一、Beego介绍与项目创建及启动
一、beego 简介
beego 是一个快速开发 Go 应用的 HTTP 框架,他可以用来快速开发 API、Web 及后端服务等各种应用,是一个 RESTful 的框架,主要设计灵感来源于 tornado、sinatra 和 flask 这三个框架,但是结合了 Go 本身的一些特性(interface、struct 嵌入等)而设计的一个框架。
官网地址如下: https://beego.me/
二、beego 的架构
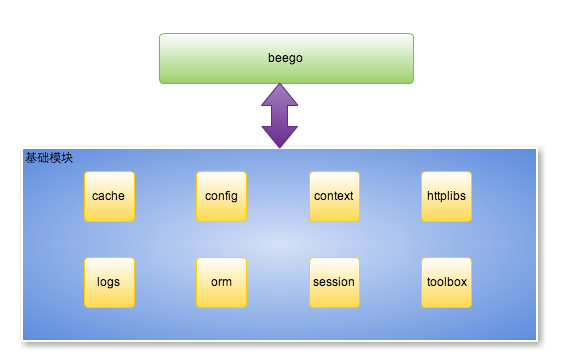
beego 的整体设计架构如下所示:

beego 是基于八大独立的模块构建的,是一个高度解耦的框架。当初设计 beego 的时候就是考虑功能模块化,用户即使不使用 beego 的 HTTP 逻辑,也依旧可以使用这些独立模块,例如:你可以使用 cache 模块来做你的缓存逻辑;使用日志模块来记录你的操作信息;使用 config 模块来解析你各种格式的文件。所以 beego 不仅可以用于 HTTP 类的应用开发,在你的 socket 游戏开发中也是很有用的模块,这也是 beego 为什么受欢迎的一个原因。大家如果玩过乐高的话,应该知道很多高级的东西都是一块一块的积木搭建出来的,而设计 beego 的时候,这些模块就是积木,高级机器人就是 beego。至于这些模块的功能以及如何使用会在后面的文档逐一介绍。
三、beego 的执行逻辑
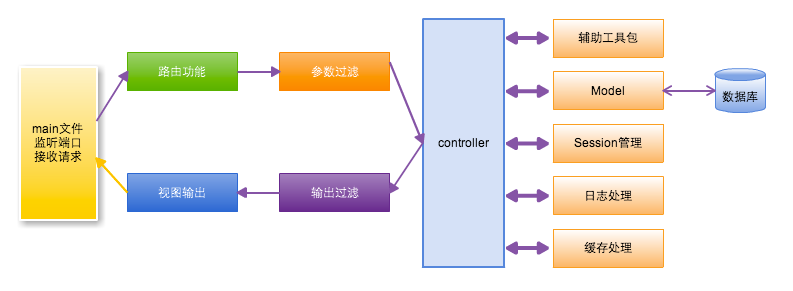
既然 beego 是基于这些模块构建的,那么它的执行逻辑是怎么样的呢?beego 是一个典型的 MVC 架构,它的执行逻辑如下图所示:

四、beego 项目结构
一般的 beego 项目的目录如下所示:
myproject
├── conf
│ └── app.conf
├── controllers
│ └── default.go
├── main.go
├── models
├── routers
│ └── router.go
├── static
│ ├── css
│ ├── img
│ └── js
├── tests
│ └── default_test.go
└── views
└── index.tpl从上面的目录结构我们可以看出来 M(models 目录)、V(views 目录)和 C(controllers 目录)的结构, main.go 是入口文件。
五、创建工程及运行项目
1. 安装 beego
go get github.com/astaxie/beego
2. 创建项目目录
创建项目目录我们可以使用bee这个工具,bee 工具是一个为了协助快速开发 beego 项目而创建的项目,通过 bee 您可以很容易的进行 beego 项目的创建、热编译、开发、测试、和部署。
go get github.com/beego/bee
安装完之后,bee 可执行文件默认存放在 $GOPATH/bin 里面,为了方便使用 bee,将 bee 的可执行文件路径添加到环境变量中。也就是把 $GOPATH/bin 添加到您的环境变量中,完成之后我们在命令行中执行下面命令,可以看到 bee 的参数:
F:\Go\project\src\go_dev\GoProject\GoWeb>bee
Bee is a Fast and Flexible tool for managing your Beego Web Application. USAGE
bee command [arguments] AVAILABLE COMMANDS version Prints the current Bee version
migrate Runs database migrations
api Creates a Beego API application
bale Transforms non-Go files to Go source files
fix Fixes your application by making it compatible with newer versio
ns of Beego
dlv Start a debugging session using Delve
dockerize Generates a Dockerfile for your Beego application
generate Source code generator
hprose Creates an RPC application based on Hprose and Beego frameworks
new Creates a Beego application
pack Compresses a Beego application into a single file
rs Run customized scripts
run Run the application by starting a local development server
server serving static content over HTTP on port Use bee help [command] for more information about a command. ADDITIONAL HELP TOPICS Use bee help [topic] for more information about that topic.
