CSS3 优先级
CSS3 优先级
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
优先级
概念EDIT
浏览器通过优先级来判断哪一些属性值与一个元素最为相关,从而在该元素上应用这些属性值。优先级基于 由各种选择器组成的匹配规则。
优先级是如何计算的?EDIT
优先级就是一个 应用于指定的CSS声明的 权重,它由 匹配的选择器中的 每一种选择器类型的 数值 决定。
而当优先级与多个CSS声明中任意一个声明的优先级相等的时候,CSS中最后的那个声明将会被应用到元素上。
当同一个元素有多个声明的时候,优先级才会有意义。因为每一个直接作用于元素的CSS规则总是会接管/覆盖(take over)该元素从祖先元素继承而来的规则。
注意: 元素在文档树中的位置是不会影响优先级的。选择器类型
下列是一份 优先级逐级增加的 选择器列表:
①此列表是从英文版搬过来的:
0. 元素(类型)选择器(type selectors)(例如:h1)和 伪元素选择器(pseudo-elements)(例如::before)
1. 类选择器(class selectors) (例如:
.example),属性选择器(attributes selectors)(例如:[type="radio"]),伪类选择器(pseudo-classes)(例如::hover)2. ID选择器(例如:#example)
②此列表是在我翻译之前,中文版本来的面目:
- 通用选择器(*)
- 元素(类型)选择器(type selectors)
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
通用选择器(universal selector)(
*), combinators (+,>,~, '') 和 否定伪类(negation pseudo-class)(:not()) 不会影响优先级(但是,在 :not() 内部声明的选择器是会影响优先级的)。
!important规则例外当在一个样式声明上使用 !important 规则时,该样式声明会覆盖CSS中任何其他的声明,。尽管技术上
!important 与优先级毫无关系,但是它们之间直接相互影响。使用!important 是一个坏习惯,应该尽量避免,因为这打断了样式表中的固有的级联规则 使得调试找bug变得更加困难了。当两条相互冲突的带有!important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。一些经验法则:
- Never 永远不要在全站范围的 css 上使用
!important- Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!important- Never 永远不要在你的插件中使用
!important- Always 要优化考虑使用样式规则的优先级来解决问题而不是
!important
取而代之,你可以:
- 善用 CSS 的级联属性
- 使用更多具体的规则。比如在你需要选定的对象元素前加上更多的元素,使选择的范围缩小,你的选择器就变得更有针对性,从而提高优先级:
<div id="test">
<span>Text</span>
</div>#test span { color: green }
span { color: red }
div span { color: blue }无论你css语句的顺序是什么样的,文本都会是绿色的(green),因为这一条规则是最有针对性、优先级最高的。(同理,无论语句顺序怎样,蓝色(blue)的规则都会覆盖红色(red)的规则)
什么时候应该使用:
A) 一种情况
- 你的网站上有一个设定了全站样式的CSS文件,
- 同时你(或是你同事)写了一些很差的内联样式。
在这种情况下,你就可以在你全局的CSS文件中写一些
!important的样式来覆盖掉那些直接写在元素上的行内样式。活生生的例子比如:一些写得很糟糕的 jQuery插件里面使用的内联样式。
B) 另一种情况
#someElement p {
color: blue;
} p.awesome {
color: red;
}在外层有
#someElement的情况下,你怎样能使awesome的段落变成红色呢?这种情况下,如果不使用!important,第一条规则永远比第二条的优先级更高怎样覆盖掉 !important
很简单,你只需要再加一条
!important的CSS语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或 ID 选择器)上;或是保持选择器一样,但添加的位置需要在原有声明的后面(优先级相同的情况下,后边定义的会覆盖前边定义的)。一些拥有更高优先级的例子:
table td {height: 50px !important;}
.myTable td {height: 50px !important;}
#myTable td {height: 50px !important;}或者使用相同的选择器,但是置于已有的样式之后:
td {height: 50px !important;}更多关于important的帖子:
http://stackoverflow.com/questions/3706819/what-are-the-implications-of-using-important-in-css
http://stackoverflow.com/questions/9245353/what-does-important-in-css-mean
http://stackoverflow.com/questions/5701149/when-to-use-important-property-in-css
http://stackoverflow.com/questions/11178673/how-to-override-important
1
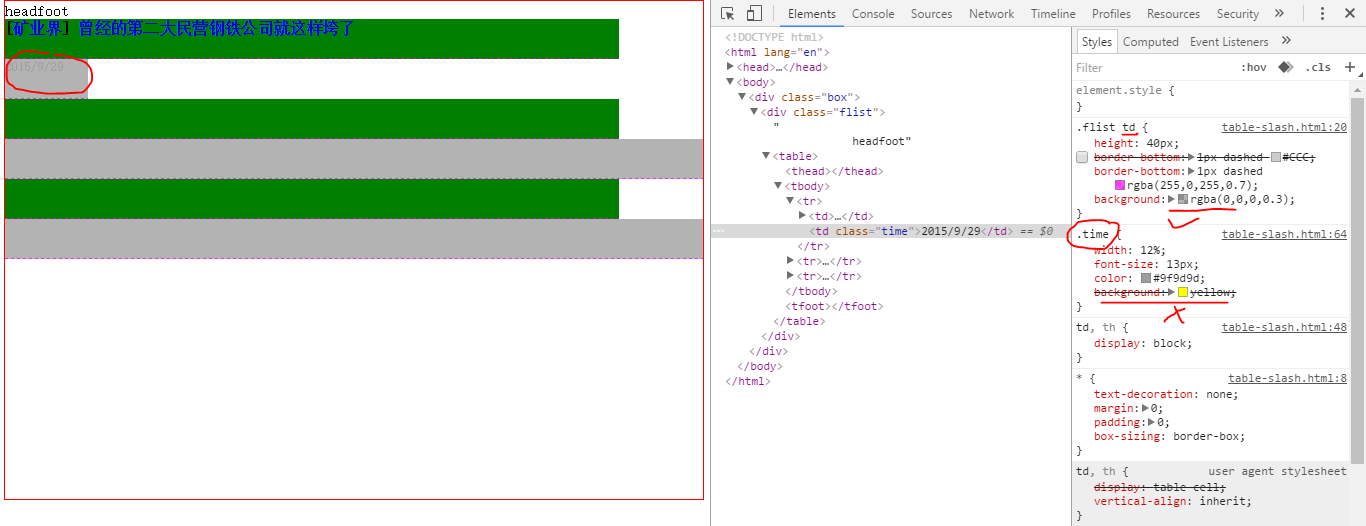
CSS优先级:
元素.类 > 元素 > 类
E.class > E > .classdemo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table_slash</title>
<!-- http://weixin.sciencenet.cn/ -->
<style>
*{
text-decoration: none;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
width: 700px;
height: 500px;
margin: 0 auto;
border: 1px solid red;
}
.flist td {
height: 40px;
/*border-bottom: 1px dashed #CCC;*/
border-bottom: 1px dashed rgba(255,0,255,0.7);
background: rgba(0,0,0,0.3);
}
table{
/*border-collapse: separate;
border-spacing: 2px;
border-color: grey;*/
/*display: table; 497x128*/
/*display: block; 698x128*/
display: block;
border-spacing: 0;
}
tbody {
/*display: table-row-group; 497x128*/
/*vertical-align: middle;
border-color: inherit;*/
display: block;
}
tr{
/*display: table-row;*/
/*vertical-align: inherit;
border-color: inherit;*/
width: 100%;
display: block;
}
td, th {
/*display: table-cell;
vertical-align: inherit;*/
display: block;
}
td:first-child{
width: 88%;
font-weight: bold;
background-color: green;
}
td.time{
width: 12%;
font-size: 13px;
color: #9f9d9d;
background: yellow;
}
/*.time{
width: 12%;
font-size: 13px;
color: #9f9d9d;
background: yellow;
}*/
/*
td > .time
CSS优先级 元素.类 > 元素 > 类
E.class > E > .class
*/
</style>
</head>
<body>
<div class="box">
<div class="flist">
<table>
<thead>head</thead>
<tbody>
<tr>
<td>
[<a href="#?id=37" title="曾经的第二大民营钢铁公司就这样垮了" target="_blank">矿业界</a>]
<a href="#?id=5134" title="曾经的第二大民营钢铁公司就这样垮了" target="_blank">曾经的第二大民营钢铁公司就这样垮了</a>
</td>
<td class="time">2015/9/29</td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>foot</tfoot>
</table>
</div>
</div>
</body>
</html>元素.类 > 元素
元素 > 类
1
1
1
1
1
1
1
1
1
1
1
1
1
1
CSS3 优先级的更多相关文章
- CSS选择符、属性继承、优先级算法以及CSS3新增伪类、新特性
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?CSS新增了哪些特性?下面我整理了一些,仅供参考. CSS 选择符: 1) id选择器(# myid) ...
