JavaDailyReports10_18
学习内容:HTML基本知识
1、通常标记具有默认属性,当一个标记中只有标记名时,使用默认属性。
2、HTML标记有两种:单标记和双标记,单标记的语法格式: <标记名称/>
3、不同的属性之间用空格间隔,属性值可以使用引号括起来,也可以不使用,HTML标记不区分大小写。
4、颜色
①颜色名称: <body text =“red”>
②16进制颜色代码:#RRGGBB “红绿蓝”。
③10进制RGB码:语法格式:RGB(RRR,GGG,BBB) “红绿蓝”。
5、标题标记
<hn align = "对齐方式"> 标题文本 </hn>
6、字体标记
默认中文网页黑色、宋体、三号字。
<font face="字体名称" size = "字号" color ="字体颜色" > ********文字内容********** </font>
字号取值范围 1-7
7、段落标记
<p> 单标记 与上文产生一个空行
双标记 与上下文产生一个空行
同样可以设置段落格式(对齐方式)
换行标记
<br> 不能设置属性 单标记 一次换行使用 一次 <br/>
连续使用两次 换行相当于一个段落标记
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%
3 String path = request.getContextPath();
4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
5 %>
6
7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
8 <html>
9 <head>
10 <base href="<%=basePath%>">
11
12 <title>字体标记的使用</title>
13 <meta http-equiv="pragma" content="no-cache">
14 <meta http-equiv="cache-control" content="no-cache">
15 <meta http-equiv="expires" content="0">
16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
17
18 <meta http-equiv="description" content="This is my page">
19 <!--
20 <link rel="stylesheet" type="text/css" href="styles.css">
21 -->
22
23 </head>
24
25 <body>
26
27 <font size= 4 color ="red" face="楷体">《登鹳雀楼》<p/> 白日依山尽 <br> 黄河入海流 <br>
28 欲穷千里目,<br/> 更上一层楼。 </font>
29
30 </body>
31 </html>
8、预格式化标记
让浏览器自动排版的时候保留本来的格式。
<pre> 标记 </pre>
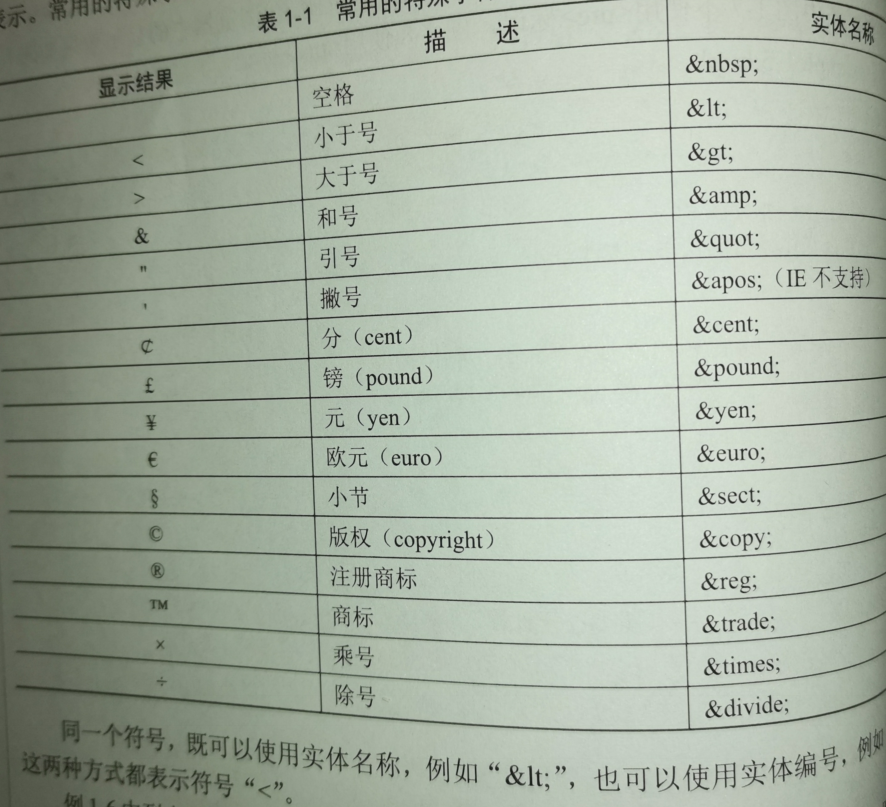
9、转义字符
三部分构成:①第一部分是“&”符号。
②第二部分实体名字或者“#”+实体名字编号。
③分号,表示转义字符结束。

10、文字修饰标记
<b>
<i>
<u>
<s> 删除线
<sup> 上标
<sub> 下标
11、列表标记
①无序列表
使用项目符号
<ul type ="列表的标记符">
<li> 项目一 </li>
<li>项目二</li>
...
</ul>
type 属性的取值定义: disc 实心圆(默认值) circle 空心圆 square 实心方块。
②有序列表
<ol type = "列表标记符" start ="起始值">
<li> ... </li>
<li> ... </li>
.....
