Vue学习笔记-vue-element-admin 按装报错再按装
一 使用环境
开发系统: windows
后端IDE: PyCharm
前端IDE: VSCode
数据库: msyql,navicat
编程语言: python3.7 (Windows x86-64 executable installer)
虚拟环境: virtualenvwrapper
开发框架: Django 2.2
二 Vue学习笔记-vue-element-admin 按装报错再按装
主页:https://github.com/PanJiaChen/vue-element-admin/blob/master/README.zh-CN.md
三 方法一(中文版)
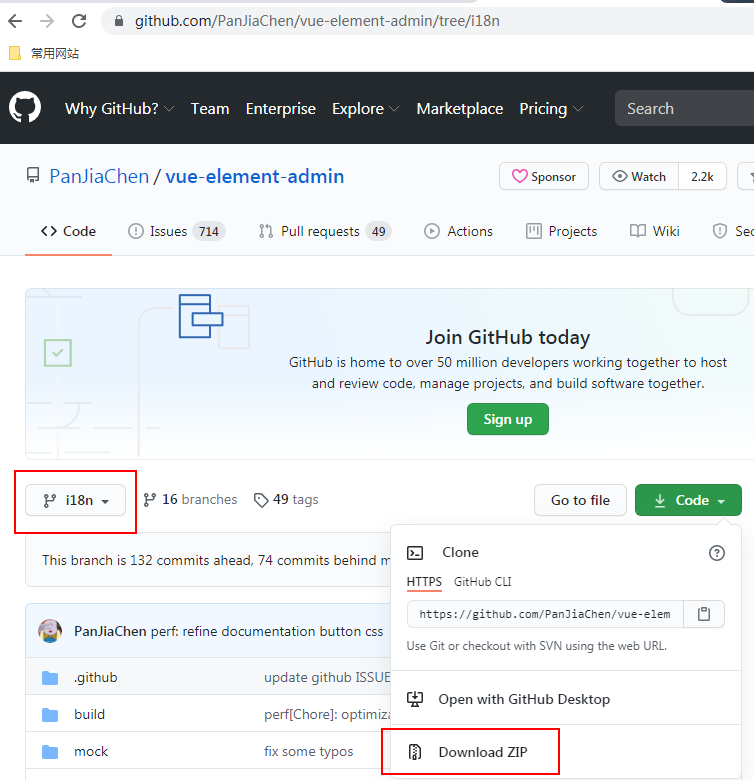
1 下载中文版本: https://github.com/PanJiaChen/vue-element-admin/tree/i18n

2 下载解压按装文件
# 进入项目目录
cd vue-element-admin
# 安装依赖,建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
3 执行 npm install或npm install --registry=https://registry.npm.taobao.org都要出错,将原文件全删了重新解压再按装,经多次测式还是要先按装 git 后,再用这种方法再按装都不会报错了(我在没有按装git前怎么按装都要报错,按第二种按装方法后,我再将包解压后按第一种方法按装都不出错了).
4.第二次按装直接用 npm install --registry=https://registry.npm.taobao.org
5.启动服务 npm run dev 按装成功!

四 方法二(英文版)
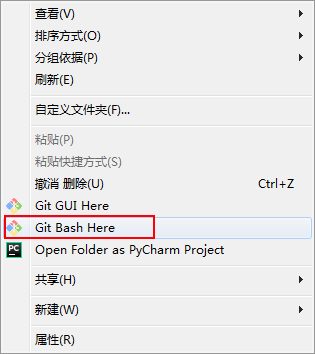
1 用 Git 安装(先要按装),然后找个要下载存放的目录盘,在空白处右击点击Git Bash Here,打开git

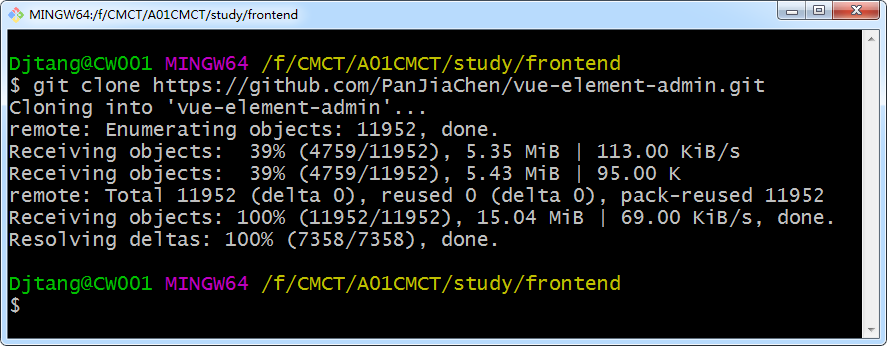
2 在git窗口中输入下载命令:git clone https://github.com/PanJiaChen/vue-element-admin.git

