Vue仿抽屉
创建VUE项目的步骤:
npm install vue-cli -g
vue init webpack myproject
cd myproject
npm run dev
组件:它是可扩展的html
里面包括:
<template></template>
<script></script>
<style></style>
VUE框架的特性:能够实现热重载
import 和require的区别:
import 一定要放在文件顶部
它相当于一个指针引用了文件,并没有把文件包含进来了,需要调用时才引入
require:
可以放在文件中任何位置
它是把文件直接包含进来
设置文件路由的流程:
1)建立组件(.vue文件)
2)配置路由(index.js 文件中的配置)
3)<router-link></router-link>
4)<router-view></router-view>
5)import 包名 from ‘’组件路径''
6)components 进行注册
vue-resource:实现异步数据加载(已经弃用)
axios:实现异步数据加载
Vue组件的生命周期:
1)定义Vue对象并实例化
2)created函数
3)编译muban
4)把HTML元素渲染到页面当中
5)mounted函数
6)如果有元素的更新,就执行updated函数
7)销毁实例
代码如下:(有点小bug)


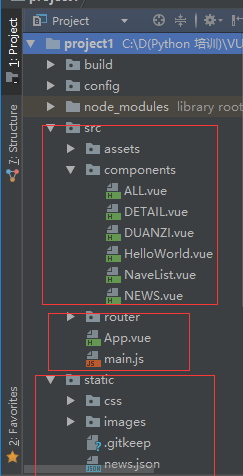
ALL.vue
<template>
<div class='box'>
<ul>
<li v-for='item in arr'>
<div class='p1'>
<router-link :to="{path:'/detail',query:{ids:item.id}}">{{item.content}} </router-link>
</div>
<div class="p2">
<img :src="item.imgUrl">
</div>
</li> </ul> </div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
return {
arr: []
}
},
mounted () {
var url = '../../static/news.json'
var self=this;
this.$axios.get(url)
.then(function (response) {
console.log(response.data.result.data);
self.arr = response.data.result.data;
})
.catch(function (error) {
console.log(error);
})
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
} ul {
list-style-type: none;
padding: 0;
} li {
display: inline-block;
margin: 0 10px;
} a {
color: #42b983;
}
.box{
width: 980px;
}
.p1{
float:left;
width:780px;
}
img{
float:right;
}
</style>
DETAIL.vue
<template>
<div class="box">
<h1>我是详情页{{id}}</h1>
<ul>
<li>
<div class="p1">
{{obj.content}}
</div>
<div class="p2">
<img :src="obj.imgUrl">
</div>
</li> </ul>
</div>
</template> <script>
export default {
name: 'Detail',
data () {
return { obj: {},
id: this.$route.query.ids
}
},
mounted () {
var url = '../../static/news.json'
var self = this;
this.$axios.get(url, {
params: {id: this.id}
})
.then(function (response) {
console.log(response.data.result.data[0])
self.obj = response.data.result.data[0];
})
.catch(function (error) {
console.log(error); })
} }
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
} ul {
list-style-type: none;
padding: 0;
} li {
display: inline-block;
margin: 0 10px;
} a {
color: #42b983;
}
</style>
DUANZI.vue
<template>
<div>
<h>我是段子</h>
</div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
NaveList.vue
<template>
<div>
<router-link to='/'>首页</router-link>
<router-link to='/news'>新闻</router-link>
<router-link to='/duanzi'>段子</router-link>
<router-link to='/detail'>详情页</router-link>
</div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
NEWS.vue
<template>
<div>
<h>我是新闻</h>
</div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import ALL from '@/components/All'
import NEWS from '@/components/NEWS'
import DUANZI from '@/components/DUANZI'
import DETAIL from '@/components/DETAIL' Vue.use(Router) export default new Router({
routes: [
{
path: '/ll',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/',
name: 'ALL',
component: ALL
},
{
path: '/news',
name: 'news',
component: NEWS
}
,
{
path: '/duanzi',
name: 'duanzi',
component: DUANZI
},
{
path: '/detail',
name: 'detail',
component: DETAIL
}
]
})
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<NaveList></NaveList> <router-view></router-view>
</div>
</template> <script>
import NaveList from './components/NaveList'
export default {
name: 'App',
components: {NaveList} }
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
import VueAxios from 'vue-axios' Vue.prototype.$axios = axios //Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {App},
template: '<App/>'
})
Vue仿抽屉的更多相关文章
- vue-resource使用 (vue仿百度搜索)
1.this.$http.get()方法2.this.$http.post()方法3.this.$http.jsonp()方法 (vue仿百度搜索) 在输入框中输入a, 然后在百度f12 ==> ...
