有趣的electron(一)
跟我一起实现一个基于electron的hello-world吧~
Come with me to implement an electron-based project hello-world.
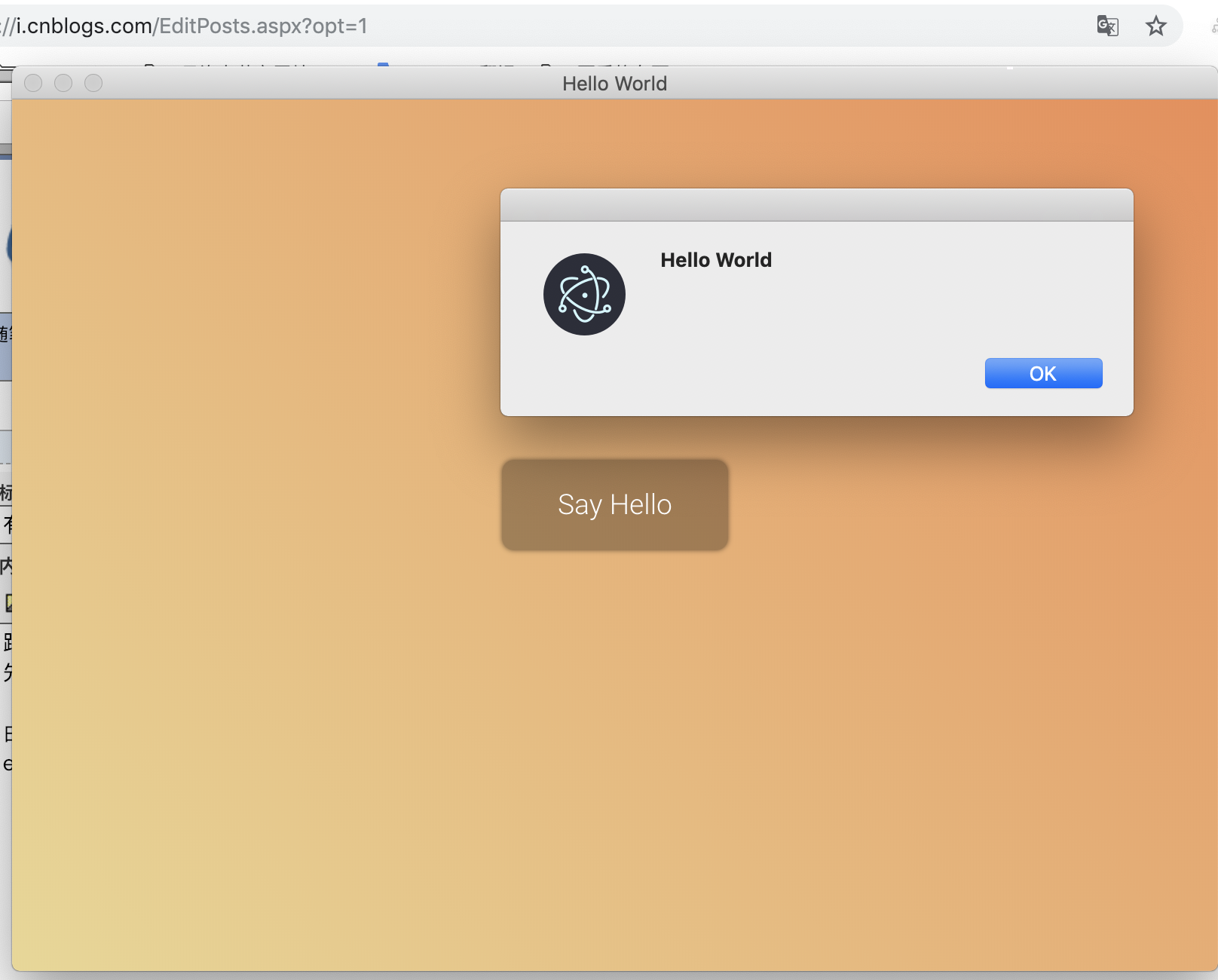
先看图
Look at the picture first.

由图我们可以看出什么来?
What can we see from the picture?
electron的项目是可以不运行在浏览器中的对吧,是不是挺有意思的啊?
Electron project can not run in the browser, right, is it very interesting?
我们先看怎么实现这个小demo的吧~
Let's see how to implement this little demo first.
第一步: mkdir hello-electron /cd hello-electron/sudo cnpm install -g electron
第二步:我们新建三个文件
Step 2: We create three new files
index.html
<html>
<head>
<title>Hello World</title>
<style>
body {
background-image: linear-gradient(45deg, #EAD790 0%, #EF8C53 100%);
text-align: center;
}
button {
background: rgba(0,0,0,0.40);
box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.50);
border-radius: 8px;
color: white;
padding: 1em 2em;
border: none;
font-family: 'Roboto', sans-serif;
font-weight: 300;
font-size: 14pt;
position: relative;
top: 40%;
cursor: pointer;
outline: none;
}
button:hover {
background: rgba(0,0,0,0.30);
}
</style>
<link href='https://fonts.googleapis.com/css?family=Roboto:300' rel='stylesheet' type='text/css' />
<script>
function sayHello () {
alert('Hello World');
}
</script>
</head>
<body>
<button onclick="sayHello()">Say Hello</button>
</body>
</html>
package.json
{
"name" : "hello-world",
"version" : "1.0.0",
"main" : "main.js"
}
main.js
'use strict';
const electron = require('electron');//use npm install electron
const app = electron.app; //create electron object reference
const BrowserWindow = electron.BrowserWindow;//create electron object reference
let mainWindow = null;//mainWindow save 对应视窗的reference
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit();
});//监听所有视窗的关闭事件 Listen for all window closures
app.on('ready', () => {
mainWindow = new BrowserWindow();//创建一个新的应用窗口并将值负值给mainwindow变量以防止nodejs进行垃圾回收时将视窗关闭
/Create a new application window and assign the value to the main window variable to prevent the window from closing when node JS collects garbage
mainWindow.loadURL(`file://${__dirname}/index.html`);//将index.html加载进应用视窗中 Load index. HTML into the application window
mainWindow.on('closed', () => { mainWindow = null; });
});//当视窗关闭时释放所有视窗的引用 Release references to all windows when windows are closed
第三步:运行项目 electron .
