基于 zepto 的触摸函数封装
移动端使用 zepto 做一些基于触摸的动画的时候,需要开发一个函数库。
功能:实例化对象以后能够,触发相应的事件,能够返回给我,当前的移动方向和 X 轴 或者 Y 轴 的移动位移。
var TouchDirection = function(e) {
var startThat = {},
moveThat = {};
this.touchStartEven = function(e) {
startThat.startX = e.touches[0].pageX;
startThat.startY = e.touches[0].pageY;
this.startThat = startThat;
return this;
};
this.touchMoveEven = function(e) {
moveX = e.touches[0].pageX;
moveY = e.touches[0].pageY;
tempX = this.startThat.startX - moveX;
tempY = this.startThat.startY - moveY;
absTempX = Math.abs(tempX);
absTempY = Math.abs(tempY);
angleTouch = absTempX / absTempY;
if (tempX < 0 && angleTouch >= 1) {
//鼠标右滑动
moveThat.direction = 'right';
moveThat.moveX = absTempX;
this.moveThat = moveThat;
return this;
}
if (tempX > 0 && angleTouch >= 1) {
//鼠标左滑动
moveThat.direction = 'left';
moveThat.moveX = absTempX;
this.moveThat = moveThat;
return this;
}
if (tempY > 0 && angleTouch < 1) {
//上滑
moveThat.direction = 'up';
moveThat.moveY = absTempY;
this.moveThat = moveThat;
return this;
}
if (tempY < 0 && angleTouch < 1) {
//下滑
moveThat.direction = 'down';
moveThat.moveY = absTempY;
this.moveThat = moveThat;
return this;
}
};
this.touchEndEven = function(){
this.startThat = null;
this.moveThat = null;
};
};
使用方法:
var touchResult = new TouchDirection();
var touchStartEv = function(e){
var that = touchResult.touchStartEven(e);
console.log(that.startThat);
};
var touchMoveEv = function(e) {
var that = touchResult.touchMoveEven(e);
console.log(that.moveThat);
};
var touchEndEv = function(e) {
var that = touchResult.touchEndEven(e);
};
$('.test').on('touchstart', touchStartEv);
$('.test').on('touchmove', touchMoveEv);
$('.test').on('touchend', touchEndEv);
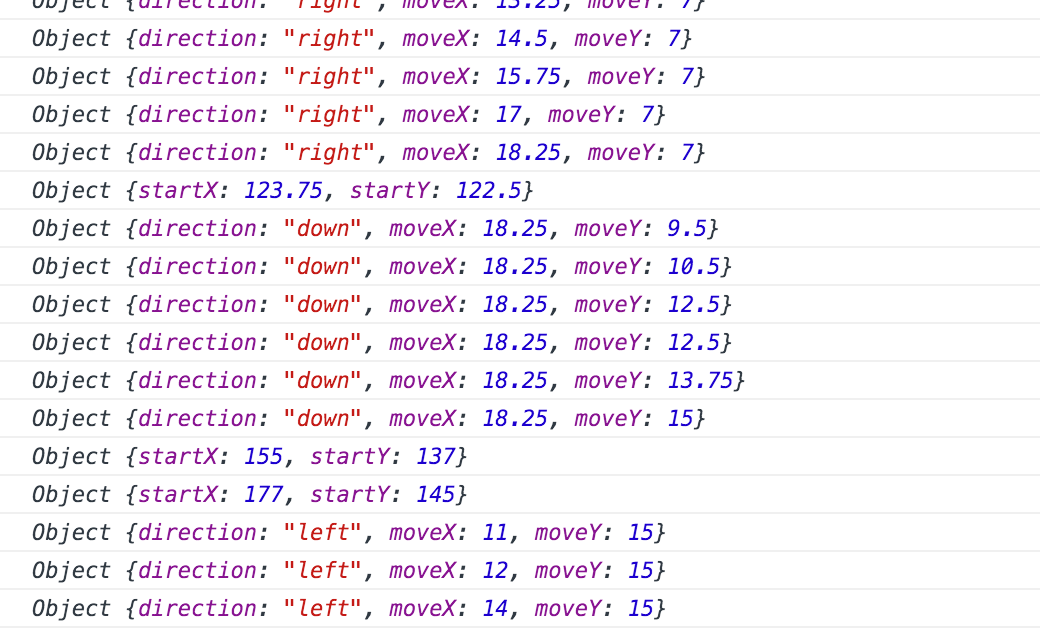
测试的运行结果:

实例 demo 地址:点我
如果您觉得对您有帮助,请点击下面的 star 给我一颗星。谢谢啦!
