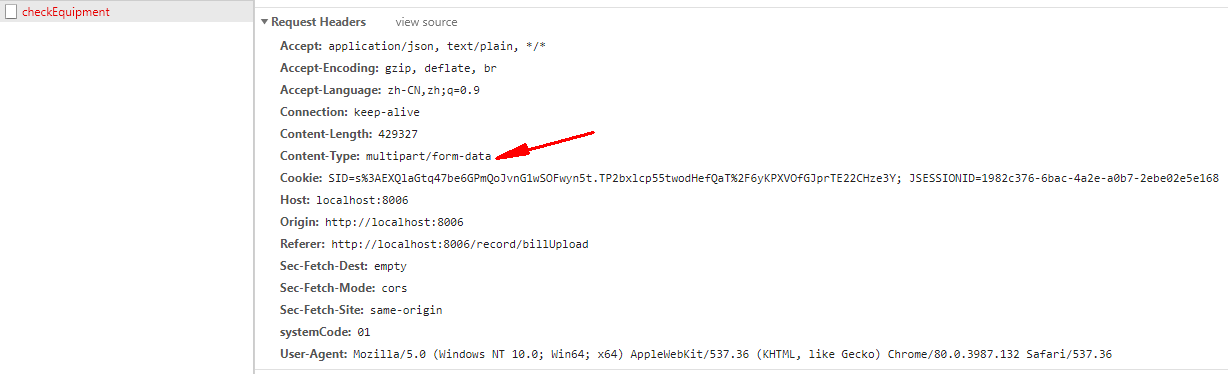
Upload 上传 el-upload 上传配置请求头为Content-Type: "multipart/form-data"
api接口处添加属性 (标红处)
// 校验台账
export const checkEquiment = (data) => {
return axios({
url: '/job/equipmentInfo/checkEquipment',
method: 'post',
data,
ContentType:'multipart/form-data'
})
}
封装axios中调用接口中配置的属性
// 二次封装axios模块,包含拦截器等信息
import Axios from 'axios'
import config from './config'
import router from '@/router'
import { MessageBox, Message, Loading } from 'element-ui'
import qs from 'qs' export default function $axios(options) {
return new Promise((resolve, reject) => {
// 创建一个axios实例
// let responseType = 'json'
if (options.responseType) {
config.responseType = options.responseType
}
//请求头Axios.create创建之前做判断,拿到接口中配置的属性,设置请求头为config.headers={'Content-Type': options.ContentType}
console.log(options.ContentType)
if(options.ContentType){
config.headers = {
'Content-Type': options.ContentType
}
}
const axios = Axios.create({
baseURL: config.baseUrl,
headers: config.headers,
timeout: config.timeout,
withCredentials: config.withCredentials
}) // 定义请求次数(用于判断请求是否已经全部响应)
let requestCount = 0
let loading
// (客户端请求前)显示loading
function showLoading() {
if (requestCount === 0) {
loading = Loading.service({
lock: true,
text: '拼命加载中...'
// spinner: 'el-icon-loading', // loading样式类名
// background: 'rgba(0,0,0,0.5)',
// customClass: 'create-isLoading'
})
}
requestCount++
}
let timer
// (服务器响应后)尝试隐藏loading
function tryHideLoading() {
requestCount--
// 采用setTimeout是为了解决一个请求结束后紧接着有另一请求发起导致loading闪烁的问题
timer = setTimeout(() => {
if (requestCount === 0) {
loading.close()
clearTimeout(timer)
}
})
} // 请求拦截器
axios.interceptors.request.use(
config => {
// 在请求头里添加系统编码
config.headers.systemCode = '01'
// 解决get请求传递数组参数的问题
if (config.method === 'get') {
config.paramsSerializer = function(params) {
return qs.stringify(params, {
arrayFormat: 'repeat'
})
}
}
// console.log(options.loading)
if (options.loading != false) {
showLoading()
} //
return config
},
error => {
loading.close()
// 请求发生错误时
console.log('request:', error)
// 判断请求超时
if (error.code === 'ECONNABORTED' && error.message.indexOf('timeout') !== -1) {
console.log('timeout请求超时')
}
// 需要重定向到错误页面
const errorInfo = error.response
if (errorInfo) {
error = errorInfo.data // 页面那边catch的时候就能拿到详细的错误信息,看最下边的Promise.reject
const errorStatus = errorInfo.status // 404 403 500 ...
router.push({
path: `/error/${errorStatus}`
})
}
return reject(error) // 在调用的那边可以拿到(catch)你想返回的错误信息
}
)
// response 响应拦截器
axios.interceptors.response.use(res => {
tryHideLoading()
if (res.data.code === 10002) {
MessageBox.alert('登陆信息超时,请重新登陆!', '登陆超时', {
confirmButtonText: '跳转到登陆页面',
callback: () => {
// 确定跳转到登陆页面后,清除用户的登陆信息
sessionStorage.removeItem('userInfo')
window.location.href = '/'
}
})
} else {
return res.data
}
},
err => {
loading.close()
if (err && err.response) {
switch (err.response.status) {
case 400:
err.message = '请求错误'
break
case 401:
err.message = '未授权,请登录'
break
case 403:
err.message = '拒绝访问'
break
case 404:
err.message = `请求地址出错: ${err.response.config.url}`
break
case 408:
err.message = '请求超时'
break
case 500:
err.message = '服务器内部错误'
break
case 501:
err.message = '服务未实现'
break
case 502:
err.message = '网关错误'
break
case 503:
err.message = '服务不可用'
break
case 504:
err.message = '网关超时'
break
case 505:
err.message = 'HTTP版本不受支持'
break
default:
}
}
console.error(err)
return reject(err) // 返回接口返回的错误信息
}
)
// 请求处理
axios(options).then(res => {
resolve(res)
return false
}).catch(error => {
reject(error)
})
})
}
此时再调此接口时

Upload 上传 el-upload 上传配置请求头为Content-Type: "multipart/form-data"的更多相关文章
- 谈谈axios配置请求头content-type
现在前端开发中需要通过Ajax发送请求获取后端数据是很普遍的一件事情了,鉴于我平时在撸码中用的是vue技术栈,今天这里来谈谈我们常用的发Ajax请求的一个插件-axios. > 现在网上可能发送 ...