下来重点看几个命令:
- new 命令
new 命令是新建一个 Web 项目,我们在命令行下执行 bee new <项目名> 就可以创建一个新的项目。默认项目是创建在$GOPATH/src/下,如果进入到该目录下则可以将创建的项目随意放置位置。下来我们创建一个myproject 的项目:
F:\Go\project\src\go_dev\GoProject\GoWeb>bee new myproject
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.10.0
// :: INFO ▶ Creating application...
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\conf\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\controllers\ create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\models\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\routers\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\tests\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\static\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\static\js\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\static\css\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\static\img\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\views\
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\conf\app.con
f
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\controllers\
default.go
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\views\index.
tpl
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\routers\rout
er.go
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\tests\defaul
t_test.go
create F:\Go\project\src\go_dev\GoProject\GoWeb\myproject\main.go
// :: SUCCESS ▶ New application successfully created!
- api 命令
上面的 new 命令是用来新建 Web 项目,不过很多用户使用 beego 来开发 API 应用。所以这个 api 命令就是用来创建 API 应用的,执行命令之后如下所示:
F:\Go\project\src\go_dev\GoProject\GoWeb>bee api apiproject
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.10.0
// :: INFO ▶ Creating API...
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\conf
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\controllers create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\tests
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\conf\app.co
nf
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\models
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\routers\
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\controllers
\object.go
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\controllers
\user.go
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\tests\defau
lt_test.go
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\routers\rou
ter.go
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\models\obje
ct.go
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\models\user
.go
create F:\Go\project\src\go_dev\GoProject\GoWeb\apiproject\main.go
// :: SUCCESS ▶ New API successfully created!
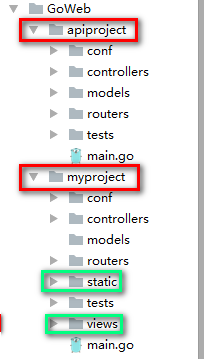
可以看出两个项目在目录结构上的差别:

从上面的目录我们可以看到和 Web 项目相比,少了 static 和 views 目录,多了一个 test 模块,用来做单元测试的。同时,该命令还支持一些自定义参数自动连接数据库创建相关 model 和 controller:
bee api [appname] [-tables=""] [-driver=mysql] [-conn="root:<password>@tcp(127.0.0.1:3306)/test"],如果 conn 参数为空则创建一个示例项目,否则将基于链接信息链接数据库创建项目。
- run 命令
我们在开发 Go 项目的时候最大的问题是经常需要自己手动去编译再运行,bee run 命令是监控 beego 的项目,通过 fsnotify 监控文件系统(但是注意该命令必须在 $GOPATH/src/appname 下执行),当文件发生变化时他会热加载编译文件。
我们从命令行进入到项目目录下执行 bee run,会自动编译并执行该项目(编译完成会在项目根目录下生成一个 项目名.exe可执行文件):
F:\Go\project\src\go_dev\GoProject\GoWeb\myproject>bee run
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.10.0
// :: INFO ▶ Using 'myproject' as 'appname'
// :: INFO ▶ Initializing watcher...
go_dev/GoProject/GoWeb/myproject/controllers
go_dev/GoProject/GoWeb/myproject/routers
go_dev/GoProject/GoWeb/myproject
// :: SUCCESS ▶ Built Successfully!
// :: INFO ▶ Restarting 'myproject.exe'...
// :: SUCCESS ▶ './myproject.exe' is running...
