HarmonyOS三方件开发指南(16)-VideoCache 视频缓存
目录:
引言
对于视频播放器这个app大家都不陌生,在我们日常生活中随处可见,但对于用户而言,最重要的就是如何能节约流量,使用简单,观看视频流畅等体验。对于Android VideoCache 在各大网站的学习文档、教程已经很多,而且层出不穷,但是对于鸿蒙来讲,还是一个新的领域,因此,鸿蒙版的VideoCache 顺势而为,华丽的诞生了。
功能介绍
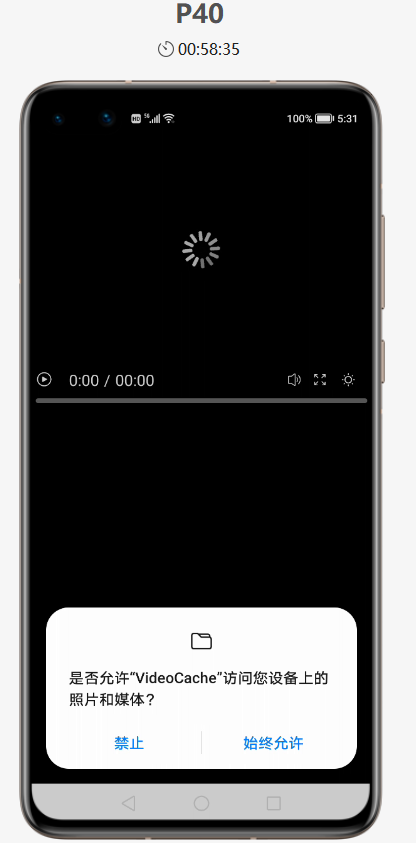
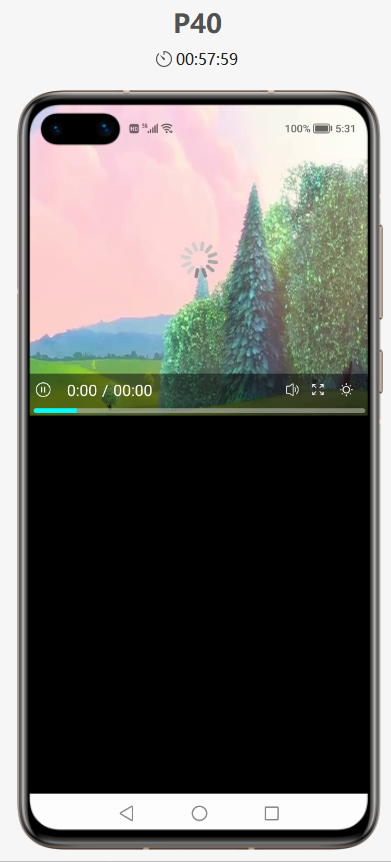
鸿蒙VideoCache视频缓存组件,主要功能包括:视频缓冲,在线播放视频,边下载边缓存,缓冲进度和播放进度同时进行,拖动播放,横竖屏切换,音量调节等主要功能。模拟机效果图如下:
1.竖屏状态:


2.横屏状态


接下来得内容就是重中之重,对于开发者来讲,如何简单并且快速的使用该VideoCache视频缓存组件,这才是开发者最关注的问题。下面则详细介绍VideoCache的使用以及开发指南。
VideoCache使用指南
Ø 新建工程, 添加组件Har包依赖
在应用模块中添加HAR,只需要将videocachelibrary-debug.har复制到entry\libs目录下即可
Ø 修改配置文件
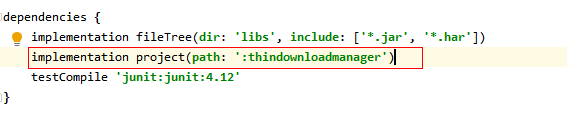
1. 在entry下面的build.gradle添加library 的依赖,如图所示:

1. 修改代码中的配置:
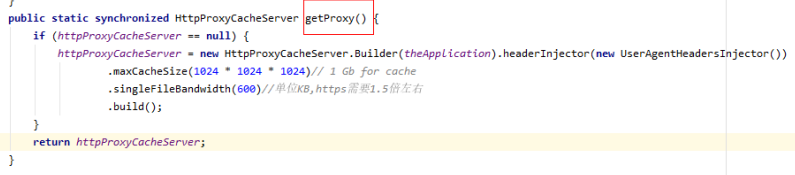
a. 在基类中实例化代理服务,核心代码如下:
httpProxyCacheServer =
new HttpProxyCacheServer.Builder(theApplication).headerInjector(new UserAgentHeadersInjector())
.maxCacheSize(1024 * 1024 * 1024)// 1 Gb for cache
.singleFileBandwidth(600)//单位KB,https需要1.5倍左右
.build();b.在使用的地方初始化播放器,并调用代理服务将新生成的路径传入播放器,代码如下:
proxyUrl = BaseSlice.getProxy().getProxyUrl("http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4");
