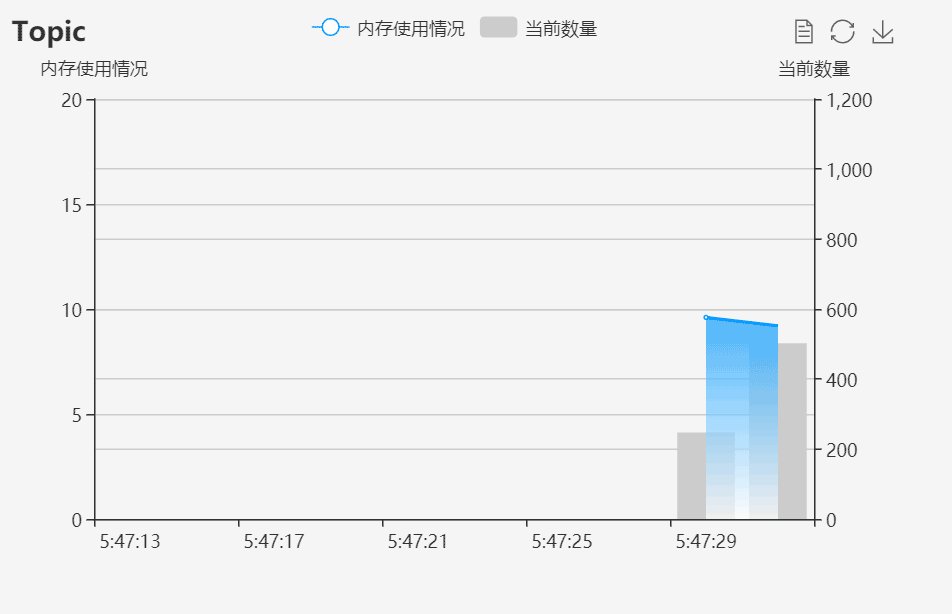
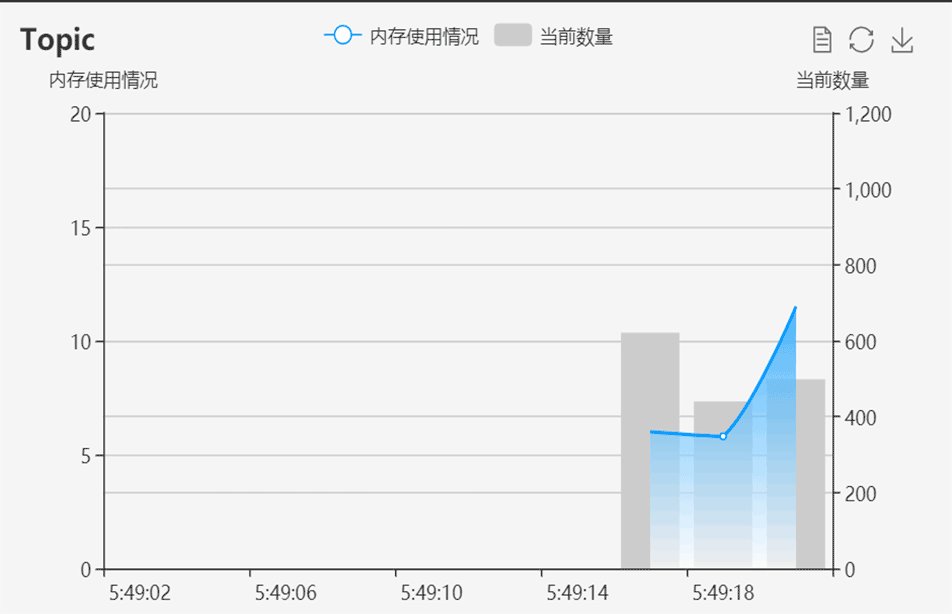
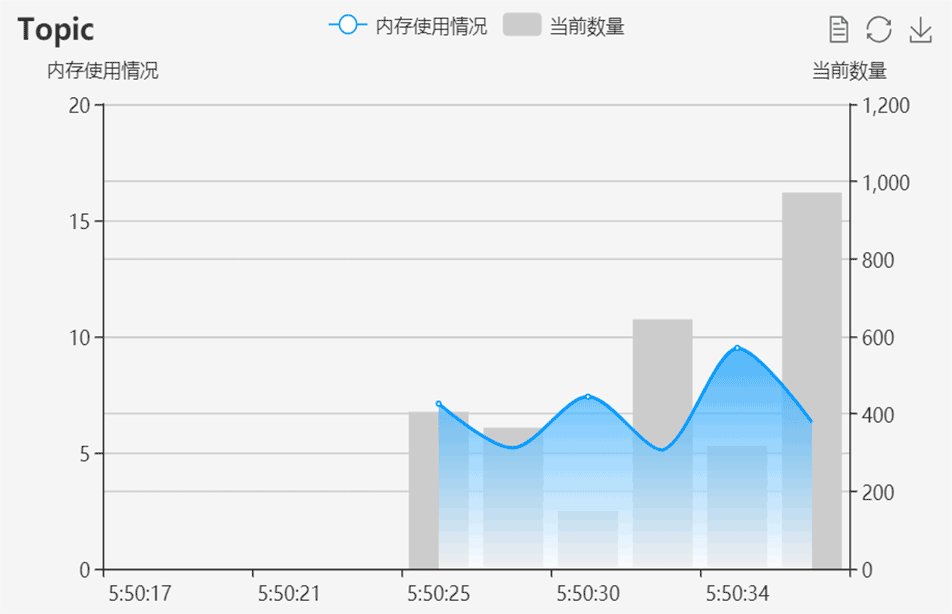
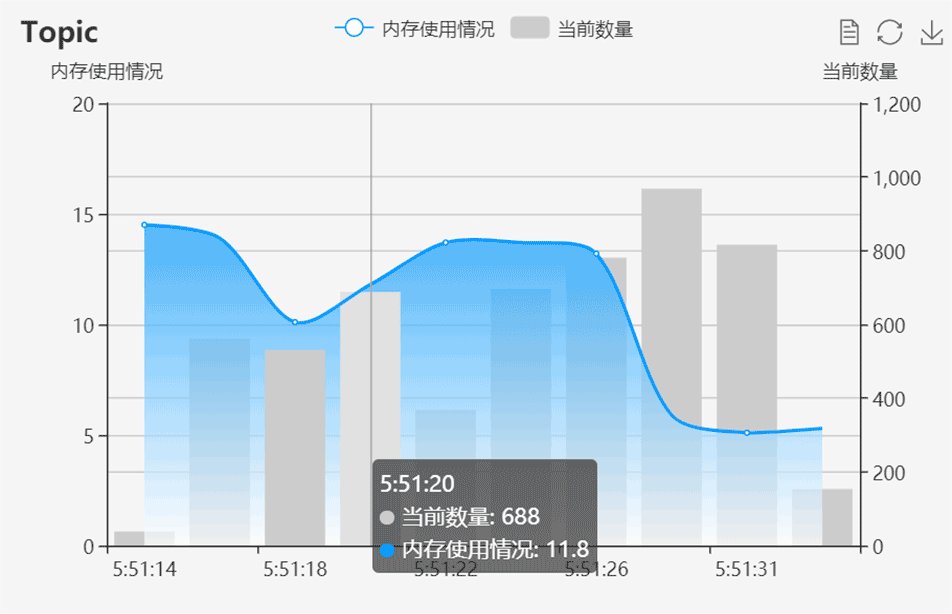
echarts双y轴折线图柱状图混合实时更新图
先看下效果,自己用ps做了张gif图,发现很好玩啊。。不喜勿喷
自己下载个echarts.min.js

直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="https://cdn.bootcss.com/echarts/3.7.1/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'Topic'
// 副标题 ,subtext: '随机数'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['内存使用情况', '当前数量']
},
toolbox: {
show: true,
feature: {
dataView: {
readOnly: false
},
restore: {},
saveAsImage: {}
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [{
type: 'category',
boundaryGap: true,
data: (function() {
var now = new Date();
var res = [];
var len = 10;
while (len--) {
res.unshift(now.toLocaleTimeString().replace(/^\D*/, ''));
now = new Date(now - 2000);
}
return res;
})()
}],
yAxis: [{
type: 'value',
scale: true,
name: '内存使用情况',
max: 20,
min: 0,
boundaryGap: [0.2, 0.2]
}, {
type: 'value',
scale: true,
name: '当前数量',
max: 1200,
min: 0,
boundaryGap: [0.2, 0.2]
}],
series: [{
name: '当前数量',
type: 'bar',
xAxisIndex: 0,
yAxisIndex: 1,
itemStyle: {normal: {
color:'#CCCCCC',
lineStyle:{color:'#CCCCCC'}
