用GitHub Pages搭建博客(七)

本篇介绍百度统计、百度搜索
一般来讲,部署了一个网站后,我们需要知道网站的浏览量,以便知道网站是否有人访问。
在Jekyll的模板中,由于国外开发者更多,一般的主题默认都开发了谷歌统计(Google analytics)。但由于谷歌在国内不可访问,如果使用谷歌统计是难用的。所以建议国内还是使用百度统计。
我们在_config.yml中就可以看到,很多主题都有针对谷歌统计的配置项,如下图所示:

如果使用谷歌统计,可以在此填入自己申请的谷歌统计的相应id。
百度统计
首先,登录百度统计,进入网站后,有百度账号可以直接登录,没有的话,注册一个账号登录即可。
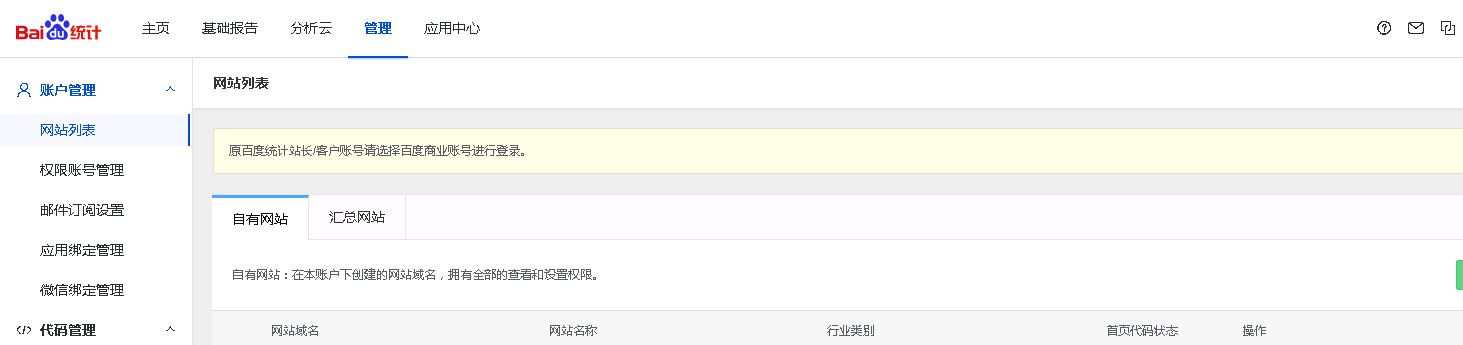
然后,进入管理页面,默认后进入“网站列表”页面,如下图所示。

在“网站列表”中,点击“新增网站”,进入页面就可以添加我们的Pages网站。


如上图,在添加页面中,正确填写要统计的网站的域名。注意,如果Pages网站使用的是子域名,那这里就填写子域名。添加完成后,将会跳转到代码获取页面。

按照页面指引,我们复制这段js到我们的Pages网站的页面中即可,提交后,等GitHub编译完成或者Vercel编译完成后,在百度统计页面检测代码成功,就验证统计代码配置成功。
针对Jekyll特别说明一下。由于博文这些都是由md文件生成的,如果要访问统计这些页面,是没有直接的html页面可以添加统计代码的。这个时候,需要观察主题项,找一下是否有谷歌统计的子页面,如果有的话,可以修改内容为百度统计的代码即可。实在不行,在index.html中引入百度统计代码也行。如下图所示,就是谷歌统计在我的主题中的情况。


百度搜索
如果我们还是将域名指向GitHub的网站页面,百度搜索是不会收录的!原因听说是百度以前爬GitHub太狠了,所以GitHub屏蔽了百度的爬虫。
如果你想让网站被百度收录,用GitHub Pages搭建博客(六)中提到的Vercel就是一种解决方法。把域名指向部署在在Vercel的GitHub Pages网站,而Vercel不会拒绝百度的爬虫。
另外,如果想加速百度收录,还可以在百度资源添加自己的网站,主动向百度提交网站链接。
欢迎关注我的博客:Awu's Blog | 阿呜的边城
欢迎关注我的公众号:阿呜的编程

