实现文本在标签内平均分布的css样式
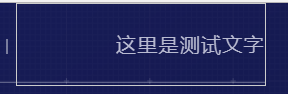
这里有一个容器,添加了一段文字,想让它们平均分布达到标签flex布局的效果,而不是靠左、靠右或者居中显示。

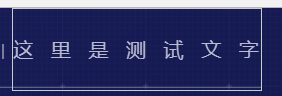
添加样式:
text-align: justify;
text-align-last: justify;
最终效果:


兼容处理:
display: block;
width: 100px;
text-align: justify;
text-justify: distribute-all-lines;
/*ie6-8*/
text-align-last: justify;
实现文本在标签内平均分布的css样式的更多相关文章
- 织梦ckeditor编辑器 通过修改js去除img标签内的width和height样式
1. 文件\include\ckeditor\plugins\image\dialogs\image.js 2. 使用工具美化js代码 3. 搜索 setStyle('width', CKEDITOR ...
- div style标签内嵌CSS样式
我们在DIV标签内.SPAN标签内.p标签等html标签内使用style属性直接设置div的样式. 一.在<div>标签内使用style设置css样式 - TOP 1.实例html ...
- 一个div,包含三个小的div,平均分布的样式
从11月份开始,自学前端开发,写静态页面中,经常用到一个大的div下包含三个小的div,平均分布div大小样式,写过多次,也多次忘记,每次都要现找资料,不想之后,在这么麻烦,索性今天自己记录一下,方便 ...
- CSS样式之a标签(原文网址http://www.divcss5.com/shili/s57.shtml)
这是个人在做网站的时候整理的关于a标签的使用方法,整理一下,方便下次使用. 一.a超链接的代码 <a href="http://www.baidu.com" target=& ...
- pre标签内文本自动换行
pre标签内文本自动换行 给pre标签添加一个css样式 pre { white-space: pre-wrap; /* css-3 */ white-space: -moz-pre-wrap; /* ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- [Java] 解决spring的xml标签内不能自由增加说明的难题,方便调试、部署时进行批量屏蔽
作者:zyl910 以往我们想在spring的xml配置文件中增加说明文本时,只能使用xml注释(<!-- 注释 -->).这对于"调试.部署时想批量屏蔽部分bean" ...
- HTML&CSS基础学习笔记1.6-html的文本操作标签
文本也许是HTML里最常见的元素了,所以我们有必要对HTML的文本操作标签做下认识. 1. <em>,<i>内的文字呈现为倾斜效果: 2. <strong>,< ...
- html 标签内联元素和块元素分类【转】
常见的块状元素与内联元素 块状元素 内联元素 address - 地址 blockquote - 块引用 center - 居中对齐 dir - 目录列表 div - 常用块级容易,也是CSS lay ...
随机推荐
- MySQL事件不自动执行
前台统计数据量很大,于是在数据库中新建了一个事件,每隔10分钟执行一次存储过程,向统计表中插入统计数据 但是创建完成后发现事件并不会自动执行,上网查了一下才知道必须手工开启才事件可以 查看事件开启状态 ...
- 100-days: thirteen
Title: “The Godfather turns 50” <教父>50周年 turn 达到某个年龄 Mario Puzo's(马里奥·普佐) "The Godfather ...
- centOS redis的安装及配置
1.下载redis的安装包 wget http://download.redis.io/releases/redis-4.0.2.tar.gz 我一般wget的文件都是在一个download的文件夹里 ...
- spring jdbc 记录
@Repository("com.example.demo.dao.impl.SmpUserDaoImpl") public class SmpUserDaoImpl implem ...
- error while loading shared libraries的解決方法
我是在启动nginx的时候报这个错误,搜索这个错误时发现这篇文章,非本人(小渡博客)原创. 原文地址:http://blog.csdn.net/dumeifang/article/details/29 ...
- Samba简介与配置(匿名&本地用户验证)
Samba简介 Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成. 在此之前我们已经了解了NFS,NFS与samba一样,也是在网络中实现文件共享的一种实 ...
- Integer 与int的区别
1.在的model的时候很多喜欢用int 类型 但是最好用Integer类型因为在查询的时候如果返回不到数据 Model就会报这个类是空的 所以应该尽量选用interger
- Navicat导入.xls等文件失败
一.问题 在学习django的models时,使用Navicat premium导入.xls数据的时候会出现导入失败的原因,即使是换成了csv文件也是失败的,原因是数据库的表有外键,而需要设置外键限制 ...
- 走进JDK(七)------LinkedList
要学习LinkedList,首先得了解链表结构.上篇介绍ArrayList的文章中介绍了底层是数组结构,查询快的问题,但是删除时,需要将删除位置后面的元素全部左移,因此效率比较低. 链表则是这种机制: ...
- Codeforces Round #547 (Div. 3) F 贪心 + 离散化
https://codeforces.com/contest/1141/problem/F2 题意 一个大小为n的数组a[],问最多有多少个不相交的区间和相等 题解 离散化用值来做,贪心选择较前的区间 ...
