轻轻松松学CSS:background
background是复合属性,它可以分解为8个属性,其中5个属于CSS,另外3个属于CSS3
一、CSS
1、background-color:背景色
2、background-image:背景图像
例如:background-image: url(bgimage.gif);,当然也可以是这样 background-image: url(“bgimage.gif”);也就是说单引号(双引号)可加可不加
3、background-repeat:背景图像重复(平铺)可能值:repeat-x/repeat-y/repeat(默认值)/no-repeat
4、background-attachment:背景滚动(也可以叫“背景附着"),attachment是“附着”的意思。background-attachment属性用来设置背景图像是否固定或者随着页面的其余部分滚动
可能值:scroll(默认值)/fixed/local
5、background-position:背景图像定位(起始位置)
可能值1:方位1(left/center/right) 方位2(top/center/bottom)(方位1与方位2不分先后顺序)
可能值2:x% y%(第一个是水平位置,第二个是垂直位置,不能互换)
可能值3:xpos ypos(x、y同上,一个水平,一个垂直,不能互换)
以上可以混合使用。
二、CSS3
6、background-size:背景图像尺寸
可能值1:width height(长度),比如:50px 40px
可能值2:width height(百分比),比如:20% 50%
可能值3:cover表示(在确保宽高比不变的情况下)背景图像(刚好)完全覆盖背景区域,图像在背景区域外的部分隐藏。
可能值4:contain表示(在确保宽高比不变的情况下)背景图像(刚好)完全装入背景区域,背景图像(刚好)不超过背景区域(背景图像不一定完全覆盖背景区域)。
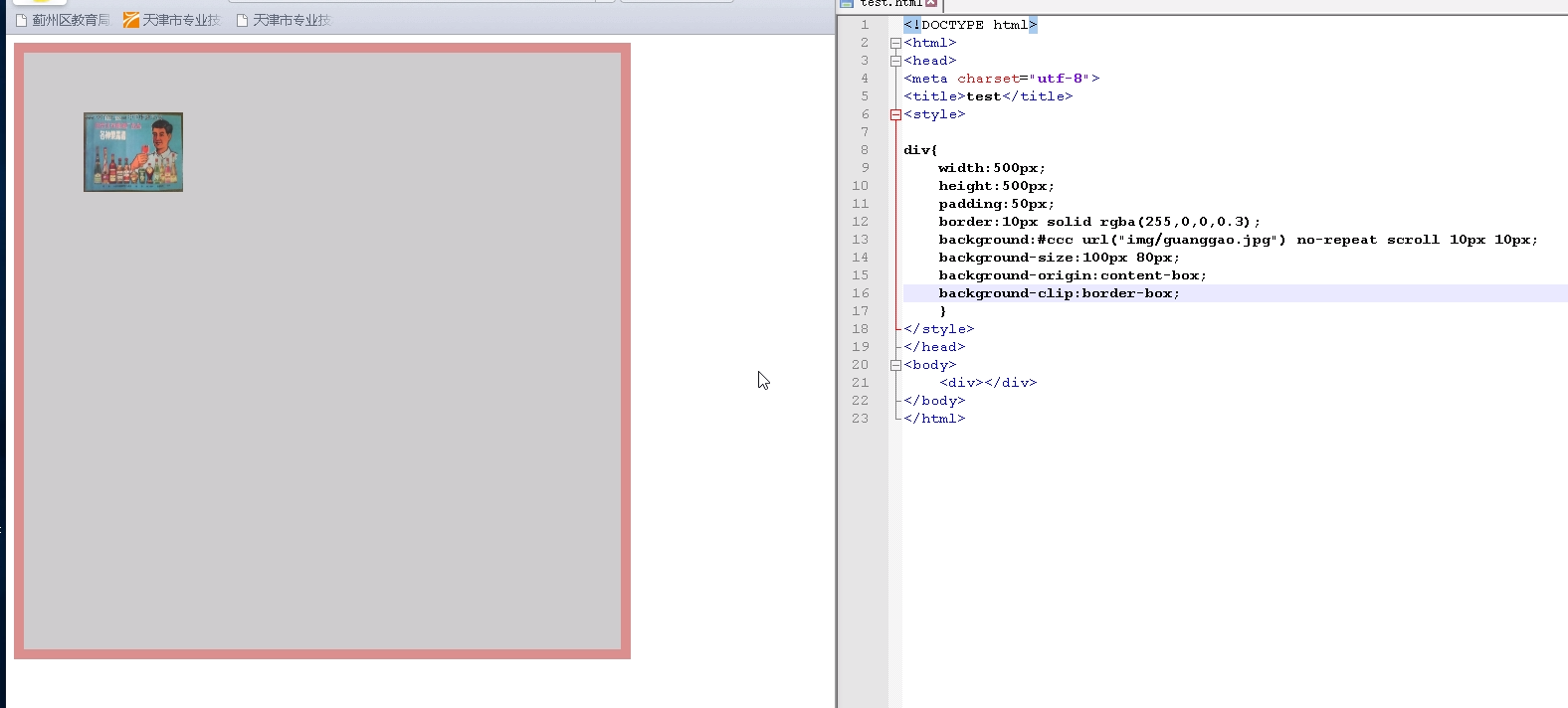
7、background-origin:背景图像源点
可能值:border-box/padding-box(默认值)/content-box
8、background-clip:背景裁剪区域
可能值:border-box(默认值)/padding-box/content-box
三、连写(简写)
1、前5个属性(属于CSS)连写,后3个属性(属于CSS3)单独写
background:bg-color bg-image bg-repeat bg-attachment bg-position
前5个属性不分先后顺序,但是建议按照以上的顺序来写

2、前6个属性(属于CSS的5个再加上属于CSS3的background-size),后2个属性(background-origin、background-clip)单独写
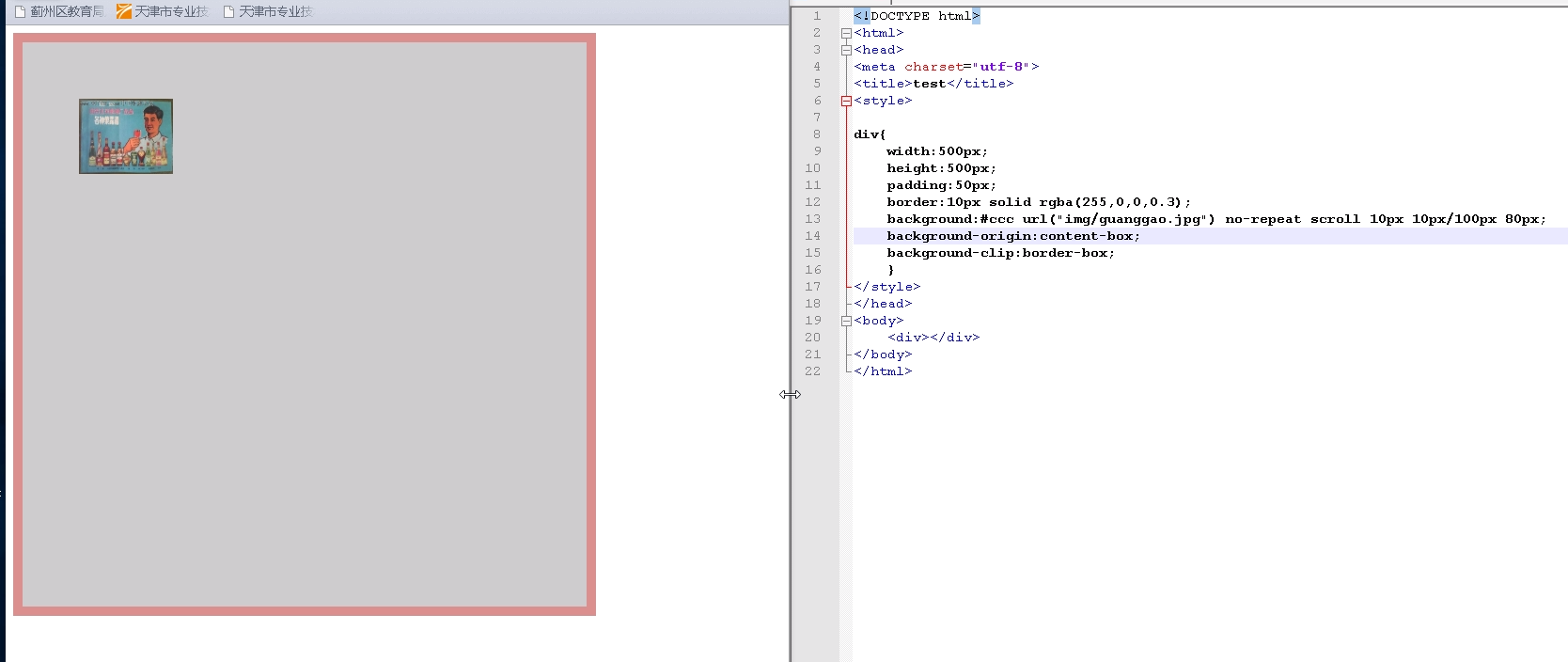