用GitHub Pages搭建博客(七)的更多相关文章
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- 用GitHub Pages搭建博客(五)
本篇介绍GitHub Pages自定义域名 在用GitHub Pages搭建博客(二)中介绍到,默认的GitHub Pages域名就是仓库地址,即: 账号名.github.io 如果我们要使用自定义域 ...
- 用GitHub Pages搭建博客(六)
本篇介绍GitHub Pages网站加速 在上一篇提到如何对GitHub Pages配置自定义域名.其实,不论GitHub Pages的默认域名还是自定义域名,都使用了GitHub的CDN进行加速,虽 ...
- Hexo + GitHub Pages搭建博客
搭建 Node.js 环境 为什么要搭建 Node.js 环境? – 因为 Hexo 博客系统是基于 Node.js 编写的 Node.js 是一个基于 Chrome V8 引擎的 JavaScrip ...
- GitHub Pages搭建博客HelloWorld版
1.原理 GitHub作为博客相关文件的托管方,你把按照jekyll规定的目录及文件上传至github库中,通过约定的库名称即可访问到经过jekyll渲染后的博客页面. 2.搭建过程 2.1.注册Gi ...
- 用GitHub Pages搭建博客(二)
本篇介绍基本GitHub Pages的搭建流程 GitHub账号及仓库创建 登录GitHub,录入用户名.邮箱.密码,创建成功后登录进入. 注册时,邮箱建议不使用QQ邮箱.因为一些第三方部署类网站不支 ...
- 用GitHub Pages搭建博客(一)
什么是GitHub Pages GitHub官网介绍 GitHub Pages 官网是这样介绍的: Websites for you and your projects. 给你和你的项目的网站. Ho ...
- 用GitHub Pages搭建博客(三)
本篇介绍通过git工具替换网站主题,并发布 Jekyll和Hexo的简要介绍 GitHub Pages是基于Jekyll构建的,Jekyll 是一个简单的博客形态的静态站点生产工具,它有一个模版目 ...
- 码农的救赎:使用Github Pages搭建博客
人生若仅仅如初见,都恨太晚 据说有博客的人比没博客人的薪水要高非常多,相传写博客也是一个高手的标配,尽管之前一直有在写(在这里).可是孤既不是高手.薪水还比别人少.之前一直在CSDN上面写博客,那是一 ...
随机推荐
- 学习Jmeter,这一篇就够了
Jmeter在软件测试中的常用功能,看完你应该就会了 1.Jmeter的下载安装 1.1 Jmeter的官方网址是:http://jmeter.apache.org/:下载最新的包到本地进行解压,路 ...
- 设计完美windbg断点
说到现场调试,断点是最重要的.通常,在生产环境中解决一个非常复杂的问题需要在本地.非生产环境中调试我自己的一台测试机器.我通常会调试有问题的进程或代码,以便更好地了解它是如何工作的,以及在我进入时需要 ...
- idea报“Cannot resolve symbol XXX”错误
解决方案
- Windows10系统下wsappx占用CPU资源过高?wsappx是什么?如何关闭wsappx进程?
在Windows10系统开机的时候,wsappx进程占用的CPU资源非常高,导致电脑运行速度缓慢,那么我们如何关闭wsappx进程,让电脑加快运行速度呢?下面就一起来看一下操作的方法吧. [现象] 1 ...
- 访问 LNMP 报 502 Bad Gateway 错误的解决办法
LNMP : Linux + Nginx + MySQL + PHP Nginx 出现502有很多原因,但大部分原因可以归结为资源数量不够用,也就是说后端 PHP-FPM 处理有问题,Nginx 将正 ...
- Python+Appium自动化测试(3)-编写自动化脚本
之前一篇博客已经讲述怎样手动使用appium-desktop启动测试机上的app,但我们实际跑自动化脚本的过程中,是需要用脚本调用appium启动app的,接下来就尝试写Python脚本启动app并登 ...
- 51Nod 最大M子段和系列 V1 V2 V3
前言 \(HE\)沾\(BJ\)的光成功滚回家里了...这堆最大子段和的题抠了半天,然而各位\(dalao\)们都已经去做概率了...先%为敬. 引流之主:老姚的博客 最大M子段和 V1 思路 最简单 ...
- 【贪心算法】CF Emergency Evacuation
题目大意 vjudge链接 给你一个车厢和一些人,这些人都坐在座位上,求这些人全部出去的时间最小值. 样例1输入 5 2 71 11 21 32 32 44 45 2 样例1输出 9 样例2输入 50 ...
- 单调队列优化题:最大数(P1198)
题目描述 现在请求你维护一个数列,要求提供以下两种操作: 1. 查询操作. 语法:Q L 功能:查询当前数列中末尾L个数中的最大的数,并输出这个数的值. 限制:不超过当前数列的长度.(L>0) ...
- Zookeeper(1)---初识
一.ZK简述 Zookeeper,它是一个分布式程序的协调服务,它主要是用来解决分布式应用中的一些数据管理问题,比如集群管理,分布式应用配置,分布式锁,服务注册/发现等等. 它是一个类似于文件系统的树 ...
