js运用3
1. js的本质就是处理数据。数据来自于后台的数据库。 所以变量就起到一个临时存储数据的作用。 ecmascript制定了js的数据类型。 数据类型有哪些?
1. 字符串 string
2. 数字 number
3. 布尔 Boolean
4. Null 空
5. Undefined
6. Object 对象 array 数组 json function 函数 日期 数字对象等 上面红色的叫基本数据类型。
var s="hello"; var s="12"; var s="true"; var s="null"; var s="undenfined";
基本数据类型就是简单的赋值。
引用(复合)数据类型 var s=["hello",123,true,"张三"] 数组 var json={"name":"zhangshan","age":23} 引用数据类型 他是将内存地址赋值给变量

基本数据就是简单的赋值,引用数据类型就是将数据的内存地址赋给变量 栈内存 就是环境。 堆内存 就是存代码, 数据的仓库。
2.js在执行前 浏览器会给他一个环境。叫window全局作用域。
alert() prompt() confirm()都是方法。
怎么找这个方法和属性?
1. arr.find() find() 是arr的
2. 没有的. 在谁的环境下 是谁的。
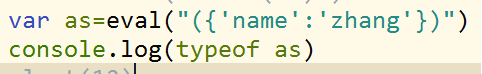
判别变量的数据类型 typeof变量名 返回的是数据类型
在window下的方法和属性我们把他叫全局方法或全局属性。
1.eval() j将字符串转换为js代码
表达式 带=的都叫表达式
语句
但凡从后台拿来的数据,都是字符串,不管长成什么样。
var a="[12,23]"; var a="12"
evall() 括号里面必须填东西,并且必须是字符串,将这个字符串转换成对应的js代码。
evall("alert(12)") ----------------->qlert(12)
evall("()")如果eval方法中带() 就会强制的将括号里的表达式转换成对象。

尤其是{} [] eval() 里面必须加()
2.isNaN()具有隐式转换的功能
隐式转换的有哪些 -*/ == isNaN()
3,将东西强制转换为数字

4. parsefloat() 5.parselnt()
6.string() 将里面的内容转换成字符串

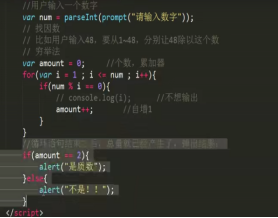
判断一个数字是否是质数

js运用3的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- JS正则表达式常用总结
正则表达式的创建 JS正则表达式的创建有两种方式: new RegExp() 和 直接字面量. //使用RegExp对象创建 var regObj = new RegExp("(^\\s+) ...
- 干货分享:让你分分钟学会 JS 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述 ...
- JS核心系列:理解 new 的运行机制
和其他高级语言一样 javascript 中也有 new 运算符,我们知道 new 运算符是用来实例化一个类,从而在内存中分配一个实例对象. 但在 javascript 中,万物皆对象,为什么还要通过 ...
随机推荐
- 【Kibana】自定义contextPath
#https://www.elastic.co/guide/en/kibana/5.0/_configuring_kibana_on_docker.html#https://discuss.elast ...
- Spark2.2出现异常:ERROR SparkUI: Failed to bind SparkUI
详细错误信息如下: // :: INFO util.log: Logging initialized @5402ms // :: INFO server.Server: jetty-9.3.z-SNA ...
- CAS的单点登录和oauth2的最大区别
CAS的单点登录时保障客户端的用户资源的安全 oauth2则是保障服务端的用户资源的安全 CAS客户端要获取的最终信息是,这个用户到底有没有权限访问我(CAS客户端)的资源. oauth2获取的最终信 ...
- CAP二十年:“规则”变了
本文是原文https://www.cnblogs.com/cobbliu/p/7494961.html的译文,原链接:http://www.infoq.com/cn/articles/cap-twel ...
- GitHub删除已有仓库
之前都只是创建,还没试过删除,讲道理,如果第一次找删除按钮,还是有点小曲折的,特记录如下: 1.先找到你要删除的仓库 2.点进去,到具体项目地址,找到setting 3.点进去,一直往下翻,会看到红色 ...
- OSI(Open System Interconnect) 网络七层协议
你作为用户想发个快递,你叫来了顺丰,顺丰快递员从你手里拿走了快递,又装进一个盒子,然后把一个快递单子贴在了上面. 快递员回到集散中心,将快递往那一扔不管了,分拣员把快递按投递的省市分开,发往同一地区的 ...
- 深入理解JDBC的超时设置
恰当的JDBC超时设置能够有效地减少服务失效的时间.本文将对数据库的各种超时设置及其设置方法做介绍. 真实案例:应用服务器在遭到DDos攻击后无法响应 在遭到DDos攻击后,整个服务都垮掉了.由于第四 ...
- idea maven 集成多模块 module
首先第一步创建 顶级项目 也就是父项目 在创面那部中 不管你勾不勾 create from 那个选项 都无所谓,最终创建的项目要全删的 ,只保留pom.xml 父项目结构 接下来 创建子项目 也是 ...
- Sword libcurl回调函数相关知识
libcurl响应回调函数说明 libcurl在默认情况下,回调里面会将数据分段的返回,不会一下子将发送端的数据全部塞到回调函数里面, 经过源码分析回调函数和curl_easy_perform是在 ...
- win10 安装node.js node.js 安装成功但npm -v 报错问题解决
错误症状官网下载node-v8 .node-v10 的msi 安装进行安装. npm -v 错误如下 0 info it worked if it ends with ok 1 verbose cli ...
