自定义3D地图
基于echarts的3D地图进行,直接将这代码粘贴到echarts的demo中即可呈现效果
- var mygeo = { // 标准的geojson格式
- "type": "FeatureCollection",
- "features": [
- {
- "type":"Feature",
- "properties":{
- "name": "myself1"
- },
- "geometry":{
- "type":"MultiPolygon",
- "coordinates": [
- [
- [[37, -109.05],[41, -109.03],[41, -102.05],[37, -102.04]], // outer ring
- [[37.29, -108.58],[40.71, -108.58],[40.71, -102.50],[37.29, -102.50]] // hole
- ]
- ]
- }
- },
- {
- "type":"Feature",
- "properties":{
- "name": "myself2"
- },
- "geometry":{
- "type":"Polygon",
- "coordinates": [
- [[41, -109.03],[41, -102.05],[43, -102.04],[43, -109.03]]
- ]
- }
- }
- ]
- };
- echarts.registerMap('mygeo', mygeo);
- var regions = mygeo.features.map(function (feature) {
- console.log(JSON.stringify(feature));
- return {
- name: feature.properties.name,
- value: Math.random(),
- height: Math.random()*10
- };
- });
- myChart.setOption({
- visualMap: {
- show: false,
- min: 0.4,
- max: 1,
- inRange: {
- color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
- }
- },
- series: [{
- type: 'map3D',
- map: 'mygeo',
- data: regions
- }]
- });
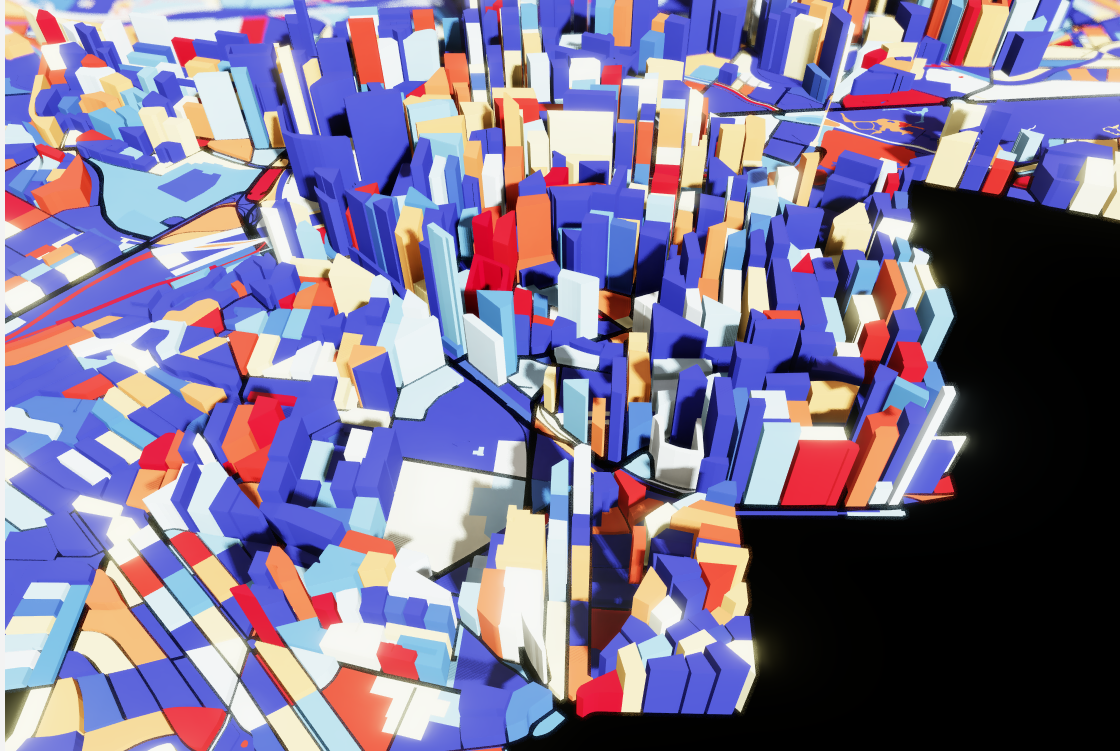
效果图:

参考地址:https://echarts.apache.org/examples/zh/editor.html?c=map3d-buildings&gl=1
参考地址对应的效果:

自定义3D地图的更多相关文章
- Windows 10 新特性 -- Bing Maps 3D地图开发入门(一)
本文主要内容是讲述如何创建基于 Windows Universal App 的Windows 10 3D地图应用,涉及的Windows 10新特性包括 Bing Maps 控件.Compiled da ...
