three.js 几何体(三)
上一篇介绍了几何体的构造体参数,这篇郭先生就接着上一篇说。
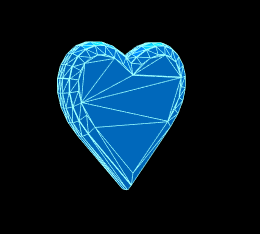
1. ExtrudeGeometry挤压几何体

挤压几何体允许我们从一条形状路径中,挤压出一个Geometry。ExtrudeGeometry有两个参数,第一个参数是一个图形,第二个参数是它的配置
var shape = new THREE.Shape();
shape.moveTo(0, 1.5);
shape.bezierCurveTo(2, 3.5, 4, 1.5, 2, -0.5);
shape.lineTo(0, -2.5);
shape.lineTo(-2, -0.5);
shape.bezierCurveTo(-4, 1.5, -2, 3.5, 0, 1.5); var extrudeSettings = {
steps: 2, //用于沿着挤出样条的深度细分的点的数量,默认值为1
depth: 0.3, //挤出的形状的深度,默认值为100
bevelEnabled: true, //对挤出的形状应用是否斜角,默认值为true
bevelThickness: 0.3, //设置原始形状上斜角的厚度。默认值为6
bevelSize: 0.5, //斜角与原始形状轮廓之间的延伸距离
bevelSegments: 2, //斜角的分段层数,默认值为3
curveSegments: 12, //曲线上点的数量,默认值是12
};
var grometry = new THREE.ExtrudeGeometry(shape, extrudeSettings);
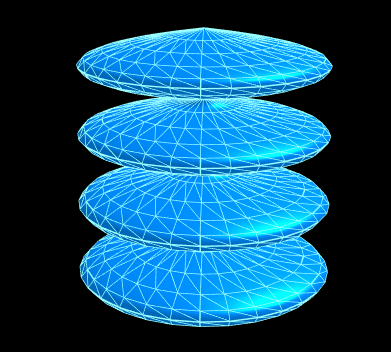
2. LatheGeometry车削几何体

车削几何体创建具有轴对称性的网格,它将一条线绕着Y轴来进行旋转。
var points = [];
for (let i = 0; i < 41; i++) {
points.push(
new THREE.Vector2(
Math.abs(Math.sin((Math.PI * i) / 10)) * 1.8,
i * 0.1 - 2
)
);
}
var geometry = new THREE.LatheGeometry(points, 30);
车削几何体的第一个参数是一个Vector2对象数组。每个点的X坐标必须大于0,第二个参数是要生成的车削几何体圆周分段的数量,默认值是12
3. ParametricGeometry参数化几何体

