Flutter - 自定义Dialog弹窗
------------恢复内容开始------------
Flutter - 自定义Dialog弹窗
应用场景:app系统版本升级弹窗,系统退出登录弹窗,首页广告弹窗,消息中心弹窗,删除文件弹窗等等各种应用场景中,我们开发中都会遇到此情形。
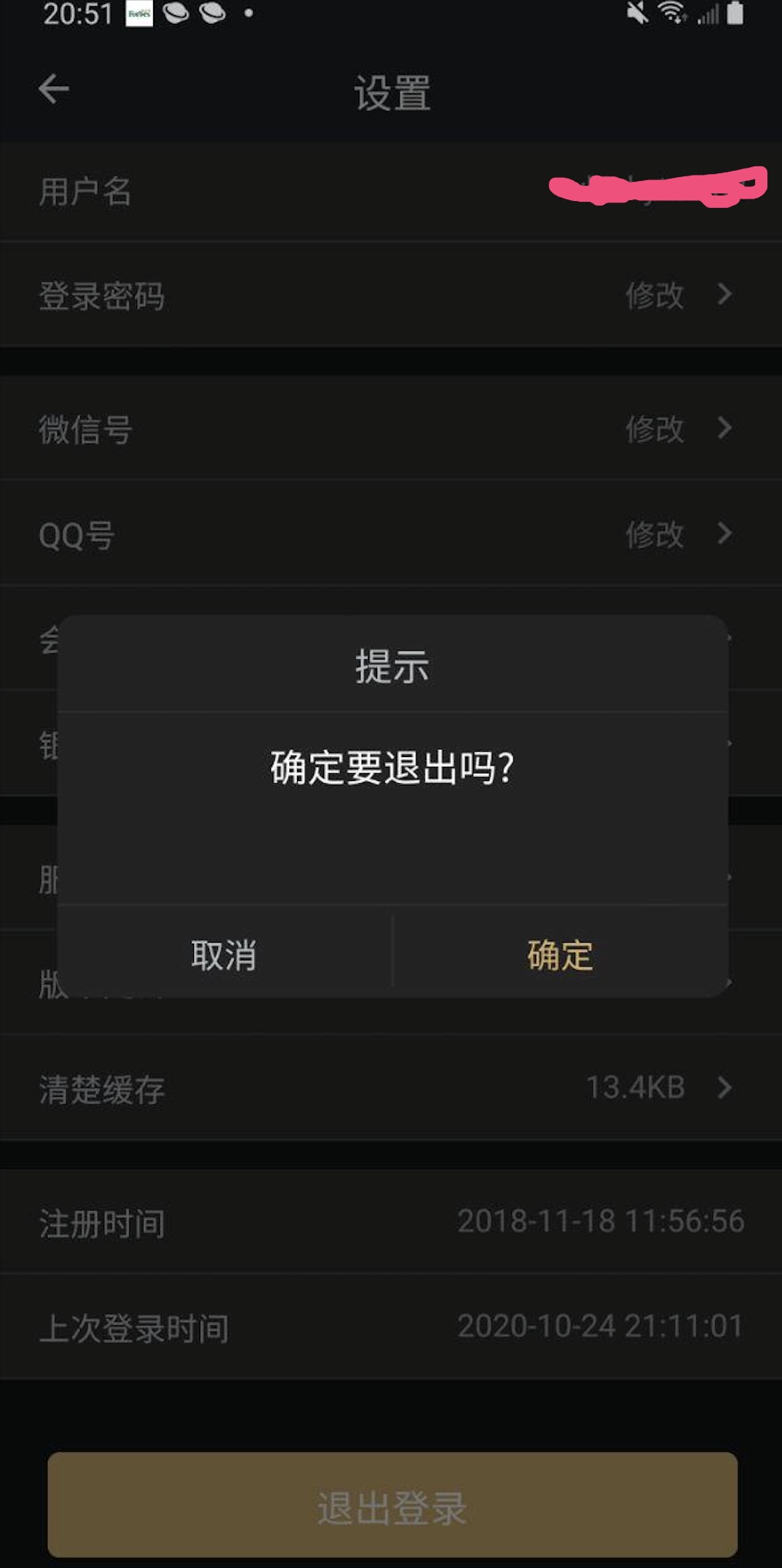
废话不多话,先看效果图如下:(以上场景中代码逻辑都差不多,源代码自行修改即可!!!)------这里仅展示退出登录场景

逻辑其实很简单,重写Dialog类即可。
逻辑代码如下:
import 'package:flutter/material.dart';
class DialogWidget extends Dialog {
final String title; //标题
final String content; //内容
final String cancelText; //是否需要"取消"按钮
final String confirmText; //是否需要"确定"按钮
final Function cancelFun; //取消回调
final Function confirmFun; //确定回调
DialogWidget({
Key key,
@required this.title,
@required this.content,
this.cancelText,
this.confirmText,
@required this.cancelFun,
this.confirmFun
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(15),
child: Material(
type: MaterialType.transparency,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
decoration: ShapeDecoration(
color: Color(0xfff2f2f2),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
),
margin: EdgeInsets.all(15),
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.all(10),
child: Center(
child: Text(title, style: TextStyle(color: Color(0xff666666))),
),
),
Container(
color: Color(0xffffffff),
height: 1.0,
),
Container(
constraints: BoxConstraints(minHeight: 100),
child: Padding(
padding: const EdgeInsets.all(12.0),
child: IntrinsicHeight(
child: Text(title, style: TextStyle(color: Color(0xff666666))),
),
),
),
Container(
color: Color(0xffeeeeee),
height: 1.0,
),
this._buildBottomButtonGroup()
],
),
)
],
),
),
);
}
Widget _buildBottomButtonGroup() {
var widgets = <Widget>[];
if (cancelText != null && cancelText.isNotEmpty) widgets.add(_buildBottomCancelButton());
