babel-node + Express NodeJS项目搭建指南
1.搭建Node.js环境
从官网下载安装
2.搭建Express环境
express 是 node.js的短精简的Web框架,官网:http://www.expressjs.com.cn/
安装:
npm install express -g #-g表示全局安装 -S = --save
npm install express-generator -g
3.在某个目录下,用express命令创建项目
3.1 创建项目
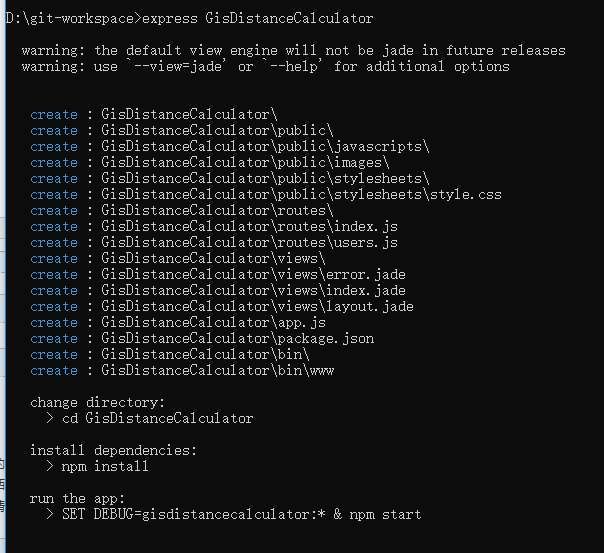
express <项目名>

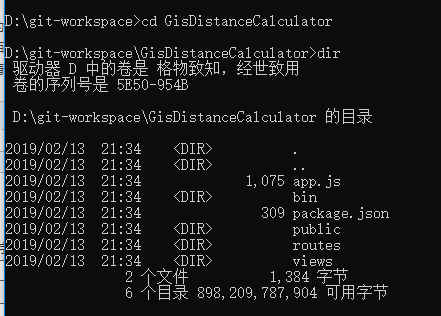
创建的文件有app.js,package.json 目录有bin public routes views

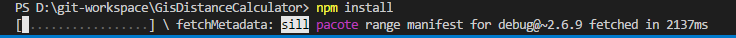
3.2 用`npm install`安装依赖模块

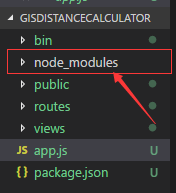
安装开始后会生成一个专门放安装包的目录:node_modules

3.3 启动服务器观察是否可以访问
使用npm start命令启动服务器,并访问3000端口观察是否可以正常访问



如上express项目配置完成,下一步配置babel-node,一款编写node.js方便的小工具。
4.安装babel-node
4.1 安装babel-cli
在项目根目录执行一下命令:
$npm install babel-cli --save-dev
$npm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react
4.2 安装转码规则
$npm install babel-preset-env --save-dev
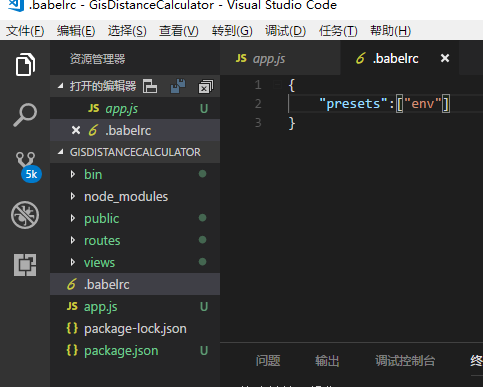
4.3 在根目录下创建.babelrc这个文件,就是转码的时候用的
配置转码规则:
{
"presets":["env"]
}

