layer.js 中弹框显示不全的问题
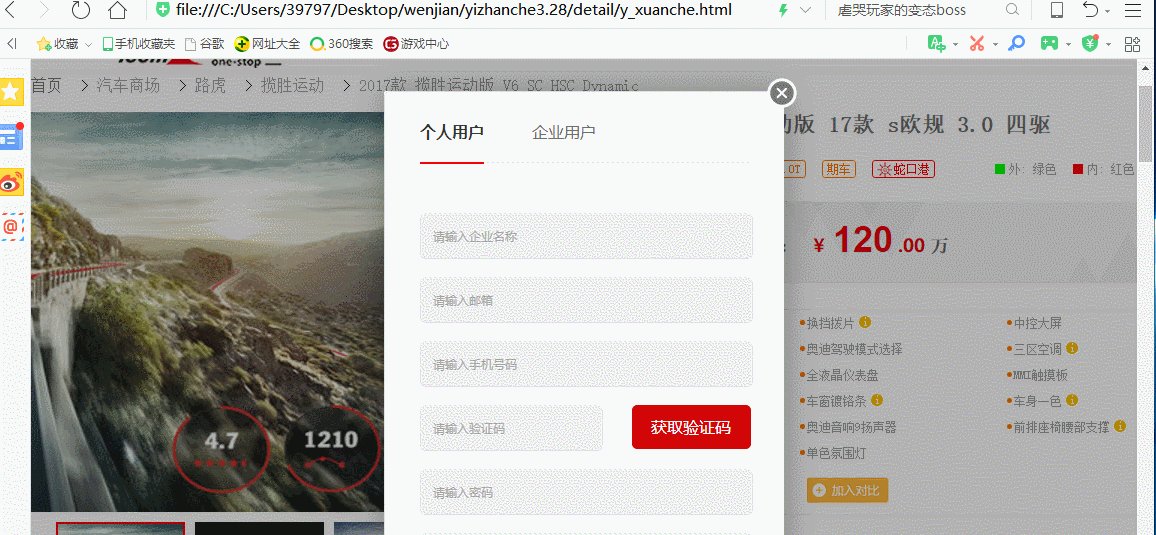
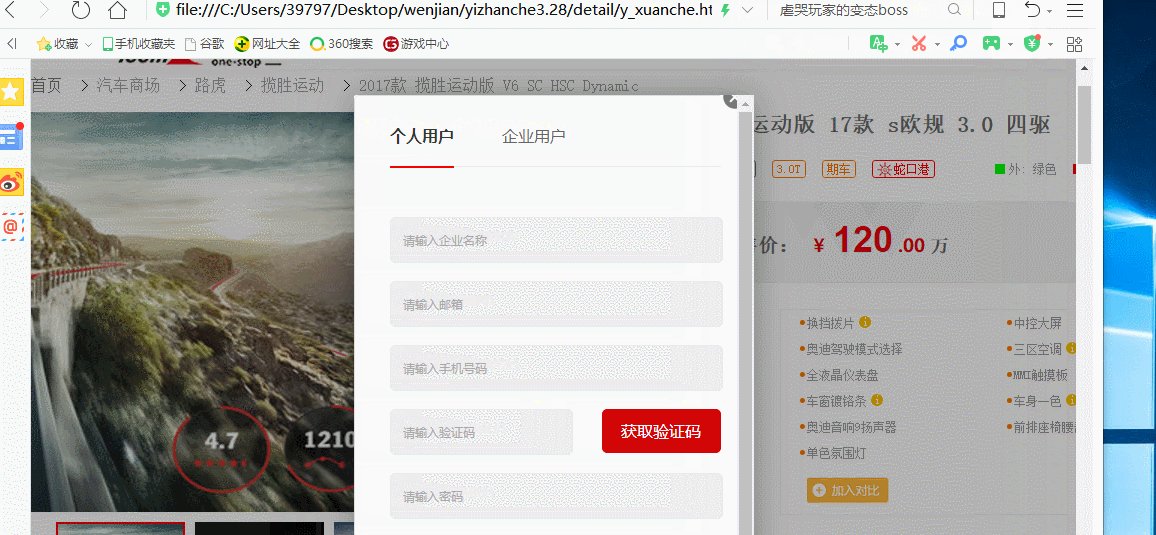
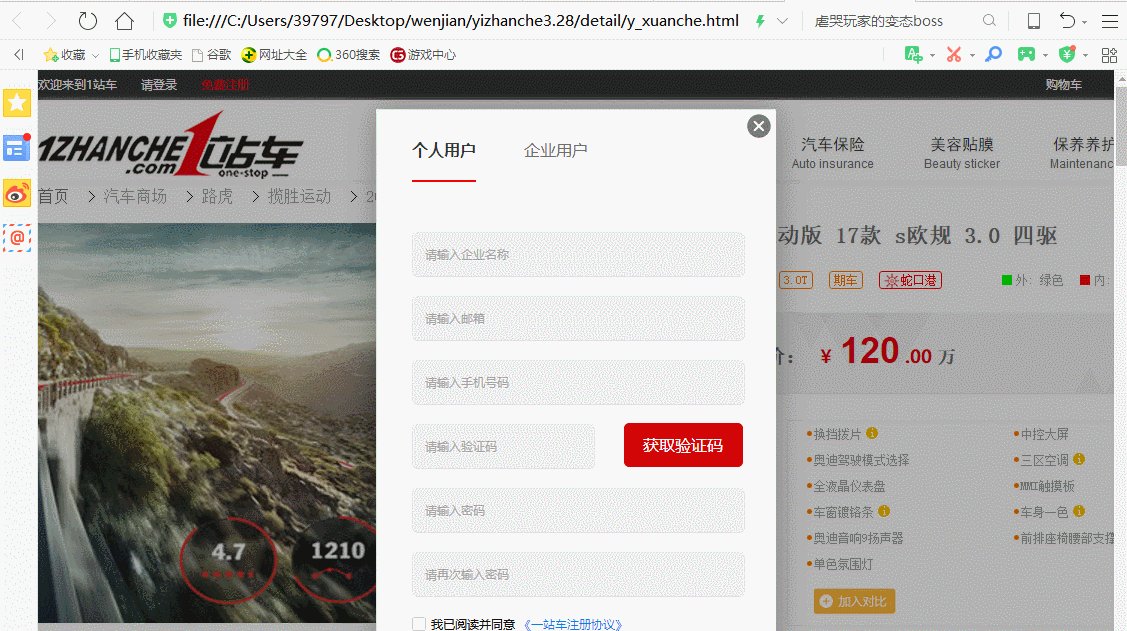
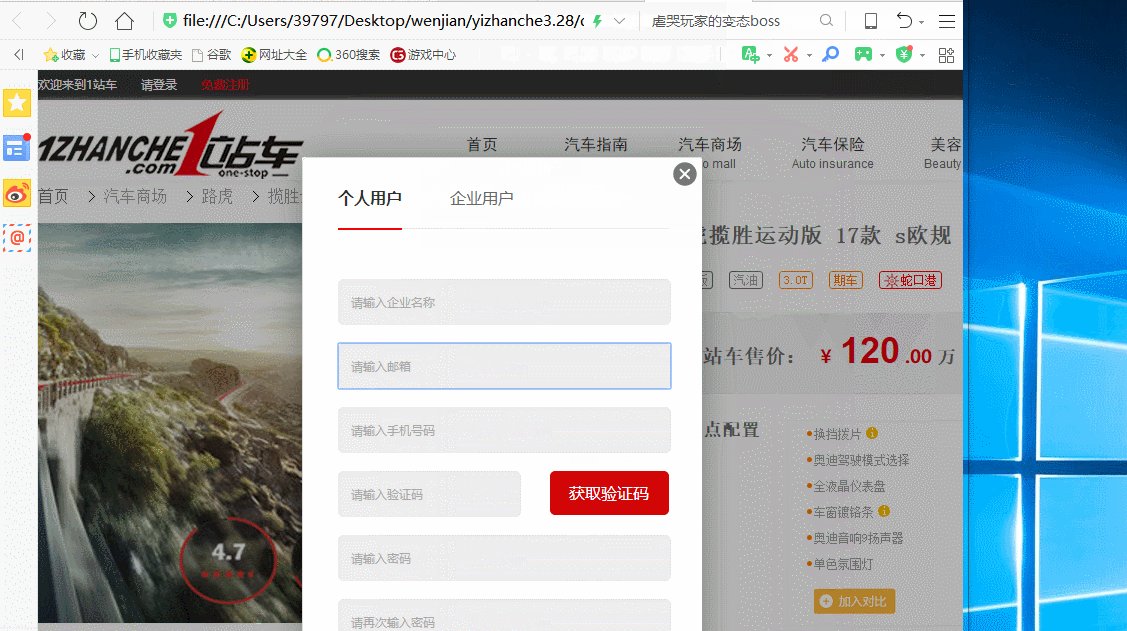
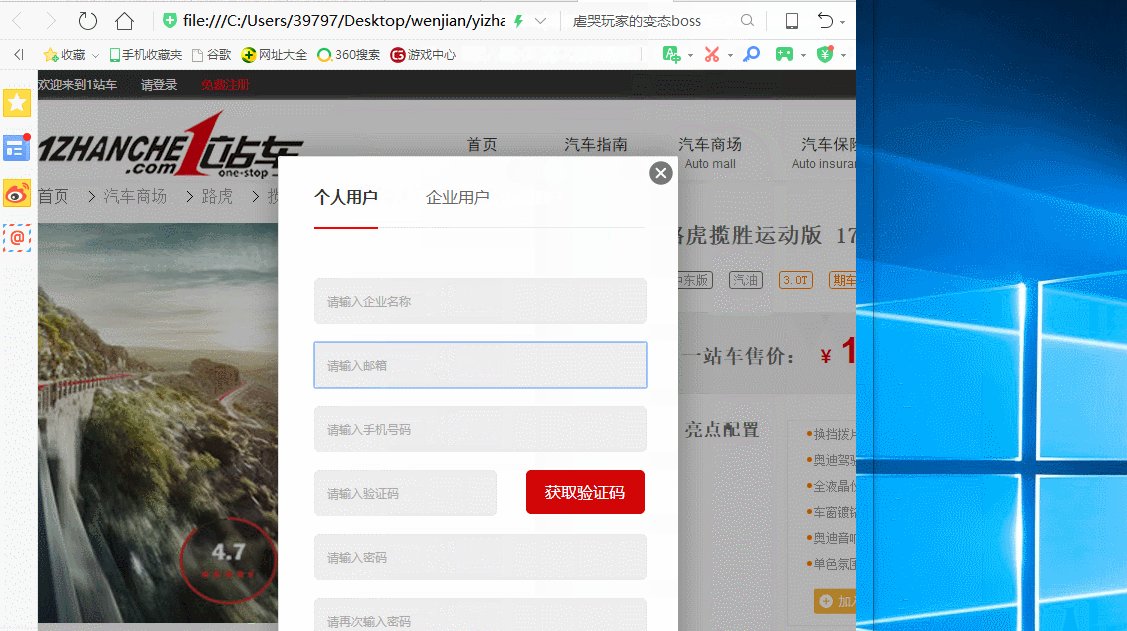
在使用 layer.js 做弹框的时候,遇到在浏览器缩小时,弹框显示不全的问题,如下:

这是不行的,因为我们有的时候想缩小浏览器视窗,但是一旦缩小到一定程度,就会把弹窗的关闭按钮遮住一部分,并且主体弹框还会出现上下移动的滚动条,对于客户的体验是很差的
1. 弹窗使用的代码调用如下:
- layer.open({
- title: false,
- type: 2,
- content: ['./detail/zhuce.html', 'no'],
- area: ['400px', '650px'],
- });
从上面的参数看,宽度是固定的,但是为什么窗口缩小之后,显示就不一样了呢
2. 怀疑是css 引起的,这里影响的是关闭按钮,查看关闭按钮的css,如下:
- .layui-layer-setwin .layui-layer-close2 {
- position: absolute;
- right: -28px;
- top: -28px;
- width: 30px;
- height: 30px;
- margin-left:;
- background-position: -149px -31px;
- }
可以看出,关闭按钮的位置是有点超出了主体的,那么把关闭按钮移动到主体内,是否可以ok呢?在css 中加入以下设置:
- .layui-layer-setwin .layui-layer-close2 {
- right: -13px !important;
- top: -13px !important;
- }
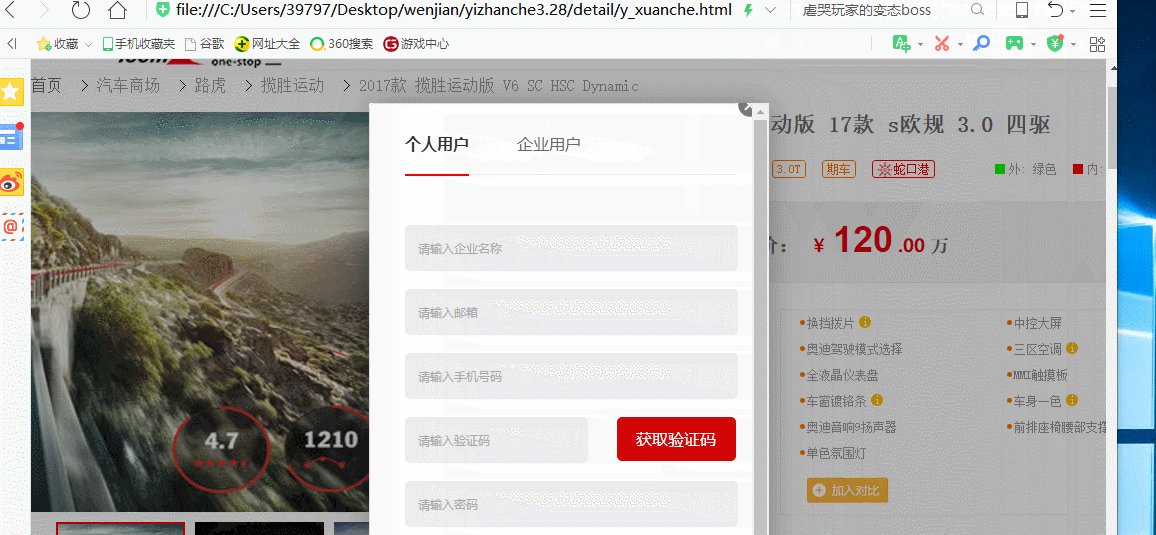
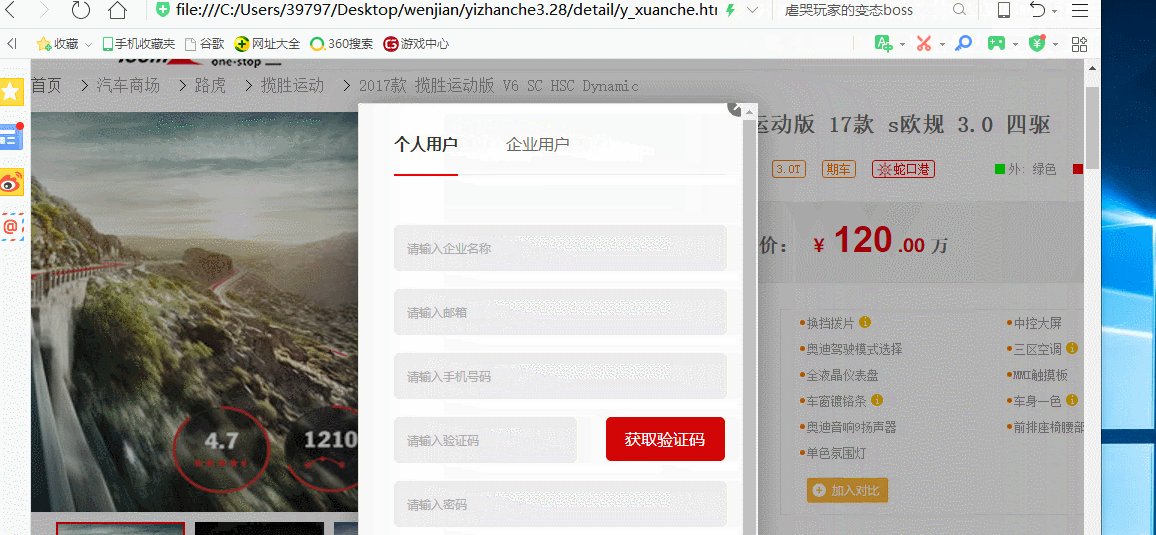
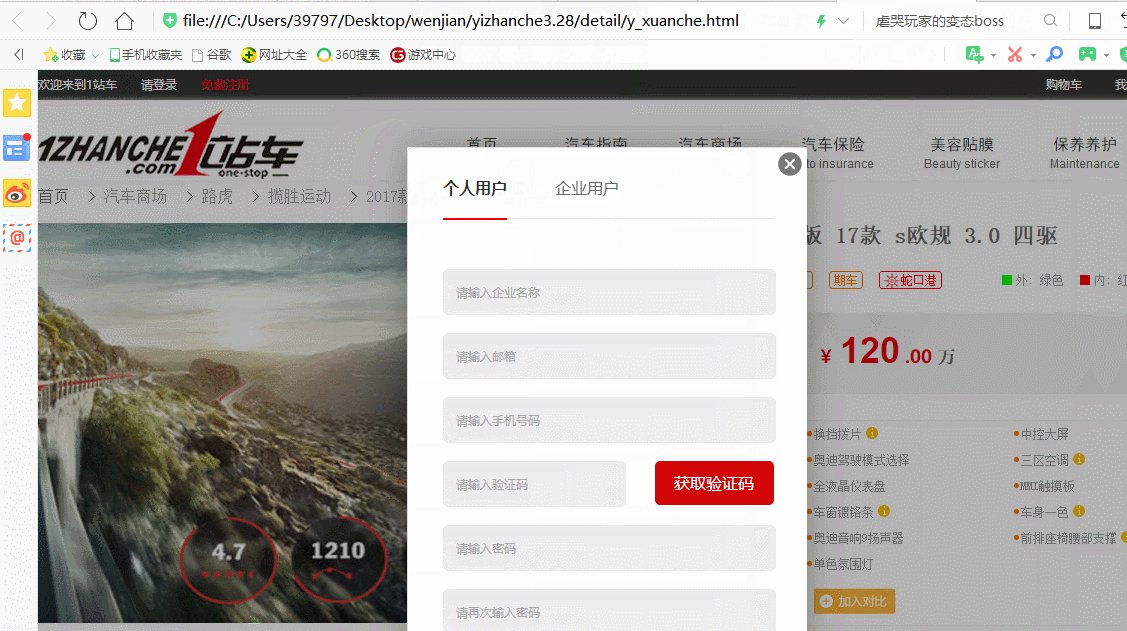
变更之后,显示效果如下:

居然OK 了,不论怎么缩小视窗,都不会把关闭按钮隐藏了,也不会出现滚动条了
综上:关闭按钮在视窗缩小后有部分隐藏,原因是关闭按钮的css 引起的,只要把关闭按钮移动到 主体位置内,显示效果就ok了
layer.js 中弹框显示不全的问题的更多相关文章
- oracle之 安装oracle指定jdk 或者如何解决提示框显示不全
在centos7下,安装oracle 11g. gnome的桌面.各个参数配置好后,运行runInstaller命令.此时弹出安装界面,在一次次点击[下一步]的时候,中间会弹出对话框,可是对话框显示不 ...