if (confirmText != null && confirmText.isNotEmpty && confirmText != null && confirmText.isNotEmpty) widgets.add(_buildBottomOnline());
if (confirmText != null && confirmText.isNotEmpty) widgets.add(_buildBottomPositiveButton());
return Flex(
direction: Axis.horizontal,
children: widgets,
);
}
Widget _buildBottomOnline() {
return Container(
color: Color(0xffeeeeee),
height: 38,
width: 1,
);
}
Widget _buildBottomCancelButton() {
return Flexible(
fit: FlexFit.tight,
child: FlatButton(
onPressed: this.cancelFun,
child: Text(title, style: TextStyle(color: Color(0xff666666))),
),
);
}
Widget _buildBottomPositiveButton() {
return Flexible(
fit: FlexFit.tight,
child: FlatButton(
onPressed: this.confirmFun,
child: Text(title, style: TextStyle(color: Color(0xff666666))),
),
);
}
}
代码中实际的效果可能与上面附图可能不一样, 但是逻辑是一样的。(如背景颜色字体等等,自行配置)
下面该如何使用调用呢?
点击"退出登录"按钮:
FlatButton(
child: Text("退出登录"),
onPressed: logOut, //退出登录方法
)
方法:
// 退出登录
void logOut(){
showDialog(
context: context,
barrierDismissible: false,
builder: (BuildContext context){
return DialogWidget(
title: '提示',
content: '确定要退出吗?',
cancelText: '取消',
confirmText: '确定',
cancelFun: (){
Navigator.pop(context);
},
confirmFun: (){
Navigator.pop(context);
Navigator.pop(context);
Provider.of<UserModel>(context).clearUserInfo();
},
);
}
);
}
到这里基本结束了,希望大家学以致用,举一反三!!!
------------恢复内容结束------------
Flutter - 自定义Dialog弹窗的更多相关文章
- 30 Flutter自定义Dialog
MyDialog.dart import 'dart:async'; import 'package:flutter/material.dart'; class MyDialog extends Di ...
- Flutter学习笔记(41)--自定义Dialog实现版本更新弹窗
如需转载,请注明出处:Flutter学习笔记(41)--自定义Dialog实现版本更新弹窗 功能点: 1.更新弹窗UI 2.强更与非强更且别控制 3.屏蔽物理返回键(因为强更的时候点击返回键,弹窗会消 ...
