MATLAB鼠标事件
来源:https://blog.csdn.net/weixin_39090239/article/details/80586930
前记:
人机交互的方式--键盘开关、鼠标、触摸屏、体感传感器(Kinect、leap motion)等的使用大大促进人与机器的交流过程。
这里记录鼠标事件与MATLAB的结合,为后期机器人仿真控制打下基础---如鼠标直接拖动机器人运动(像很多机器人仿真软件里的作用一样,如Robotstudio、soldworks、proe\core、Adams等)。
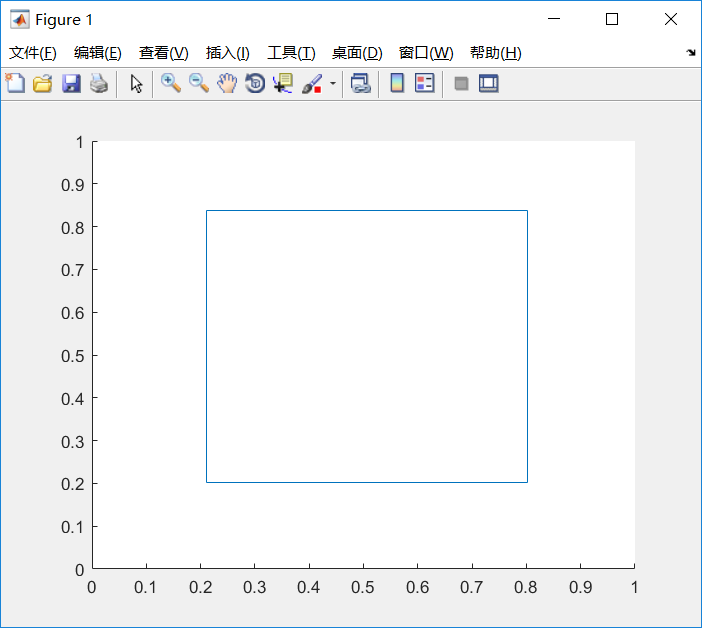
1、鼠标画矩形
代码功能:运行代码在出现的figure窗口,点击鼠标画出矩形
- k = waitforbuttonpress;
- point1 = get(gca,'CurrentPoint'); % button down detected
- finalRect = rbbox; % return figure units
- point2 = get(gca,'CurrentPoint'); % button up detected
- point1 = point1(1,1:2); % extract x and y
- point2 = point2(1,1:2);
- p1 = min(point1,point2); % calculate locations
- offset = abs(point1-point2); % and dimensions
- x = [p1(1) p1(1)+offset(1) p1(1)+offset(1) p1(1) p1(1)];
- y = [p1(2) p1(2) p1(2)+offset(2) p1(2)+offset(2) p1(2)];
- hold on
- axis manual
- plot(x,y)
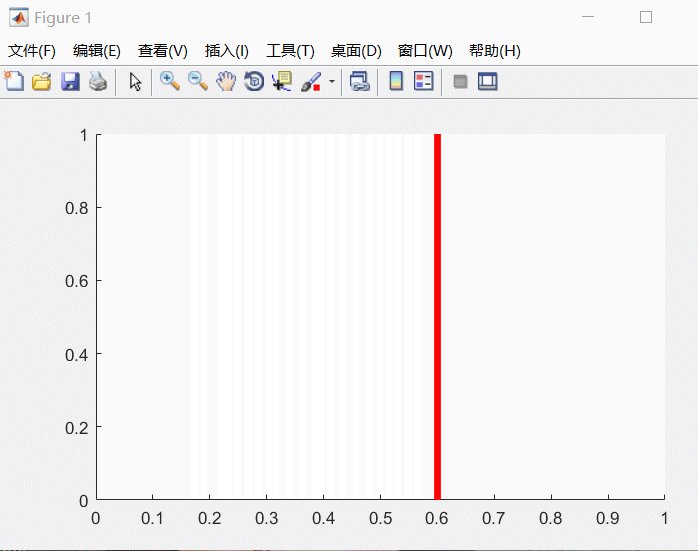
2、鼠标拖动直线
- function main
- f =figure;
- aH=axes('Xlim',[0 1],'Ylim',[0 1]);
- h=line([0.5 0.5],[0 1],...
- 'color','red',...
