Docker实战 | 第三篇:Docker安装Nginx,实现基于vue-element-admin框架构建的项目线上部署
一. 前言
在上一文中 点击跳转 通过IDEA集成Docker插件实现微服务的一键部署,但 youlai-mall
是前后端分离的项目,除了后端微服务的部署之外,当然还少不了前端工程的部署。所以本篇讲述如何通过Docker安装Nginx实现前端Vue项目工程的部署。
二. Docker安装Nginx
1. 创建目录
mkdir -p /usr/share/nginx/conf
mkdir -p /usr/share/nginx/html
2. 创建配置文件
touch /usr/share/nginx/conf/nginx.conf
在nginx.conf文件添加如下配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 代理转发请求至网关,prod-api标识解决跨域问题
location /prod-api/ {
proxy_pass http://www.youlai.store:9999/;
}
}
}
3. 拉取镜像
docker pull nginx
查看镜像
docker images
4. 创建容器并启动
docker run -it -d \
--name nginx \
-p 80:80 \
-v /usr/share/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /usr/share/nginx/html:/usr/share/nginx/html \
nginx
两个-v 分别表示配置文件和nginx工作空间目录的映射,冒号左边是宿主机,右边是容器的,这样修改宿主机的配置文件和工作空间就可以同步到容器
5. 查看容器
docker ps -a
6. 查看nginx启动日志
docker logs nginx
7. 启动、关闭、重启nginx
docker start nginx
docker stop nginx
docker restart nginx
三. vue-element-admin落地项目线上部署
完成上面的Nginx安装和相关配置后,接下来开始部署前端项目。
