odoo12 Tree视图创建编辑旁边新增按钮,并根据条件隐藏
前言
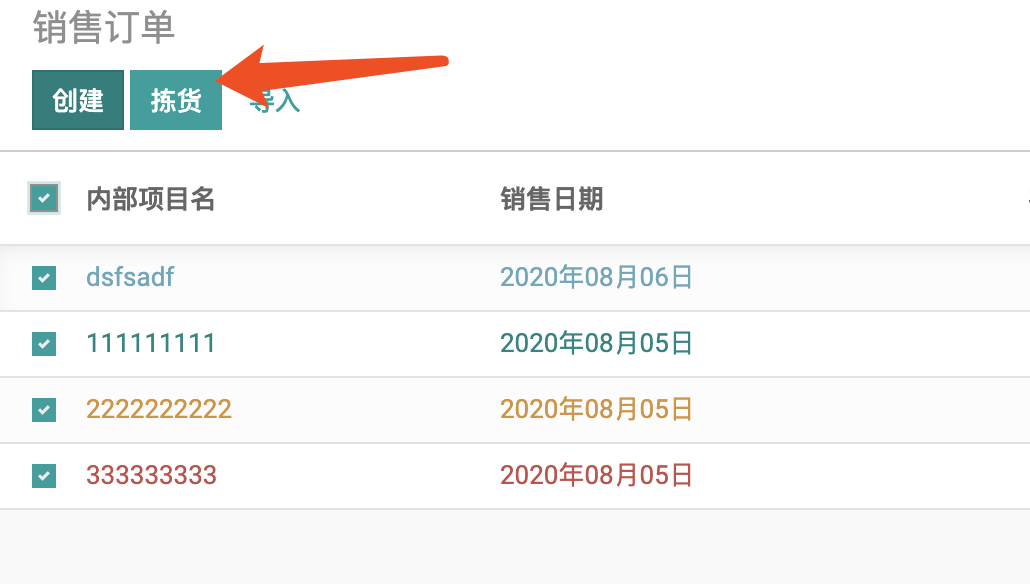
我们通常在form视图中可以很简单地在header里面添加按钮,但是在某些情况下,我们也需要在Tree视图中添加按钮,但是odoo官方目前没有给我们提供相应的接口,因此,我们尝试自己来实现它。最终效果如下:

按钮显示拓展
首先,我们需要先把按钮的样子给它做出来,我们需要在项目路径下(/xxx/static/src/xml/file_name.xml)添加如下模板:
<?xml version="1.0" encoding="UTF-8"?>
<template xml:space="preserve">
<t t-extend="ListView.buttons">
<t t-jquery="button.o_list_button_add" t-operation="after">
<button class="btn btn-primary oe_action_button_picking o_hidden" type="button"
accesskey="f">拣货</button>
</t>
</t>
9 </template>
继承修改ListView视图的buttons,添加“拣货”按钮,然后在__manifest__的'qweb'中引用它,升级模块后发现所有模块下都已经成功添加按钮。
通常情况下,我们只需要在特定的模块下显示按钮,我们只需要稍作修改,指定模型名即可:
<?xml version="1.0" encoding="UTF-8"?>
<template xml:space="preserve">
<t t-extend="ListView.buttons">
<t t-jquery="button.o_list_button_add" t-operation="after">
<button t-if="widget.modelName == 'MODEL_NAME'"
class="btn btn-primary oe_action_button_picking o_hidden" type="button"
accesskey="f">拣货</button>
</t>
</t>
</template>
按钮方法逻辑
我们简单完成了按钮的显示,按钮的目的就是需要绑定执行特定的方法,因此,我们接下来需要为按钮绑定对应的python方法。
首先在目录下(/static/src/js/file_name.js)创建一个js文件,继承修改ListController:
odoo.define('ModelName.action_picking_button', function (require) {
"use strict";
var core = require('web.core');
var ListController = require('web.ListController');
var rpc = require('web.rpc');
var session = require('web.session');
var _t = core._t;
ListController.include({
renderButtons: function ($node) {
this._super.apply(this, arguments);
if (this.$buttons) {
this.$picking_button = this.$buttons.find('.oe_action_button_picking');
this.$picking_button.click(this.proxy('action_def'));
}
},
action_def: function () {
var self = this;
var user = session.uid;
rpc.query({
model: 'ModelName',
method: 'do_picking',
args: [[user], self.getSelectedIds()],
}).then(function (result) {
self.do_notify('拣货通知', '销售订单(%s)已成功生成拣货单,你可以开始拣货啦' % result.codes);
self.update({});
});
}
});
});
注意上面的oe_action_button_picking 需要和上面qweb templates中的button class对应,以绑定方法。
action_def 方法就是button绑定的方法,在方法中调用了model类中的do_picking方法。
因此,我们只需要在python类中添加do_picking方法,并添加相应的逻辑即可。
拓展彩蛋
我需要有相应行选定的时候显示按钮,没有的时候隐藏,如下图。该如何实现呢?


