WebFrom 小程序【条件查询】
实现按照各种条件对数据库进行综合查询
基本功能:可以根据用户需要灵活查询
重难点:各种条件的可能、限制。
public List<users> selectA( string str,Hashtable h)
{ List<users> ulist = new List<users>(); cmd.CommandText = str;
conn.Open();
foreach (string s in h.Keys)
{
cmd.Parameters.Add(s, h[s]);
} SqlDataReader dr = cmd.ExecuteReader(); if (dr.HasRows)
{
while (dr.Read())
{
users u = new users(); u.Ids = Convert.ToInt32(dr[]);
u.Username = dr[].ToString();
u.Password = dr[].ToString();
u.Nickname = dr[].ToString();
u.Sex = Convert.ToBoolean(dr[]);
u.Birthday = Convert.ToDateTime(dr[]);
u.Nation = dr[].ToString();
ulist.Add(u); } }
conn.Close(); return ulist; } //查询共有多少条信息————— 条件查询用
public int selectAllline(string str, Hashtable h)
{ int a = ; cmd.CommandText = str;
conn.Open();
foreach (string s in h.Keys)
{
cmd.Parameters.Add(s, h[s]);
} SqlDataReader dr = cmd.ExecuteReader(); if (dr.HasRows)
{
dr.Read(); a = Convert .ToInt32( dr[]); } conn.Close(); return a; }
方法
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title> <style type="text/css">
.div1 {
width: %;
height: 80px;
text-align: center;
line-height: 80px;
font-size: 30px;
} /*表格样式*/
.tab {
width: %;
background-color: blue;
text-align: center;
}
</style> </head>
<body>
<form id="form1" runat="server">
<div class="div1">奇点0216班学生信息</div> <div>
用户名:<asp:TextBox ID="Text_name" runat="server"></asp:TextBox>
性别:<asp:DropDownList ID="Dr_sex" runat="server">
<asp:ListItem Value="null" Text =""> </asp:ListItem>
<asp:ListItem Value="">男</asp:ListItem>
<asp:ListItem Value="">女</asp:ListItem>
</asp:DropDownList> 生日:<asp:DropDownList ID="Dr_bir" runat="server">
<asp:ListItem Value ="null" Text="" > </asp:ListItem>
</asp:DropDownList>
民族:<asp:DropDownList ID="Dr_nation" runat="server">
<asp:ListItem Value="null">===所有===</asp:ListItem>
</asp:DropDownList> <asp:Button ID="But_tj" runat="server" Text="查询" />
<asp:Button ID="But_qubu" runat="server" Text="查询全部" />
</div> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<br />
<br />
<br />
<%--使用 Repeater 添加数据--%>
<asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate>
<%-- 头模板--%> <table class="tab">
<tr style="color: white; height: 30px;">
<td>编号</td>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
<td>年龄</td>
<td>民族</td>
<td>设置</td>
</tr>
</HeaderTemplate> <ItemTemplate>
<%-- 项模板--%> <tr style="background-color: white;">
<td><%#Eval("Ids") %></td>
<td><%#Eval("Username") %></td>
<td><%#Eval("Password") %></td>
<td><%#Eval("Nickname") %></td>
<td><%#Eval("Sexstr") %></td>
<td><%#Eval("Birthdaystr") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("NationName") %></td>
<td>
<a href="xiugai.aspx?i=<%#Eval("Ids") %>">编辑 </a>
<a onclick="return confirm('是否要删除<%#Eval("NickName") %>?');" href="shanchu.aspx?i=<%#Eval("Ids") %>">删除</a>