- 初级开发者也能码出专业炫酷的3D地图吗?
好看的3D地图搭建出来,一定是要能为开发者所用与业务系统开发中才能真正地体现价值.基因于此,CityBuilder建立了与ThingJS的通道——直转ThingJS代码,支持将配置完成的3D地图一键转 ...
- HT for Web自定义3D模型的WebGL应用
有不少朋友询问<HTML5 Web 客户端五种离线存储方式汇总>文章例子的3D表计模型是如何生成的,这个例子是通过导入3dmax设计好的表计模型,然后通过obj格式导入到HT for We ...
- ArcGIS API for JavaScript 4.2学习笔记[2] 显示3D地图
3D地图又叫场景. 由上一篇可知, require入口函数的第一个参数是字符串数组 ["esri/Map", "esri/views/MapView", &qu ...
- Threejs 开发3D地图实践总结
前段时间连续上了一个月班,加班加点完成了一个3D攻坚项目.也算是由传统web转型到webgl图形学开发中,坑不少,做了一下总结分享. 1.法向量问题 法线是垂直于我们想要照亮的物体表面的向量.法线代表 ...
- 使用WebGL 自定义 3D 摄像头监控模型
前言 随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的同时,在监控系统中面临着严峻的现状问 ...
- 基于 HTML5 的 WebGL 自定义 3D 摄像头监控模型
前言 随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的同时,在监控系统中面临着严峻的现状问 ...
- Threejs 开发3D地图实践总结【转】
Threejs 开发3D地图实践总结 前段时间连续上了一个月班,加班加点完成了一个3D攻坚项目.也算是由传统web转型到webgl图形学开发中,坑不少,做了一下总结分享. 1.法向量问题 法线是垂 ...
- ArcGIS Pro 自定义坐标系地图矢量切片制作
ArcGIS Pro从1.4版本起就支持自定义坐标系统地图的矢量切片制作了. 步骤: 1. 将地图有全图范围缩小到屏幕像素大约10*10像素的范围,然后记录下地图的比例尺.这一步十分关键,不然系统要经 ...
随机推荐
- seaborn库中柱状图绘制详解
柱状图用于反映数值变量的集中趋势,用误差线估计变量的差值统计.理解误差线有助于我们准确的获取柱状图反映的信息,因此打算先介绍一下误差线方面的内容,然后介绍一下利用seaborn库绘制柱状图. 1.误差 ...
- UNP——原始套接字
1.原始套接字的用处 使用原始套接字可以构造或读取网际层及其以上报文. 具体来说,可以构造 ICMP, IGMP 协议报文,通过开启 IP_HDRINCL 套接字选项,进而自定义 IPv4首部. 2. ...
- matlab 数组操作作业
写出下列语句的计算结果及作用 1.A= [2 5 7 3 1 3 4 2]; 创建二维数组并赋值 2.[rows, cols] = size(A); 把A的尺寸赋值给数组,rows为行, ...
- docker 国内源切换加速
阿里云比较好: 地址: https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors
- kali 更新msf
用leafpad打开,方便复制粘贴 leafpad /etc/apt/sources.list 然后复制下面的源覆盖原本的 deb http://mirrors.ustc.edu.cn/kali ka ...
- kali 系列学习09-Kali-linux设置ProxyChains
ProxyChains是Linux和其他Unices下的代理工具.它可以使任何程序通过代理上网,允许TCP和DNS通过代理隧道,支持HTTP.SOCKS4和SOCKS5类型的代理服务器,并且可配置多个 ...
- FL Studio杂项设置页讲解(上)
今天我们来看一下FL Studio通道设置窗口中的杂项设置页面.该页面存在于FL Studio绝大多数的通道中,我们可以通过它来设置一些发生器或者第三方插件的参数,接下来就让我们一起来学习下这些参数的 ...
- 详细了解IDM的“计划任务”功能
今天我们一起来看看IDM下载器的"计划任务"功能. IDM是什么就不多说了,只需要知道它是一个十分好用的资源下载器就行了,下载速度非常快,搭配一些浏览器扩展程序甚至能加速百度盘的下 ...
- phpstorm里面添加swoole代码提示
https://yq.aliyun.com/articles/44246 下载代码: git clone https://github.com/eaglewu/swoole-ide-helper.gi ...
- HTTPS原理剖析
一.HTTP隐患 客户端向服务器发送HTTP请求,服务器收到请求后返回响应给客户端: 抓包如图: 我们可以发现:HTTP报文明文传输(而TCP/IP是可能被窃听的网络):且客户端跟服务器之间没有任何身 ...