background:bg-color bg-image bg-repeat bg-attachment bg-position/bg-size
background-size一定要跟在background-position后面一起写,并且要用“/”分隔,在满足这个条件下,以上属性仍然不分先后顺序,但是仍然建议按照上面的顺序写

3、8个属性全部连写
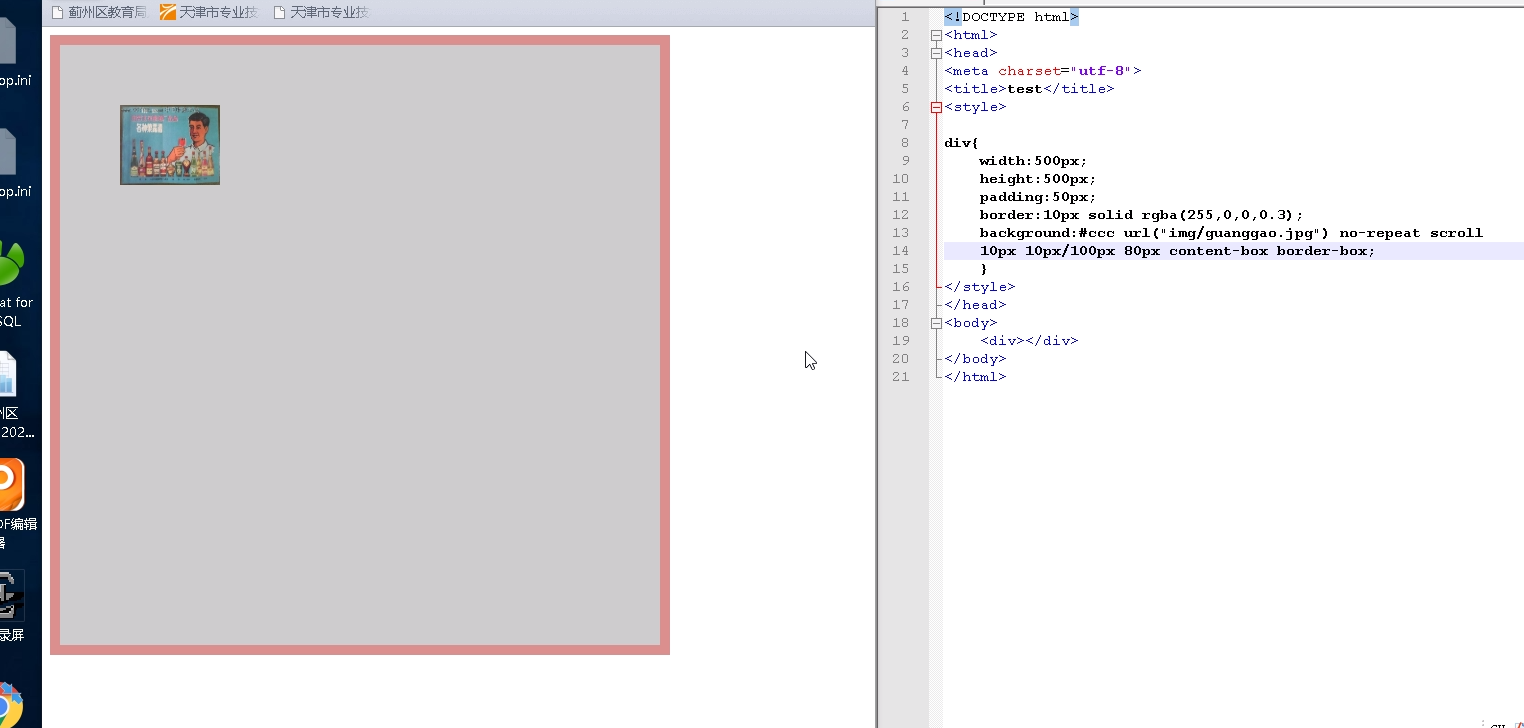
background:bg-color bg-image bg-repeat bg-attachment bg-position/bg-size bg-origin bg-clip
除了上面说过的background-position/bg-size之外,还要求background-origin在前,background-clip在后,不能颠倒顺序
在保证bg-position/bg-size、bg-origin在先bg-clip在后的条件下,可以不分先后顺序

虽然8个属性可以一起连写,但是为了可读性,不建议都写在一起,推荐第1种方法或者第2种方法
轻轻松松学CSS:background的更多相关文章
- 轻轻松松学CSS:媒体查询
轻轻松松学CSS:利用媒体查询创建响应式布局 媒体查询,针对不同的媒体类型定制不同的样式规则.在网站开发中,可以创建响应式布局. 一.初步认识媒体查询在响应式布局中的应用 下面实例在屏幕可视窗口尺寸大 ...