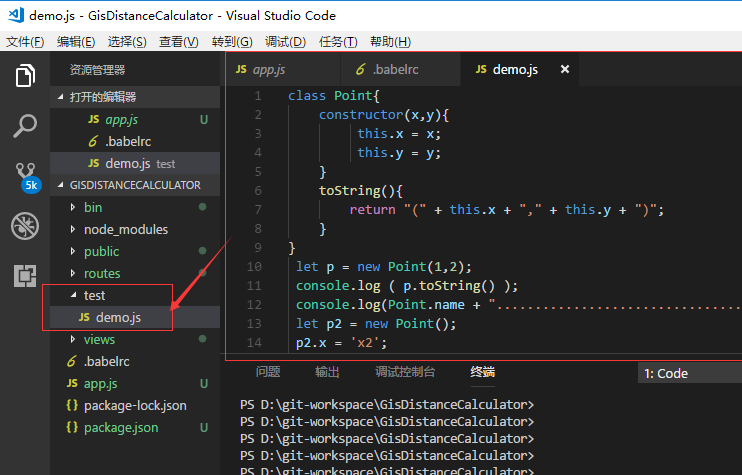
4.4 创建文件进行测试
class Point{
constructor(x,y){
this.x = x;
this.y = y;
}
toString(){
return "(" + this.x + "," + this.y + ")";
}
}
let p = new Point(1,2);
console.log ( p.toString() );
console.log(Point.name + "..............................................");
let p2 = new Point();
p2.x = 'x2';
p2.y = 'y2';
console.log(p2.toString());
---------------------
引用自:https://blog.csdn.net/Cinderella___/article/details/81071098 感谢!

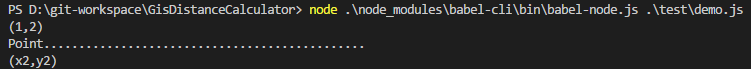
4.5 直接运行
node .\node_modules\babel-cli\bin\babel-node.js <起始js>

如图,运行成功!
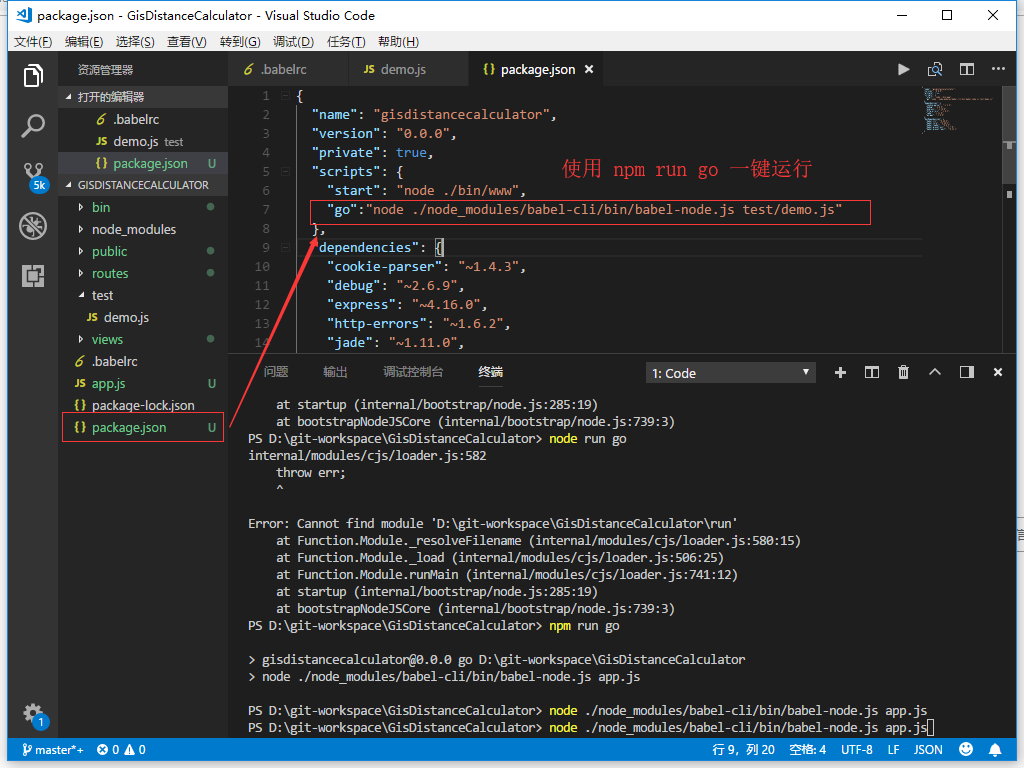
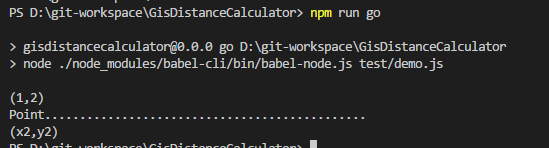
4.6 配置一键运行项