在JS中覆盖_toggleSidebar方法,在selectedRecords大于0时显示按钮,如下逻辑:
_toggleSidebar: function () {
this._super.apply(this, arguments);
if (this.$picking_button) {
this.do_picking_button_toggle(this.selectedRecords.length > 0);
}
},
do_picking_button_toggle: function (display) {
if (_.isBoolean(display)) {
display ? this.do_show_picking_button() : this.do_hide_picking_button();
} else {
this.$el.hasClass('o_hidden') ? this.do_show_picking_button() : this.do_hide_picking_button();
}
},
do_show_picking_button: function() {
this.$picking_button.removeClass('o_hidden');
},
do_hide_picking_button: function() {
this.$picking_button.addClass('o_hidden');
}
当然,你也可以见仁见智,修改不同的逻辑以满足你的业务。
odoo12 Tree视图创建编辑旁边新增按钮,并根据条件隐藏的更多相关文章
- openerp学习笔记 tree视图增加复选处理按钮
wizard:用于确认或选择 wizard/sale_multi_action.py # -*- encoding: utf-8 -*-from openerp.osv import fields, ...
- Odoo13之在tree视图左上角添加自定义按钮
前言 首先展示效果图,如下图所示,在资产设备模块tree视图的左上角添加了一个同步资产的按钮. 要完成按钮的添加,分为四步,分别是: 1.编写xml文件,找到相关模型tree视图,并给模型tree视图 ...
- openerp学习笔记 视图(tree\form)中隐藏按钮( 创建、编辑、删除 ),tree视图中启用编辑
视图(tree\form)中隐藏按钮( 创建.编辑.删除 )create="false" edit="false" delete="false&quo ...
- Odoo4 tree视图左上角新增Button
# 一.直接在tree根元素中新增.这种有个限制就是必须要勾选一或多条记录的时候按钮才会显示 <tree> <header> <button type="obj ...
- Odoo 配置快速创建编辑按钮
对于Man2one类型的数据,我们知道,form view中总会显示出一个尾巴似的"create and edit"和一个快速创建的机制,有时候业务人员一不小心就容易创建一个新的行 ...
- ASP.NET MVC4 新手入门教程之六 ---6.编辑视图与编辑方法
在本节中,您会为电影控制器检查生成的操作方法和视图.然后,您将添加一个自定义的搜索页面. 运行该应用程序,然后浏览到Movies控制器通过将/Movies追加到您的浏览器的地址栏中的 URL.将鼠标指 ...
- ASP.NET MVC 音乐商店 - 5. 通过支架创建编辑表单
在上一章,我们已经从数据库获取数据,然后显示出来,这一章,我们将允许编辑数据. 创建 StoreManagerController 控制器 我们将要创建称为 StoreManager 的控制器,对于这 ...
- Make a List View Editable 使列表视图可编辑
In this lesson, you will learn how to make a List View editable. For this purpose, the DemoTask List ...
- Odoo 二次开发教程(三)-第一个Model及Form、Tree视图
创建完我们的模块,接下来我们就要为我们的模块添加一些对象.今天我们将要创建一个学生对象(tech.student)和一些基本的属性,并将用form和tree视图将其展示出来: 一. 创建tech.st ...
随机推荐
- echarts爬坑 : 怎么Line折线图设置symbol:none后Label不见了?
用 echarts 时遇到了一个奇奇怪怪的问题. 这是一张折线图. 本来这个图是有数字显示的. series : [ { name:'搜索引擎', type:'line', stack: '总量', ...
- Shell基本语法---处理海量数据的sed命令
sed命令 shell脚本三剑客之一 处理时,把当前处理的行存储在临时缓冲区中,称为模式空间,接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕.接着处理下一行,这样不断重复,直到 ...
- Android Studio(Kotlin)之RecyclerView
RecyclerView应该是ListView的增强版. RecyclerView与ListView的区别(我认为的): RecyclerView的性能比ListView高 RecyclerView支 ...
- [日常摘要] -- zookeeper篇
概览 设计目标 是将那些复杂且容易出错的分布式一致性服务封装起来,构成一个高效可靠的原语集,并以一系列简单易用的接口提供给用户使用 简介 是一个典型的分布式数据一致性解决方案,分布式应用程序可以基于Z ...
- 从零开始一起学Blazor WebAssembly 开发(4)
登录模块基本完成了,登录主要用了以下几个点: 1.后端采用的Abp Vnext 框架,这个框架自带的IdentityServer4用户角色权限控制,这个框架登录研究了好一阵子,有几个坑这里说下: 1) ...
- 数字货币交易所(火币为例)如何使用二次验证码/虚拟MFA/两步验证/谷歌验证器?
一般点账户名——设置——安全设置中开通虚拟MFA两步验证 具体步骤见链接 数字货币交易所(火币为例)如何使用二次验证码/虚拟MFA/两步验证/谷歌验证器? 二次验证码小程序于谷歌身份验证器APP的优 ...
- mysql字符集 utf8 和utf8mb4 的区别
一.导读我们新建mysql数据库的时候,需要指定数据库的字符集,一般我们都是选择utf8这个字符集,但是还会又一个utf8mb4这个字符集,好像和utf8有联系,今天就来解析一下这两者的区别. 二.起 ...
- windows 下安装YApi及集成Idea的YapiUpload
一准备工具 Mongodb Node和npm 二文档地址 https://hellosean1025.github.io/yapi/ 三安装步骤 1.安装Mongodb,请参考 2.安装Node,请参 ...
- PHP date_default_timezone_get() 函数
------------恢复内容开始------------ 实例 返回默认时区: <?phpecho date_default_timezone_get();?> 运行实例 » 定义和用 ...
- Metal 线宽如何选择
https://www.cnblogs.com/yeungchie/ Metal 线宽如何选择 假如Metal是为了传输电流,则主要需要从解决和减小它的寄生电阻.寄生电容方面多做考虑.寄生电感一般忽略 ...