</td>
</tr> </ItemTemplate> <FooterTemplate>
<%--脚模板--%> <tr style="color: white; height: 30px;">
<td>本次查询共有[
<asp:Literal ID="Literal1" runat="server"></asp:Literal>]条
</td> <%-- 在这里取不到控件--%>
</tr>
</table>
</FooterTemplate> </asp:Repeater>
本次查询共有[ <asp:Literal ID="Literal2" runat="server"></asp:Literal> ]条记录 <a href="zhuce.aspx" target="_blank">添加新同学</a> </form>
</body>
</html>
前台展示
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//绑定生日
for (int i = DateTime.Now.Year; i >= ; i--)
{
ListItem li = new ListItem();
li.Text = i.ToString();
li.Value = i.ToString();
Dr_bir.Items.Add(li);
} //绑定民族
List<usernation> ulist = new usernationData().selectAll();
foreach (usernation u in ulist)
{
ListItem li = new ListItem();
li.Text = u.NationName;
li.Value = u.NationCode; Dr_nation.Items.Add(li); } }
But_tj.Click += But_tj_Click;
But_qubu.Click += But_qubu_Click; Repeater1.DataSource = new usersData().selectAll();
Repeater1.DataBind(); Literal2.Text = new usersData().selectAll().Count.ToString(); } //查全部
void But_qubu_Click(object sender, EventArgs e)
{
Repeater1.DataSource = new usersData().selectAll();
Repeater1.DataBind(); Literal2.Text = new usersData().selectAll().Count.ToString(); } //组合查
void But_tj_Click(object sender, EventArgs e)
{
Hashtable hs = new Hashtable(); //哈希表集合 string sql = " select * from users "; int count = ; //匹配用户名
if (Text_name.Text.Length > )
{
sql += "where Username like @a"; hs.Add("@a", "%" + Text_name.Text.Trim() + "%"); //用哈希表集合装 @a count++; // 如果用户名填写了 记一下,为后面连接字符准备
} //匹配性别 if (Dr_sex.SelectedValue != "null")
{
if (count > )
{ sql += " and Sex=" + Dr_sex.SelectedValue;
}
else
{
sql += "where Sex=" + Dr_sex.SelectedValue;
}
count++;
} //匹配生日
if (Dr_bir.SelectedValue !="null")
{
if (count > )
{ sql += " and YEAR( Birthday)= '" + Dr_bir.SelectedValue+"'";
}
else
{
sql += "where YEAR( Birthday)=' " + Dr_bir.SelectedValue+"'";
}
count++; } //匹配民族 if (Dr_nation.SelectedValue != "null")
{
if (count > )
{ sql += " and Nation= '" + Dr_nation.SelectedValue+"'";
}
else
{
sql += "where Nation= '" + Dr_nation.SelectedValue+"'";
}
count++;
} List < users> u =new usersData().selectA(sql , hs);
Repeater1.DataSource = u;
Repeater1.DataBind(); //Literal1.Text = u.Count.ToString ();
//无法对Literal1 进行定位 Literal2.Text = u.Count.ToString(); Label1.Text = sql; } }
后台代码
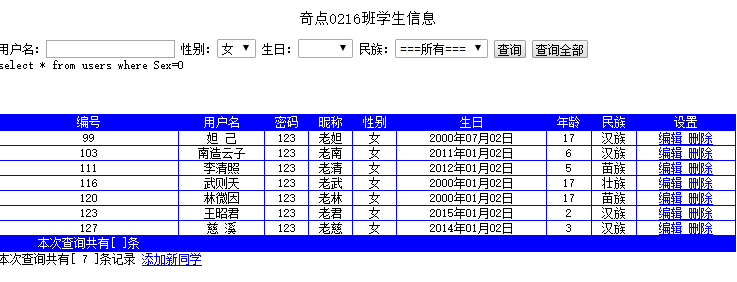
效果图

WebFrom 小程序【条件查询】的更多相关文章
- WebFrom 小程序【条件查询与分页整合】
将前面的条件查询功能与分页显示整合到一个页面中 <%@ Page Language="C#" AutoEventWireup="true" CodeFil ...
- 微信小程序火车票查询 直取12306数据
最终效果图: 样式丑哭了,我毕竟不是前端,宗旨就是练练手,体验微信小程序的开发,以最直接的方式获取12306数据查询火车票. 目录结构: search1是出发站列表,search2是目的站列表,命名没 ...
- 微信小程序--火车票查询
微信小程序--火车票查询 写在最前面 微信小程序自九月份推出内测资格以来,经历了舆论热潮到现在看似冷清,但并不意味着大家不那么关注或者不关注了.我想不管是否有内测资格,只要是感兴趣的开发者已经进入潜心 ...