- 自定义Dialog布局的弹窗功能的简单实现
package com.loaderman.dialogdemo; import android.os.Bundle; import android.support.v7.app.AlertDialo ...
- AlertDialog 、SimpleDialog、 showModalBottomSheet、showToast 自定义 Dialog
// AlertDialog .SimpleDialog.showModalBottomSheet.showToast // 使用showToast安装插件 https://pub.dev/packa ...
- Android自定义Dialog
Android开发过程中,常常会遇到一些需求场景——在界面上弹出一个弹框,对用户进行提醒并让用户进行某些选择性的操作, 如退出登录时的弹窗,让用户选择“退出”还是“取消”等操作. Android系统提 ...
- 非自定义和自定义Dialog的介绍!!!
一.非自定义Dialog的几种形式介绍 转自:http://www.kwstu.com/ArticleView/kwstu_20139682354515 前言 对话框对于应用也是必不可少的一个组件,在 ...
- Android—自定义Dialog
在 Android 日常的开发中,Dialog 使用是比较广泛的.无论是提示一个提示语,还是确认信息,还是有一定交互的(弹出验证码,输入账号密码登录等等)对话框. 而我们去看一下原生的对话框,虽然随着 ...
- Android自定义Dialog(美化界面)
前言:在做项目的时候,发现dialog界面太丑陋,从csdn上下载了一份自定义dialog的源码,在他的基础上对界面进行美化...有需要的朋友可以直接拿走 效果图如下: 主要代码: /** * 自定义 ...
- 通用的Dialog自定义dialog
图样:
随机推荐
- FreeSWITCH 处理Refer盲转时,UUI传递不对(没有将SIP 消息头Refer-To中的User-to-User传递给B-Leg)
运行环境: CentOS 7.6 FreeSWICH 1.6.18 一.问题场景: FreeSWITCH收到REFER命令后,重新发起的INVITE消息中的 "U ...
- 如何下载jmeter旧版本
推荐先用旧版本做好测试基本操作,因为高版本不适合做压力测试,需要证书,有点麻烦. 1.百度或直接打开jmeter官网:https://jmeter.apache.org/ 2.向下拖到Archives ...
- ospf思维导图
- Linux 文件系统之入门必看!
在 Linux 中,最直观.最可见的部分就是 文件系统(file system).下面我们就来一起探讨一下关于 Linux 中国的文件系统,系统调用以及文件系统实现背后的原理和思想.这些思想中有一些来 ...
- Tengine更新安装
Tengine安装及配置 一,下载 http://tengine.taobao.org/download.html 找到下载包并且下载(Tengine-2.3.2.tar.gz) wget -c ht ...
- ZooKeeper-3.5.6分布式锁
原理 基本方案是基于ZooKeeper的临时节点与和watch机制.当要获取锁时在某个目录下创建一个临时节点,创建成功则表示获取锁成功,创建失败则表示获取锁失败,此时watch该临时节点,当该临时节点 ...
- Python-__init__ 和 __new__区别和原理
__init__ 和 __new__区别 1. 从传递参数角度看,__init__第一个参数是实例本身, __new__传递的是类本身 2. 从执行顺序角度看,__new__方法执行在 __init_ ...
- GAN生成的评价指标 Evaluation of GAN
传统方法中,如何衡量一个generator ?-- 用 generator 产生数据的 likelihood,越大越好. 但是 GAN 中的 generator 是隐式建模,所以只能从 P_G 中采样 ...
- 多线程循环打印数组 -- Java笔记
问题描述: 现有多个长度相同的数组,现要求使用多线程将数组内的数交替打印. 如: int[] ai = {1,2,3,4,5,6,7}; String[] ac = {"A",&q ...
- OneWire应用 单总线温度传感器DS18系列
OneWire DS18S20, DS18B20, DS1822 Temperature DS18B20 The DS18B20 digital thermometer provides 9-bit ...
