html的height:100%;高度是多少
html的height:100%;高度是多少
html设置height:100%;表示一屏高度,类似于100vh。未设置则根据子元素的高度来自适应高。在实际应用中,设置页面高度为1屏幕高度通常设置:
html,body{
height:100%;
margin:0;
padding:0;
}
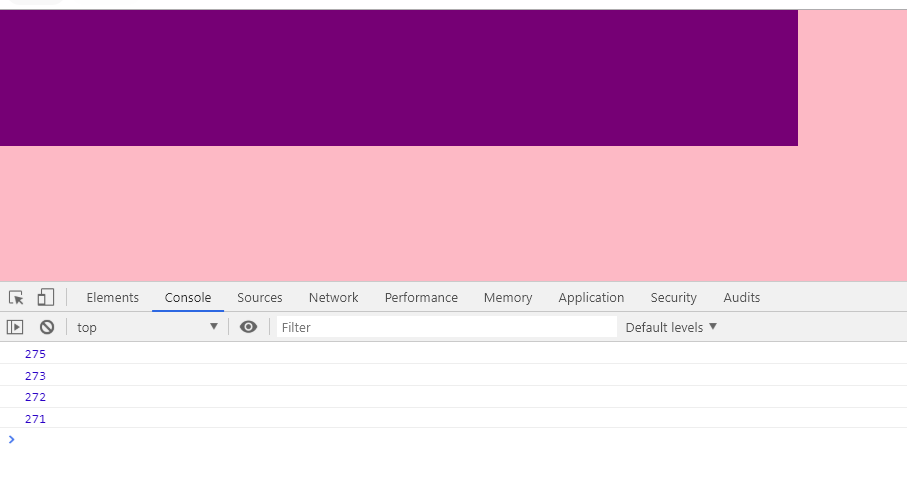
可以通过案例设置来查看html的实际高度。通过案例中改变窗口的高度大小,可以发现html的高度也是在变换的。
<!DOCTYPE html>
<html lang="zh-CN"> <head>
<meta charset="UTF-8">
<title>html设置高度100%</title>
<style>
html,
body { height: 100%;
background-color: pink;
margin: 0;
padding: 0;
} #wrap {
width: 50%;
height: 50%;
background-color: purple;
}
</style>
<script>
/* 获取html元素的高度
*每次发生窗口大小改变,就获取html的高度。可以发现html的高度随着窗口可用区的高度增大而增大,减小而减小。
*/ window.onload = function () { window.onresize = function () {
var oHtml = document.getElementsByTagName('html')[0];
var Htmlheight = oHtml.offsetHeight;
console.log(Htmlheight);
}
} </script> </head> <body>
<div id='wrap'> </div> </body> </html>

思考:设置整个页面的高度为一窗口可用区的一屏幕高度时,为什么还要设置body的高度为100%?
因为body如果为默认设置,它的高度值为auto,会根据子元素的高度来支撑高度。倘若子元素的高度设置为依赖父元素(body)的高度来支持的百分比数值,那么就形成了悖论。最后浏览器找不到计算高度的情况下,body的高度实际被设置为0。
html的height:100%;高度是多少的更多相关文章
- 父容器根据子容器高度自适应:设置父容器 height:100%;overflow:hidden;
父容器根据子容器高度自适应:设置父容器 height:100%;overflow:hidden;
- js不需要知道图片宽高的懒加载方法(经过实际测试,不加宽高仍然是无法正常加载的,设置height:auto,height:100%,仍然显示高度为0)
js不需要知道图片宽高的懒加载方法 懒加载是如何实现的? - 简书https://www.jianshu.com/p/e86c61468285找到一个不需要知道图片宽高的懒加载方法了(经过实际测试,不 ...
- 【CSS系列】height:100%设置div的高度
一.div设置百分百高度实现描述 在html布局中body内第一个div盒子对象设置100%高度height样式,是无法成功显示100%高度的.这个是因为body高度默认值为自适应的,所以及时设置bo ...
- IE6 CSS高度height:100% 无效解决方法总结
原文地址:http://www.cnblogs.com/huangyong8585/archive/2013/02/05/2893058.html 上面红色部分为 height:100%; 自动拉 ...
- CSS高度自适应 height:100%;
在初次尝试高度自适应时都会遇到这样的问题: 对象的heith:100%; 并不能直接产生实际效果 为什么呢?之所以没有效果,与浏览器的解析方式有一定关系,查看下面代码 <!DOCTYPE htm ...
- 如何让div中的span垂直居中 ----height:100%设置div的高度
如果div中只有一个span一个元素,可以使用line-height.如果div中还有其他元素,可以设置span的css如下: .span{ position: absolute; top: 50%; ...
- 如何让 height:100%; 起作用---父级元素必须设定高度
参考: http://www.webhek.com/post/css-100-percent-height.html https://www.cnblogs.com/kunmomo/p/1060066 ...
- height:100% 布局
常常会碰到需要填满整个浏览器,并且自适应高度的需求.首先肯定会想到给容器设定height:100%,但是会没有效果.原因是body没有高度,所以百分比无法生效. 解决方案:给html,body,标签都 ...
- 设置height:100%无效的解决方法
设置height:100%无效的解决方法 刚接触网页排版的新手,常出现这种情况:设置table和div的高height="100%"无效,使用CSS来设置height:" ...
随机推荐
- RxJS入门2之Rxjs的安装
RxJS V6.0+ 安装 RxJS 的 import 路径有以下 5 种: 1.创建 Observable 的方法.types.schedulers 和一些工具方法 import { Observa ...
- Brew error: Could not symlink, path is not writable
As explained here by Rick: Start with brew doctor which will show you errors with your brew setup. Y ...
- X86保护机制
目录 保护机制的开启与关闭 描述符表限长检查 段限长检查 段类型检查 类型信息的存储 类型检查 空选择子的检查 特权级检查 访问数据段时的特权级检查 访问代码段中的数据 堆栈寄存器SS的特权级检查 在 ...
- leaflet如何加载10万数据
作为一名GIS开发者,你工作中一定遇到过这种问题,根据业务设计,需要在地图上添加1万+条数据,数据或是点.或是线.或是面.但不管哪种,当你添加到5000条时,地图操作就会出现明显的卡顿.当你添加超过1 ...
- 解了这14道C语言谜题后,所有人都失声了!我来带你深入了解C!
本文展示了14个C语言的迷题以及答案,代码应该是足够清楚的,而且有相当的一些例子可能是我们日常工作可能会见得到的.通过这些迷题,希望你能更了解C语言. 如果你不看答案,不知道是否有把握回答各个谜题?让 ...
- Mysql数据库分布式事务XA详解
XA事务简介 XA 事务的基础是两阶段提交协议.需要有一个事务协调者来保证所有的事务参与者都完成了准备工作(第一阶段).如果协调者收到所有参与者都准备好的消息,就会通知所有的事务都可以提交了(第二阶段 ...
- BOOST库 消息队列
直接贴实验代码: /******* boost 消息队列 **********/ #if 1 #include <boost/thread/thread.hpp> #include < ...
- es 讲义
链接: https://pan.baidu.com/s/193jObXs85OZcvAHDycUXlw 提取码: ewbp
- pycharm2018.3.5 下载激活(windows平台)
软件下载: 百度网盘下载 提取码: 73p7 激活操作: 1.下载jar包 JetbrainsCrack-4.2-release-enc.jar 链接:https://pan.baidu.com/s/ ...
- cmd/powershell常用命令 git常用命令
cmd/powershell: 1. 新建文件夹: mkdir directoryName 2. 新建文件: cmd: type nul>fileName (空文件) powershell: n ...