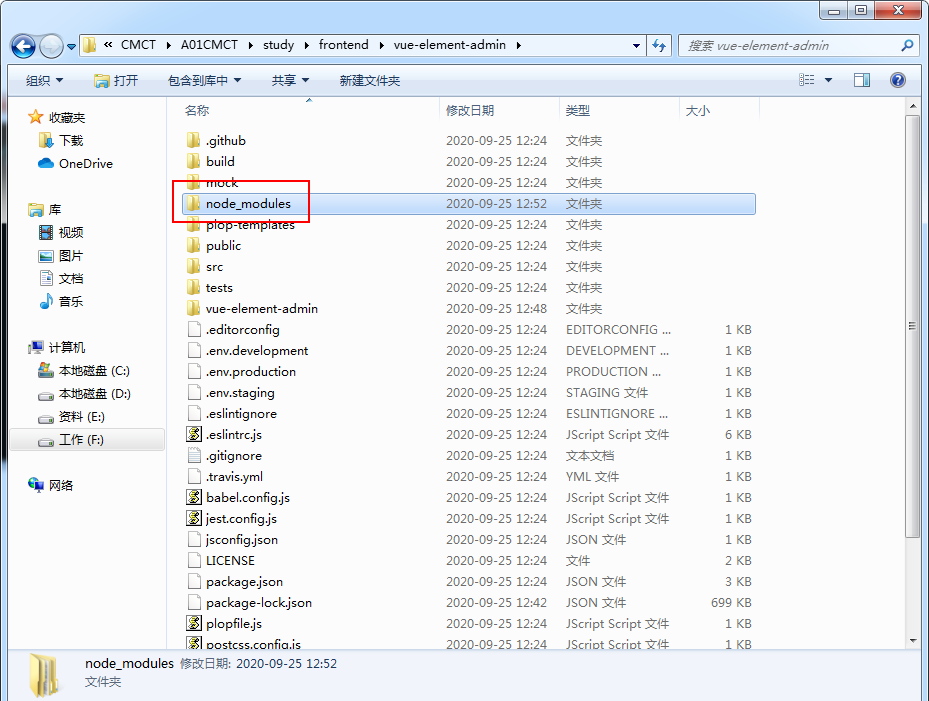
3 进入到下载的 vue-element-admin 文件夹,再单击,选中vue-element-admin右击点击Git Bash Here,打开git

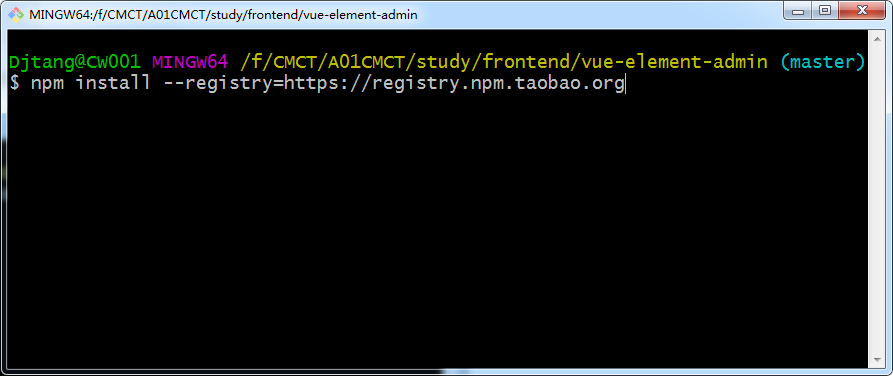
4 输入: npm install --registry=https://registry.npm.taobao.org 安装依赖(这里要花点时间等待一下!)