- 'linewidth',4,...
- 'ButtonDownFcn',@startDragFcn);
- set(f,'WindowButtonUpFcn',@startDragFcn);
- function startDragFcn(varargin)
- set(f,'WindowButtonMotionFcn',@draggingFcn);
- end
- function draggingFcn(varargin)
- pt=get(aH,'CurrentPoint');
- set(h,'Xdata',pt(1)*[1 1]);
- end
- function stopDragFcn(varargin)
- set(f,'WindowButtonMotionFcn','');
- end
- end
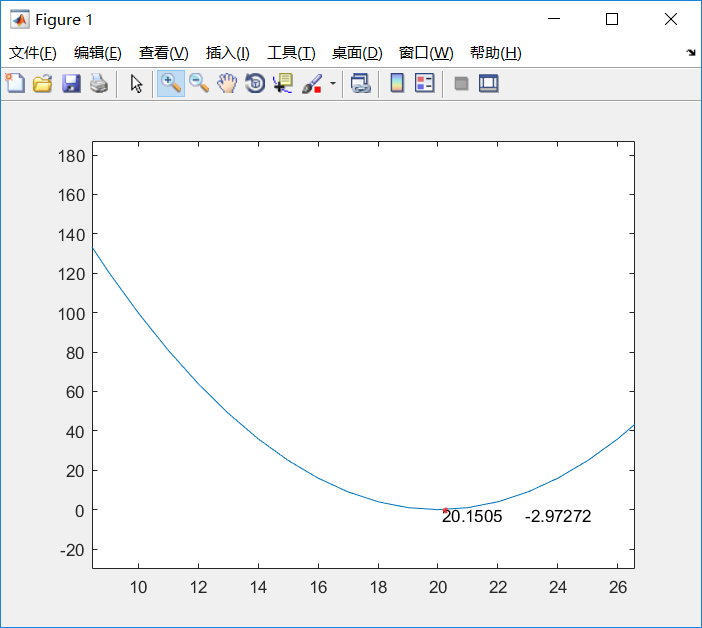
3、显示坐标
- function ff
- x = 5:30;
- y = x.^2-40.*x+400;
- plot(x,y);
- axis([5,30,-50,250]);
- tb = text;
- set(gcf, 'WindowButtonMotionFcn', @callback);
- function callback(hObject, event)
- loc = get(gca, 'CurrentPoint');
- loc = loc([1 3]);
- set(tb, 'string', num2str(loc), 'position', loc);
- end
- end
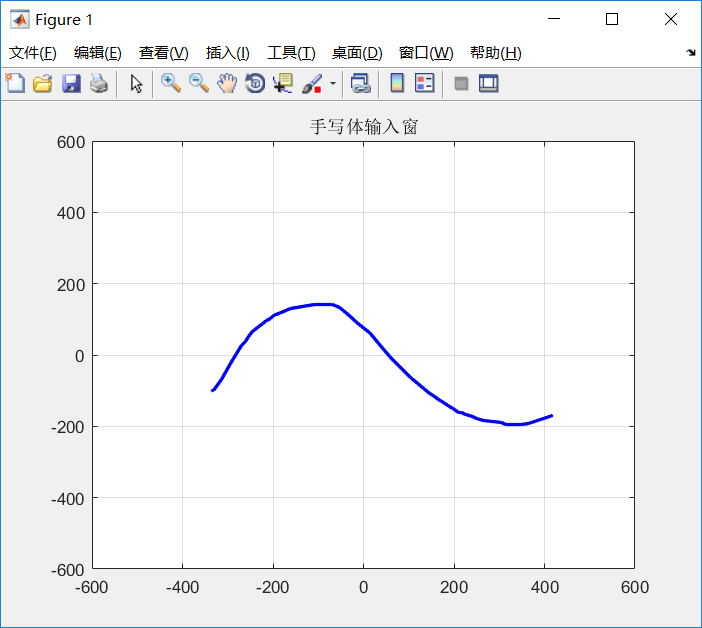
4、画轨迹并保存点坐标
- function MouseDraw(action)
- % MouseDraw 本例展示如何以Handle Graphics来设定滑鼠事件
- % (MouseDraw Events)的反应指令(Callbacks)
- % 本程序在鼠标移动非常快时,不会造成画“断线”
- % global不能传矩阵
- global InitialX InitialY FigHandle
- if nargin == 0, action = 'start';
- end
- switch(action)
- %%开启图形视窗
- case 'start'
- FigHandle = figure('WindowButtonDownFcn','MouseDraw down');
- axis([-600 600 -600 600]); % 设定图轴范围
- % axis off;
- grid on;
- box on; % 将图轴加上图框
- title('手写体输入窗');
- % % fprintf('start');
- %%设定滑鼠按钮被按下时的反应指令为「MouseDraw down」
- % set(gcf, 'WindowButtonDownFcn', 'MouseDraw down');
- dlmwrite('IXT.txt', 10, 'delimiter', '\t', 'precision', 10);
- dlmwrite('IZT.txt', 10, 'delimiter', '\t', 'precision', 10);
- %%滑鼠按钮被按下时的反应指令
- case 'down'
- if strcmp(get(FigHandle, 'SelectionType'), 'normal') %如果是左键
- set(FigHandle,'pointer','hand');
- CurPiont = get(gca, 'CurrentPoint');
- InitialX = CurPiont(1,1);
- InitialY = CurPiont(1,2);
- dlmwrite('IXT.txt', InitialX, '-append', 'delimiter', '\t', 'precision', 10);
- dlmwrite('IZT.txt', InitialY, '-append', 'delimiter', '\t', 'precision', 10);
- % 列印「MouseDraw down!」讯息
- % % fprintf('MouseDraw down!\n');
