vue--显示和隐藏
一、v-if
判断通常是对用户行为的判断
用js来控制,则是使用if语句进行判断,而vue也提供了一个类似if语句的指令——v-if实现条件判断
首先在数据项里设置变量
data() {
return {
content: "喵喵喵",
play: true
}
}
通过控制play的值就可以实现元素隐藏与显示
在html文件中是这样写的:
<template>
<div id="root">
<div v-if="play">{{ content }}</div>
<div class="button" @click="toggle">toggle</div>
</div>
</template>
当play的值为true时,{{}}中会被渲染上对应的内容,如果play为false,则{{}}内容隐藏。
那么,如何控制内容显示还是隐藏呢,通过在<button>上绑定点击事件实现切换
回到js部分,增加一项method
methods: {
toggle: function() {
this.play = !this.play //取反
}
}
完成以上代码后,就可以实现切换的功能了
二、v-show
使用v-show的方法和v-if一样,在对应的html元素上添加指令
<div id="root">
<div v-show="play">{{ content }}</div>
<div class="button" @click="toggle">toggle</div>
</div>
接下来打开网页测试下,实现的效果相同,都能把元素隐藏或显示,那么区别在哪呢。
要看dom结构才能发现其中的奥秘
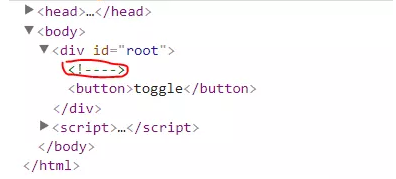
这是使用v-if,play为false的dom结构

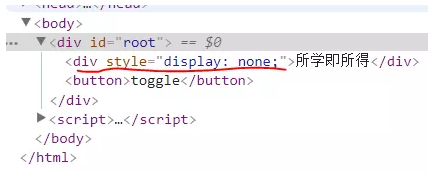
这是使用v-show,play为false的dom结构

根据dom结构得出v-if与v-show的区别:
v-if以删除或添加dom结点控制元素的显示隐藏
v-show是通过添加样式display:none控制元素的显示隐藏
总结:
v-if和v-show都可以控制元素的显示或隐藏,具体该使用哪一个应该根据使用情况决定。建议只有一次或少量切换的时候使用v-if,多次切换的情况使用v-show。写页面,当然要从性能方面考虑。
原文链接:https://mp.weixin.qq.com/s/QuFymkUbVacAWBBRdeafQQ
vue--显示和隐藏的更多相关文章
- vue 实现表单中password输入的显示与隐藏.
实现效果: 点击 “眼睛” 的时候显示与隐藏 代码: <!DOCTYPE html> <html lang="en"> <head> <m ...
- Vue实现二级菜单的显示与隐藏
<html> <head> <title>Vue实现二级菜单的显示与隐藏</title> <script src="vue.js&quo ...
- VUE中登录密码显示与隐藏的最简设计——基于iview
目录 VUE中登录密码显示与隐藏的最简设计--基于iview 1.背景 2.实现最终效果 2.1 隐藏密码 2.2 显示密码 3.实现思路 3.1 v-if判断当前密码显示状态 3.2 密码隐藏状态 ...
- vue+mui+html5+ plus开发的混合应用底部导航的显示与隐藏
1. 模板相关内容(template) <template> <div> <transition :name="transitionName"> ...
- el-input 标签中密码的显示和隐藏
效果展示: 密码隐藏: 密码显示: 代码展示: 一:<el-input>标签代码 <el-form-item label="密码" prop="pass ...
- react中控制元素的显示与隐藏
1.通过 state 变量来控制是否渲染元素 类似于 vue 的 v-if 方法是通过变量来控制是否加载元素的,如果变量为false,内容就直接不会渲染的. class Demo extends Re ...
- html显示与隐藏元素的几种方式
html显示与隐藏元素的几种方式 1.display none : 无 隐藏元素 block : 显示 转换为块级元素 不占位:当隐藏的时候元素就完全没有了.不能看见和操作该元素. 优点:为其他元 ...
- display:none显示和隐藏
<html> <head> <title>显示和隐藏问题</title> <meta charset="utf-8"/> ...
- EditText获取和失去焦点,软键盘的关闭,和软键盘的显示和隐藏的监听
软键盘显示和隐藏的监听: 注: mReplayRelativeLayout是EditText的父布局 //监听软键盘是否显示或隐藏 mReplayRelativeLayout.getViewTreeO ...
- Composer根据Name显示与隐藏
//主要设置 模型的显示与隐藏 private void TransmissionByData_AxSendSelectionChange(string domName, bool isVisible ...
随机推荐
- 使用正则表达式进行某网页中的email邮箱抽取
import java.io.BufferedReader; import java.io.FileNotFoundException; import java.io.FileReader; impo ...
- OGC相关概念解析
网络覆盖服务 (WCS) 网络要素服务 (WFS) 网络地图服务 (WMS) 网络地图切片服务 (WMTS) 网络处理服务 (WPS) 1.Web 地图服务(WMS)能够根据用户的请求返回相应的地图( ...
- LeetCode 19 - 删除链表的倒数第N个节点 - [链表]
题目链接:https://leetcode-cn.com/problems/remove-nth-node-from-end-of-list/ 题解: 两个 $p,q$ 指针均指向头,然后 $q$ 先 ...
- mysql学习【第6篇】:权限和数据库设计
狂神声明 : 文章均为自己的学习笔记 , 转载一定注明出处 ; 编辑不易 , 防君子不防小人~共勉 ! mysql学习[第6篇]:权限和数据库设计 用户和权限管理 /* 用户和权限管理 */ ---- ...
- 审核被拒:1. 1 Safety: Objectionable Content ;3. 1.1 Business: Payments - In-App Purchase ;4. 3 Design: Spam ;5. 1.1 Legal: Privacy - Data Collection and Storage
1. 1 Safety: Objectionable Content 有人民币符号—隐藏收费课程 3. 1.1 Business: Payments ...
- hadoop执行 报错
Error: java.io.IOException: Initialization of all the collectors failed. Error in last collector was ...
- linux----------阿里云服务器使用过程中遇到的各种问题以及解决渠道
1.Windows Server 2012 R2 或 2016 无法安装 .NET Framework 3.5.1: https://help.aliyun.com/knowledge_detail ...
- sublime-text3按tab跳出括号
功能 通过按tab自动跳过右括号,右引号,虽然也可以按右方向键,但离得太远按起来太麻烦 在首选项->按键绑定里添加: { "keys": ["tab"], ...
- 2014-2015 ACM-ICPC, Asia Xian Regional Contest GThe Problem to Slow Down You
http://blog.csdn.net/u013368721/article/details/42100363 回文树 建立两棵回文树,然后count处理一遍就可以了,然后顺着这两棵树的边走下去就 ...
- Array 转 Set
Array 转 Set: Set<String> oldCandidateNames = new HashSet<String>(Arrays.asList(candidate ...
