js写滚动的文字
页面中的文字,逐个显示在页面;由于电脑的配置较低,录制的视频相对来说比较卡顿
思路:
用一个定时器将预制的文字通过字符串截取.substring(0, i)方法不断的赋给要显示的区域,i在定时器里面迭代累加,当预制的文字跟显示区的文字相同时,清除定时器。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动起来的文字</title>
<style>
.page{
width: 500px;
} </style>
<script type="text/javascript" src="js/tween.js"></script>
<script type="text/javascript" src="js/animation.js"></script>
</head>
<body>
<div class="page">
<h1 class="page2-title">公司介绍</h1>
<p class="li-none" id="page2Txt">
深圳达农保险经纪有限公司成立于2016年5月,总部设立于深圳,立足打造农村互联网保险平台,首期注册资本5000万人民币,是诺普信农化股份有限公司控股的保险经纪服务商。达农保险将一直秉持“保险基于需求”的理念,以国家农业现代化的发展趋势为导向,积极发挥保险经纪金融工具的特有优势,以创新的模式,深入三农,为农业的现代化发展提供保障。展望未来,达农保险将以金融手段持续附着产业共同发展。
</p>
<div class="el-page2 li-none"> <p class="fenge-solid"></p>
<p class="page2-txt" id="page2TxtShow"></p>
</div>
</div>
<script>
var page2Txt = document.getElementById('page2Txt'),
page2TxtShow = document.getElementById('page2TxtShow'),
i = ;
/*timer = setInterval(function(){
page2TxtShow.innerHTML = page2Txt.innerHTML.substring(0, i);
i++;
if(page2TxtShow.innerHTML == page2Txt.innerHTML){
clearInterval(timer);
};
},60);*/
var timer = null;
timer = setInterval(function(){
page2TxtShow.innerHTML = page2Txt.innerHTML.substring(,i);
i++;
if (page2TxtShow.innerHTML == page2Txt.innerHTML) {
clearInterval(timer);
}
},);
/*Math.animation(document.documentElement.scrollTop, 0, function (value) {
document.documentElement.scrollTop = value;
}, 'Quart.easeOut', 600);*/
</script>
</body>
</html>
关于String 对象的知识点总结:
substring() 方法
定义与用法:
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:stringObject.substring(start,stop)

返回值
一个新的字符串,该字符串值包含 stringObject 的一个子字符串,其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减 start。
注意:substring() 方法返回的子串包括 start 处的字符,但不包括 stop 处的字符。与 slice() 和 substr() 方法不同的是,substring() 不接受负的参数。其用法类似
如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)
//eg.script中的代码
var str="Hello world!"
document.write(str.substring(3,7))
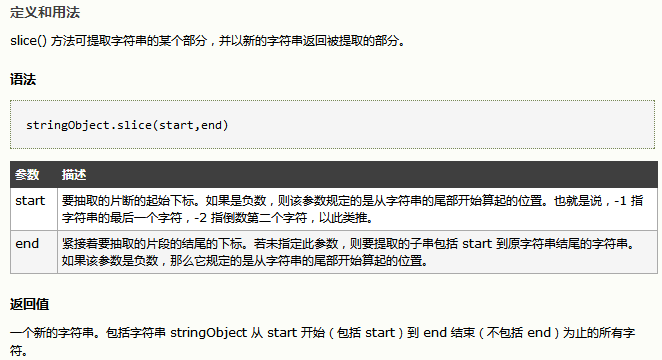
slice() 方法

substr() 方法与slice()方法类似


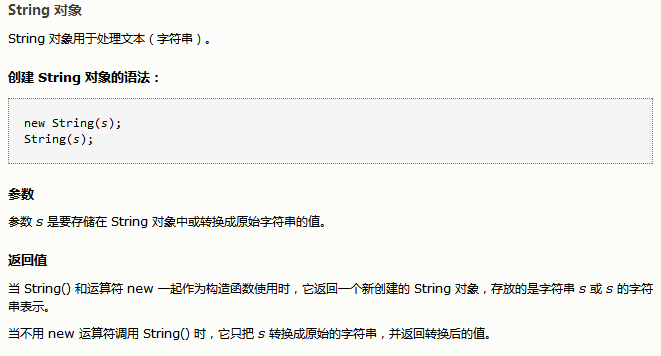
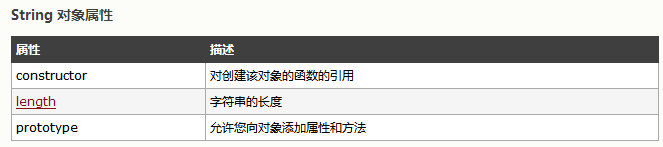
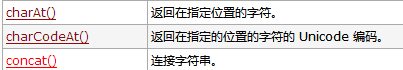
String常用方法