- % 设定滑鼠移动时的反应指令为「MouseDraw move」
- set(gcf, 'WindowButtonMotionFcn', 'MouseDraw move');
- set(gcf, 'WindowButtonUpFcn', 'MouseDraw up');
- elseif strcmp(get(FigHandle, 'SelectionType'), 'alt') % 如果是右键
- set(FigHandle, 'Pointer', 'arrow');
- set( FigHandle, 'WindowButtonMotionFcn', '')
- set(FigHandle, 'WindowButtonUpFcn', '')
- fprintf('MouseDraw right button down!\n');
- ImageX = importdata('IXT.txt');
- ImageY = importdata('IZT.txt');
- InputImage = ones(imSize);
- roundX = round(ImageX);
- roundY = round(ImageY);
- for k = 1:size(ImageX,1)
- if 0<roundX(k) && roundX(k)<imSize && 0<roundY(k) && roundY(k)<imSize
- InputImage(roundX(k)-1:roundX(k)+2, roundY(k)-1:roundY(k)+2) = 0;
- end
- end
- InputImage = imrotate(InputImage,180); % 图像旋转
- figure(2);
- imshow(InputImage);
- end
- %%滑鼠移动时的反应指令
- case 'move'
- CurPiont = get(gca, 'CurrentPoint');
- X = CurPiont(1,1);
- Y = CurPiont(1,2);
- % 当鼠标移动较快时,不会出现离散点。
- % 利用y=kx+b直线方程实现。
- x_gap = 1; % 定义x方向增量
- y_gap = 1; % 定义y方向增量
- if X > InitialX
- step_x = x_gap;
- else
- step_x = -x_gap;
- end
- if Y > InitialY
- step_y = y_gap;
- else
- step_y = -y_gap;
- end
- % 定义x,y的变化范围和步长
- if abs(X-InitialX) < 0.1 % 线平行于y轴,即斜率不存在时
- iy = InitialY:step_y:Y;
- ix = X.*ones(1,size(iy,2));
- else
- ix = InitialX:step_x:X ; % 定义x的变化范围和步长
- % 当斜率存在,即k = (Y-InitialY)/(X-InitialX) ~= 0
- iy = (Y-InitialY)/(X-InitialX).*(ix-InitialX)+InitialY;
- end
- ImageX = [ix, X];
- ImageY = cat(2, iy, Y);
- line(ImageX,ImageY, 'marker', '.', 'markerSize',1, ...
- 'LineStyle', '-', 'LineWidth', 2, 'Color', 'Blue');
- dlmwrite('IXT.txt', ImageX, '-append', 'delimiter', '\t', 'precision', 10);
- dlmwrite('IZT.txt', ImageY, '-append', 'delimiter', '\t', 'precision',10);
- InitialX = X; %记住当前点坐标
- InitialY = Y; %记住当前点坐标
- % 列印「MouseDraw is moving!」及滑鼠现在位置
- % fprintf('MouseDraw is moving! Current location = (%g, %g)\n', ...