BaseSlice.getProxy().registerCacheListener(mCacheListener, proxyUrl);//缓存监听
playerVideo = new PlayerVideo(this, proxyUrl, this, layout);
playerVideo.setDisplayMath(0, 1000);c.其他相关设置方法,代码如下:
* 设置播放器的宽高
dependentLayout.setWidth(width);
dependentLayout.setHeight(height);
或者:
dependentLayout.setWidth(ComponentContainer.LayoutConfig.MATCH_PARENT);
dependentLayout.setHeight(ComponentContainer.LayoutConfig.MATCH_PARENT);
* 设置播放器的横竖屏
//横屏
abilitySlice.getAbility().setDisplayOrientation(AbilityInfo.DisplayOrientation.LANDSCAPE);
//竖屏
abilitySlice.getAbility().setDisplayOrientation(AbilityInfo.DisplayOrientation.PORTRAIT);
//系统判断
abilitySlice.getAbility().setDisplayOrientation(AbilityInfo.DisplayOrientation.UNSPECIFIED);
//跟随栈中应用
abilitySlice.getAbility().setDisplayOrientation(AbilityInfo.DisplayOrientation.FOLLOWRECENT);
* 初始化播放器
player = new Player(context);
surfaceProvider.pinToZTop(false);
java.util.Optional<ohos.agp.graphics.SurfaceOps> optional = surfaceProvider.getSurfaceOps();
SurfaceOps surfaceOps = optional.get();
surfaceOps.addCallback(new VideoSurfaceCallback(surfaceOps, loadUrl,
player, this
));
* 播放方法
player.play();
* 暂停播放方法
player.pause();VideoCache开发指南