- 轻轻松松学CSS:Grid布局
网页布局总的来说经历了以下四个阶段: 1.古老的table表格布局,现在基本已被淘汰. 2.float浮动布局(或者position定位布局),借助float.position 等属性等进行布局,这种 ...
- 轻轻松松学CSS:position
position属性表示元素的定位类型,在CSS布局中,position发挥着非常重要的作用,一些元素的布局就是用position完成的,鉴于此,本文结合一些小实例详细讲解一下. position属性 ...
- 轻轻松松学CSS:float
float属性,会使元素向左或向右移动,其周围的元素也会重新排列.float不仅自己飘忽不定,还对周围元素有影响,这种影响力不容小觑.他捉摸不定(浮动规律不好把握),他干涉他国内政(对周围元素有影响) ...
- 轻轻松松学CSS:overflow
一.overflow的定义 overflow,音[əʊvəˈfləʊ],义[溢出],就像2.2米的人躺在1.8米的床上,腿得耷拉到床外一样.overflow 属性用于控制内容溢出容器时显示的方式 二. ...
- 轻轻松松学CSS:Flex布局
Flex布局就是"弹性布局",它可以简便.完整.响应式地实现各种页面布局.引入弹性布局的目的,当页面需要适应不同的屏幕大小确保元素拥有恰当的布局方式,对一个容器中的子元素进行排列 ...
- CSS 背景-CSS background
这里有个很好的样式学习网站:http://www.divcss5.com/rumen/r125.shtml 一.Css background背景语法 - TOP CSS背景基础知识 CSS 背 ...
- CSS background 属性 总结
CSS background 属性总结
- HTML CSS——background的认识(一)
今天回归bug时无意间看到了样式表中background属性,如今总结一下: 1.background-color:设置元素的背景色.其值能够为:color-name.color-rgb.color- ...
随机推荐
- 每日一道 LeetCode (6):有效的括号
每天 3 分钟,走上算法的逆袭之路. 前文合集 每日一道 LeetCode 前文合集 代码仓库 GitHub: https://github.com/meteor1993/LeetCode Gitee ...
- Android BottomNavigationView的用法
BottomNavigationView是相当于一个导航的标签,但是它的形式就是像QQ,微信之类的界面 这三个图标就是BottomNavigationView的体现. 至于写出后怎样绑定这三个界面,就 ...
- “随手记”开发记录day08
今天完成了关于统计页面中的关于每月支出和每月收入的页面
- 使用Vscode进行Python开发环境配置
Vscode是是一个强大的跨平台工具,我自己电脑是mac,公司电脑是win而且是内部环境,导致公司安装软件很费劲.好在vscode许多插件能直接离线安装,省去了很多麻烦. 很多人学习python,不知 ...
- java_流程控制语句、权限修饰符
判断语句 if语句第一种格式: if if(关系表达式){ 语句体; } if语句第二种格式: if…else if(关系表达式) { 语句体1; } else { 语句体2; } if语句第三种格式 ...
- Spring事务专题(四)Spring中事务的使用、抽象机制及模拟Spring事务实现
Spring中事务的使用示例.属性及使用中可能出现的问题 前言 本专题大纲如下: 对于专题大纲我又做了调整哈,主要是希望专题的内容能够更丰富,更加详细,本来是想在源码分析的文章中附带讲一讲事务使用中的 ...
- C#开发笔记之03-为什么选择IsNotXXX方法而不是IsXXX方法?
C#开发笔记概述 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/959 访问. 为什么有时候要选择IsNotXXX方法而 ...
- Mybatis-02-CRUD及配置解析
CRUD 1.namespace namespace中的包名要和Dao/Mapper接口的包名一致! 2.select 选择,查询语句; id:对应的namespace中的方法名 resultType ...
- 【luogu1613】跑路 - 倍增+Floyd
题目描述 小A的工作不仅繁琐,更有苛刻的规定,要求小A每天早上在6:00之前到达公司,否则这个月工资清零.可是小A偏偏又有赖床的坏毛病.于是为了保住自己的工资,小A买了一个十分牛B的空间跑路器,每秒钟 ...
- IOS 崩溃原因统计 2014-07-12 10:13
注意: 1,释放自己的autorelease对象,app会crash: 2,释放系统的autorelease对象,app会crash: 第一种 情况有现象如下: 声明一个 对象 A* obj:把o ...