}},
data: (function() {
var res = [];
var len = 10;
while (len--) {
res.push(null);
}
return res;
})()
}, {
name: '内存使用情况',
type: 'line',
smooth:true,
// itemStyle成为面积图的关键。
itemStyle: {normal: {
color:'#0099ff',
areaStyle: {type: 'default'},
lineStyle:{color:'#0099ff'}
}},
areaStyle: {// 实现蓝白渐变色
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(0, 153, 255)'
}, {
offset: 1,
color: 'rgb(255,255,255)'
}])
}
},
data: (function() {
var res = [];
var len = 0;
while (len < 10) {
res.push(null);
len++;
}
return res;
})()
}]
};
setInterval(function() {
axisData = (new Date()).toLocaleTimeString().replace(/^\D*/, '');
var data0 = option.series[0].data;
var data1 = option.series[1].data;
data0.shift();
data0.push(Math.round(Math.random() * 1000));
data1.shift();
data1.push((Math.random() * 10 + 5).toFixed(1) - 0);
option.xAxis[0].data.shift();
option.xAxis[0].data.push(axisData);
myChart.setOption(option);
}, 2100);
</script>
</body>
</html>
echarts双y轴折线图柱状图混合实时更新图的更多相关文章
- echarts 双Y轴图表
直接代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- echarts使用笔记四:双Y轴
1.双Y轴显示数量和占比 app.title = '坐标轴刻度与标签对齐'; option = { title : { //标题 x : 'center', y : 5, text : '数量和占比图 ...
