Django 使用 pycharm 创建新的app(可以理解为模块)

创建工程的时候,注意选择Existing interpreter 选择对应的 python 解释器,电脑如果安装有多个版本的 Python 的话,注意python版本的问题,

以上即是创建的项目目录,有一些默认生成的文件,不要删除,虽然里面是空的。__init__.py 是初始化项目的时候使用的文件,由于MySQLDB无法支持python3,更改为mysqldb,所以在__init__.py 中添加以下代码,
- import pymysql
pymysql.install_as_MySQLdb()
urls.py 是 url 访问路径,在浏览器的地址栏中输入的数据。
settings.py 项目工程的配置文件,

在开发的时候 DEBUG = True,发布项目的时候设置为 False,ALLOWED_HOSTS = [*] 项目发布的时候,设置为 * 所有人都可以访问。

INSTALLED_APPS,项目中 app 的名称,需要在这里面进行添加,
# 使用中文 'django.middleware.locale.LocaleMiddleware',
中间件的配置,如果项目中有中文的话。注意:必须按照顺序

数据库的配置。默认使用SQLite

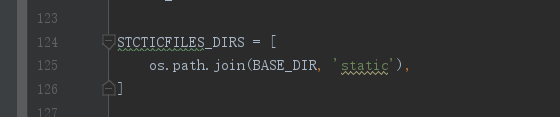
加载静态资源的配置。

python manage.py startapp index
创建一个新app(模块,页面)
Django 使用 pycharm 创建新的app(可以理解为模块)的更多相关文章
- Django(博客系统):基于pycharm如何一个django工程下创建多个app
背景:通常我们创建一个django系统时,为了把业务模块划分清楚往往会把一个独立的业务模块放到一个app中,如果多个独立的业务模块就会创建多个app,一般情况下为了更好的管理这些app,会把他们都存放 ...
- Django通过pycharm创建后,如何登录admin后台?
问题背景: 使用pycharm创建完成django项目(项目名称为:mydjangopro,app名称为my_blog) , 本想登录后台直接输入地址:http://127.0.0.1:8000/ad ...
- Django 使用Pycharm 创建工程
一.Pycharm 创建Django 工程 事实上,我们一般不使用命令行,而是直接在Pycharm 中创建Django 项目. Pycharm 是进行Django 开发的最佳 IDE,请大家自行安装, ...
- pycharm创建新django app
Tools -> Run manage.py task -> startapp appName(你的App名称) 或者 optin + R -> startapp appName( ...
- Django学习:创建第一个app
开发环境:Windows 10 Python 3.7.4 Django 2.2.6 VS code 首先,使用命令提示符,切换到F盘,新建一个Django项目,名字叫mysite. 新建项目的结 ...
- 第三百零三节,Django框架介绍——用pycharm创建Django项目
Django框架介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内 ...
- 一 Django框架介绍——用pycharm创建Django项目
Django框架介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内 ...
- Django的安装创建与连接数据库
HTTP协议简介 HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP).通过使用网 页浏览器.网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端 口为 ...
- 使用Pycharm创建Django项目无法创建app.
Python3.7使用Django1.11.7创建Django项目报以下错误时: 在使用Pycharm创建Django项目报以下错误时: Traceback (most recent call las ...
随机推荐
- python 表达式
运算符 参考 https://www.runoob.com/python3/python3-basic-operators.html & https://www.runoob.com/pyth ...
- Vue & Sentry
Vue & Sentry config.errorHandler https://cn.vuejs.org/v2/api/#errorHandler Vue.config.errorHandl ...
- Chrome Enhanced Protection
Chrome Enhanced Protection chrome://settings/security?q=enhanced 站内外链跳转拦截 refs xgqfrms 2012-2020 www ...
- Flutter CLI commands All In One
Flutter CLI commands All In One Flutter run key commands. r Hot reload. R Hot restart. h Repeat this ...
- SVG (viewBox) & DOM (viewport)
SVG (viewBox) & DOM (viewport) circle "use strict"; /** * * @author xgqfrms * @license ...
- NGK Global首尔站:内存是未来获取数字财富的新模式
近日,NGK路演在NGK韩国社区的积极举办下顺利落下帷幕.此次路演在首尔举行,在活动当天,NGK的核心团队成员.行业专家.投资银行精英.生态产业代表和数百名NGK韩国社区粉丝一起参加NGK Globa ...
- vue最好的ssr服务器渲染框架
vue和angular js.react三大框架非常好用,现在大部分人都使用了这三大框架进行开发. 但是vue这些框架到目前位置,大部分还是用来做管理后台,用来做移动端.而官网网站却很少用他们来开发. ...
- springCloud中的服务调用feign
springCloud中的服务调用(要在调用端写) 前提进行了服务注册 流程: 1.在服务模块中添加依赖 <!--服务调用--> <dependency> <groupI ...
- WPF MVVM实例三
在没给大家讲解wpf mwm示例之前先给大家简单说下MVVM理论知识: WPF技术的主要特点是数据驱动UI,所以在使用WPF技术开发的过程中是以数据为核心的,WPF提供了数据绑定机制,当数据发生变化时 ...
- Python学习相关链接
感觉挺全的: http://www.cnblogs.com/xinshiye/p/9015187.html 也挺全的:http://www.cnblogs.com/toutou/category/72 ...