youlai-mall-admin 是开源项目有来商城 分离的管理前端,基于 vue-element-admin基础框架构建的。这里讲述如何将其部署到线上环境。
1. 项目打包
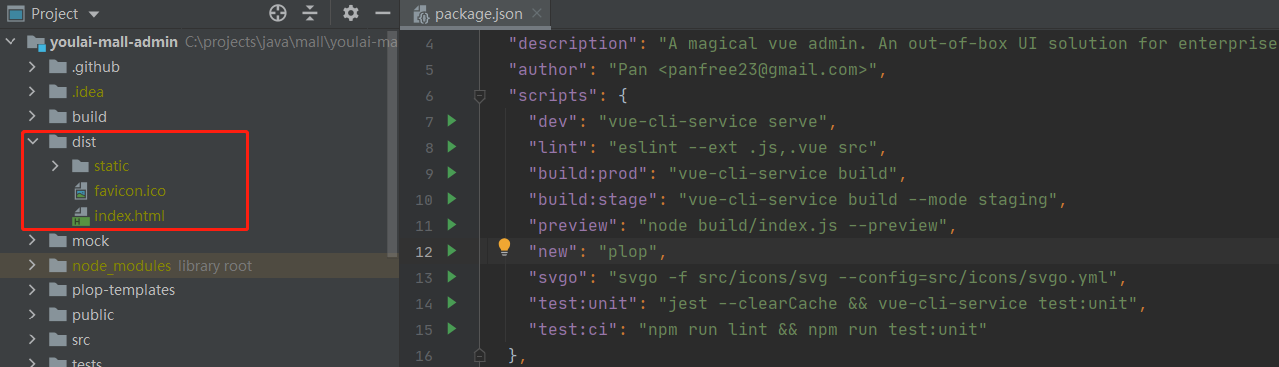
执行npm run build:prod打包项目,打包生成的文件在项目根目录下的dist文件夹。


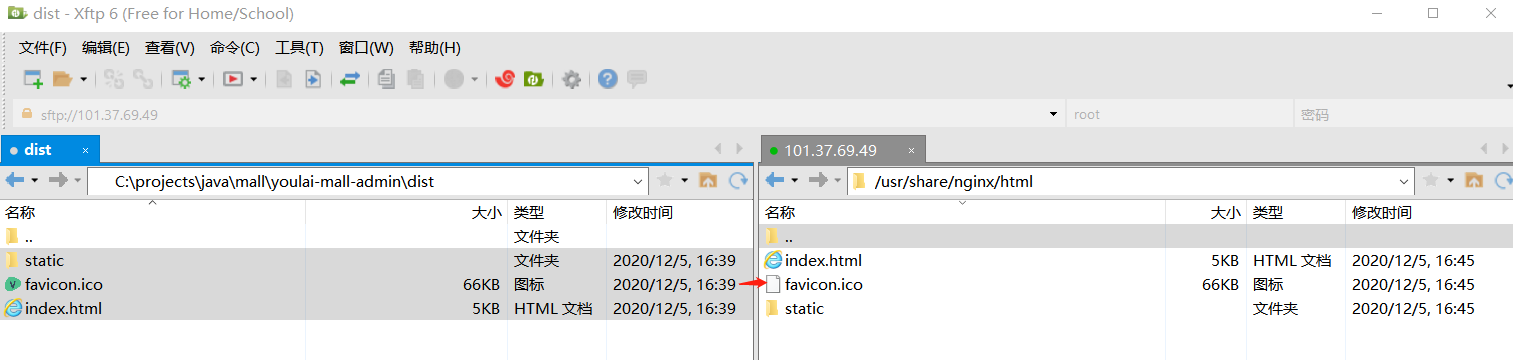
2. 项目上传
使用FTP工具上传dist文件夹下的所有文件至服务器/usr/share/nginx/html目录下

3. 项目测试
重启nginx
docker restart nginx
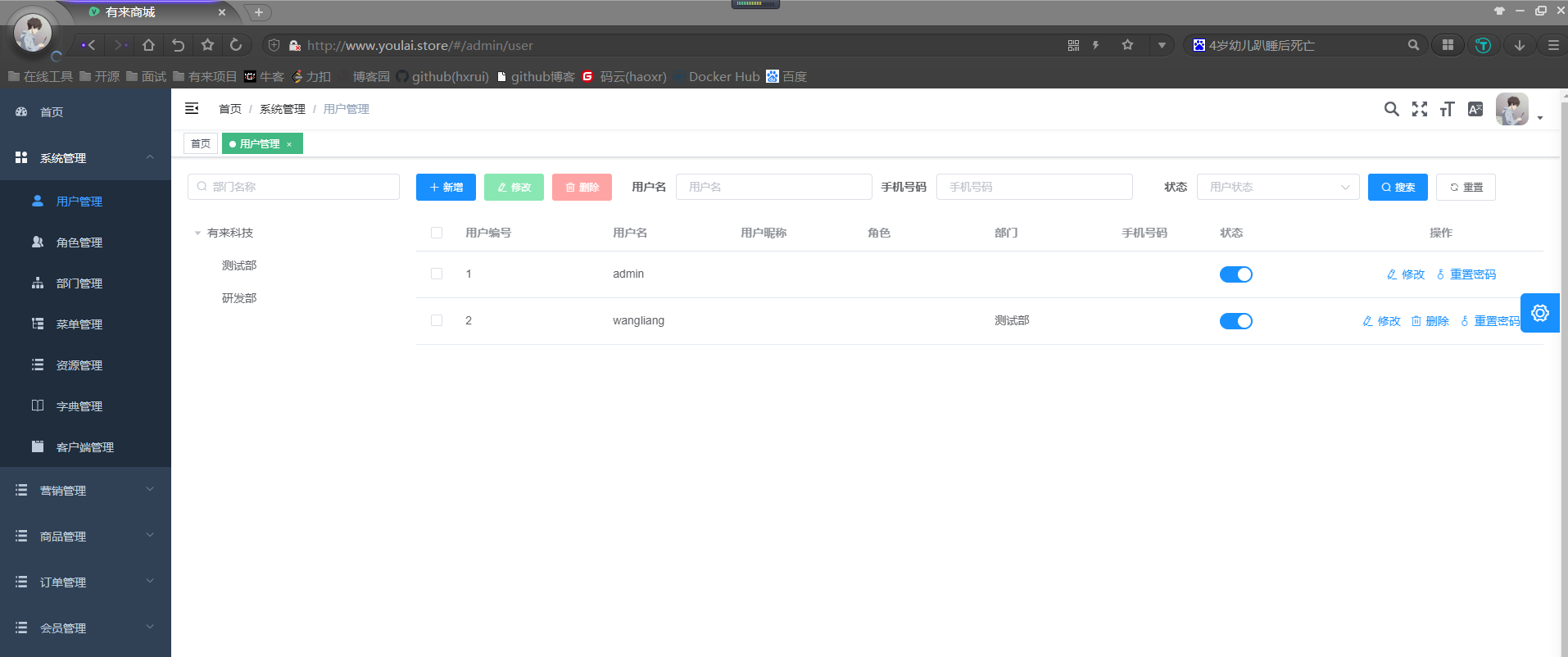
访问 www.youlai.store, 使用账号/密码:admin/123456 登录系统

访问成功!!
4. 其他说明
在Nginx配置文件中其中有下面这一段配置
location /prod-api/ {
proxy_pass http://www.youlai.store:9999/;
}
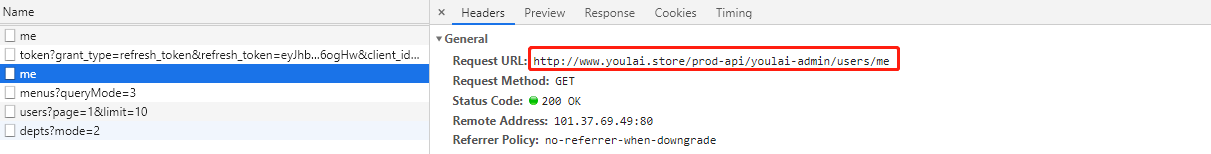
至于为什么会拦截 prod-api 这段标识进行代理转发,看下浏览器的一个完整请求路径你应该就会明白。

无论是本地的dev-api还是线上的prod-api的标识本质上都是解决前后端分离项目的跨域问题,只不过本地使用的vue的proxyTable代理,线上使用的是nginx的代理,手段则是统一的替换标识为真正的后端地址。
四. 结语
至此 youlai-mall 后端和前端都已部署完毕,线上网址 www.youlai.store,目前上线的功能有系统管理模块和OAuth2统一认证授权,商城业务功能和小程序正在开发阶段,所以有兴趣的朋友一起开发的项目欢迎您的关注和联系我(微信号:haoxianrui)。
Docker实战 | 第三篇:Docker安装Nginx,实现基于vue-element-admin框架构建的项目线上部署的更多相关文章
- 【Docker】第三篇 Docker容器管理
一.Docker容器概述: 简单理解容器是镜像的一个实例. 镜像是静态的只读文件,而容器的运行需要可写文件层. 二.创建容器 [root@web130 ~]# docker create -it ub ...