5 按装成功

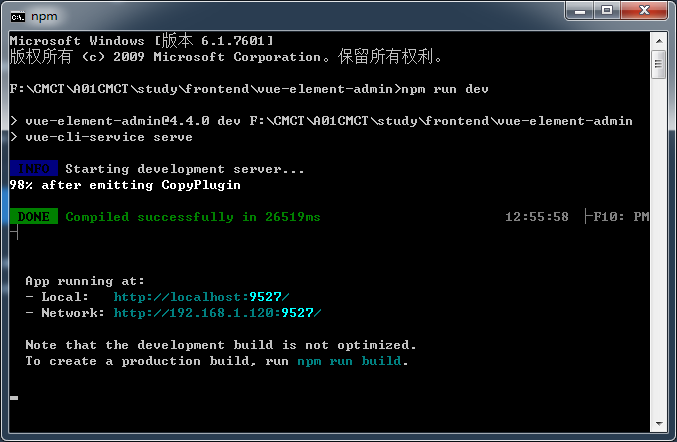
6 打开 cmd 到 vue-element-admin 目录下输入 npm run dev 启动项目

7 打开页面(还是英文版的)


Vue学习笔记-vue-element-admin 按装报错再按装的更多相关文章
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- go语言,golang学习笔记3 用命令下载框架报错问题解决 设置环境变量
go语言,golang学习笔记3 用命令下载框架报错问题解决 设置环境变量 下载安装:go get github.com/astaxie/beego 首页 - beego: 简约 & 强大并存 ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
- Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router) 一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装. 二 使用(上面按装下面步骤自动会生成) 第一步:导入路由对 ...
随机推荐
- MySQL数据库的逻辑架构和存储引擎
和其他数据库相比,MySQL数据库的架构与众不同,它的架构可以在多种不同的场景中应用并发挥良好的作用:主要体现在存储引擎上的架构上,插件式的存储引擎架构将查询处理和其他的系统任务以及数据存储提取相分离 ...
- B - Play on Words
如果这个图是欧拉路,则每个顶点的出度等于入度.即out[i] = in[i] 如果这个图是半欧拉图,则起点的出度比入度大1,终点的入度比出度大1.其余顶点的出度等于入度.如果满足上述条件,就可以将所有 ...
- 2019ICPC南昌站
ICPC比CCPC场面要更大的感觉,这是我的第一印象. 这场比赛教练和我们一起去的,有教练陪着也挺好的,一起吃了吃饭.后来我们吃饭就发现江西这边辣就只是辣,没啥味道,不过拌粉还是可以的.还有江西师范大 ...
- 2019 Multi-University Training Contest 4.Divide the Stones(贪心)
题意:给你n和k (k|n) 有n个数 第i个数权值为i 要你求权值相同且分成k组 且每组的个数为n/k 思路:恶心构造题,首先对于总权值不能分为k份的 显然不能分成 然后 我们把n/k 分奇偶 我们 ...
- 【noi 2.6_9280】&【bzoj 1089】严格n元树(DP+高精度+重载运算符)
题意:定义一棵树的所有非叶节点都恰好有n个儿子为严格n元树.问深度为d的严格n元树数目. 解法:f[i]表示深度为<=i的严格n元树数目.f[i]-f[i-1]表示深度为i的严格n元树数目.f[ ...
- Network UVA - 315 无向图找割点
题意: 给你一个无向图,你需要找出来其中有几个割点 割点/割项: 1.u不为搜索起点,low[v]>=dfn[u] 2.u为搜索起点,size[ch]>=2 3.一般情况下,不建议在tar ...
- java实现定时任务解决方案
在线corn表达式 1. 总结常见的实现定时任务的几种方法 thread实现 [原理:通过创建一个线程,让他在while循环里面一直运行,用sleep() 方法让其休眠从而达到定时任务的效果.] Ti ...
- 实战交付一套dubbo微服务到k8s集群(5)之使用Jenkins进行持续构建交付dubo服务的提供者
1.登录到jenkins,新建一个项目 2.新建流水线 3.设置保留的天数及份数 4.添加第一个参数:设置项目的名称 5.添加第二个参数:docker镜像名称 6.添加第三个参数:项目所在的git中央 ...
- Zabbix + Grafana 可视化
Zabbix 自定义图形 Zabbix 自带图形 Zabbix 图形树安装 # 1.上传 [root@zabbix ~]# cd /usr/share/zabbix [root@zabbix zabb ...
- Linux-输出/输入重定向
目录 重定向的分类 输出重定向 将标准输出重定向到文件 将标准输出追加重定向到文件 将错误输出重定向到文件 将标准输出和错误输出都重定向到文件 将错误输出重定向到黑洞文件 输入重定向 重定向的分类 名 ...