【Flutter 实战】酷炫的开关动画效果

此动画效果是我在浏览文章时发现的一个非常酷炫的效果,于是就使用 Flutter 实现了。
更多动画效果及Flutter资源:https://github.com/781238222/flutter-do

添加依赖
在项目的 pubspec.yaml 文件中添加依赖:
dependencies:
wheel_switch: ^0.0.1
执行命令:
flutter pub get
使用
WheelSwitch(
value: false,
)

组件默认的宽高分别是80、30,也可以指定宽高:
WheelSwitch(
value: false,
width: 150,
height: 50,
)
开关发生变化回调:
WheelSwitch(
value: false,
onChanged: (value){
print('WheelSwitch : $value');
},
)
设置其轨道颜色,分为激活(开)和未激活(关)状态的颜色:
WheelSwitch(
value: false,
width: 150,
height: 50,
activeTrackColor: Colors.red,
inactiveTrackColor: Colors.green,
)

设置滑块的颜色:
WheelSwitch(
value: false,
width: 150,
height: 50,
activeTrackColor: Colors.red,
inactiveTrackColor: Colors.green,
activeThumbColor: Colors.blue,
inactiveThumbColor: Colors.green,
)
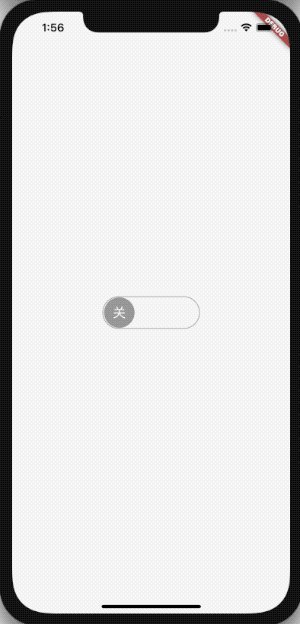
未激活状态(关):

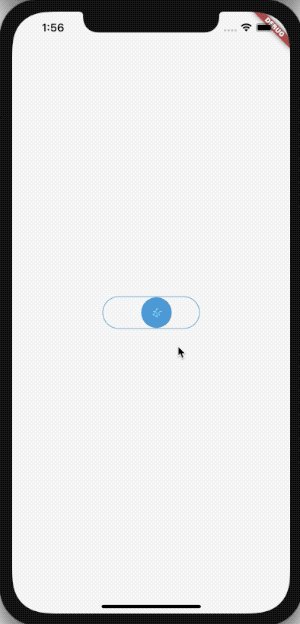
激活状态(开):

设置文字和文字样式:
WheelSwitch(
value: false,
width: 150,
height: 50,
activeText: '开',
inactiveText: '关',
activeTextStyle: TextStyle(color: Colors.white,fontSize: 20),
inactiveTextStyle: TextStyle(color: Colors.cyanAccent,fontSize: 10),
)

交流
老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
【Flutter 实战】酷炫的开关动画效果的更多相关文章
- Flutter酷炫的路由动画效果
现在Flutter的路由效果已经非常不错了,能满足大部分App的需求,但是谁不希望自己的App更酷更炫那,下面介绍几个酷炫的路由动画. 其实路由动画的原理很简单,就是重写并继承PageRouterBu ...
- Flutter 实现酷炫的3D效果
老孟导读:此文讲解3个酷炫的3D动画效果. 下面是要实现的效果: Flutter 中3D效果是通过 Transform 组件实现的,没有变换效果的实现: class TransformDemo ext ...
- [转]收集android上开源的酷炫的交互动画和视觉效果:Interactive-animation
原文链接:http://www.open-open.com/lib/view/open1411443332703.html 描述:收集android上开源的酷炫的交互动画和视觉效果. 1.交互篇 2. ...
- [转]收集android上开源的酷炫的交互动画和视觉效果
原文链接:http://www.open-open.com/lib/view/open1411443332703.html 描述:收集android上开源的酷炫的交互动画和视觉效果. 1.交互篇 2. ...
- 使用纯 CSS 实现超酷炫的粘性气泡效果
最近,在 CodePen 上看到这样一个非常有意思的效果: 这个效果的核心难点在于气泡的一种特殊融合效果. 其源代码在:CodePen Demo -- Goey footer,作者主要使用的是 SVG ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果【转】
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- 使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种滑动冲突
使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种冲突 如果你还在为处理滑动冲突而发愁,那么你需要静 ...
- Android github上开源项目、酷炫的交互动画和视觉效果地址集合
Android上开源的酷炫的交互动画和视觉效果:http://blog.csdn.net/u013278099/article/details/50323689 Awesome-android-ui: ...
随机推荐
- Spring入门-------------1
Spring是一个开源框架,为简化企业级应用开发而生,使用Spring可以使简单的JavaBean 实现以前只有EJB才能实现的功能.Spring 是一个IOC和Aop容器框架. 特性: 轻量级:Sp ...
- BIO编程
在实际的工作开发中,传统的模型有client/service模型.client端和service端要进行通信的话,有一种套接字的方式.传统的socket编程,包含一个socket服务端和一到多个soc ...
- SQL Server 列存储索引 第二篇:设计
列存储索引可以是聚集的,也可以是非聚集的,用户可以在表上创建聚集的列存储索引(Clustered Columnstore Index)或非聚集的列存储索引(Nonclustered Columnsto ...
- PHP 获取当前页面的URL信息
//获取当前的域名: echo $_SERVER['SERVER_NAME']; //获取来源网址,即点击来到本页的上页网址 echo $_SERVER["HTTP_REFERER" ...
- Python彩蛋、字典、列表高级用法、元类、混入、迭代器、生成器、生成式、git
一.类与类的关系 关注公众号"轻松学编程"了解更多. is-a 继承 继承是指一个类(称为子类.子接口)继承另外一个类(称为父类.父接口)的功能, 并可以增加它自己的新功能的能力. ...
- Java入门(4)
阅读书目:Java入门经典(第7版) 作者:罗格斯·卡登海德 面向对象编程(OOP)将程序视为对象的集合,确定程序要完成的任务,然后将这些任务指派给最适合完成它们的对象.换言之,计算机程序是一组对象, ...
- C/C++模运算(正负整数)
模运算 模运算:又称为取余运算 正整数的模运算 对于正整数a,b 如果\(a=q\times b+r\)其中\(0\le r < b\) 则有\(a \bmod b=r\)即 \(a\%b=r\ ...
- Linux Capabilities 入门教程:进阶实战篇
原文链接:https://fuckcloudnative.io/posts/linux-capabilities-in-practice-2/ 该系列文章总共分为三篇: Linux Capabilit ...
- fork系统调用关于如何让子进程先运行{wait(),waitpid(),sleep()}
在父进程里面调用wait()和waitpid()可以确保子进程先运行,因为当子进程运行完后会变成僵尸进程,此时会发送一个信号给父进程,父进程接受到信号才会运行. 有人或许会问如果在父进程调用wait之 ...
- linux 内核 同步原理
中断分为同步中断和异步中断. 同步中断是由CPU控制单元产生的,"同步"是指只有在一条指令执行完毕后,CPU才会发出中断,比如系统调用 异步中断是由其他硬件设备依照CPU时钟信号产 ...