此时打开浏览器,输入 http://localhost:8080/ 会出现下面画面:

bee的更多命令可以看 GO的官方文档:https://beego.me/docs/install/bee.md#api-%E5%91%BD%E4%BB%A4
六、参考文献
- https://beego.me/docs/intro/
一、Beego介绍与项目创建及启动的更多相关文章
- Django 项目创建到启动(最全最详细的第一个项目)
一.前言 (一).概述 Python下有许多款不同的 Web 框架.Django是重量级选手中最有代表性的一位.许多成功的网站和APP都基于Django. Django是一个开放源代码的Web应用框架 ...
- Vue入门:Vue项目创建及启动
1. 创建Vue项目存放地址 用于存放Vue项目,找个自己处理方便的地方.本人地址:D:\Program Files\Workspace\Vue 2. 创建项目 进入cmd窗口 进入项目存放地址 执行 ...
- Angular开发环境搭建和项目创建以及启动
工具的安装 首先需要安装node,直接在官网下载node,然后一直下一步安装完即可,在安装node的时候自带了npm包管理工具 然后安装Angular CLI,使用npm命令安装输入以下命令 npm ...
- 1. BeeGo 介绍与项目的创建,启动
简介 BeeGo是一个快速开发Go而应用的HTTP框架,他可以用来快速开发API,web以及后端服务等各种应用,是一个restful 的框架,主要涉及灵感来源于tornado,sinatr和flask ...
- 解决boot项目创建后启动日志报错
<dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-core</ ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- springboot实战小项目-简要介绍、vue项目创建
因为菜,所以要好好学习! 一.项目介绍:这是一个后台管理系统,准备实现的功能: 1.登录.注册.个人信息查看.退出登录 2.根据关键字查询用户.新增用户.根据id或者其他字段排序.编辑用户信息.删除用 ...
- 第三百零三节,Django框架介绍——用pycharm创建Django项目
Django框架介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内 ...
- 一 Django框架介绍——用pycharm创建Django项目
Django框架介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内 ...
随机推荐
- CLOSE_WAIT状态的原因与解决方法(转载留自己看)
这个问题之前没有怎么留意过,是最近在面试过程中遇到的一个问题,面了两家公司,两家公司竟然都面到到了这个问题,不得不使我开始关注这个问题.说起CLOSE_WAIT状态,如果不知道的话,还是先瞧一下TCP ...
- [Day8] eclipse
快捷键 1.内容辅助键 Alt+/ 2.格式化Ctrl+Shift+f 代码区域右键 -- Source – Format 3. 自动导包: Ctrl+Shift+o 如果当前类在多个包中都存在,这 ...
- 格式化输出&初始编码&运算符
一:格式化输出 % %d %s %为占位符 S替换的内容的类型为字符型 d替换的内容为整型 若在格式化输出的时候需要正常用到% 则表示时用两个%%表示 如: name = input( ...
- MyBatisPlus忽略映射字段注解
MyBatisPlus忽略映射字段注解 @TableField(exist = false):表示该属性不为数据库表字段,但又是必须使用的. @TableField(exist = true):表示该 ...
- python练习题-day10
1.继续整理函数相关知识点,写博客. 2.写函数,接收n个数字,求这些参数数字的和.(动态传参) def fun(*args): sum=0 for i in args: sum+=i return ...
- kubectl批量删除pvc
#!/bin/bashkubectl get pvc |grep hub > tmp.txtcat tmp.txt |awk '{split($0,a," ");print ...
- 插入排序(Python实现)
目录 1. for版本--插入排序 2. while版本--插入排序 3. 测试用例 4. 算法时间复杂度分析 1. for版本--插入排序 def insert_sort_for(a_list): ...
- [LeetCode] 系统刷题2_排列组合
要用到backtracking,是否要跟backtracking放到一起总结? 适用范围: 几乎所有搜索问题 什么时候输出 哪些情况需要跳过 相关题目: [LeetCode] 78. Subsets ...
- AngularJS2 环境搭建:
AngularJS2 基础学习: 参考 mybase 3-26 文件 angular 环境的构建:( 由于 Angular 编写的代码不是 浏览器可以直接运行的,需要经过编译,所以需要构建一个环境) ...
- C#:进程
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using S ...
