svg 进度条
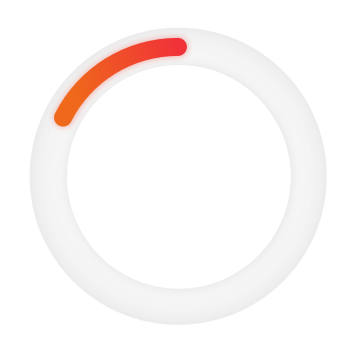
先看理想效果

先上代码,在进行解释
- <div id="app">
- <svg width="230" height="230" viewBox="0 0 230 230" transform="rotate(90),scale(-1,1)">
- //进度条渐变色
- <defs>
- <linearGradient id="orange" x1="0%" y1="0%" x2="100%" y2="0%">
- <stop offset="0%" stop-color="#F34D4D"/>
- <stop offset="100%" stop-color="#F27D31"/>
- </linearGradient>
- </defs>
//进度条渐变
//外层圆
<circle cx="115" cy="115" r="87" fill="none" stroke="#f7f7f7" stroke-width="30" />
//外层圆
//内容圆
<circle cx="115" cy="115" r="87" fill="none" stroke="url(#orange)" stroke-width="12" stroke-dasharray="50,547" :stroke-dashoffset="dashOffsetCircle" stroke-linecap="round" />
//内层圆
</svg>
</div>
svg: witdh:230单位,
height: 230单位,注意不是px 是单位
viewBox="x轴摆放的位置 y轴摆放的位置 在视图内显示的x大小 在视图内显示y的大小", svg 可以理解为相框,viewBox 相当于设定内容的摆放位置与缩放
transform 与 css 理解一致
- defs: 设定填充颜色
circle: 为设置圆标签
cx: 圆心在x轴的位置
cy: 圆心在y轴的位置
fill: 设置绘制图案的填充颜色或图案
stroke: 定制绘制线的颜色
stroke-width: 绘制线的宽度
stroke-dasharray: 设置实线和虚线的宽度
stroke-dashoffset: 实线虚线绘制的起点距路径开始的距离
- stroke="url(#orange)" 引用defs 上的渐变色
svg 进度条的更多相关文章
- ProgressBar.js – 漂亮的响应式 SVG 进度条
ProgressBar.js 是一个借助动态 SVG 路径的漂亮的,响应式的进度条效果.使用 ProgressBar.js 可以很容易地创建任意形状的进度条.这个 JavaScript 库提供线条,圆 ...
- 分享9款极具创意的HTML5/CSS3进度条动画
1.HTML5/CSS3图片加载进度条 可切换多主题 今天要分享的这款HTML5/CSS3进度条模拟了真实的图片加载场景,插件会默认去从服务器下载几张比较大的图片,然后让该进度条展现当前读取图片的进度 ...
- 9款极具创意的HTML5/CSS3进度条动画(免积分下载)
尊重原创,原文地址:http://www.cnblogs.com/html5tricks/p/3622918.html 免积分打包下载地址:http://download.csdn.net/detai ...
- 9个绚丽多彩的HTML5进度条动画赏析
进度条在网页应用中越来越广泛了,特别是现在的页面异步局部刷新时代,进度条可以让用户更好的等待操作结果.本文要分享9款绚丽多彩的HTML5进度条动画,有很多还是挺实用的,效果也非常不错. 1.CSS3发 ...
- 9款极具创意的HTML5/CSS3进度条动画
今天我们要分享9款极具创意的HTML5/CSS3进度条动画,这些进度条也许可以帮你增强用户交互和提高用户体验,喜欢的朋友就收藏了吧. 1.HTML5/CSS3图片加载进度条 可切换多主题 今天要分享的 ...
- 类似 Dribbble 下载按钮的 SVG 弹性动画进度条
Codrops 发布了一个如何创建一个基于弹性效果的 SVG 加载进度条教程,基于 SVG 和 TweenMax 实现.按钮开始的时候是一个带有箭头的图标,一旦它被点击,动画成一个有趣的小金属丝和一个 ...
- html5 svg 圆形进度条
html5 svg 圆形进度条 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 环形进度条的实现方法总结和动态时钟绘制(CSS3、SVG、Canvas)
缘由: 在某一个游戏公司的笔试中,最后一道大题是,“用CSS3实现根据动态显示时间和环形进度[效果如下图所示],且每个圆环的颜色不一样,不需要考虑IE6~8的兼容性”.当时第一想法是用SVG,因为SV ...
- 如何用SVG写一个环形进度条以及动画
本次案例主要使用了svg的三个元素,分别为circle.text.path,关于svg的介绍大家可以看MDN上的相关教程,传送门 由于svg可以写到HTML中,所以这里我们就可以很方便的做进度条加载动 ...
随机推荐
- QQDIV失效补救
{"styleId":22,"bgId":3807,"cardId":3807,"renderInfo":{" ...
- dubbo学习(十)spring boot整合dubbo
工程搭建与配置 生产者 1.创建一个生产者的spring boot工程,配置好依赖,并把接口实现类文件夹复制到新的工程里 2.pom.xml配置dubbo的相关依赖 <!-- Dubbo Spr ...
- 2019.8.14 sdfzoier
zhaojinxi wxk: lixf zhangtingyu wu jialin zhangjinhao liuxinyang zhoukaixuan
- 最精美详尽的 HTTPS 原理图!
来源:r6a.cn/ffJk 作为一个有追求的程序员,了解行业发展趋势和扩充自己的计算机知识储备都是很有必要的,特别是一些计算机基础方面的内容,就比如本篇文章要讲的计算机网络方面的知识.本文将为大 ...
- @ComponentScan比较
ComponetScan 定义扫描规则 value:指定要扫描的包 excludeFilters=Filter[] 指定扫描的时候按照什么规则排除哪些组件. includeFilters=Filter ...
- MyBatis 进阶,MyBatis-Plus!(基于 Springboot 演示)
这一篇从一个入门的基本体验介绍,再到对于 CRUD 的一个详细介绍,在介绍过程中将涉及到的一些问题,例如逐渐策略,自动填充,乐观锁等内容说了一下,只选了一些重要的内容,还有一些没提及到,具体可以参考官 ...
- list_for_eacy_entry图解
.
- 081 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 06 new关键字
081 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 06 new关键字 本文知识点:new关键字 说明:因为时间紧张,本人写博客过程中只是 ...
- STM32之旅6——WWDG
WWDG是stm32f103的窗口看门狗,使用的时钟是APB1的时钟,在使用wwdg是被一个小问题困扰了很久--没有打开中断,无法喂狗,一直复位. 初始化完之后需要使能中断: __HAL_WWDG_E ...
- 把python文件打包成可执行文件(win10实验成功)
总是有人来找我帮看下工单状态,又懒得写页面展示出来,干脆打包成exe文件好啦 打包很简单,难点在于安装pyinstaller这个依赖包,主要是网络问题~ 我也是参考别人的博文,别人的文章写得很详细,我 ...