- HighCharts实现双Y轴
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.c ...
- Python教程:matplotlib 绘制双Y轴曲线图
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:数据皮皮侠 双X轴的可以理解为共享y轴 ax1=ax.twiny() ...
- Jqplot使用总结之二(双Y轴)
最近需要用Jqplot做双Y轴的Chart图,首先我找到了文档上的例子并对数据做了一些调整: 1.例子展示: var s1 = [["2002-01-01", 112000], [ ...
- MSChart使用之双Y轴使用
protected void SearchChart() { Chart1.ChartAreas.Clear(); Chart1.Series.Clear(); ChartArea _ChartAre ...
- matlab画二维直方图以及双y轴坐标如何修改另一边y轴的颜色
1.首先讲一下如何用hist画二维直方图 x=[- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - ...
- Python实现双X轴双Y轴绘图
诈尸人口回归.这一年忙着灌水忙到头都掉了,最近在女朋友的提醒下终于想起来博客的账号密码,正好今天灌水的时候需要画一个双X轴双Y轴的图,研究了两小时终于用Py实现了.找资料的过程中没有发现有系统的文章, ...
- highchart 设置双Y轴坐标 双x轴坐标方法
我们的图表一旦引入了两种不同单位或者数量级相差很大的数据以后,这时候需要两种坐标对其进行计量. 下面以设置双Y轴为例, y轴坐标的参数设置成: yAxis: [{ title: { text: '坐标 ...
随机推荐
- 20190402Linux常用命令week1.1
Linux常用命令详解week1.1 基础命令:lsmanpwdcdmkdirechotouchcpmvrmrmdircatmorelessheadtailclearpoweroffreboot 命令 ...
- Docker Swarm nginx 集群搭建
环境1: 系统:Linux Centos 7.4 x64 内核:Linux docker 3.10.0-693.2.2.el7.x86_64 Docker 版本:18.09.1 redis 版本:ng ...
- python from entry to abandon2
学习Linux已经有大致两周了,依然感觉到自己仍然在运维的大门外徘徊.于是我想要找到一个在Linux之外的业余方向,可以以作为枯燥基础学习的调节.没过多久我就发现了Python可以说是钦定的选择,它作 ...
- 马上AI全球挑战者大赛-违约用户风险预测
方案概述 近年来,互联网金融已经是当今社会上的一个金融发展趋势.在金融领域,无论是投资理财还是借贷放款,风险控制永远是业务的核心基础.对于消费金融来说,其主要服务对象的特点是:额度小.人群大.周期短, ...
- Deep Dream 模型
本节的代码参考了TensorFlow 源码中的示例程序https://github.com/tensorflow/tensorflow/tree/master/tensorflow/examples/ ...
- 牛客练习赛26—D xor序列 —线性基
这是我第一次写关于线性基的题目.其实这题很好理解,先把给出的数能异或出的值给存在p数组里面,p[i]代表着该异或出的数的最高位为第i位且为1. 求出来后,再把x,y处理下,然后直接一位一位的判断是否为 ...
- ComponentOne 产品经理:为什么要从C1Report迁移到FlexReport
概述 如果你正在使用ComponentOne Enterprise 的Reports for WinForm 报表控件(C1Report),你一定会喜欢更为强大的FlexReport! FlexRep ...
- IdentityServer4中Code/Token/IdToken对应可访问的资源(api/identity)
{ OidcConstants.ResponseTypes.Code, ScopeRequirement.None }, { OidcConstants.ResponseTypes.Token, Sc ...
- CSS基础学习(二) 之 width min-width max-width属性
width 1. 设置元素内容区(content area)的宽度. 2. 如果box-szing属性设置为border-box,width表示border area的宽度,如下图 min-width ...
- C# 绘图
e.Graphics.DrawLine (绘制一条连接由坐标对指定的两个点的线条) e.Graphics.DrawString (绘制指定位置的文本字符串) e.Graphics.DrawRectan ...