参数化几何体生成由参数表示其表面的几何体。参数化几何体的第一个参数是一个函数,该函数由三个参数u,v,t转换成,u、v值作为参数定义每个顶点的位置,t该点的位置对象,可通过该对象设置u,v组成额度定点。slices属性定义u值应该分成多少份,stacks属性定义v值应该分成多少份
var geometry = new THREE.ParametricGeometry(
(u, v, target) => {
let x = Math.sin(Math.PI * 2 * u) * 1.7 * Math.abs(Math.sin(Math.PI * v));
let y = v * 4 - 2;
let z = Math.cos(Math.PI * 2 * u) * 1.7 * Math.abs(Math.cos(Math.PI * v));
target.set(x, y, z);
},
30,
12
);
参数化几何体可以做出十分丰富的数学几何体,要求有一定的几何知识。
转载请注明地址:郭先生的博客
three.js 几何体(三)的更多相关文章
- 初探three.js几何体-Geometry
three.js几何体我们还没有说完,这一节我们说一说THREE.Geometry(),简单几何体都是继承了这个对象,使用它会相对麻烦一些,但是可操作性非常高,今天我们使用它制作一个自定义几何体-五角 ...
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- JavaScript 基础——使用js的三种方式,js中的变量,js中的输出语句,js中的运算符;js中的分支结构
JavaScript 1.是什么:基于浏览器 基于(面向)对象 事件驱动 脚本语言 2.作用:表单验证,减轻服务器压力 添加野面动画效果 动态更改页面内容 Ajax网络请求 () 3.组成部分:ECM ...
- HTML5结合CSS的三种方法+结合JS的三种方法
HTML5+CSS: HTML中应用CSS的三种方法 一.内联 内联样式通过style属性直接套进HTML中去. 示例代码 <pstylepstyle="color:red" ...
- 异步加载js的三种方法
js加载时间线 : 它是根据js出生的那一刻开始记录的一系列浏览器按照顺序做的事,形容的就是加载顺序,可以用来优化什么东西,理论基础,背下来. 1.创建Document对象,开始解析web页面.解析H ...
- (一)JQuery动态加载js的三种方法
Jquery动态加载js的三种方法如下: 第一种: $.getscript("test.js"); 例如: <script type="text/javascrip ...
- js中三种定义变量 const, var, let 的区别
js中三种定义变量的方式const, var, let的区别 1.const定义的变量不可以修改,而且必须初始化. 1 const b = 2;//正确 2 // const b;//错误,必须初始化 ...
- 玩转Node.js(三)
玩转Node.js(三) 上一节对于Nodejs的HTTP服务进行了较为详细的解析,而且也学会了将代码进行模块化,模块化以后每个功能都在单独的文件中,有利于代码的维护.接下来,我们要想想如何处理不同的 ...
- js获取三天后的日期
js获取三天后的日期 setDate getNowAddTreeFormatDate() { var date = new Date(); date.setDate(date.getDate()+3) ...
- Vue.js+vue-element搭建属于自己的后台管理模板:更深入了解Vue.js(三)
前言 上一章我们介绍了关于Vue实例中一些基本用法,但是组件.自定义指令.Render函数这些放到了本章来介绍,原因是它们要比前面讲的要难一些,组件是Vue.js最核心的功能,学习使用组件也是必不可少 ...
随机推荐
- Python实现二分法和黄金分割法
运筹学课上,首先介绍了非线性规划算法中的无约束规划算法.二分法和黄金分割法是属于无约束规划算法的一维搜索法中的代表. 二分法:$$x_{1}^{(k+1)}=\frac{1}{2}(x_{R}^{(k ...
- 【01JMeter基础】线程组
线程组 我们存在接口请求的地方,在JMeter中我们使用最多的模块,分为 setUp线程组.线程组.tearDown线程组 setUp线程组:不论如何排序,都会在所有的线程组中被最早执行,如果有多个s ...
- shellcode 免杀(一)
工具免杀 选择了几个简单或者近期还有更新的免杀工具进行学习 ShellcodeWrapper https://github.com/Arno0x/ShellcodeWrapper 该工具的原理是使用异 ...
- 能被 K 整除的最大连续子串长度
[来源]网上流传的2017美团秋招笔试题 [问题描述] 两个测试样例输出都是5 [算法思路] 暴力解法时间会超限,使用一种很巧妙的数学方法.用在读取数组arr时用数组sum记录其前 i 项的和,即 s ...
- 使用IntelliJ/Eclipse生成类图
IntelliJ可以安装一个免费的pugins - Code Iris. PlantUML 在Eclipse中 - ObjectAidPapyrusEclipse Modeling Tools 查看原 ...
- PHPstudy 2018 集成环境项目配置虚拟域名访问
1.首先启动PHPstudy2018,并停止它 2.点击“其他选项菜单->站点域名管理” 3.设置站点域名.项目目录,点击“新增”,再点击“保存并生成配置文件” 4.生产配置文件之后会重启,然后 ...
- APP测试经验总结
app测试哪几项: 每一款APP上线之前都需要经过严格的测试,测试周期可按项目开发周期来确定测试时间,一般测试时间为两三周(15个工作日),不过这个根据项目实际情况,可能推迟或提前的. ...
- Python 简明教程 --- 18,Python 面向对象
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 代码能借用就借用. -- Tom Duff 目录 编程可分为面向过程编程和面向对象编程,它们是两种不 ...
- Win8.1卸载64位Oracle Database 11g的详细图文步骤记录
Oracle Database 11g在Win8 上的卸载过程记录. Step1停用oracle服务:进入计算机管理/任务管理器,在服务中,找到oracle开头的所有服务,右击选择停止: Step2 ...
- Oracle 闪回总结
一.闪回查询(Flashback Query)1.闪回查询技术1.1 闪回查询机制 闪回查询是指利用数据库回滚段存放的信息查看指定表中过去某个时间点的数据信息,或过去某个时间段数据的变化情况,或 ...