- axios配置请求头content-type
现在前端开发中需要通过Ajax发送请求获取后端数据是很普遍的一件事情了,鉴于我平时在撸码中用的是vue技术栈,今天这里来谈谈我们常用的发Ajax请求的一个插件—axios.> 现在网上可能发送A ...
- Nginx配置请求头
最近发现一个问题: IOS访问后台接口是,总是application/json;charset=utf-8 但是后台接口只支持大写的UTF-8,修改了Nginx的请求头之后正常. proxy_set_ ...
- html5 file upload and form data by ajax
html5 file upload and form data by ajax 最近接了一个小活,在短时间内实现一个活动报名页面,其中遇到了文件上传. 我预期的效果是一次ajax post请求,然后在 ...
- upload三种上传方式(上)---Servlet---post---commons-fileupload.1.2.1.jar方式请求上传文件
上传前进行的配置选项: 1.在下方的Servers中,右键你的tomcat--open,选中下面两个配置. 第一个:Serve modules without publishing 作用:tomcat ...
- 《Play for Java》学习笔记(六)文件上传file upload
一. Play中标准方法 使用表单form和multipart/form-data的content-type类型. 1.Form @form(action = routes.Application.u ...
- React实战之Ant Design—Upload上传_附件上传
React实战之Ant Design—Upload上传_附件上传 Upload组件大家都在官方文档中看过了,但写的时候还是会遇到许多问题,一些新手看了文档后感觉无从下手,本文过多的简绍就不说了,直接看 ...
- iview Upload组件多个文件上传
使用 iview Upload 上传组件 手动上传 包括单个文件和多个文件 思路:创建一个数组 把需要上传的文件 push到这个数组里面 1.引用组件 2.手动上传,根据官方文档 设置:before ...
- SpringMVC 实现文件上传与下载,并配置异常页面
目录 上传文件的表单要求 Spring MVC实现上传文件 需要导入的jar包 配置MultipartResolver解析器 编写接收上传文件的控制器 Spring MVC实现文件下载 下载文件时的h ...
随机推荐
- 2.在linux安装ssh_免密连接
Linux开启ssh服务 首先更新源 sudo apt-get update 安装ssh服务 sudo apt-get install openssh-server 检测是否已启动 ps -e | g ...
- Meta标签大全_web开发常用meta整理
meta标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务. 必要属性 属性 值 描 ...
- 常用API - 包装类、System类
包装类 概述 Java提供了两个类型系统,基本类型与引用类型,使用基本类型在于效率. 然而很多情况,会创建对象使用,因为对象可以做更多的功能. 如果想要我们的基本类型像对象一样操作,就可以使用基本类型 ...
- vue.js之常操作(实例)
听说大家都开始用react.vue这些MVVM框架了,为了不落后,还是学学吧!(之前只对angular了解一点,时间一长,也忘得差不多了,所以学习vue相当于从小白开始) 从vue.js官网看一下,先 ...
- 【XCTF】Cat
标签:宽字节.PHP.Django.命令执行 解题过程 目录扫描没有发现任何可疑页面. 测试输入许多域名,均没有反应:输入ip地址得到回显. 猜测为命令执行,尝试使用管道符拼接命令. 测试:|.&am ...
- scala 数据结构(二):数组
1 数组-定长数组(声明泛型) 第一种方式定义数组 这里的数组等同于Java中的数组,中括号的类型就是数组的类型 val arr1 = new Array[Int](10) //赋值,集合元素采用小括 ...
- 数据分析03 /基于pandas的数据清洗、级联、合并
数据分析03 /基于pandas的数据清洗.级联.合并 目录 数据分析03 /基于pandas的数据清洗.级联.合并 1. 处理丢失的数据 2. pandas处理空值操作 3. 数据清洗案例 4. 处 ...
- 使用redis完成秒杀系统原理
假设秒杀商品数为100,list名称为winner_user 参考视频教程:https://www.imooc.com/video/15167
- Spring Boot 2.x基础教程:EhCache缓存的使用
上一篇我们学会了如何使用Spring Boot使用进程内缓存在加速数据访问.可能大家会问,那我们在Spring Boot中到底使用了什么缓存呢? 在Spring Boot中通过@EnableCachi ...
- 【Python学习笔记五】re.findall()方法中,正则的"()"效果
在笔记四中,使用正则去筛选数据时,使用了findall()这个方法,在使用时正则表达式中使用了到了"()",最初以为只是强调执行优先级,后来发现正则表达式中的每一个(),在find ...