如图运行成功。至此项目配置完成
babel-node + Express NodeJS项目搭建指南的更多相关文章
- 搭建简单的node+express+mongodb项目
安装 首先要确保已经安装了 Node.js,接下来创建一个目录,然后进入此目录并将其作为当前工作目录. mkdir myapp cd myapp 通过 npm init 命令为应用创建一个 packa ...
- react基于webpack和babel以及es6的项目搭建
项目demo地址https://github.com/aushion/webpack_reac_config 1.打开命令提示窗口,输入 mkdir react_test cd react_test ...
- express + vue 项目搭建
最近建了一个node服务端加vue前端的项目 安装node :npm install node 安装express :npm install express -g (-g全局安装) 构建express ...
- 基于vue2.x的webpack升级与项目搭建指南--基础篇
first thing fitrst 博主声明:绝对不当标题党 有人看最好不过的背景: 十月初对公司产品的前端构建做了一些优化,但还遗留了不少问题(可了解我的前一篇博文:一次webpack小规模优化经 ...
- node express新项目默认主文件app.js
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon') ...
- Node+Express+node-mysql 实战于演习 全套mysql(增删改查)
最近这段时间研究Node感觉不错,自己做了一个增删改查,虽然有些简陋,但是思想是想通的,其实所有项目都是增删改查,有助于初学者快速掌握Node 首先 本实例展示的是基于Node+Express+nod ...
- 如何搭建node - express 项目
基于博主也是个菜鸟,亲身体验后步骤如下: 首先,我们需要安装node.js, https://www.runoob.com/nodejs/nodejs-install-setup.html 安装完成 ...
- node+mysql+vue+express项目搭建
第一步:项目搭建之前首先需要安装node环境和MySQL数据库. 在已经完成上述的条件下开始进行以下操作: npm install @vue/cli -g (-g 代表全局安装) 初始化项目 v ...
- vue+express+mysql +node项目搭建
项目搭建前需要先安装node环境及mysql数据库. 1.利用vue-cli脚手架创建一个vue项目 a.全局安装 npm install -g vue-cli b.初始化项目 vue init we ...
随机推荐
- LCA(Lowest Common Ancesor)
LCA(Lowest Common Ancesor) 1.基于二分搜索算法 预处理father[v][k]表示v的2的k次方层祖先,时间复杂度是O(nlogn),每次查询的时间复杂度是O(logn), ...
- vue computed的执行问题
1.在new Vue()的时候,vue\src\core\instance\index.js里面的_init()初始化各个功能 function Vue (options) { if (process ...
- java框架之SpringBoot(11)-缓存抽象及整合Redis
Spring缓存抽象 介绍 Spring 从 3.1 版本开始定义了 org.springframework.cache.Cache 和 org.springframework.cache.Cache ...
- Numpy float64和Python float是一样的
>>> numpy.float64(5.9975).hex() # 函数用于将10进制整数转换成16进制,以字符串形式表示. '0x1.7fd70a3d70a3dp+2' >& ...
- [js]js设计模式-工厂模式
// 定义一个人 var p1 = { name: 'wxb', age: 22, writejs: function () { console.log(this.name + ' can sing. ...
- 6种原型设计工具大比对! Axure,Invision, 墨刀……哪款适合你?
每一年的毕业季都是找工作高峰时期,产品经理.UI设计师这些岗位都会接触到原型设计工具.选择原型设计工具最重要的一点:适合自己的才是最好的! 下文将对目前超火的原型工具进行大对比,快来看看那一款于你而言 ...
- js 判断浏览器型号
<html><head> <meta http-equiv="Content-Type" content="text/html;charse ...
- z-tree学习笔记
做项目时,需要用到带复选框的tree.经比较后优选了ztree,功能强大,文档清晰. http://www.treejs.cn/v3/api.php 直接上代码吧. 1.下载ztree后.将里面需要用 ...
- python的优点
在当下编程语言繁多,选择python是因为他存在这许多的优点: Python是一种效率极高的语言:相比于众多其他的语言,使用Python编写时,程序包含的代码行更少.Python的语法也有助于创建整洁 ...
- SpringMVC登录拦截DEMO
交给/login的post请求的控制器处理, 并通过控制器的逻辑控制获取提示信息login.jsp<%-- Created by IntelliJ IDEA. User: shijinglu D ...
