基于SPA的网页授权流程(微信OAuth2)
先说传统MVC网站的网页授权流程。
1.用户发起了某个需要登录执行的操作
2.收集AppId等信息重定向到微信服务器
3.微信服务器回调到网站某个Controller的Action
4.在此Action下通过得到的code请求得到access_token,并用a_t进一步获取用户信息,至此授权流程完成,可以保存用户信息到数据库和cookie,重定向回原页面
SPA架构下的问题
1.服务端与前端之间不保证可信,需要认证交互
2.使用WebApi交互,无法在服务端控制前端的页面跳转
3.认证过程中有安全级别较高的数据(access_token),不应该暴露在客户端,直接导致认证流程必须前端与WebApi配合完成
作者:Yitimo
链接:https://www.jianshu.com/p/27b8069b4178
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

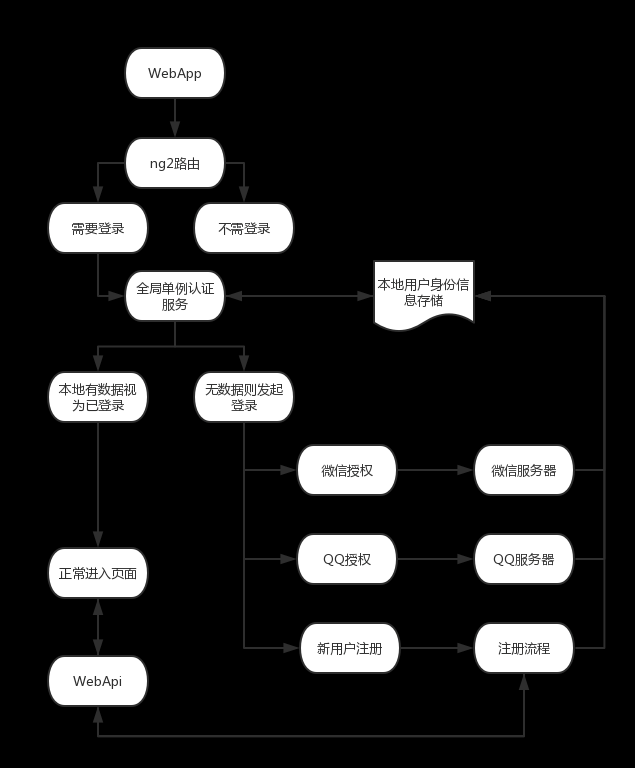
这里给出一张基于ng2的前后端分离的SPA的交互流程图,只需要关心右下部分需要用户数据但localStorage中没有(也就是说用户未登录)的情况。
这里给出了三条登录方式,前两种(QQ与微信的授权登录)均是第三方平台的OAuth2认证登录方式,第三种是暂不必实现但迟早会加入的用户注册登录方式,为了支持多种方式(授权或注册),必须给出很通用可扩展的登录流程。
来谈微信授权的流程
1.第一步肯定是发起授权,即引导用户点击url重定向到微信的api,一般的实现都是location.href直接重定向。
注意:第一步完成后实际上用户浏览器已经丢失客户端页面了,页面已经到了微信的授权页面,这是微信的站点
2.当用户点击同意授权后微信会生成一个code和state并请求我们提供的redirect_uri,此uri必须是前端页面。
传统MVC网站下页面的Action与WebApi概念不必区分的很清楚,给人的感觉就是你写了一个redirect_uri(比如/OAuth/Callback),微信就传参数到这个action,这个action处理完后一个重定向就回到原页面结束了,代码全都是服务端语言来实现。但是单页应用下,服务器概念移除,这个回调页面就得是某个前端页面,然后在这个页面里处理微信传来的参数。
3.微信回调到前端页面得到的参数只有一个发起时带上的state(可以用来定向回发起页)和一个code(只能使用一次且很快过期),所以现在必须用code来换取access_token,再用access_token换取实际用户信息,这些事情显而易见不应该由客户端来完成。
4.客户端用code请求WebApi,由WebApi进行后续的access_token与用户信息获取操作。
授权的发起需要的参数仅为AppId,不需要AppSecret,所以此操作由客户端进行完全没问题,但是得到code后的后续请求的数据安全系数很高,所以一定要由安全的服务器来实现,也就是WebApi。
5.具体的流程视需求而定,总而言之假设WebApi现在通过code已经完成了用户信息的获取与保存,那就将必要的登录信息返回给前端,前端再将其保存到localStorage即可。
6.后续再遇到需要登录数据的业务时,先从localStorage获取,这是正常用户已登录的场景(localStorage可能太过暴力,也可以用sessionStorage),一旦本地没有了登录数据,则回到步骤1重新发起授权,完美。
注意:登录数据保存在客户端是必须的事情,但一定不要保存重要敏感数据,客户端的任何数据都应该视为不可靠数据,只能做一些假设,假设只要提供给了WebApi特定的数据,就视这次请求为合法请求,并尽量增加请求伪造的门槛。
作者:Yitimo
链接:https://www.jianshu.com/p/27b8069b4178
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
基于SPA的网页授权流程(微信OAuth2)的更多相关文章
- 手把手实现微信网页授权和微信支付,附源代码(VUE and thinkPHP)
wechat github 手把手实现微信网页授权和微信支付,附源代码(VUE and thinkPHP) 概述 公众号开发是痛苦的,痛苦在好多问题开发者文档是没有提到的,是需要你猜的. 在开发过程中 ...
