前后端分离项目获取后端跨控制器获取不到session
最近做前后端分离项目(.net core web api +vue)时,后台跨控制器不能获取到session。由于配置的是共享的session。本来以为是共享session出了问题,就在共享session这块找了大半天的问题,把相关组件删了一遍,到最后还是不行。最终转换了思路,是不是前后端分离的问题?是由前端引起的?一查资料,果然是前后端分离引起的问题。由于前台使用axios发送相应的请求,这里需要进行额外的配置
一.在请求的全局配置中添加如下配置
axios.defaults.withCredentials=true;
这段配置的主要功效是将header中的Access-Control-Allow-Credentials设置为true,意为开启cookie的认证请求。这个属性默认是关闭的
完成以上的配置问题大概也就解决了,于是再启动一波

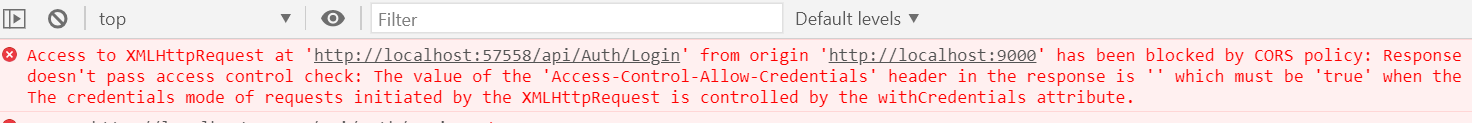
天不随人愿,浏览器竟然报跨域的错。本来配置的跨域是没问题的,加上axios的这个配置就成这样了。。。
二.后端跨域之前的配置
services.AddCors(options =>
{
options.AddPolicy("all", builder =>
{
builder.AllowAnyOrigin() //允许任何来源的主机访问
.AllowAnyMethod()
.AllowAnyHeader();
//.AllowCredentials();//指定处理cookie
});
});
之前的配置是这样的,由于.net core新版本出来之后,AllowAnyOrigin()和AllowCredentials()不能一起使用,于是就懒省事的把AllowCredentials()给注释了(自个给自个埋了个坑。。。)导致请求报跨域的错
三.后端跨域最终配置
由于AllowAnyOrigin()和AllowCredentials()不能同时使用,我们便使用WithOrigins()来限制指定的主机访问
services.AddCors(options =>
{
options.AddPolicy("all", builder =>
{
builder.WithOrigins("http://localhost:9000") //允许任何来源的主机访问
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();//指定处理cookie
});
});
万事大吉~~~
前后端分离项目获取后端跨控制器获取不到session的更多相关文章
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- nginx反向代理前后端分离项目(后端多台)
目前软件架构都比较流行前后端分离,前后端的分离也实现了前后端架构的分离,带来的好处 —— 整个项目的开发权重往前移,实现真正的前后端解耦,动态资源和静态资源分离,提高了性能和扩展性. 通常Spring ...
- 08 Django REST Framework 解决前后端分离项目中的跨域问题
01-安装模块 pip install django-cors-headers 02-添加到INSTALL_APPS中 INSTALLED_APPS = ( ... 'corsheaders', .. ...
- php前后端分离项目跨域问题解决办法
由于之前一直没有做过前后端分离项目,导致走了不少弯路,而且还采用了一种及其不优雅的方法 (在第一次请求的时候把服务器返回的session id保存起来,后续请求的时候把该session id作为参数传 ...
- vue+springboot前后端分离实现单点登录跨域问题处理
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登 ...
- Yii框架和Vue的完美结合完成前后端分离项目
背景说明 本文假设你对Yii和Vue都比较熟悉,至少都在项目里用过,另外笔者新人,以后不定时放一些干货,欢迎程序媛关注 Yii是一个PHP全端框架,典型的mvc的项目结构,后端接口都是一个控制器里放了 ...
- Aspnet Mvc 前后端分离项目手记(二)关于token认证
在前后端分离的项目中,首先我们要解决的问题就是身份认证 以往的时候,我们使用cookie+session,或者只用cookie来保持会话. 一,先来复习一下cookie和session 首先我们来复习 ...
- linux --- 部署前后端分离项目
vue + uwsgi +nginx 部署前后端分离项目 准备项目 1.将前端vue项目包和后端django项目包上传服务器,通过lrzsz,直接从windows拖进linux中 2.解压缩操作 前端 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
随机推荐
- 解决linux挖矿病毒(kdevtmpfsi,sysupdate, networkservice)
突然发现公司测试服务器CPU过高,是这两个sysupdate, networkservice进程,很明显是被挖矿了,记录下来以供参考. 病毒会把一些文件给加i锁或a锁,导致无法修改数据,所以某些操作需 ...
- Golang自学系列
为什么会有这个系列? 因为我要往架构方向靠拢啊. 关于架构,其实架构的书我看了<架构整洁之道>,也有<实现驱动领域设计>.但是我感觉明显还不够,所以我在极客时间买了一个架构相关 ...
- JVM(五)-垃圾收集器入门
概述: 大家都知道java相较于c.c++而言最大的优点就是JVM会帮助程序员去回收垃圾,实现对内存的自动化管理.那为什么程序员还需要去了解垃圾回收和内存分配?答案很简单,当需要排查各种内存溢内存泄漏 ...
- PyQt学习随笔:QTableWidget的visualRow、visualColumn、logicalRow、logicalColumn(可见行、逻辑行、可见列、逻辑列)相关概念及方法探究
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概念 关于逻辑行logicalRow.列logicalColumn和可见行visualRow.列 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的verticalScrollMode和horizontalScrollMode属性
老猿Python博文目录 老猿Python博客地址 一.概述 verticalScrollMode和horizontalScrollMode属性用于控制视图如何在垂直方向和水平方向滚动内容.滚动可以按 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的icon属性和iconSize属性
icon属性 icon属性保存按钮上展示的图标,图标的缺省大小由图形界面的样式决定,但可以通过 iconSize 属性进行调整. 图标的几种子属性状态的含义与QWidget的windowIcon属性相 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中怎么给toolBar添加按钮
在Designer中创建了一个MainWindow窗体,当想在其中的toolBar中添加toolButton时发现怎么也放不上去,最终才发现toolBar中的按钮只能通过直接拖拽Action编辑器中的 ...
- Mysql 存储过程(变量、定义条件、处理程序、光标、流程控制构造)
最近由于有同事编写了存储函数,需要进行验证,但是对存储过程一直不是很了解,所以抽时间了解了一下存储过程的基本语法.本篇文章主要包括介绍了存储过程的5个小语法:declare语句的变量.定义条件.处理程 ...
- (四)一个bug的生命周期
Bug的属性 Bug重现环境 这个应该是我们重现BUG的一个前提,如果没有这个前提,我们可能会无法重现问题,或者根本就无从下手. • 操作系统 这个是一般软件运行的一大前提,基本上所有的软件都依赖于操 ...
- 手把手教你写DI_3_小白徒手支持 `Singleton` 和 `Scoped` 生命周期
手把手教你写DI_3_小白徒手支持 Singleton 和 Scoped 生命周期 在上一节:手把手教你写DI_2_小白徒手撸构造函数注入 浑身绷带的小白同学:我们继续开展我们的工作,大家都知道 Si ...