在上述中,已经大概说了VideoCache 的功能点,视频缓冲,在线播放视频,边下载边缓存,缓冲进度和播放进度同时进行,拖动播放,横竖屏切换,音量调节等主要功能,接下来一 一说明主要实现方法。
在视频播放器中,最常见的就是缓冲进度条,进度条用户可以很直观的看到目前已经缓冲的视频有多少,缓冲了多长时间,进度条设置代码如下:
progressBar.setMaxValue(100);
progressBar.setMinValue(0);
progressBar.setProgressValue(cacheProgress);
通过根据已经缓冲的字节,即可计算出cacheProgress
MaxValue 值不是固定的100,也可以按照视频的时长、字节等设置,然后计算百分比即可,根据具体需求设计。
MinValue设置progress 的起始点,最初的起始点肯定是0,但是当视频在播放中途,暂停,在开始的时候,则需要设置为暂停时的值,这样不至于又回到0来观看视频。
最后,既然是视频缓存组件,那么重中之重就是如何缓存,接下来重点介绍
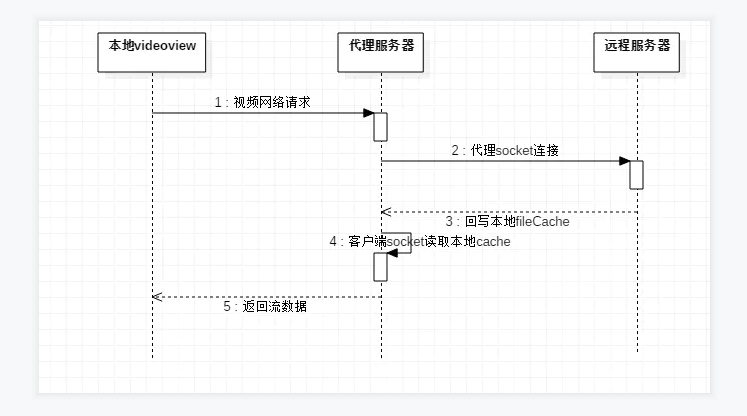
VideoCache主要通过代理策略将网络请求代理到本地服务,本地在决定是从本地缓存拿数据还是发起网络请求,如果发起网络请求就先将数据写入缓存,再从本地提供视频数据给视频播放器,参考下图
这样就达到了边播放边缓存的策略。
具体步骤如下:
1.在项目的基类初始化一个全局的代理服务HttpProxyCacheServer,
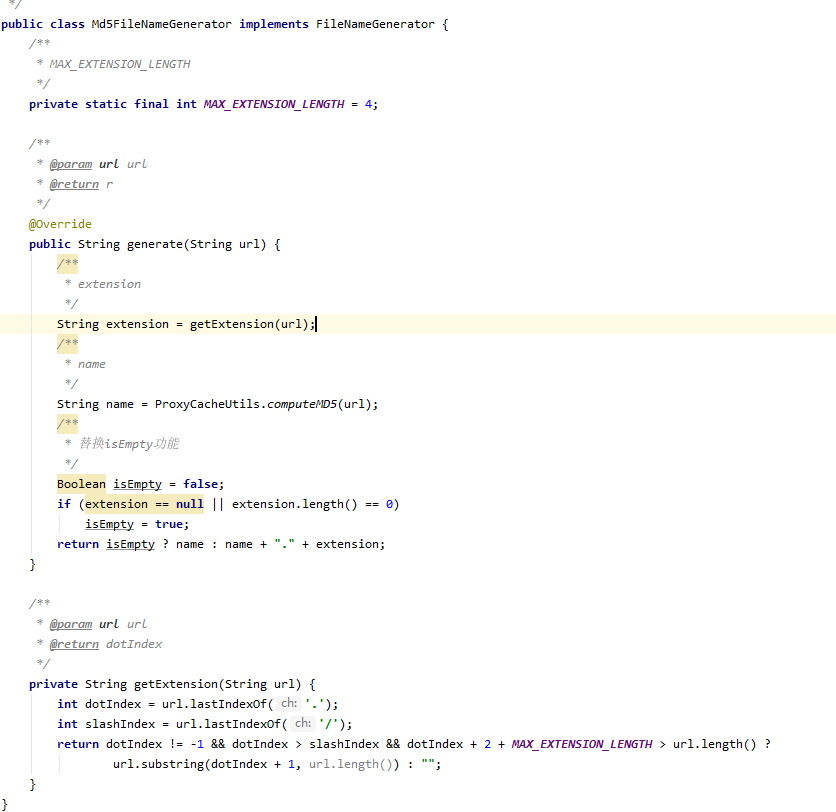
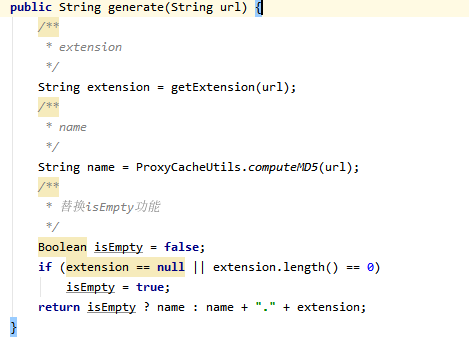
2.生成缓存文件名,默认是使用的 MD5 方式生成 key,考虑到一些业务逻辑,我们也可以继承一个 FileNameGenerator 来实现自己的策略,具体代码如下:
3.本地代理实现策略,首先是构造一个本地127.0.0.1的ServerSocker,随机分配了一个端口,然后启动一个线程去执行WaitRequestsRunnable,在这里面执行
waitForRequest,通过 accept() 方法监听这个服务器 socket 的入站连接,accept()
方法会一直阻塞,直到有一个客户端尝试建立连接。
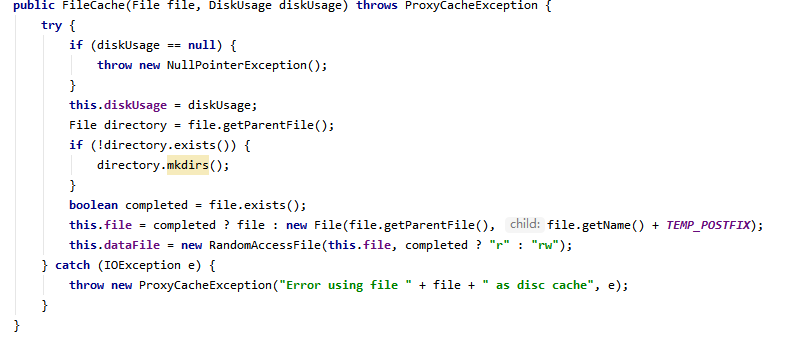
1. FileCache类
类中规定了缓存文件的命名格式(后加.download)和存储的路径,完成了缓存文件的创建。

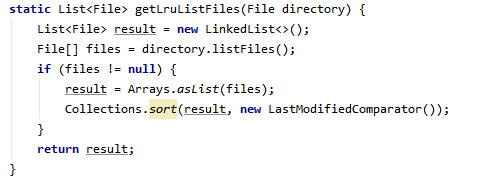
2. Files类
此类是对JAVA中原有的File类的封装,原File类仅可处理一个文件,Files类可同时对多个文件进行处理。