- % CurPiont(1,1), CurPiont(1,2));
- % % fprintf('MouseDraw move!\n');
- % 设定滑鼠按钮被释放时的反应指令为「MouseDraw up」
- % set(gcf, 'WindowButtonUpFcn', 'MouseDraw up');
- %%滑鼠按钮被释放时的反应指令
- case 'up'
- % 清除滑鼠移动时的反应指令
- set(gcf, 'WindowButtonMotionFcn', '');
- % 清除滑鼠按钮被释放时的反应指令
- set(gcf, 'WindowButtonUpFcn', '');
- % 列印「MouseDraw up!」
- % % fprintf('MouseDraw up!\n');
- end
- end
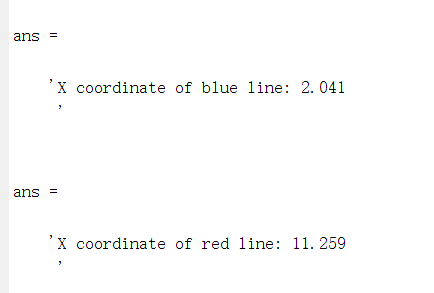
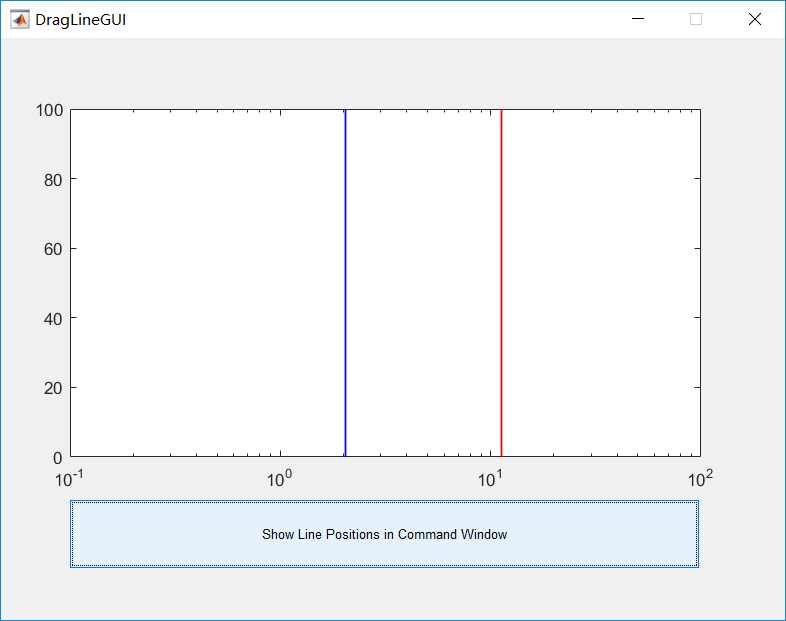
5、也是拖动直线的,不过一个拖动时,另一个不动。点击show position...在命令行返回数值(因为有GUI所以打包放在我的资源里了,需要的自己下)点击打开链接。

6、后记
以上为网上资源的收集,主要是供自己学习。如果碰巧你需要,甚幸~.~ //
MATLAB鼠标事件的更多相关文章
- 7.JAVA之GUI编程鼠标事件
鼠标事件: 功能: 1.基本窗体功能实现 2.鼠标移动监听,当鼠标移动到按钮上时,触发打印事件. 3.按钮活动监听,当按钮活动时,触发打印事件. 4.按钮被单击时触发打印事件. 源码如下: impor ...
- 手持设备点击响应速度,鼠标事件与touch事件的那些事
前言 现在一直在做移动端的开发,这次将单页应用的网页内嵌入了app,于是老大反映了一个问题:app应用点击响应慢!我开始不以为然,于是拿着网页版的试了试,好像确实有一定延迟,于是开始了研究,最后选择了 ...
- css屏蔽元素的鼠标事件pointer-events
// 屏蔽点击 $('body').css('pointer-events', 'none'); //恢复默认 $('body').css('pointer-events', 'auto'); 用 ...