Step 3: Running the project electron .
这样我们就很轻松的实现了我们的hello world 啦
So we can easily implement our Hello world.
本文的例子学习自 <<跨平台桌面应用开发基于Electron与NW.js>>这本书
by我还差的很远,有很多要学的 I'm still a long way from here. I have a lot to learn.
all that by Translation from Baidu
有趣的electron(一)的更多相关文章
- Electron 不完全快速手册
Electron能干嘛 Vscode 基于Electron开发的,他是用来开发桌面软件的,可以轻易的跨平台 他的前身是atomshell,图标很丑,不用在意,一点也不像vscode也不用在意. L ...
- 现在,以编程方式在 Electron 中上传文件,是非常简单的!
必要的上下文 想尽快熟悉上下文语境的,可以点这里: https://github.com/electron/electron/issues/749 这段讨论,其实本来是讨论如何自动设置 input 标 ...
- 极客手中的利器Electron
作为一个前端开发人员,你可能已经听说过Electron了,你知道VS Code是基于这个技术开发的.不但VS Code, 目前一些大热的软件:飞书.Slack.WhatsApp都是基于这个技术开发的. ...
- 大型Electron应用本地数据库技术选型
开发一个大型Electron的应用,或许需要在客户端存储大量的数据,比如聊天应用或邮件客户端 可选的客户端数据库方案看似很多,但一一对比下来,最优解只有一个 接下来我们就一起来经历一下这个技术选型的过 ...
- 个人项目WC.exe Node.js+electron实现
前言 实现语言:Javascript 编译工具:webstorm GitHub:https://github.com/NPjuan/WC.git 项目要求 wc.exe 是一个常见的工具,它能统计文本 ...
- 有趣的开源项目集结完毕,HelloGitHub 月刊第 63 期发布啦!
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 分享 GitHub 上有趣.入门级的开源项目. 这里有实战项目.入门教程.黑科技.开源书籍.大厂开源项目等,涵盖多种编程语言 Pyt ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 几个有趣的WEB设备API(二)
浏览器和设备之间还有很多有趣的接口, 1.屏幕朝向接口 浏览器有两种方法来监听屏幕朝向,看是横屏还是竖屏. (1)使用css媒体查询的方法 /* 竖屏 */ @media screen and (or ...
随机推荐
- SpringMvc返回Json调试
spring-web-5.0.6.RELEASE.jar!/org/springframework/web/method/support/HandlerMethodReturnValueHandler ...
- 浏览器跨域请求之credentials
-时间起源- 前段时间,需要弄个简单的网站出来,访问远程的api服务. 我是这么做的.首先是在搭建一个nodejs服务来运行前端页面.在我请求登录的时候,能成功返回相应的成功信息.然后,当我再次请求读 ...
- 基于bootstrap表单登录(带验证码)
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!-- ...
- B. Vasya and Isolated Vertices
链接 [http://codeforces.com/contest/1065/problem/B] 题意 给你n个点,m条边,让你找最多孤立点和最少孤立点,不能有自环路 分析 对于最少max(0,n- ...
- java 五子棋游戏
五子棋游戏 一,1.五子棋的基本常识 与任何一种竞技棋一样,五子棋的每一局棋也分为三个阶段:开局,中局和残局. 五子棋的开始阶段称为开局,或称布局.其开局阶段是十分短暂的,大约在七着与十几着之间.在这 ...
- java 值传递 数组传递
在java中,不允许程序员选择值传递还是地址传递各个参数,基本类型总是按值传递.对于对象来说,是将对象的引用也就是副本传递给了方法,在方法中只有对对象进行修改才能影响该对象的值,操作对象的引用时是无法 ...
- HDU 2012 素数判定
http://acm.hdu.edu.cn/showproblem.php?pid=2012 Problem Description 对于表达式n^2+n+41,当n在(x,y)范围内取整数值时(包括 ...
- 将J2EE的Web项目设置为支持Activiti
<natures> <nature>org.eclipse.jem.workbench.JavaEMFNature</nature> <nature>o ...
- eclipse集成tomcat日志文件输出配置
eclipse集成tomcat日志文件输入配置 2015-07-21 00:13 1072人阅读 评论(0) 收藏 举报 分类: tomcat(1) eclipse Where can I vie ...
- DOM中表格的操作方法总结
DOM中表格的操作方法总结 <table/>元素的方法如下: caption:指向<caption/>元素(如果存在): tBodies:<tbody/>元素的集合 ...