如下代码中,getLruListFiles()方法的参数是一个directory,在方法中对directory(文件夹路径)下的所有文件进行拆分,返回了一个File参数类型的List列表,后续可对列表中的各个File文件进行处理。
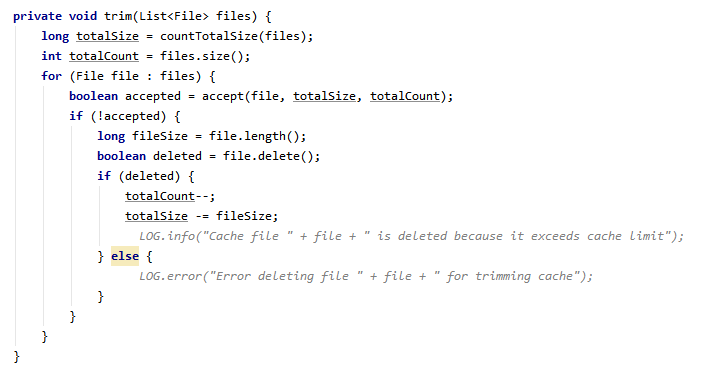
3. LruDiskUsage类
此类主要用于控制缓存文件的大小,它与Videocache平行开了一个线程,实时记录缓存文件的数量、大小、存储空间等,超过预设的阈值时,执行特定的优化操作。
4. Md5FileNameGenerator类
此类实现了为输入文件路径,生成对应的MD5值的功能。MD5值是一种被"压缩"的保密格式,可以确保信息完整传输。

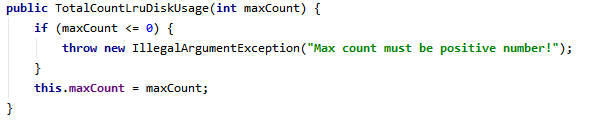
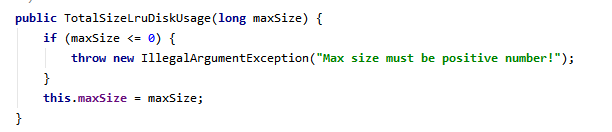
5. TotalCountLruDiskUsage类、TotalSizeLruDiskUsage类和UnlimitedDiskUsage类
LruDiskUsage类是标题中前两个类的父类,同时控制缓存文件的大小和数量,需要判断当前缓存文件的(总大小
& 总数量)未超过阈值时,才会缓存新的文件。
TotalCountLruDiskUsage类和TotalSizeLruDiskUsage类分别只对缓存文件总数量或者缓存文件总大小进行限制,满足一个条件便可以缓存新的文件。
TotalCountLruDiskUsage类和TotalSizeLruDiskUsage类各有两个方法:一个方法用于设定缓存文件的阈值;一个方法用于判断当前缓存数据是否超过了设定的阈值。
当不需要进行磁盘的缓存限制时使用UnlimitedDiskUsage类,其本身是一个空的类,不对缓存文件的数量和大小做任何限制。

更多原创,请关注"软通动力HarmonyOS学院https://harmonyos.51cto.com/column/30
作者:软通田可辉
想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:harmonyos.51cto.com
HarmonyOS三方件开发指南(16)-VideoCache 视频缓存的更多相关文章
- HarmonyOS三方件开发指南(15)-LoadingView功能介绍
目录: 1. LoadingView组件功能介绍2. Lottie使用方法3. Lottie开发实现4.<HarmonyOS三方件开发指南>系列文章合集 1. LoadingView组件功 ...
