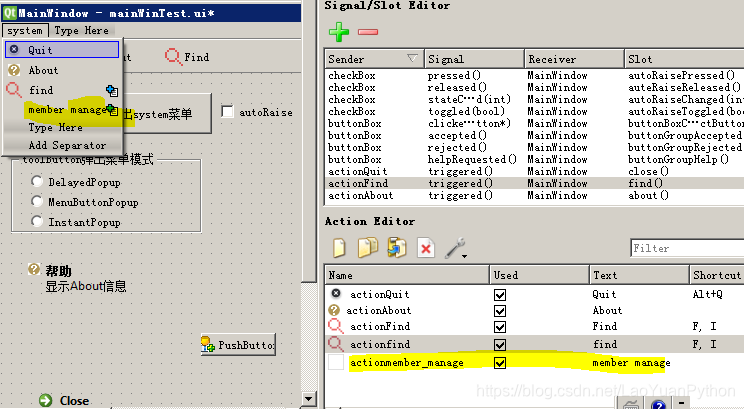
在Qt Designer中创建菜单时,如果对应菜单是最终执行的菜单项,则添加菜单项时自动创建了对应的Action对象,炳辉自动建立二者的关联。如图:

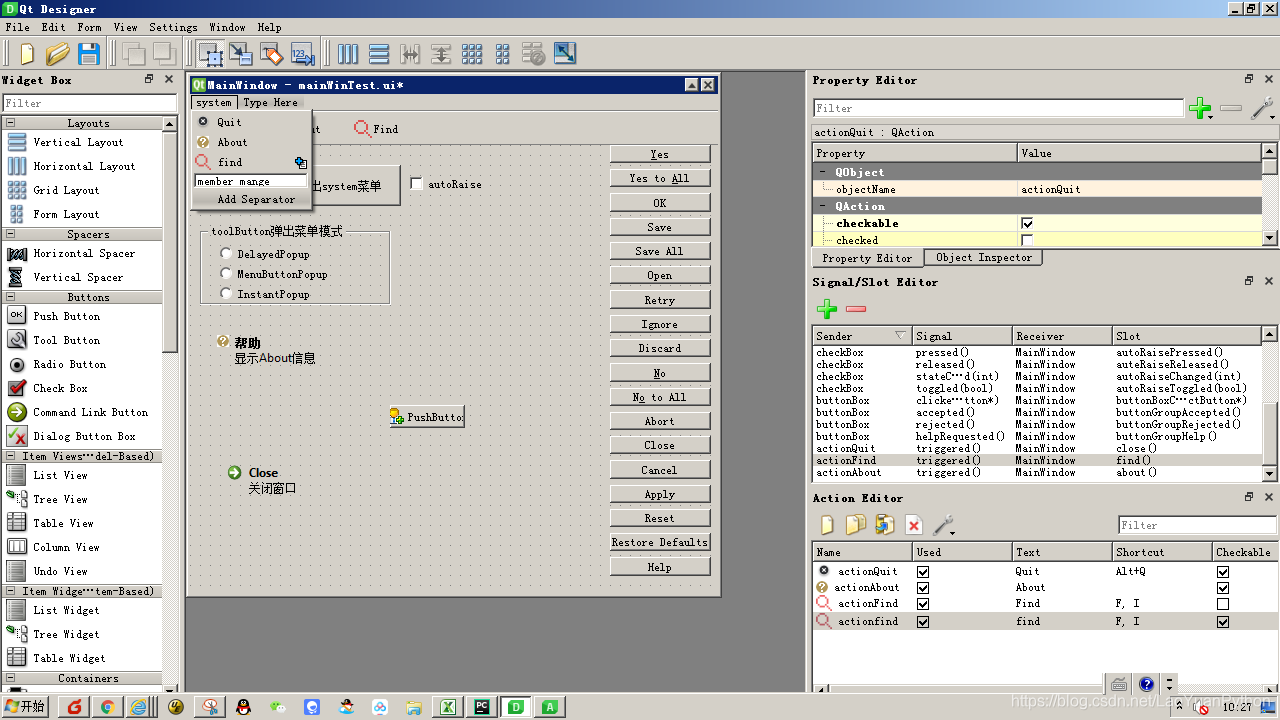
上图录入了一个“member manage”的菜单,但还未最终提交,可以看到右下角的Action Editor中并没有对应的Action对象。录入完成后情况如下:

2.3.2、直接创建Action
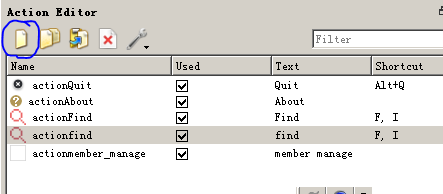
在Qt Designer的Action Editor中可以直接创建新的Action对象,如图:

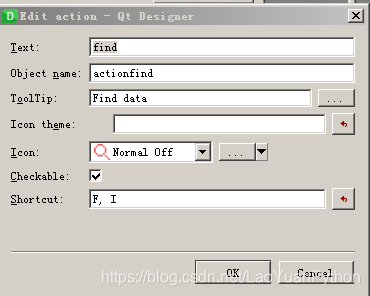
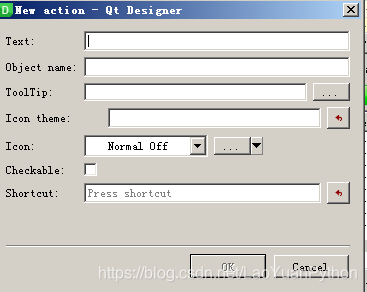
点击上面蓝色圈标记的图标就可以Action属性编辑界面,如图:

可以在属性编辑中设置相关的属性。
2.4、Action关联menu菜单
通过菜单创建的Action,已经与菜单自动关联,如果是单独创建的Action,需要与菜单挂接时,直接将Action Editor中定义好的Action对象拖拽到菜单栏上即可以新建一个与Action对应的单独菜单项,从而实现Action与菜单的关联。
2.5、Action关联toolBar工具栏
创建的Action对象,如果需要在toolBar中呈现,需要将Action与toolBar挂接时,直接将Action Editor中定义好的Action对象拖拽到toolBar上即可。
2.6、Action通过代码关联toolBar、menu
一个已经存在的Action对象,除了上面介绍的在Qt Designer中实现与toolBar、menu关联的方法外,还可以直接通过代码实现关联。关联方法为:
toolBar对象.addAction(action对象)
menu对象.addAction(action对象)
实际上通过Qt Designer在界面上的关联也是通过addAction方法实现的,界面生成的代码如下例所示:
self.menusystem.addAction(self.actionQuit)
self.menusystem.addAction(self.actionAbout)
self.menusystem.addAction(self.actionFind)
self.toolBar.addAction(self.actionQuit)
self.toolBar.addAction(self.actionAbout)
self.toolBar.addAction(self.actionFind)
Action对象通过menu、toolBar调用addAction方法挂接到菜单和toolBar上,挂接后在菜单上就是一个新增的独立菜单项,在toolBar上就是新增的一个toolBar按钮。
2.7、Action的信号
Action与菜单和工具栏挂接后,只是实现了相关的关联关系,但并不能执行响应操作,真正的响应操作是通过Action的信号与对应槽函数连接实现的。
Action提供了4种信号:
- changed()信号:当修改Action的属性时触发,如修改Action的toolTip信息
- hovered()信号:当Action关联的菜单项或toolBar在鼠标停留在其上,或者按下了Action的快捷键时触发
- toggled(bool checked)信号:当Action设置了checkable属性时,关联的菜单项或toolBar在点击后会改变选中状态,此时触发toggled信号,参数为是否选中的最新状态
- triggered(bool checked = false)信号:当Action关联的菜单项或toolBar在鼠标点击或快捷键按下时触发,也可以通过调用action对象的trigger方法触发。
以上四个Action的信号,一般情况下执行菜单、工具栏按钮以及快捷菜单的响应操作时,使用triggered(bool checked = false)信号连接槽函数来执行。
2.8、Action的信号连接槽函数的方法
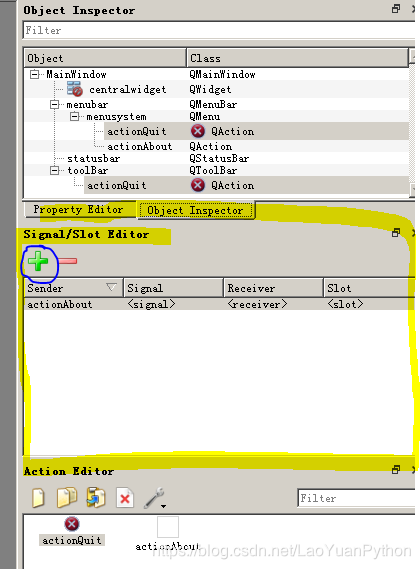
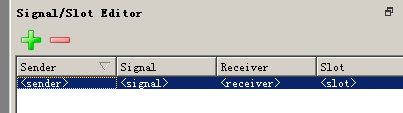
Action的信号连接槽函数不能通过Designer的edit菜单的信号编辑进行编辑,不能在界面上通过连接线方式设定信号和槽的连接,只能在Designer右边的信号与槽编辑器中直接编辑,如图:

点击上图中蓝色圈标记的加号,新加一条信号槽函数记录,如图:

双击记录中每个字段对每个字段进行编辑,编辑后的结果如下图案例:

注意信号一般选择triggered,slot选择一个系统具有的或通过信号和槽编辑已经增加的槽函数都可以。
三、菜单
菜单由menu bar菜单栏和menu菜单两部分构成,分别对应类QMenuBar和QMenu。
menuBar是包含一系列下拉菜单项组成,menu包含两种,一种是直接对应Action的,一种是父菜单,下面的子菜单对应Action,在此称对应了Action的菜单为菜单项(这个称呼可能与菜单项的标准说法不一致)。
3.1、菜单栏及菜单的界面定义操作
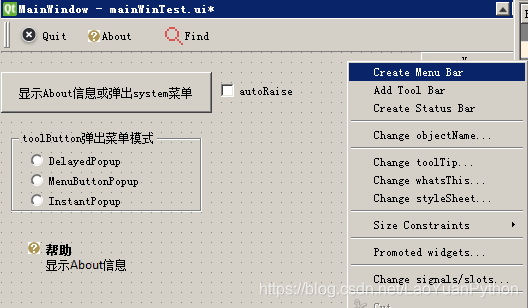
在Qt Designer中,如果主窗口无菜单通过在主窗口中鼠标右键的弹出菜单可以给主窗口创建菜单栏,如图:

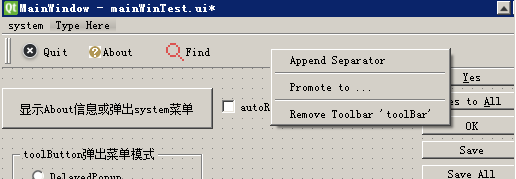
如果已经创建菜单栏,通过鼠标右键点击菜单条的弹出菜单可以删除菜单,如图:

菜单栏创建后,就可以通过直接鼠标点击菜单栏后通过键盘输入菜单名回车后创建菜单,并用同样的方法创建子菜单。
菜单的创建还有一种方法就是直接拖拽Action到菜单中,就会直接生成菜单项。
3.2、菜单QMenu的信号
菜单除了通过Action的信号连接槽函数外,也可以通过菜单自身的信号连接槽函数,只是菜单自身的信号不是基于菜单项的,而是基于菜单项的父菜单QMenu类的。有如下信号:
- aboutToHide()信号:当菜单隐藏前触发
- aboutToShow()信号:当菜单展示前触发
- hovered(QAction *action)信号:鼠标停留在菜单项上面时触发
- triggered(QAction *action)信号:当菜单项对应的Action被触发时触发。
以上4个信号经老猿验证,在Qt Designer中设计好信号和槽函数连接后,通过PyUIC生成的代码并没有建立连接的代码。只有自己在派生类的构造方法中增加建立信号和槽函数连接的代码才可以。以下是老猿在派生类的构造方法添加的QMenu信号和槽函数连接的代码案例:
self.menusystem.triggered['QAction*'].connect(self.menuSystemTrigger)
self.menusystem.aboutToHide.connect(self.menuHide)
self.menusystem.aboutToShow.connect(self.menuShow)
QtCore.QMetaObject.connectSlotsByName(self)
3.3、菜单栏QMenuBar的信号
QMenuBar菜单栏主要有2个信号:
- hovered((QAction *action)信号:当鼠标悬停在任何一个菜单栏下的菜单项关联的Action对应的菜单项或工具栏按钮时触发,触发时先触发各Action的hovered()信号,再触发QMenuBar的hovered()信号
- triggered(QAction *action)信号:菜单下面的任何一个菜单项(即Action)被触发时触发,请参考Action的triggered()信号。
以上两个信号在Action和menu中都存在,使用菜单栏的信号来触发这种情况,一般是在开发者不想将槽函数对应到每个菜单项而是对应到父菜单时使用,但这样在槽函数中就需要判断具体是哪个菜单项被触发。
以上二个信号可以在Qt Designer中直接进行槽函数连接并使用PyUIC生成代码。
四、toolBar工具栏
前面已经介绍toolBar工具栏上的按钮是通过拖动Action到toolBar上创建的,这样通过点击按钮就能与操作菜单一样的效果。
4.1、toolBar的界面定义操作
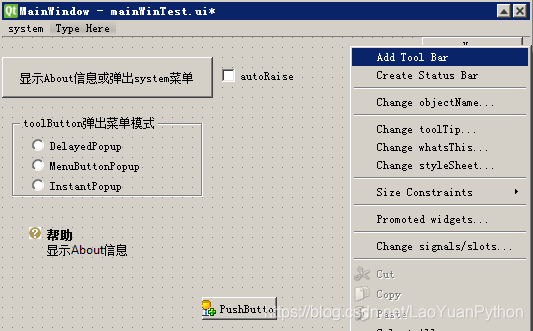
在Qt Designer中,如果主窗口无toolBar通过在主窗口中鼠标右键的弹出菜单可以给主窗口创建toolBar工具栏,如图:

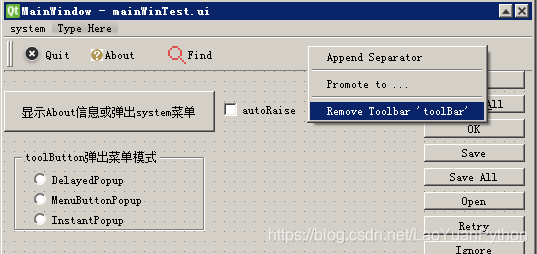
已经创建的toolBar可以通过在toolBar上点击鼠标右键移除,如图:

4.2、toolBar的属性
4.2.1、movable属性
4.2.1.1、概述
movable属性用来确认toolBar是否可以移动,如果设置为可移动,则toolBar可以在主窗口范围内拖拽移动。
4.2.1.2、访问方法
通过isMovable()、setMovable(bool movable)来读取或设置该属性。
4.2.1.3、相关信号
movableChanged(bool movable)信号:movableChanged信号在工具栏变成可移动或不能移动时触发,如果工具栏可移动,则movable为True,否则为False。
注意:这个信号是在调用setMovable改变工具栏的是否允许移动时触发,不是移动工具栏触发。
4.2.1.4、注意
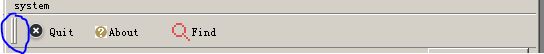
- 设置movable属性为True的工具栏,在工具栏前有个可移动标记,如图:

上图中蓝色标记的部分就是可移动标记,移动时鼠标点击该标记进行拖拽移动,当movable属性为False时无此标记。
- 可移动的toolBar在移动时会缩小到合适的大小,在进入toolBar的allowedAreas范围内时将自动显示toolBar区域范围,并在鼠标释放后自动在该范围内拉伸。
4.2.2、allowedAreas属性
4.2.2.1、allowedAreas属性功能
allowedAreas属性指定工具栏允许移动的范围,其类型为枚举类Qt.ToolBarAreas,有如下取值:

以上取值可以同or操作组合使用。
4.2.2.2、访问方法
缺省值为Qt.AllToolBarAreas,可以通过allowedAreas()、setAllowedAreas(Qt.ToolBarAreas areas)来访问或设置该属性。
4.2.2.3、allowedAreas 相关信号
allowedAreasChanged( allowedAreas):当toolBar允许的区域设置发生变更时触发该信号,参数allowedAreas为新的可允许的区域。
4.2.2.4、注意
在floatable属性为True的情况下:
- 只要工具栏设置成可移动的,则无论allowedAreas设置何值都可以移动,但只有在进入toolBar的allowedAreas范围内时将才会自动显示toolBar区域范围,并在鼠标释放后自动在该范围内拉伸附着,否则将保持最适合的大小浮动在窗口之上
- toolBar初始位置不受allowedAreas影响,allowedAreas仅在移动时才有效。如果初始位置不是allowedAreas指定范围之内,则未移动前工具栏保持在初始位置,但一旦移动就受allowedAreas限制,此种情况下不能再回到初始位置。
在floatable属性为False的情况下:
- 只要工具栏设置成可移动的,则无论allowedAreas设置何值都可以移动,但只有在进入toolBar的allowedAreas范围内时将才会自动显示toolBar区域范围,并在鼠标释放后自动在该范围内拉伸附着,否则将回到其初始位置
- toolBar初始位置不受allowedAreas影响,allowedAreas仅在移动时才有效。如果初始位置不是allowedAreas指定范围之内,则未移动前工具栏保持在初始位置,一旦移动就受allowedAreas限制,如果当前位置不是allowedAreas指定区域,此时释放鼠标按钮将回到初始位置。
4.2.3、orientation属性
orientation属性用于确认工具栏是水平方向还是垂直方向,这个属性对于QMainWindow中的工具栏来说没有意义,因为QMainWindow中的工具栏支持在上下左右四个方向摆放。
orientation属性缺省是水平方向(Qt.Horizontal,值为0x1),可以使用orientation()、setOrientation(Qt.Orientation orientation)来访问,垂直方向的为Qt.Vertical,值为0x2。
当toolBar的orientation设置改变时,会触发orientationChanged(Qt.Orientation orientation)信号。
4.2.4、iconSize属性
iconSize属性表示工具栏中图标的大小。默认大小由应用程序的样式决定,并从QStyle.PM_ToolBarIconSize 定义的像素大小继承。这是一个图标可以拥有的最大尺寸,比这更小的图标将不会放大。
可以使用iconSize()、setIconSize(QSize iconSize)来访问此属性。
iconSizeChanged(QSize &iconSize) 是改变此属性的值是工具栏发出的信号。
4.2.5、toolButtonStyle属性
tooButtonStyle属性保存主工具栏按钮的样式设置,用来表示工具栏按钮的文字和图标怎么显示。
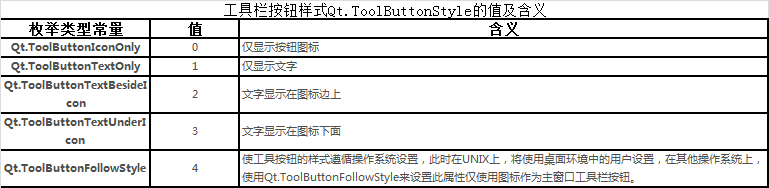
该属性的可设置值类型为枚举类型Qt.ToolButtonStyle,它包含如下值:

该属性的缺省值为Qt.ToolButtonIconOnly,可以使用toolButtonStyle() 来访问工具栏该属性的设置,使用setToolButtonStyle(Qt.ToolButtonStyle )来设置此属性。
toolButtonStyleChanged(Qt.ToolButtonStyle toolButtonStyle)是变更此属性时工具栏发出的信号。
注意:
此属性与主窗口的toolButtonStyle属性同名且设置值及含义完全一样。在主窗口设置了toolButtonStyle属性的情况下,新加工具栏的toolButtonStyle属性默认就是主窗口的toolButtonStyle属性,但当工具栏的toolButtonStyle属性改变之后,主窗口的工具栏的toolButtonStyle属性就不对工具栏的工具栏的toolButtonStyle属性产生作用。因此,主窗口的toolButtonStyle属性值是主窗口内新建工具栏默认的toolButtonStyle属性值。
4.2.6、floatable属性
floatable属性用于保存工具栏是否可以作为独立小窗口拖放,其类型为bool类型,默认值为True,表示工具栏可以漂作为独立窗口拖放。
下图是漂浮在窗口上的工具栏案例:

可以通过isFloatable()()、setFloatable(bool)来访问和设置该属性。
五、小结
本节详细介绍了主窗口对象相关的菜单、toolBar相关的属性和信号,并介绍了与二者紧密关联的Action的功能、操作设置方法,有了这些东西就能完成一个主窗口应用的基本框架功能了。