- css3-1 css3游戏介绍、css3样式和优先级
css3-1 css3游戏介绍.css3样式和优先级 一.总结 一句话总结:我们写外部css表的时候可以用class,那样使用的人用id修改的话优先级就比我们高,达到目的. 1.html嵌套css样式 ...
- 学习了解CSS3发展方向和CSS样式与优先级
通过学习CSS3游戏介绍.CSS样式和优先级章节,了解到html5+css3+js不光可以实现动画,其次可以往这个游戏与建模方向发展,更多css3特效访问Gerard Ferrandez on Cod ...
- 简单了解css3样式表写法和优先级
css3和css有什么区别?首先css3是css(层叠样式表)技术的升级版本,而css是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言. ...
- CSS、CSS2和CSS3选择器总结(全部选择器种类及其优先级)
选择器种类罗列: 1.基础的选择器 选择器 含义 示例 * 通用元素选择器,匹配任何元素 * { margin:0; padding:0; } E 标签选择器,匹配所有使用E标签的元素 p { fon ...
- 动画中的id与class使用css3的优先级问题
今天在做一个项目,用zepto给元素增加一个class,class里面有transform的效果.开始的时候,元素的样式是用id选择器写的,但是增加class之后,发现动画效果出不来,当时头好晕没想出 ...
- 【CSS3】内联、内部、外部样式,样式优先级、层叠、继承
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 请写出css3样式的优先级,并排序
!important(权重最大)1000>内嵌样式(style="")>内部样式>外联样式>@import url("url");
- HTML5 & CSS3初学者指南(2) – 样式化第一个网页
介绍 我们已经使用基本的 HTML 编写了一个网页.但是,写出来的 HTML 代码的网页看起来很平淡,没有吸引力. 如何改善这种很平淡的页面呢? 让我们开始使用网页的基本样式来改善页面效果,我们将会使 ...
随机推荐
- 解析MySQL中存储时间日期类型的选择问题
解析MySQL中存储时间日期类型的选择问题_Mysql_脚本之家 https://www.jb51.net/article/125715.htm 一般应用中,我们用timestamp,datetime ...
- get uuid
https://wx2.qq.com/?&lang=zh_CN /** * 启动二维码登录 */ function doQrcodeLogin() { loginFactory.getUUID ...
- LDAP学习
.top pre { display: block; background: rgba(68, 67, 65, 1); color: rgba(255, 255, 255, 1); margin: 1 ...
- Flash 终将谢幕:微软将于年底( 2020 年 )停止对 Flash 的支持
近日,微软宣布将于今年 12 月终止对 Adobe Flash Player 的支持,届时,微软旗下所有浏览器都将无法使用 Flash,Adobe 也不会在今年 12 月后发布安全更新.早在 2017 ...
- 二进制GCD
目录 写在前面 具体实现: Code 写在前面 全程抄书 想要进一步提高求 \(\gcd\) 的效率,可以通过不断去除因子 \(2\) 来降低常数,这就是"二进制 \(\gcd\) &quo ...
- 济南学习D1T5__HEAP
死亡 [问题描述] 现在有个位置可以打sif,有个人在排队等着打sif.现在告诉你前个人每个人需要多长的时间打sif,问你第个人什么时候才能打sif.(前个人必须按照顺序来) [输入格式] 第一行两个 ...
- 十二:SpringBoot-基于Cache注解模式,管理Redis缓存
SpringBoot-基于Cache注解模式,管理Redis缓存 1.Cache缓存简介 2.核心API说明 3.SpringBoot整合Cache 3.1 核心依赖 3.2 Cache缓存配置 3. ...
- 利用Javascript制作网页特效(图像特效)
图像是文本的解释和说明,在网页中的适当位置放置一些图像,不仅可以使文本更加容易阅读,而且可以使网页更加具有吸引力. 当鼠标指针经过图像时图像振动效果 ①:在head标签内输入以下代码: <sty ...
- juniper srx系列配置端口映射 转载
http://www.cnblogs.com/pinpin/p/9895815.html
- CS229 Lecture 01
CS229 Lecture notes 01 机器学习课程主要分为4部分:监督学习:学习理论:无监督学习:增强学习. $x^{(i)}$表示特征,$y^{(i)}$表示目标,$i=1...m$.m是训 ...