- Docker实战 | 第四篇:Docker启用TLS加密解决暴露2375端口引发的安全漏洞,被黑掉三台云主机的教训总结
一. 前言 在之前的文章中 IDEA集成Docker插件实现一键自动打包部署微服务项目,其中开放了服务器2375端口监听,此做法却引发出来一个安全问题,在上篇文章评论也有好心的童鞋提示,但自己心存侥幸 ...
- nginx高性能WEB服务器系列之五--实战项目线上nginx多站点配置
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- 关于docker线上部署时间问题
背景 公司线上部署采用docker swarm方式,这几天线上项目时间突然出了问题(ps:第一反应,我去,这也能出问题,代码里肯定藏毒了),线上时间总跟实际时间差八个小时.本着速战速决的原则,把所有时 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 「免费开源」基于Vue和Quasar的前端SPA项目crudapi后台管理系统实战之自定义组件(四)
基于Vue和Quasar的前端SPA项目实战之序列号(四) 回顾 通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之布局菜单(三)的介绍,我们已经完成了布局菜单,本文主要介绍序列号功能的实 ...
- 构建Docker平台【第三篇】安装 kubernetes 组件
第一步:准备 1. 安装包: kubeadm-1.6.0-0.alpha.0.2074.a092d8e0f95f52.x86_64.rpm kubernetes-cni-0.3.0.1-0.07a8a ...
- 构建Docker平台【第二篇】安装 Docker
第一步:上传安装包和 docker 镜像 1.安装包: docker-engine-1.12.1-1.el7.centos.x86_64.rpm docker-engine-selinux-1.12. ...
- 在win10 docker启动的centos容器中安装nginx
我是在win10机器上搭建了一个docker,在docker启动了centos容器,在centos中安装nginx. 安装配置docker 直接在官网下载docker for windows:http ...
随机推荐
- Centos7安 装python3+Selenium+chrome+chromedriver
Centos7安装python3+Selenium+chrome+chromedriver详细python2和python3共存,Selenium错误的处理更新Centos源 wget -O /etc ...
- Java反射复习笔记
目录 反射 获取反射的三种方式: Class对象的功能 获取 成员变量/成员变量们 获取 成员方法/成员方法们 获取构造方法们 获取全类名 Field:成员变量 Method:成员方法 Constru ...
- spring cloud feign 添加headers
原文地址: https://www.jianshu.com/p/dfec934b737f 很多时候我们需要feign的时候添加headers 1.把当前登录用户的token传到下一个服务 2.在自己的 ...
- SQL SERVER数据库常用命令
创建数据库: 命令:create database 数据库名: 示例:create database student: 删除数据库: 命令:drop database 数据库名: 示例:drop da ...
- Java自动化测试框架-02 - TestNG之理论到实践
TestNG,即Testing, NextGeneration,下一代测试技术,是一套根据JUnit 和NUnit思想而构建的利用注释来强化测试功能的一个测试框架,即可以用来做单元测试,也可以用来做集 ...
- 微信小程序开发之云开发
创建云开发小程序项目 开通云开发 开通后界面 选择开发环境 开启使用npm模块 安装wx-server-sdk npm install --save wx-server-sdk@latest 创建云函 ...
- 5、Django之模板层
一 模板简介 在刚刚介绍完的视图层中我们提到,浏览器发送的请求信息会转发给视图函数进行处理,而视图函数在经过一系列处理后必须要有返回信息给浏览器.如果我们要返回html标签.css等数据给浏览器进行渲 ...
- 强迫自己学习Jquery 最喜欢的hitch函数
用过dojo的人都知道hitch. 通过绑定一个函数的上下文得到一个新函数,当然还能绑定参数 Jquery里没有这个功能,实在太不方便了. 这是我不喜欢用Jquery的第一原因,第二原因是Jquery ...
- 数据采集与融合第四次作业:多线程以及scrapy框架的使用
数据采集第四次作业:多线程以及scrapy框架的使用 任务一:单多线程的使用 单线程代码: from bs4 import BeautifulSoup from bs4 import UnicodeD ...
- Spring源码之循环依赖
https://www.cnblogs.com/longy2012/articles/12834762.html https://www.bilibili.com/video/BV1iD4y1o7pM ...