- vue 仿今日头条
vue 仿今日头条 为了增加移动端项目的经验,近一周通过 vue 仿写今日头条,以下就项目实现过程中遇到的问题以及解决方法给出总结,有什么不正确的地方,恳请大家批评指正^ _ ^!,代码仓库地址为 g ...
- Nuxt|Vue仿探探/陌陌卡片式滑动|vue仿Tinder拖拽翻牌效果
探探/Tinder是一个很火的陌生人社交App,趁着国庆假期闲暇时间倒腾了个Nuxt.js项目,项目中有个模块模仿探探滑动切换界面效果.支持左右拖拽滑动like和no like及滑动回弹效果. 一览效 ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- vue聊天室|h5+vue仿微信聊天界面|vue仿微信
一.项目简介 基于Vue2.0+Vuex+vue-router+webpack2.0+es6+vuePhotoPreview+wcPop等技术架构开发的仿微信界面聊天室——vueChatRoom,实现 ...
- Vue仿微信app页面跳转动画
10:14:11独立开发者在开发移动端产品时,为了更高效,通常会使用Web技术来开发移动端项目,可以同时适配Android.iOS.H5,稍加改动还可适配微信小程序. 在使用Vue.js开发移动端页面 ...
- 使用 vue 仿写的一个购物商城
在学习了 vue 之后,决定做一个小练习,仿写了一个有关购物商城的小项目.下面就对项目做一个简单的介绍. 项目源码: github 项目的目录结构 -assets 与项目有关的静态资源,包括 css, ...
- vue 仿zTree折叠树
需求: vue实现仿zTree折叠树,此文章仅作为记录文档. 实现: <template> <div class="line-tree"> <div ...
- Vue 仿B站滑动导航
仿照B站制作的滑动导航功能,进行了部分优化,例如可定制默认选中元素,并将选中元素居中显示,可动态更改数据,可定制回调函数取的下标和选中元素内容,可根据需求制作N级联动 已开发成插件,使用方法与源码请前 ...
随机推荐
- ef学习一
学习内容:https://www.cnblogs.com/5ishare/p/5801229.html 注意点: 1.NuGet程序包引入ef,使用DbSet<>必须引入ef.本例EFCo ...
- c# 虚拟路径转换为绝对路径
/// <summary> /// 解析相对Url /// </summary> /// <param name="relativeUrl">相 ...
- IDEA新建javaWeb项目
创建JavaWeb项目的步骤大致如下: 创建JavaWeb项目之前所需要的条件 - 安装jdk - 安装服务器(如:tomcat) - 安装idea 新建项目 New-->Project...
- 如何用minitab检测一组数据是否服从正态分布
打开Minitab之后 点击Stat>Basic Statistics> Normality Test 分析之后若 P value(P值)>0.05,说明此组数据服从正态分布
- Excel破解工作表保护
宏运行 Public Sub Password_cracking() Const DBLSPACE As String = vbNewLine & vbNewLine Const AUTHOR ...
- switch和if语句
if :基本语法: 1.单分支语句 : if(条件){代码块}else{代码块} 2.多分支语句 :if(条件){代码块} else if(条件){代码块}else{代码块} * 不要忘记添加else ...
- CoreCRM 开发实录 —— 基于 AntDesign 的新 UI
上一篇说到,因为有新朋友加入,对前端开发有了新的要求.原来基于 Bootstrap 的 UI 就不要了.在网上(其实是 GitHub 上)逛了几圈,最后使用了 antd-admin 这个框架做为基础模 ...
- python自动化开发-5a
python的常用模块 在计算机程序的开发过程中,随着程序代码越写越多,在一个文件里代码就会越来越长,越来越不容易维护.为了编写可维护的代码,我们把很多函数分组,分别放到不同的文件里,这样,每个文件包 ...
- 不要拿ERP的报表忽悠领导!——一个报表引发的企业经营反思
文 | 帆软数据应用研究院船长 本文出自:知乎专栏<帆软数据应用研究院>——数据干货&资讯集中地 领导的经营决策能只依赖于ERP报表吗? 不能! 1. ERP报表个性化不足:企业经 ...
- 二层协议--STP协议总结
生成树协议的技术实现与配置注意点 一.stp协议的用途 二.stp协议的运行机制 三.stp协议规范
