别再费劲去找后台的前端框架了,2021 年就用 Fantastic-admin 吧
前言
你知道光是基于 Vue 的后台框架在 Github 上有多少个仓库么?
如果你搜索 vue admin 会得到 13120 个仓库,如果用 vue 后台 会得到 7596 个仓库,如果把两者结合一下,搜索 vue admin 后台 也还是能得到 2719 个(以上搜索统计截止至 2021/1/2)。
当然,如果你需要找一款后台框架用来做项目或者是产品,大概率你不会上 Github 现搜,国内有很多文章整理过值得一用的后台框架,例如 vue-element-admin 、d2-admin 、vue-antd-admin 等等,但只有这些了么?
今天,就给大家正式介绍一款值得进入你收藏夹吃灰你在 2021 年关注的后台框架:

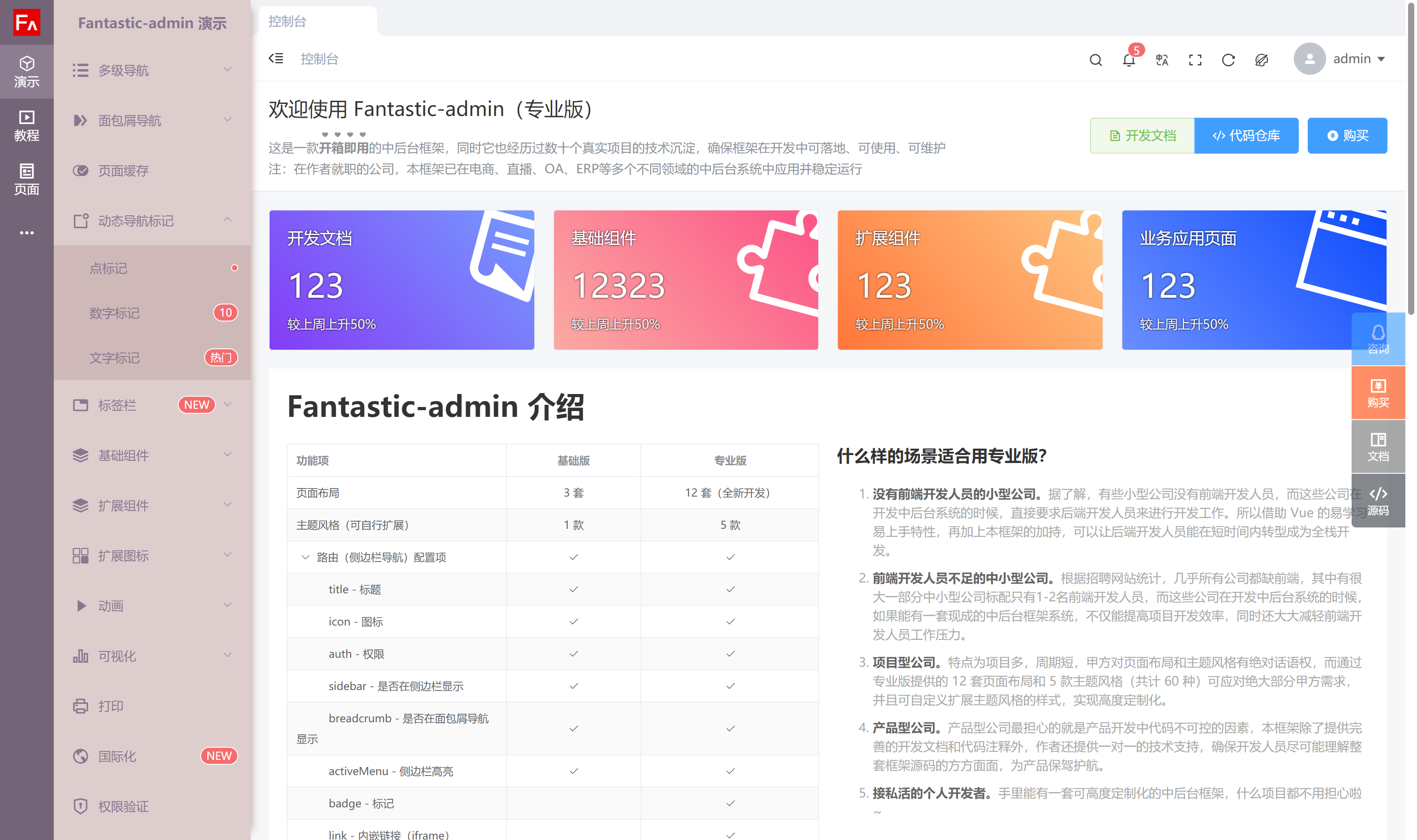
Fantastic-admin —— 一款开箱即用的 Vue 中后台管理系统框架
为什么要用它?
