html2canvas
最近公司有个需求,实现html 页面元素转为png图像,这边用了html2canvas来实现.,这里记录一下,避免以后忘了~~
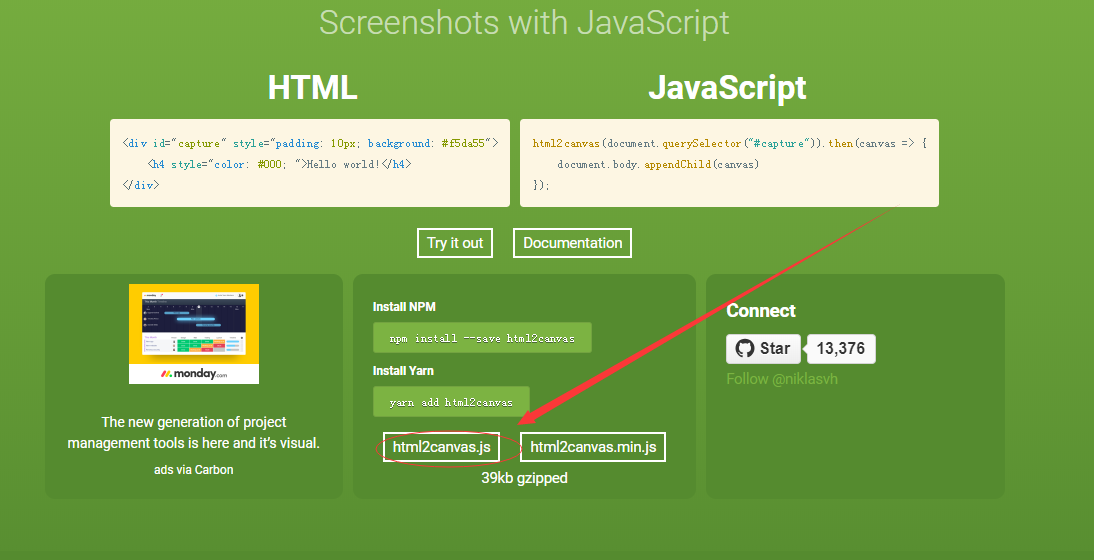
官网链接: http://html2canvas.hertzen.com/
npm安装
npm install --save html2canvas
或者下载文件引入

上图右击另存为
html:

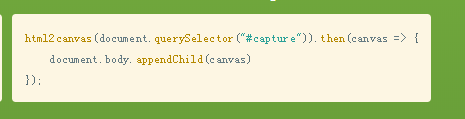
js

一些简单配置:
})
useCROS:是否允许跨域;
logging:日志打印;
返回的canvas 可以直接添加到页面上进行预览,也可以 转成base64给后台 imgUrl
一些问题:
要截取的页面若有图片,需要把图片转成base64形式
下面是例子:
function getBase64Image(imgurl) {
var img = new Image();
img.src = imgurl;
img.setAttribute('crossOrigin', 'anonymous');
img.onload=function(){
var canvas = document.createElement("canvas");
canvas.width = 300;//这个设置不能丢,否者会成为canvas默认的300*150的大小
canvas.height = 300;//这个设置不能丢,否者会成为canvas默认的300*150的大小
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, 300, 300);
var dataURL = canvas.toDataURL("image/png");
console.log(dataURL)
$("#img").attr("src",dataURL);
html2img();
}
}
我在项目里是做了一个上传图片预览的功能,就不需要进行这一步了。
这里简单的使用就讲完了,朋友们可以多多补充一下。
html2canvas的更多相关文章
- 使用html2canvas实现浏览器截图
最近做项目为了解决全局异常信息记录,研究了一下浏览器全屏截图功能,方便用户发现异常时能够快速截图发给管理员.最终记录的异常信息如下,上面的[截图报告管理员]就是使用html2canvas前端插件实现的 ...
- java使用代理 html2canvas 截屏 将页面内容生成图片
1.html2canvas 生成图片简单又好用,但涉及到跨域就会出现问题,官方给出的解决办法是设置代理.基本原理就是在后端将图片的数据生成base64再返回给前端使用.使canvas画布分析元素的时候 ...
- 使用html2canvas实现批量生成条形码
/*前台代码*/ <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Generat ...
- 使用html2canvas实现网页截图并嵌入到PDF
以前我们只能通过截图工具进行截取图像.这使得在业务生产中,变得越来越不方便.目前的浏览器功能越来越强大,H5也逐渐普及,浏览器也可以实现截图了.这里来聊下之前在工作中用到的html2canvas.这里 ...
- html2canvas插件对整个网页或者网页某一部分截图并保存为图片
html2canvas能够实现在用户浏览器端直接对整个或部分页面进行截屏.这个脚本将当前页面渲染成一个canvas图片,通过读取DOM并将不同的样式应用到这些元素上实现.它不需要来自服务器任何渲染,整 ...
- html2canvas根据DOM元素样式实现网页截图
html2canvas是一个相当不错的JavaScript类库,它使用了html5和css3的一些新功能特性,实现了在客户端对网页进行截图的功 能.html2canvas通过获取页面的DOM和元素的样 ...
- IText&Html2canvas js截图 绘制 导出PDF
Html2canvas JS截图 HTML <div id="divPDF"> 需要截图的区域 </div> JS <script src=" ...
- html2canvas 踩坑总结
需求:将html表格导出为图片,表格可以自己编辑数据,并适配各种屏幕大小.上网搜了下,找到了html2canvas,一开始使用的是最新版0.5.0,最终因为需要支持自定义div编辑框自动换行选择了v0 ...
- html2canvas 网页截图 下载 上传
利用html2canvas插件 对网页截图 并下载和上传图片. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//E ...
- html2canvas页面截图图片不显示
前两天在一个群里,有人问使用html2canvas屏幕截图的时候为什么页面的图片不显示只显示了文字,我没有做过屏幕截图的需求,所以不是很清楚,今天稍稍测试了一下. 在github上将html2canv ...
随机推荐
- Semantic Compositionality through Recursive Matrix-Vector Spaces-paper
Semantic Compositionality through Recursive Matrix-Vector Spaces 作者信息:Richard Socher Brody Huval Chr ...
- windows下python虚拟环境virtualenv安装和使用
前面介绍了python在ubuntu16.04环境下,python的虚拟环境virtualenv的安装,下面介绍在windows环境下的安装和使用. 环境信息 操作系统:windows10 pytho ...
- linux ---> taskkill pid 8080 /f
★ :--linux->-端口占用 : netstat -anonetstat -ano|findstr 8003taskkill /pid 4816 /f
- 在干净的ubuntu 14.10上编译Qemu2.2.0的过程
下载Qemu的源代码 从官网http://wiki.qemu.org/Main_Page 中下载最新的源代码,目前是2.2.0. 安装依赖库和编译 编译过程分两步1. ./configure 2. m ...
- day04-Python的流程控制
- oracle存储结构
数据库的物理存储结构 select * from v$datafile; 数据库的逻辑存储结构,从表空间开始查起一个数据库对象的逻辑存储结构如下表空间-段-区-块 select * from dba_ ...
- 以Windows服务方式运行ASP.NET Core程序【转载】
我们对ASP.NET Core的使用已经进行了相当一段时间了,大多数时候,我们的Web程序都是发布到Linux主机上的,当然了,偶尔也有需求要发布到Windows主机上,这样问题就来了,难道直接以控制 ...
- Python手记(二)
1.map函数 map函数用于将指定的数据成员都使用指定函数进行处理. 比如: map(float, arr) map(square, arr) 这两个函数分别将arr中成员转换为float类型,以及 ...
- java volatile
volatile可以保证变量的可见性 当一个变量定义为volatile后,此变量对所有的线程具有可见性.这里的可见性是指当一个线程修改了这个变量的值,新值对于其他线程来说是可以立即得知的. 每次使用v ...
- 队列&广搜
搜索里有深搜,又有广搜,而广搜的基础就是队列. 队列是一种特殊的线性表,只能在一段插入,另一端输出.输出的那一端叫做队头,输入的那一端叫队尾.是一种先进先出(FIFO)的数据结构. 正经的队列: 头文 ...
