vue 自学笔记(4): 样式绑定与条件渲染
一:对象绑定
Vue 对于页面的样式加载也有独特的方式,按照 Vue 提供的方式,我们可以轻松的控制它们的呈现。
假使我们要实现点击 div 变色
Vue 提供的样式方案的本质是对元素节点进行属性的绑定,由此我们可以获知它会采用v-bind指令去绑定属性,同时我们也能知道样式内容的定义也可以放在 data 中,以下是几个绑定样式的方案。
一:对象绑定 class
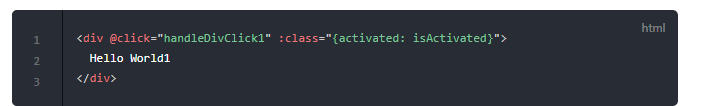
我们在 div 上绑定的属性是对象方式呈现的

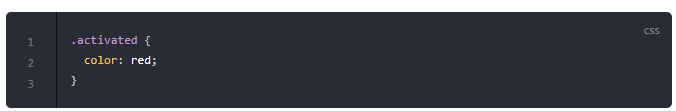
1: 通过指令,给元素的 class 绑定了一个对象,这个对象的属性名在样式中这样写 ,style

2: 那么给 class 绑定的对象起到了关键的作用,如果isActived的值为真,actvated就会生效,为假,就会失效。那么要实现点击 div 变色,就可以给其绑定一个方法,去控制isActived的转换,自然而然就实现了点击变色。

二:数组绑定
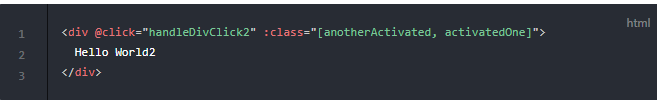
我们在 div 的 class 上绑定的属性是以数组呈现的,我们可以将两个不同颜色的样式类写在里面,去控制它的绑定

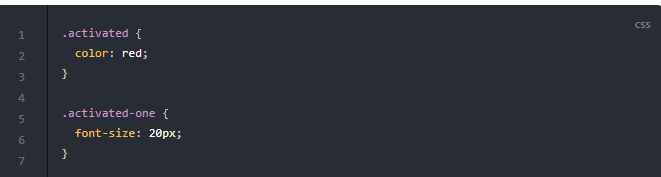
这个时候,样式中可以写两个不同颜色的样式,在style中

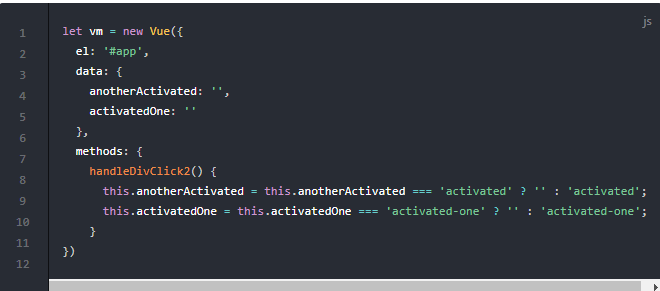
在 methods 中定义方法,实现 class 属性的切换,每点击一下 div,就将数组中的一个属性名的值与样式表中的内容对应,另一个置为空。
三元运算

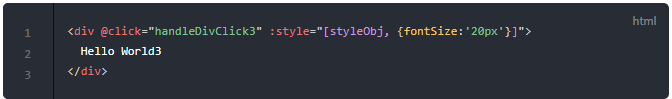
三:直接进行属性绑定 style 属性修改
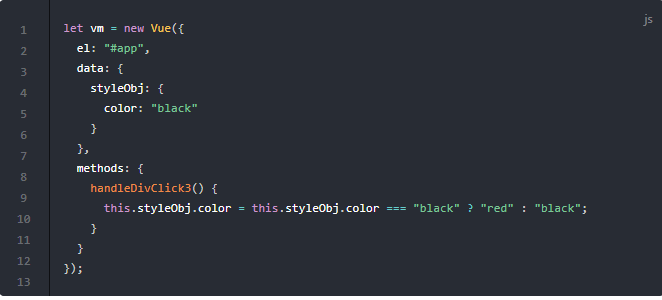
把样式内容写在 data 中,然后直接绑定在元素的 class 属性上,这其实是数组绑定方法的修改。我们发现,其实数组绑定的实质就是在数组中的属性名,都会绑定,只是之前我们把其中一个置为空而已,例如下面的例子,我还通过在数组中添加了一个属性,修改了字体。

现在我们只需要通过点击事件,将 styleObj 中的内容修改就完成了点击变色。

四: 指令 v-if 和v-show
1 :指令 v-if 和v-show 的区别
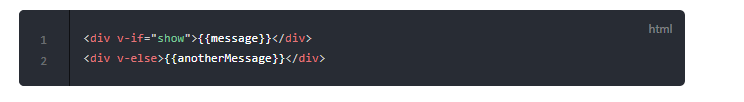
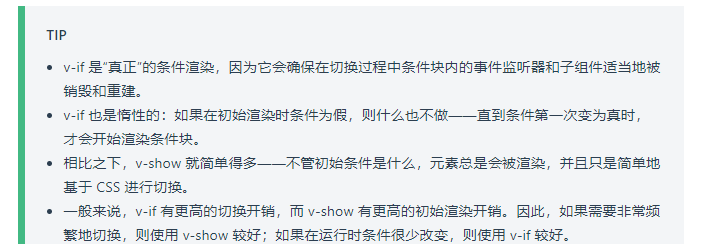
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。因此,我们可以通过它轻松容易的控制页面某些元素的呈现。你可能也会想到编程中常用的if与else,Vue 也提供了 v-else 和 v-else-if 与它搭配使用。