</ol>
type属性取值范围 : 1,a,A,i,I
i:小写罗马
I:大写罗马
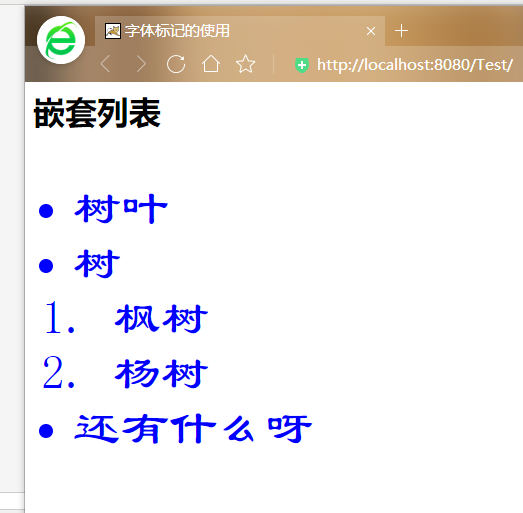
10、嵌套列表
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%
3 String path = request.getContextPath();
4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
5 %>
6
7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
8 <html>
9 <head>
10 <base href="<%=basePath%>">
11
12 <title>字体标记的使用</title>
13 <meta http-equiv="pragma" content="no-cache">
14 <meta http-equiv="cache-control" content="no-cache">
15 <meta http-equiv="expires" content="0">
16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
17
18 <meta http-equiv="description" content="This is my page">
19 <!--
20 <link rel="stylesheet" type="text/css" href="styles.css">
21 -->
22
23 </head>
24
25 <body>
26
27 <h1>嵌套列表</h1>
28 <font size=7 color ="blue" face="隶书">
29
30
31
32
33 <ul type = "square ">
34 <li> 树叶</li>
35 <li> 树
36 <ol>
37 <li>枫树</li>
38 <li>杨树</li>
39 </ol>
40
41 </li>
42 <li>还有什么呀</li>
43 </ul>
44 </font>
45 </body>
46 </html>
11、分割线标记
标记名称:<hr> 单独使用
<hr align = "center" color = "blue" width="%59">
属性: align 对齐方式 “center”
noshade 设置水平线是纯色没有阴影
size 设置水平线的高度 单位像素
width 宽度
color 颜色
JavaDailyReports10_18的更多相关文章
随机推荐
- oracle 流程控制句式
--for loop declare val number(10):=0; begin for val in 0..10 loop dbms_output.put_line('val='||val); ...
- intelliJ IDEA 鼠标光标消失问题
经常会遇到,光标就莫名消失了,得重启 IntelliJ IDEA 才行,到官方论坛询问才得知,系统时间如果被调前就会发生这个情况,我想原因是之前的破解是用的调系统时间的方式,所以留下了这个bug,总之 ...
- Python中对输入的可迭代对象元素排序的sorted函数
sorted根据输入可迭代对象中的项返回一个新的已排序列表,原输入参数对象中的数据不会发生变化. 具体可参考:<Python中与迭代相关的函数>的详细介绍 老猿Python,跟老猿学Pyt ...
- PyQt(Python+Qt)学习随笔:QTabWidget选项卡部件添加选项卡的addTab和insertTab方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 QTabWidget添加选项卡的方法可用使用addTab方法和insertTab方法. 1.增加选项 ...
- 第11.3节 Python正则表达式搜索支持函数search、match、fullmatch、findall、finditer
一. 概述 re模块的函数search.match.fullmatch.findall.finditer都是用于搜索文本中是否包含指定模式的串,函数的参数都是一样的,第一个参数是模式串.第二个是搜索文 ...
- 【Docker】 .Net Core 3.1 webapi 集成EF Code First,使用MySql进行业务操作 、配置swagger (三)
系列目录: [Docker] CentOS7 安装 Docker 及其使用方法 ( 一 ) [Docker] 使用Docker 在阿里云 Centos7 部署 MySQL 和 Redis (二) [D ...
- WindowsServer系统设置U盘引导及安装
准备一台服务器,我的服务器上图. 1.开机启动,按DEL进入BIOS.我的显示如下图,按F7进入. 2.找到设置启动项的地方 3.修改U盘启动项 4.保存退出. 5.重启服务器正常的话应该能够从U盘引 ...
- 深入理解.NET/WPF内存泄漏
众所周知,内存管理和如何避免内存泄漏(memory leak)一直是软件开发的难题.不要说C.C++等非托管(unmanaged)语言,即使是Java..NET等托管(managed)语言,尽管有着完 ...
- maven私有仓库搭建(nexus)
搭建是参考博客:https://blog.csdn.net/zn353010922/article/details/79441122 切换到nexus目录的bin下 启动.状态.停止:./nexus ...
- Django认证系统并不鸡肋反而很重要
在使用django-admin startproject创建项目后,Django就默认安装了一个采用session实现的认证系统.这是Django相比于其他框架的一大特点:自带认证系统,开箱即用.有人 ...