- HarmonyOS三方件开发指南(12)——cropper图片裁剪
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1. cropper组件功能介绍2. cropper使用方法3. cropper组件开发实现4. ...
- HarmonyOS三方件开发指南(13)-SwipeLayout侧滑删除
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1. SwipeLayout组件功能介绍2. SwipeLayout使用方法3. SwipeLa ...
- HarmonyOS三方件开发指南(14)-Glide组件功能介绍
<HarmonyOS三方件开发指南>系列文章合集 引言 在实际应用开发中,会用到大量图片处理,如:网络图片.本地图片.应用资源.二进制流.Uri对象等,虽然官方提供了PixelMap进行图 ...
- HarmonyOS三方件开发指南(17)-BottomNavigationBar
目录: 1.引言 2.功能介绍 3.BottomNavigationBar使用指南 4.BottomNavigationBar开发指南 5.<HarmonyOS三方件开发指南>文章合集 引 ...
- HarmonyOS三方件开发指南(19)-BGABadgeView徽章组件
目录: 1.引言 2.功能介绍 3.BGABadgeView 使用指南 4.BGABadgeView 开发指南 5.<HarmonyOS三方件开发指南>系列文章合集 引言 现在很多的APP ...
- HarmonyOS三方件开发指南(4)——Logger组件
目录: 1. Logger功能介绍 2. Logger使用方法 3. Logger开发实现 4. 源码上传地址 1. Logger功能介绍1.1. ...
- HarmonyOS三方件开发指南(5)——Photoview组件
PhotoView使用说明 1. PhotoView功能介绍1.1 组件介绍: PhotoView是一个继承自Image的组件,不同之处在于:它可以进行图击放大功能,手势缩放功能(暂无 ...
- HarmonyOS三方件开发指南(7)——compress组件
目录:1. 组件compress功能介绍2. 组件compress使用方法3. 组件compress开发实现 1. 组件compress功能介绍1.1. 组件介绍: compress是 ...
随机推荐
- how to measure function performance in javascript
how to measure function performance in javascript Performance API Performance Timeline API Navigatio ...
- npm & private npm service & nrm & nvm
npm & private npm service & nrm & nvm npm server # nrm https://www.cnblogs.com/xgqfrms/t ...
- windows driver 简单的驱动和通信
sysmain.c #pragma once #pragma warning(disable: 4100) #include <ntifs.h> #include <ntddk.h& ...
- Flutter FractionallySizedBox 设置维度比例 而不是固定的px
本周小部件 有时您的设计需要相对的维度. FractionallySizedBox允许您将子项的大小调整为总可用空间的一小部分. Scaffold( body: Center( child: Frac ...
- 负利率时代,NGK DeFi是否会推动资本向加密货币迁徙?
2020年,全球经济危机持续,贸易战争以及天灾人祸使得全球各国的经济雪上加霜,为了挽救低迷的经济,美国.欧洲.日本各国央行竞相放水,全球正在滑入负利率时代. 负利率下,资本加速从法币向数字货币迁徙,因 ...
- Spring 注解(二)注解工具类
本文转载自Spring 注解(二)注解工具类 导语 首先回顾一下 AnnotationUtils 和 AnnotatedElementUtils 这两个注解工具类的用法: @Test @GetMapp ...
- SpringBoot解决特殊符号 []报400问题
当遇到特殊符号传递给后台时,如果不加处理,就会报400的错误,解决办法有两种. 1.前台解决 前台解决的方法就是把这些特殊符号转义,转义之后浏览器和后台都可以识别. //对特殊字符进行转义 encod ...
- 第七届蓝桥杯JavaB组——第6题方格填数
解决方案:利用全排列和递归 使用Java中的集合API:HashMap ArrayList package com.lzp.lanqiaoseven.p6; import java.util.*; / ...
- 正月十五吃汤圆CountDownLatch
CountDownLatch实际应用 今天是正月十五,给大家拜个晚年啦! 元宵节是中国传统节日,吃汤圆不能少啊,今天我们统计下"叫练"吃汤圆时间,并用代码模拟下叫练吃汤圆!其中用到 ...
- Docker安装Openvas
目录 安装 在本机内运行 在局域网内运行 关闭 参考 安装 ➜ ~ docker search openvas NAME DESCRIPTION STARS OFFICIAL AUTOMATED mi ...