- 微信小程序节点查询方法:wx.createSelectorQuery()的使用场景与注意事项
小程序由于内置于微信,这使得它有了得天独厚的宣传和使用优势,本着学习的心态,我在官网上看了一遍开发文档,大致得出小程序框架的设计模式与使用注意事项(重点来了,其实开发文档某些方面叙述的并不仔细,甚至存 ...
- 微信小程序 条件渲染 wx:if
1.在框架中,我们用wx:if="{{condition}}"来判断是否需要渲染该代码块 <view wx:if="{{condition}}"> ...
- 【wx:if】小程序条件渲染的使用说明
语法,以view为例: <view xw:if="{{条件}}">aaaa</view> <view xw:elif="{{条件}}&quo ...
- WebFrom 小程序【分页功能 】
实现分页展示功能 基本功能:上一页.下一页.首页.尾页.跳转 两个重要的变量 1.每页显示几条数据 2.现在是第几页 方法 } /*表格样式*/ .tab { width: %; backgr ...
- 微信小程序の条件渲染
<view> 今天吃什么 </view> <view wx:if="{{condition==1}}">饺子</view> < ...
- 微信小程序云开发
什么是云开发? 云开发是由腾讯云联合微信团队为开发者提供的 包含 云函数.云数据库和云文件存储能力的后端云服务 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 A ...
随机推荐
- ABP框架系列之二十二:(Dynamic-Web-API-动态WebApi)
Building Dynamic Web API Controllers This document is for ASP.NET Web API. If you're interested in A ...
- django扩展User认证系统
第一种方法proxy 如果你对Django提供的字段,以及验证的方法都比较满意,没有什么需要改的.但是只是需要在他原有的基础之上增加一些操作的方法.那么建议使用这种方式.示例代码如下: #在model ...
- 1.SpringMVC入门
创建一个web工程 导入jar 配置web.xml 在web.xml配置前端控制器:DispatcherServlet <?xml version="1.0" encodin ...
- LeNet,AlexNet,GoogleLeNet,VggNet等网络对比
CNN的发展史 上一篇回顾讲的是2006年Hinton他们的Science Paper,当时提到,2006年虽然Deep Learning的概念被提出来了,但是学术界的大家还是表示不服.当时有流传的段 ...
- 漏洞应急响应之批量poc验证
1.文章难易度 [★★★] 2.文章知识点: python,poc验证; 3.文章作者: 野驴 4.本文参与 i春秋学院原创文章奖励计划,未经许可禁止转载! 0x01前言 当互联网爆出高危漏洞,或者团 ...
- Java 中的 HttpServletRequest 和 HttpServletResponse 对象
HttpServletRequest对象详解 javax.servlet.http.HttpServletRequest是SUN制定的Servlet规范,是一个接口.表示请求,“HTTP请求协议”的完 ...
- 常用 Linux 命令使用说明
Linux 如果不知道某个命令的意思,通过 "man 命令" 可以查看它的使用方式及详细信息. 操作tomcat用到的相关命令 1.Enter 执行命令 2.Tab 自动补全命令 ...
- 仿B站项目——(1)计划,前端工程
计划 现打算: 计划用webpack打包 + 模板语言 + jquery + jquery ui + bootstrap做一个仿B站的静态网站. 网站兼容手机浏览器端. 部分模块打算仿照SPA用js加 ...
- 第二篇:服务消费者(RestTemplate+ribbon)
第一篇讲了服务的注册,这篇来说说服务的调用,服务与服务的通讯是基于http restful,springcloud的服务调用是通过ribbon方式的,客户端的负载均衡. Talk is cheap.S ...
- 链表的创建(C语言实现)
学习链表之前,我们要知道为什么要引入链表. C语言中的数组使用之前,我们必须要定义数组的大小.但是当我们不知道数据个数(或者很大)时,定义数组大小就成了一个困扰,而且对于这么多数据的处理也会很麻烦.所 ...
