基于vue移动音乐webapp跨域请求失败的问题解决
在学习一位vue大牛的课程《VUE2.0移动端音乐App开发》时,由于vue的版本原因遇到了一些问题
这是其中之一,花费了很多的时间去解决
虽然搞定了这个问题,但是很多东西理解也不是很到位,下面详细说:
系统windows,vue版本2.9.1
项目结构如下:

这里就知道版本差异了,我没有dev-server这个文件,按照黄大牛的配置会报404的错误,错误具体我就不贴了
直接上解决办法
首先在config目录下配置index.js文件如下

然后在webpack.dev.conf中配置如下

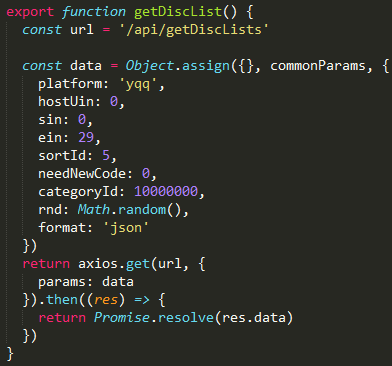
当然,想调用数据需要在响应的逻辑中进行配置,在recommend.js中写以下

在recommend.vue进行引入即可,然后console.log在控制台查看

上面的问题解决上,我犯了个低级错误,在recommend.js中的getDiscList后面没有加s导致一直获取失败,发布谨记!!!
基于vue移动音乐webapp跨域请求失败的问题解决的更多相关文章
- vue.js学习之 跨域请求代理与axios传参
vue.js学习之 跨域请求代理与axios传参 一:跨域请求代理 1:打开config/index.js module.exports{ dev: { } } 在这里面找到proxyTable{}, ...
- Vue三步完成跨域请求
三步完成跨域请求 ①main.js中: Vue.prototype.HOME = '/api'; ② config/index.js中: module.exports = { dev: { // Pa ...
- Vue.js 2.0 跨域请求数据
Vuejs由1.0更新到了2.0版本.HTTP请求官方也从推荐使用Vue-Resoure变为了 axios .接下来我们来简单地用axios进行一下异步请求.(阅读本文作者默认读者具有使用npm命令的 ...
- vue 使用axios 出现跨域请求的两种解决方法
最近在使用vue axios发送请求,结果出现跨域问题,网上查了好多,发现有好几种结局方案. 1:服务器端设置跨域 header(“Access-Control-Allow-Origin:*”); h ...
- js 跨域请求失败
注:错误返回:Failed to load http://xxxxxxxxxxx: No 'Access-Control-Allow-Origin' header is present on the ...
- $Django 前后端之 跨域问题(同源策略) vue项目(axios跨域请求数据)
1 跨域问题(多个域之间的数据访问) #同源策略(ip port 协议全部相同) #本站的只能请求本站域名的数据 #CORS实现(跨域资源共享) #实现CORS通信的关键是服务器.只要服务器实现了CO ...
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
一.开发环境中跨域 使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问非本机上的接口http://10.1.0.34:8000/queryRole.不同域名之间的访问 ...
- Ajax跨域请求 同源策略与Jsonp
同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的 ...
- NGINX: 配置跨域请求
说明: 内容全部来自 SegmentFault Developer Nginx 配置跨域请求 跨域请求失败, nginx 报错: 403 No 'Access-Control-Allow-Origin ...
随机推荐
- jmeter如何玩之badboy + jmeter并发性能测试
今天下班时公司安排了一个同事来对项目做集群性能测试,怀着对性能测试的好奇心,下班后没有着急离开,而是等待 那位同事的到来,然后在旁边学习了下如何使用Badboy和jmeter做性能测试. 1. 软件介 ...
- oracel数据库主键自增
-- Create sequence create sequence FILE_ID_SEQ 主键名(自增列) minvalue 1 起始 maxvalue 99999 最 ...
- 一致性hash的实现
原文:https://blog.csdn.net/u011305680/article/details/79721030 1.不带虚拟节点的 package hash; import java.uti ...
- Python3 批量更改文件后缀名
Python3 批量更改文件后缀名 示例: # coding:utf8 import os import sys def Rename(): #Path = "F:\\test\\" ...
- Python events
Events不同线程之间同步对象 参数说明: # 实例化event对象 event = threading.Event() # 等待检测标志位被设定,标志位设置后就不阻塞了 # 客户机线程可以等待设置 ...
- Shell data、timedatectl
data系统时间管理命令 命令date +%F xxxx—xx--xx #查看当前日期. 命令date +%T xx:xx:xx #查看当前时间. 命令date +%y xx #年2位 命令date ...
- @Transacitonal注解不生效之spring中expose-proxy的作用与原理
几年前记得整理过,@Transacitonal注解的方法被另外一个方法调用的时候,事务是不生效的. 如果大量代码已经这么写了,这个时候抽取出去不现实,怎么办呢? 答案就是在<aop:aspect ...
- windows C++删除非空文件夹
//add by zhuxy 递归删除文件夹 BOOL myDeleteDirectory(CString directory_path) //删除一个文件夹下的所有内容 { BOOL ret=TRU ...
- Oracle错误——user ** lacks CREATE SESSION privilege logon denied
错误 在删除一个用户TEST的情况下,再次新建用户TEST并赋予sysdba权限,使用plsqldev工具登录数据库TEST用户,报错user TEST lacks CREATE SESSION p ...
- Bootstrap3基础 table-condensed 表格中的单元格紧凑一些
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