老猿Python,跟老猿学Python!
博文目录
博客地址
第15.15节 PyQt(Python+Qt)入门学习:Designer的menu菜单、toolBar工具栏和Action动作详解的更多相关文章
- 第15.18节 PyQt(Python+Qt)入门学习:Model/View架构中视图Item Views父类详解
老猿Python博文目录 老猿Python博客地址 一.概述 在PyQt图形界面中,支持采用Model/View架构实现数据和界面逻辑分离,其中Model用于处理数据存储,View用于界面数据展现,当 ...
- 第15.28节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QTableWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 表格部件为应用程序提供标准的表格显示工具,在表格内可以管理基于行和列的数据项,表格中的最大 ...
- 第15.27节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QTreeWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 树部件(Tree Widget)是Qt Designer中 Item Widgets(It ...
- 第15.26节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QListWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 列表部件(List Widget)对应类QListWidget,是从QListView派生 ...
- 第15.25节 PyQt(Python+Qt)入门学习:Model/View开发实战--使用QTableView展示Excel文件内容
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 在前面的订阅专栏<第十九章.Model/View开发:QTableView的功能及属 ...
- 第15.38节 PyQt(Python+Qt)入门学习:containers容器类部件QDockWidget停靠窗功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 QDockWidget类提供了一个可以停靠在QMainWin ...
- 第15.37节 PyQt(Python+Qt)入门学习:containers容器类部件QMdiArea多文档界面部件详解及编程开发案例
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.引言 老猿在前期学习PyQt相关知识时,对每个组件的属性及方法都研 ...
- 第15.33节 PyQt(Python+Qt)入门学习:containers容器类部件QTabWidget选项窗部件简介
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- 第15.31节 PyQt(Python+Qt)入门学习:containers容器类部件GroupBox分组框简介
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- 第15.29节 PyQt(Python+Qt)入门学习:containers容器类部件QScrollArea滚动区域详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 Scroll Area提供了一个呈现在其他部件上的可滚动区域视图,滚动区域用于显示框架内的 ...
随机推荐
- leetcode75:search-a-2d-matrix
题目描述 请写出一个高效的在m*n矩阵中判断目标值是否存在的算法,矩阵具有如下特征: 每一行的数字都从左到右排序 每一行的第一个数字都比上一行最后一个数字大 例如: 对于下面的矩阵: [ [1, 3, ...
- 用DOM和DOM4J写xml文件时,怎样设置xml文档的编码
//在将xml文档传输出去时,利用Transformer中的setOutputProperty方法 TransformerFactory trans = TransformerFactory.newI ...
- Module Federation原理剖析
[转自团队掘金原文: https://juejin.im/post/6895324456668495880] 为什么需要学习webpack5 module Federation原理呢?因为EMP微前端 ...
- Ceph Bluestore首测
Bluestore 作为 Ceph Jewel 版本推出的一个重大的更新,提供了一种之前没有的存储形式,一直以来ceph的存储方式一直是以filestore的方式存储的,也就是对象是以文件方式存储在o ...
- Linux(centos6.8)配置Tomcat环境
1.下载Linux版的Tomcat包 (1)通过官方下载 tomcat官方:https://tomcat.apache.org/download-80.cgi (2)通过分享下载 如网盘分享等途径 2 ...
- 我的开源经历:为了方便处理三方 HTTP 接口而写的 Java 框架
缘起 我以前公司需要在 Java 后台调用许多第三方 HTTP 接口,比如微信支付.友盟等等第三方平台. 公司内部还有很多服务是用世界最好语言写的,接口自然也只能通过 HTTP 接口来调用.于是日积月 ...
- 关于oracle11g 和sqldeverloper的安装配置
0友情提示:以下下载地址都是我的百度云分享链接安全无毒请放心下载! 电脑配置 win10 jdk版本1.7 下载oracle11G 版本 下载地址:安装很简单 sqldverloper(oracleD ...
- Camtasia对录制视频字幕编辑的教程
我们小时候会有这样的疑问,电视剧上的字幕是怎么做成的呢.字幕又是怎么不会从一幕到下一幕而产生不对应的呢.这就是影视的后期处理的结果了,利用视频的编辑软件,工作者们可以在特定的时间内加上相对应的台词,然 ...
- 如何使用Camtasia制作动态动画场景?
也许在学习编辑视频的你知道Camtasia 2019(win系统),知道Camtasia的视频编辑功能,录制屏幕功能,但你可能想不到,Camtasia还可以制作动态动画场景.跟我一起学习一下吧! 一. ...
- Word2 word输入公式+文字转表格
1.word中输入 =rand() -点击回车键-会随机生成一段文字-可用作排版练习/虚拟的文字排版设计 ##也可以为=rand(2,3)等,括号里可以随即填写其他数字,最后生成文字字数等不一样 2. ...