如果在 data 中定义的 show 属性的值为真的话,那么会显示的 div 会是第一行,反之就是第二行。
如果搭配上 v-else-if,就可以实现更加特殊的效果,假设 data 中的 ifandelse: 'a'

2: 与 v-if 类似的 v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:

区别!!!!!!
它们两最大的不同就在于其采取不同的渲染方式,如果采用 v-if 的用法,不显示的元素会采用十分极端的不渲染的方式来达到不显示的表现。而 v-show 较为柔和,如果不让其显示,它只会将display: block变为none,它本身还是会渲染的
注意:!!!!

vue 自学笔记(4): 样式绑定与条件渲染的更多相关文章
- vue 自学笔记记录
vue 自学笔记(一): 知识内容: 安装vue ,创建vue实例,安装第一个组件,单项数据流 https://www.cnblogs.com/baili-luoyun/p/10763163.htm ...
- vue自学笔记
做前端也做了一段时间了,为了高薪,不能一直做网页不是~~,所以从今天开始整理vue的笔记 内容都是从网上搜集整合并且自己实践过了的,需要注意的点,也在后面标注了“注” 当然了,如果有什么问题的 ...
- vue class与style绑定、条件渲染、列表渲染
列表渲染 根据我例子的需要,先来说下,列表渲染使用到的是v-for指令,需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名,具体使用方法 ...
- vue 自学笔记(1)
从to do list 开始 一: 安装 1: 导入cdn <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js& ...
- vue基础篇---class样式绑定
因为class的绑定在实际的工作中会经常用到.所以特意记录一下,有好几种方法. 对象绑定方法,另外一个值来控制显示隐藏 <!DOCTYPE html> <html lang=&quo ...
- vue 自学笔记(三) 计算属性与侦听器
一:计算属性 虽然在模板内使用表达式对属性进行处理十分便利,例如在小胡子语法里写number + 1实现对数据的简单处理,但若我们在其中加入大量的代码,使得逻辑变重,导致难以维护.例如下面的代码,并不 ...
- vue 自学笔记(七) 组件细节问题
前情提要: 这里盘点一下,组件细节的问题 现在我们观察一些用框架开发的网页BiliBili.掘金,会发现很多部分都十分相似或者一模一样,我们甚至可以将其拆分归类.而事实上,页面的确是被一个个组件构成的 ...
- Vue自学笔记--项目的创建
一.项目的创建 1.必须要安装nodejs 2.搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具 npm install --global vue-cli / ...
- vue 自学笔记(5) 列表渲染
列表渲染 一:v-for 指令 当我们涉及到列表渲染数据的时候,不可能做一个重复的工作去不停的一个一个的渲染每一项列表.并且列表数据的表现,比如从后端请求过来的数据,不可能是一个一个的单独的 JSON ...
随机推荐
- vue浏览器滚动加载更多
created () { var that = this; window.addEventListener('scroll',this.scroll,true) console.log(this.$r ...
- linux 磁盘空间被占满但找不到目标文件的问题处理 lsof命令
lsof简介 在终端下输入lsof即可显示系统打开的文件,因为 lsof 需要访问核心内存和各种文件,所以必须以 root 用户的身份运行它才能够充分地发挥其功能. 直接输入lsof部分输出为: 每行 ...
- HTML中的Meta标签详解
emta标签的组成:meta标签分两大部分:HTTP-EQUIV和NAME变量. HTTP-EQUIV:HTTP-EQUIV类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显 ...
- 【python深入】获取对象类型及属性
在python中,查看当前的对象所能够调用的所有方法? 查看类型可以通过type,也可以通过isinstance方法,查看属性可以通过dir() 下面是对type的介绍: ————>基本类型的判 ...
- python的魔术方法
什么叫魔术方法: 在python中定义以双下划线开头,有一些python自定义的函数,并且以双下划线为结尾的函数叫做魔法函数 class Company(object): def __init__(s ...
- javaweb开发1.环境配置(javaweb插件下载及tomact在eclips中配置)
一.下载javaweb插件 1.安装好jdk,下载eclips(Juno版本) 2.打开eclips,安装Web插件和JavaEE插件 3 在Eclipse中菜单help选项中选择install ne ...
- 20172325 2018-2019-2 《Java程序设计》第七周学习总结
20172325 2018-2019-2 <Java程序设计>第七周学习总结 教材学习内容总结 二叉查找树 二叉查找树:是含附加属性的二叉树,即其左孩子小于父节点,而父节点又小于或等于右孩 ...
- SVN忘记登陆用户
C:\Users\Yaolz\AppData\Roaming\Subversion\auth 删除里面所有文件
- C++ static 静态变量&静态成员函数
.h文件中定义 static变量后,如 static QTcpSocket * socket; 那么一定要在.cpp中 构造函数的外面将其初始化为 QTcpSocket * Cfiletransfer ...
- ProcessHacker学习笔记
ProcessHacker学习笔记 ProcessHacker是一款拥有windows任务管理器的开源软件.学习该软件,可增长windows操作系统多方面系统机制知识和性能统计设计的能力. 1.获取进 ...