- 深入学习jQuery鼠标事件
× 目录 [1]类型 [2]写法 [3]合成事件[4]鼠标按键[5]修改键[6]坐标位置 前面的话 鼠标事件是DOM事件中最常用的事件,jQuery对鼠标事件进行了封装和扩展.本文将详细介绍jQuer ...
- 深入理解DOM事件类型系列第一篇——鼠标事件
× 目录 [1]类型 [2]顺序 [3]坐标位置[4]修改键[5]相关元素[6]鼠标按键[7]滚轮事件[8]移动设备 前面的话 鼠标事件是web开发中最常用的一类事件,毕竟鼠标是最主要的定位设备.本文 ...
- winform/窗体鼠标事件编程中的几个问题
1.进行.net窗体的开发,经常用到鼠标事件,如MouseDown/MouseUp/MouseMove/MouseClick等.可是有时候给控件添加鼠标事件,就是不响应,怎么办呢! 答案:1.控件是否 ...
- JQuery事件之鼠标事件
鼠标事件是在用户移动鼠标光标或者使用任意鼠标键点击时触发的. ():click事件:click事件于用户在元素敲击鼠标左键,并在相同元素上松开左键时触发. $('p').click(function( ...
- SDL鼠标事件
鼠标事件有这么多种,手柄的可以忽视,Sdl.SDL_KEYDOWN,Sdl.SDL_KEYUP,Sdl.SDL_MOUSEMOTION,Sdl.SDL_MOUSEBUTTONDOWN,Sdl.SDL_ ...
- c#全局鼠标事件以及鼠标事件模拟
最近在编写Max插件时,其主容器FlowLayoutPanel由于隐藏了滚动条,要实现按住鼠标中键上下拖动的功能,因此尝试了全局鼠标事件.以及鼠标勾子,可惜由于Max不争气?都未能实现,于是代码报废, ...
随机推荐
- selenium模拟登录豆瓣和qq空间
selenium模拟登录豆瓣和qq空间今天又重新学习了下selenium,模拟登录豆瓣,发现设置等待时间真的是很重要的一步,不然一直报错:selenium.common.exceptions.NoSu ...
- 2d 骨胳动画
cocos2d下,优秀骨骼spine的换装思路 https://www.jianshu.com/p/a0019c6cf7ba
- 如何设置Tomact的标题,运行Tomcat显示为自己程序的命名
当我们使用Tomcat部署好一个web系统后,在窗口处默认会显示Tomcat名字.但如果我们用多个Tomcat部署时,则需要区分这些窗口,这是需要修改Tomact的配置,来设置一个我们需要显示的标题. ...
- 利用负margin-bottom去除列表最后一个li元素的border-bottom
负margin-bottom不会影响元素的实际大小,只会使得后面的元素上移 以第二个里为例,由于第一个li的margin-bottom导致第二个li被上拉1px,第二个li最上面的1px高度覆盖在第一 ...
- JVM学习第一天(虚拟机的前世今生与与Java的内存区域)
其实说JVM的时候有很多人会懵, 也很不理解,我会写Java代码就可以了,我干嘛要学这个,其实不是的,学习JVM是很有必要性的; 为什么要了解JVM 1:写出更好,更健壮的Java程序; 2:提高Ja ...
- pycharm可以运行但无法debug的解决方法
错误信息:pydev debugger: process 4588 is connecting 如果您尝试了网上的很多方法如防火墙设置,去掉 ".idea"文件,甚至重装pycha ...
- js判断一个字符串中出现次数最多的字符及次数
最近面试总是刷到这个题,然后第一次的话思路很乱,这个是我个人思路 for循环里两个 if 判断还可以优化 var maxLength = 0; var maxStr = ''; var count = ...
- docker 停止、启动、删除镜像指令
容器 docker ps // 查看所有正在运行容器 docker stop containerId // containerId 是容器的ID docker ps -a // 查看所有容器 dock ...
- Visual Studio Code 下载安装
1.官网下载:https://code.visualstudio.com/ 2.下载完成后,点开如果是黑屏的话,右键勾上.
- eleLogger主题评论区(反馈与建议)
// run $('#blog_post_info, #BlogPostCategory, #post_next_prev, #blog_post_info_block').remove() $('# ...