- VueJs单页应用实现微信网页授权及微信分享功能
在实际开发中,无论是做PC端.WebApp端还是微信公众号等类型的项目的时候,或多或少都会涉及到微信相关的开发,最近公司项目要求实现微信网页授权,并获取微信用户基本信息的功能及微信分享的功能,现在总算 ...
- 微信公众平台开发,模板消息,网页授权,微信JS-SDK,二维码生成(4)
微信公众平台开发,模板消息,什么是模板消息,模板消息接口指的是向用户发送重要的服务通知,只能用于符合场景的要求中去,如信用卡刷卡通知,购物成功通知等等.不支持广告营销,打扰用户的消息,模板消息类有固定 ...
- 微信OAuth2.0网页授权接口
微信OAuth2.0网页授权接口 微信OAuth2.0网页授权接口的thinkphp实现版本号.主要实现了oauth网页受权,以及部分其它接口. 用法 为什么用OAuth2.0受权? 通过OAuth2 ...
- Force.com微信开发系列(七)OAuth2.0网页授权
OAuth是一个开放协议,允许用户让第三方应用以安全且标准的方式获取该用户在某一网站上存储的私密资源(如用户个人信息.照片.视频.联系人列表),而无须将用户名和密码提供给第三方应用.本文将详细介绍OA ...
- 微信公众平台开发-OAuth2.0网页授权(含源码)
微信公众平台开发-OAuth2.0网页授权接口.网页授权接口详解(含源码)作者: 孟祥磊-<微信公众平台开发实例教程> 在微信开发的高级应用中,几乎都会使用到该接口,因为通过该接口,可以获 ...
- Java微信公众平台开发之OAuth2.0网页授权
根据官方文档点击查看在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的"开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息"的配置选项中,修 ...
- 微信公众号开发(十二)OAuth2.0网页授权
OAuth允许用户提供一个令牌,而不是用户名和密码来访问它们存放在特定服务器上的数据,每一个令牌授权一个特定的网站在特定时段内访问特定的资源. 授权过程如下: 1.引导用户进入授权页面同意授权,获取c ...
- 微信 OAuth2 网页授权获取用户信息
文档:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html !!! 微信跟用户没有关系类接口采用了OAUTH2 [ ...
随机推荐
- DataFrame 行列数据的筛选
一.对DataFrame的认知 DataFrame的本质是行(index)列(column)索引+多列数据. DataFrame默认索引是序号(0,1,2…),可以理解成位置索引. 一般我们用id标识 ...
- [c/c++] programming之路(24)、字符串(五)——字符串插入,字符串转整数,删除字符,密码验证,注意事项
1.将字符串插入到某位置(原字符串“hello yincheng hello cpp hello linux”,查找cpp,找到后在cpp的后面插入字符串“hello c”) 需要用到strstr字符 ...
- Java类的加载时机
但是对于初始化阶段,虚拟机规范则是严格规定了有且只有5种情况必须立即对类进行“初始化”(而加载.验证.准备自然需要在此之前开始):1)遇到new.getstatic.putstatic或invokes ...
- jQuery页面替换+php代码实现搜索后分页
HTML代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- redis缓存服务器集群搭建
一.安装redis 1.下载redis [root@redis ~]# wget http://download.redis.io/releases/redis-4.0.11.tar.gz 2.安装编 ...
- box-sizing 和 dom width
refer : https://developer.mozilla.org/en-US/docs/Web/API/CSS_Object_Model/Determining_the_dimensions ...
- ionic UI Component Slides使用:手动滑动后自动滑动失效解决
在使用ionic的UI组件Slides时,发现手动滑动后,自动滑动失效 然后历经一点点的艰辛查找后找到方法,如下: 页面代码使用 <ion-slides pager loop="tru ...
- java连接Access数据库的两种方法
where ziduan in(select ziduan from table) 嵌套 ResultSet rs = pst.executeQuery();List list = new Ar ...
- grpc(三)之grpc客户端使用连接池
本文使用commons-pool2来实现连接池应用 1.定义一个产生连接池的工厂,需要继承BasePooledObjectFactory,其用处是生产和销毁连接池中保存的对象.根据需求,现在池子里保存 ...
- node 安装 vue-cli 创建vue项目
$ npm install -g vue-cli $ vue init webpack-simple my-project $ cd my-project $ npm install $ npm ru ...