后台框架这么多,Fantastic-admin 为什么值得你去了解,它又有什么亮点,下面就简单介绍一下。
Tip:以下部分介绍为专业版功能
继承自 vue-automation
我在之前的《收下这款 Vue 项目模版,它将让你的开发效率在 2021 年提高 50%》这篇文章里介绍过 vue-automation 这款 Vue 项目模版,它集成了很多不错的特性可以方便在开发中直接使用,而必备浪费太多时间,而 Fantastic-admin 也继承了大部分特性。
丰富的主题与布局
| 双侧边栏布局 | 头部导航布局 | 单侧边栏布局 |
 |
 |
 |
| 自适应 | 自适应(有最小宽度) | 定宽居中 | 定宽居中(有最大宽度) |
 |
 |
 |
 |
除此之外,还提供了 5 款内置主题风格的界面可以选择
| 默认 | Vue CLI 风格 | 码云风格 | 清新 | 素雅 |
 |
 |
 |
 |
 |
当然,也提供的自定义配置主题的文件,可快速扩展一套自定义风格的主题。
路由导航
通过路由配置生成菜单导航是后台框架的必备功能,除此之外,路由配置还支持外链、标记、权限等功能,并且还支持无限层级的页面缓存。
关于页面缓存的问题,之前我也特别写过一篇文章叫《一劳永逸,解决基于 keep-alive 的后台多级路由缓存问题》,感兴趣的小伙伴可以前往了解。
权限验证
除了路由上的权限验证外,还分别提供了鉴权组件、鉴权指令和鉴权函数,提供全方位鉴权。
鉴权组件
页面中某个模块,当前用户具备该权限是如何显示,不具备该权限又是如何显示,针对这样的需求,框架提供了 <Auth> 和 <AuthAll> 组件,具体使用如下:
<!-- 单权限验证 -->
<Auth :value="'department.create'">
你有该权限
<template slot="no-auth">
你没有该权限
</template>
</Auth>
<!-- 多权限验证,用户只要具备其中任何一个权限,则验证通过 -->
<Auth :value="['department.create', 'department.edit']">
你有该权限
<template slot="no-auth">
你没有该权限
</template>
</Auth>
<!-- 多权限验证,用户必须具备全部权限,才验证通过 -->
<AuthAll :value="['department.create', 'department.edit']">
你有该权限
<template slot="no-auth">
你没有该权限
</template>
</AuthAll>
鉴权指令
对于单个元素,也提供了 v-auth 和 v-auth-all 鉴权指令,使用上对比鉴权组件更方便,当然它能做的事情也更简单。
<!-- 单权限验证 -->
<button v-auth="'department.create'">新增部门</button>
<!-- 多权限验证,用户只要具备其中任何一个权限,则验证通过 -->
<button v-auth="['department.create', 'department.edit']">新增部门</button>
<!-- 多权限验证,用户必须具备全部权限,才验证通过 -->
<button v-auth-all="['department.create', 'department.edit']">新增部门</button>
鉴权函数
鉴权组件和鉴权指令控制的是页面上的元素是否展示,而鉴权函数则更多是使用在业务流程代码里的权限判断。
// 单权限验证,返回 true 或 false
this.$auth('department.create')
// 多权限验证,用户只要具备其中任何一个权限,则验证通过,返回 true 或 false
this.$auth(['department.create', 'department.edit'])
// 多权限验证,用户必须具备全部权限,才验证通过,返回 true 或 false
this.$authAll(['department.create', 'department.edit'])
多页面(Tab 标签栏)
虽然我个人觉得这个功能挺鸡肋的,实际效果体验也不如浏览器原生的 tab 标签栏,但咱得有这功能。并且这功能目前在我看来,几乎秒杀了其它同类框架,用一张图简单演示下吧:

国际化
国际化的支持当然也不能少,默认提供了简体中文、繁体中文和英语三种语言包。
最后
除了以上介绍的外,还支持 mock 、CDN 、GZip 等特性,就不一一详细介绍了,欢迎感兴趣的小伙伴可以来详情了解并使用 Fantastic-admin
别再费劲去找后台的前端框架了,2021 年就用 Fantastic-admin 吧的更多相关文章
- 超硬核 Web 前端学霸笔记,学完就去找工作!
文章和教程 Vue 学习笔记 Node 学习笔记 React 学习笔记 Angular 学习笔记 RequireJS 学习笔记 Webpack 学习笔记 Gulp 学习笔记 Python 学习笔记 E ...
- 读DEDECMS找后台目录有感
本文作者:红日安全团队——Mochazz 早上看了先知论坛的这篇文章:解决DEDECMS历史难题–找后台目录 不得不说作者思路确实巧妙,作者巧妙的利用了Windows FindFirstFile和织梦 ...