使用说明可通过w3c school 查询
js写滚动的文字的更多相关文章
- 手写JS无缝滚动插件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- 前端小插件之手写js循环滚动特效
很多前端都离不开滚动的特效,调用插件繁琐,后期更改麻烦,考虑到这些因素,自己写了一套无限循环滚动的小特效. 首先滚动特效很好写,用css就可以完成,下面写一个基础css向上循环滚动特效 html &l ...
- js 滚动的文字(走马灯)
// 滚动的文字 function marqueeScroll() { //var $target = $(".marquee_outer:visible"); if($(&quo ...
- 用原生js写一个"多动症"的简历
用原生js写一个"多动症"的简历 预览地址源码地址 最近在知乎上看到@方应杭用vue写了一个会动的简历,觉得挺好玩的,研究一下其实现思路,决定试试用原生js来实现. 会动的简历实现 ...
- jquery 单行滚动、批量多行滚动、文字图片翻屏滚动效果代码
jquery单行滚动.批量多行滚动.文字图片翻屏滚动效果代码,需要的朋友可以参考下. 以下代码,运行后,需要刷新下,才能加载jquery,要不然看不到效果.一.单行滚动效果 <!DOCTYPE ...
- js设置光标插入文字和HTML
原文链接:js设置光标插入文字和HTML 在一个textarea的某个光标位置插入文字或者在某个编辑器中插入图片html内容,我最近经常和这些打交道,但总是一团模糊,今天整理一下关于如何插入文字,设置 ...
- js无缝滚动原理及详解[转自刹那芳华]
刚刚接触JS,网上找了一些关于无缝滚动的教程,但都大同小异,对我这种新手来说也只是会用,不知道什么意思,想要自己写个更是一头雾水.于是找了一些资料,详细说明一下JS无缝滚动的原理,相信看过这篇文章之后 ...
- Node.js写文件的三种方法
Node.js写文件的三种方式: 1.通过管道流写文件 采用管道传输二进制流,可以实现自动管理流,可写流不必当心可读流流的过快而崩溃,适合大小文件传输(推荐) var readStream = fs. ...
- 用JS写了一个打字游戏,反正我是通不了关
今天想写个简单的游戏, 打字游戏好像都没写过, 那么就写打字游戏吧, gamePad包含了关卡的信息, 可以用来调整给个关卡字符下落的速度: getRandom函数会返回一个字符对象, 这个对象包含了 ...
随机推荐
- Git Flow,Git团队协作最佳实践
规范的Git使用 Git是一个很好的版本管理工具,不过相比于传统的版本管理工具,学习成本比较高, 实际开发中,如果团队成员比较多,开发迭代频繁,对Git的应用比较混乱,会产生很多不必要的冲突或者代码丢 ...
- 详解 Java 中的三种代理模式
代理模式 代理(Proxy)是一种设计模式,提供了对目标对象另外的访问方式;即通过代理对象访问目标对象.这样做的好处是:可以在目标对象实现的基础上,增强额外的功能操作,即扩展目标对象的功能. 这里使用 ...
- C# 之 HttpResponse 类
Response 对象,派生自HttpResponse 类,该类封装来自 ASP.NET 操作的 HTTP 响应信息.存在于System.Web命名空间下. 注:MIME(Multipurpose I ...
- tomcat配置介绍
第一节java的介绍 java需要一个java的运行环境 JDK:包含了好几个java组件,包含类库(API) 开发工具(java) jvm(java虚拟机)JRE(类库) tomcat:开源 企业 ...
- phpmyadmin详细的图文使用教程
做网站用到服务器有很多站长应该都会用到数据库,那么phpmyadmin的使用也会是很多新手站长头大的问题,下面小编详细介绍一下phpmyadmin详细的图文使用教程. 方法/步骤 如何进入ph ...
- TCP简介
TCP(Transmission Control Protocol) 传输控制协议,是一种面向连接的.可靠的.基于字节流的传输层通信协议. TCP是一种面向连接(连接导向)的.可靠的基于字节流的传输层 ...
- js實現彈窗
strSucc += "<br/><font color=\"red\">提醒您!在預設狀態下,Google Chrome 會阻止彈出式視窗自動在 ...
- 1、Qt Project之基本文件打开与保存
基本文件打开与保存: 首先是涉及到的头文件,我们需要在mainwindow.h包含头文件: #include <QFileDialog> #include <QFile> #i ...
- vee-validate校验demo
//太长了,把异步校验放到前面吧: VeeValidate.Validator.extend('checkLoginName',{ getMessage:function () { return &q ...
- 2018WFU校赛B题
我们在ACM的题目中已经了解了什么是ACM了,ACM还是很残酷的了(ಥ _ ಥ),那么现在你就要解决一个ACM最简单的题了,简单到省赛和区域赛都不会出这种简单的题.ls很强,即使每年都在ACM这个大坑 ...