- jquery-layer弹框在火狐浏览器中弹框不显示的问题
在使用layer控件设置弹框时, 谷歌浏览器中能正常弹出, 显示在页面中央位置. 而在火狐浏览器中, 弹框只显示标题, 并且弹框内容不显示. 在火狐浏览器中弹框的效果如下图红色方框中的弹出框所示, 但 ...
- iframe中子页面通过js计算高度(使得页面不会显示不全)
使用过iframe的人,都知道,它是一个模版,里面有一个iframe,而iframe当中,是可以嵌套多个页面的.(比较常见的问题,就是iframe页面中,经常会出现内容显示不全的时候). 谨记,通过j ...
- HTML中的select下拉框内容显示不全的解决办法
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了. 查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实 ...
- JavaScript解决select下拉框中的内容太长显示不全的问题
JavaScript解决select下拉框中的内容太长显示不全的问题 1.说明 有些情况下,select下拉框的内容过长,导致部分看不见: 现在通过鼠标事件,让下拉框中的内容显示完全 2.实现源码 & ...
- layer.js弹出框
HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- layer.js,,,分享一个好用的弹出层
基本属性: <!DOCTYPE html> <html> <head> <head> <meta content="text/html; ...
- loading加载和layer.js
layer.js中的loading加载 l本篇主要介绍layerjs中的loading加载在实际项目中的应用 1.使用的技术 前端:HTML5+CSS3+JS+layer.js 后端:.net 2.遇 ...
- layer.js 弹窗组件API文档
基础参数 type title content skin area offset icon btn closeBtn shade shadeClose time id shift maxmin f ...
随机推荐
- ubuntu16.04 配置双网卡机器
本文介绍一台具有双有线网卡的机器在Linux下如何配置双网卡 系统平台:Ubuntu16.04 1:查看机器网卡信息,是否双网卡都能正确被机器pci识别 可以通过以下命令查看设备网卡,若果看到两条网卡 ...
- 【leetcode】414. Third Maximum Number
problem 414. Third Maximum Number solution 思路:用三个变量first, second, third来分别保存第一大.第二大和第三大的数,然后遍历数组. cl ...
- 着色器语言 GLSL (opengl-shader-language)入门大全
基本类型: 类型 说明 void 空类型,即不返回任何值 bool 布尔类型 true,false int 带符号的整数 signed integer float 带符号的浮点数 floating s ...
- XXS level8
(1)查看PHP源代码 <?php ini_set("display_errors", 0); $str = strtolower($_GET["keyword&q ...
- Selenium 基础知识
被测产品是B/S 结构,那么推荐selenium selenium 并不是单纯的一个工具,他是一组工具的集合 1. selenium IDE 是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器 ...
- Arch Linux 的AUR用户软件仓库
==== Arch 官方软件仓库, 共10998个(20190325), 使用pacman搜索安装. https://www.archlinux.org/packages/ Core 核心软件包, 2 ...
- String 与 StringBuffer的差别
原文:http://blog.csdn.net/yirentianran/article/details/2871417 在Java中有3个类来负责字符的操作. 1.Character 是进行单个字符 ...
- zabbix安装、部署、lnmp(一)
最近入手zabbix,准备好好的研究,好好的弄. 环境准备: mysql:5.6.29 PHP:5.6.12 Nginx:1.8.0 zabbix:3.2.6 操作系统:Centos6 用户:普通 ...
- Hanlp自然语言处理中的词典格式说明
使用过hanlp的都知道hanlp中有许多词典,它们的格式都是非常相似的,形式都是文本文档,随时可以修改.本篇文章详细介绍了hanlp中的词典格式,以满足用户自定义的需要. 基本格式 词典分为词频词性 ...
- 关于各种BUF源语的研究
关于各种BUF源语的研究 资料来源: 单端信号需要用到的BUF 关于这些源语的约束: 增大驱动电流 关于管脚的上拉与下拉约束: ODDR的两种操作模式 关于ODDR输出时钟的应用 为什么ODDR需要这 ...