- javaWeb - 2 — ajax、json — 最后附:后台获取前端中的input type = "file"中的信息 — 更新完毕
1.ajax是什么? 面向百度百科一下就知道了,这里就简单提炼一下 Ajax即Asynchronous Javascript And XML(异步JavaScript和XML).当然其实我们学的应该叫 ...
- [web前端] 去哪儿网前端架构师司徒正美:如何挑选适合的前端框架?
原文地址: https://www.jianshu.com/p/6327d4280e3b 最近几年,前端技术迅猛发展,差不多每年都会冒出一款主流的框架. 每次新开业务线或启动新项目时,首先第一件事就是 ...
- php对象和数组的相互转换(还是可以去找没有没php的高阶课程看看看)(要不别人分析一下重点要点,要不自己来,不然 效果真的不好)
php对象和数组的相互转换(还是可以去找没有没php的高阶课程看看看)(要不别人分析一下重点要点,要不自己来,不然 效果真的不好) 一.总结 都是自己实现的函数 算法: 1.先判断类型,gettype ...
- ajax使用json数组------前端往后台发送json数组及后台往前端发送json数组
1.引子 Json是跨语言数据交流的中间语言,它以键/值对的方式表示数据,这种简单明了的数据类型能被大部分编程语言理解.它也因此是前后端数据交流的主要方式和基础. 2.前端往后台传输json数据 第一 ...
- 手把手教你使用VUE+SpringMVC+Spring+Mybatis+Maven构建属于你自己的电商系统之vue后台前端框架搭建——猿实战01
猿实战是一个原创系列文章,通过实战的方式,采用前后端分离的技术结合SpringMVC Spring Mybatis,手把手教你撸一个完整的电商系统,跟着教程走下来,变身猿人找到工作不是 ...
- java后台对前端输入的特殊字符进行转义
转自:http://www.cnblogs.com/yangzhilong/p/5667165.html java后台对前端输入的特殊字符进行转义 HTML: 常见的帮助类有2个:一个是spring的 ...
- 只要项目是maven构建的,pom.xml中依赖的jar包全都默认去你电脑本地仓库去找
只要项目是maven构建的,pom.xml中依赖的jar包全都默认去你电脑本地仓库去找
随机推荐
- 第7.10节 Python类中的实例变量定义与使用
一. 引言 在前面章节已经引入介绍了类变量和实例变量,类体中定义的变量为类变量,默认属于类本身,实例变量是实例方法中定义的self对象的变量,对于每个实例都是独有数据,而类变量是该类所有实例共享 ...
- Linux下netstat命令简单操作
netstat -t :TCP协议 -u :UDP协议 -l :监听 -r :路由 -n :显示IP地址和端口号 常用: netstat -tlun 查看本机监听的端口 netstat -an 查看本 ...
- C#中SQL SERVER 2008字符数据类型使用心得
一.尽可能使用Varchar,少使用或者不使用Char字符类型 因为char类型输入的数据长度达不到设计长度,会用空格补足,下面是数据表设计图: 下面是编辑前200行的图: 凡是输入的数据长度达不到设 ...
- uni与小程序,vue的区别
标签区别 uni使用小程序的标签,vue使用web端的标签 标签名变化的: 标签描述\类别 vue uniapp 文本 span\font text 链接 a navigator/ router-li ...
- 【题解】NOI 系列题解总集
每次做一道 NOI 系列的估计都很激动吧,对于我这种萌新来说( P1731 [NOI1999]生日蛋糕 练习剪枝技巧,关于剪枝,欢迎看我的垃圾无意义笔记 这道题是有一定难度的,需要运用各种高科技剪枝( ...
- 题解-Little C Loves 3 III
Little C Loves 3 III 给定 \(n\) 和序列 \(a_0,a_1,\dots,a_{2^n-1}\) 和 \(b_0,b_1,\dots,b_{2^n-1}\),求序列 \(c_ ...
- VirtualBox5.2.2 安装 CentOS 7
转自百度经验:https://jingyan.baidu.com/article/4dc4084868a1e4c8d946f133.html?tdsourcetag=s_pctim_aiomsg&am ...
- ssh远程服务器不通
1.关闭防火墙 service iptables status service iptables stop 2.在/etc/hosts文件添加远程服务器信息(连接的两端都添加) 服务器1(racdb1 ...
- oracle DG查看延时时间
oracle DG查看延时时间 SQL> select value from v$dataguard_stats where name='apply lag'; 例如: SQL> sele ...
- css样式规则
在css样式规则中: 1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式. 2.属性和属性值以"键值对"的形式出现. 3.属性是对指定的对象设置的样式 ...