基于 zepto 的触摸函数封装的更多相关文章
- 基于zepto的插件之移动端无缝向上滚动并上下触摸滑动
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 公司的移动端项目是基于zepto的,有一个页面要求文字能够无缝地不停向上滚动,但查了 ...
- 移动端 transition动画函数的封装(仿Zepto)以及 requestAnimationFrame动画函数封装(仿jQuery)
移动端 css3 transition 动画 ,requestAnimationFrame 动画 对于性能的要求,h5优先考虑: 移动端 单页有时候 制作只用到简单的css3动画即可,我们封装一下, ...
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
- 基于zepto的移动端日期和时间选择控件
前段时间给大家分享过一个基于jQuery Mobile的移动端日期时间拾取器,大家反应其由于加载过大的插件导致影响调用速度.那么今天我把从网络上搜集到的两个适合移动端应用的日期和时间选择插件分享给大家 ...
- 基于zepto的移动端轻量级日期插件
前言 做过移动Web开发的同学都知道,移动端日期选择是很常见的需求.在PC端,我们有很丰富的选择,比较出名的就有Mobiscroll和jQuery UI Datepicker.个人看来,这些插件存在的 ...
- 基于iOS 10、realm封装的下载器
代码地址如下:http://www.demodashi.com/demo/11653.html 概要 在决定自己封装一个下载器前,我本以为没有那么复杂,可在实际开发过程中困难重重,再加上iOS10和X ...
- 基于Zepto移动端下拉加载(刷新),上拉加载插件开发
写在前面:本人水平有限,有什么分析不到位的还请各路大神指出,谢谢. 这次要写的东西是类似于<今日头条>的效果,下拉加载上啦加载,这次做的效果是简单的模拟,没有多少内容,下面是今日头条的移动 ...
- 基于zepto判断mobile的横竖屏状态
借用jquery mobile中的代码,删除了一些多余的部分,简单的基于zepto的模块 var CheckOrientation = (function(){ var win = $( window ...
- 基于zepto的手机焦点图touchstart touchmove
基于zepto的手机焦点图,查看地址:demo (建议使用手机浏览器查看)代码如下: <!DOCTYPE HTML> <html> <head> <title ...
随机推荐
- Python学习笔记-常用内置函数
输出:print() 功能:输出打印 语法:print(*objects, sep=' ', end='\n', file=sys.stdout) 参数:objects----复数,表示可以一次输出多 ...
- Retrofit 2.0基于OKHttp更高效更快的网络框架 以及自定义转换器
时间关系,本文就 Retrofit 2.0的简单使用 做讲解 至于原理以后有空再去分析 项目全面.简单.易懂 地址: 关于Retrofit 2.0的简单使用如下: https://gitee.c ...
- stark组件开发之列表页面自定义函数扩展
对于展示页面, 可能需要显示一些. 数据库中,没有的字段. 比如, 删除按钮, 编辑按钮. 这个数据库,是没有的. 所以,可能就需要, 添加一个这个东西. 比如我在渲染的时候, 给他添加两个函数进 ...
- 3U - 算菜价
妈妈每天都要出去买菜,但是回来后,兜里的钱也懒得数一数,到底花了多少钱真是一笔糊涂帐.现在好了,作为好儿子(女儿)的你可以给她用程序算一下了,呵呵. Input 输入含有一些数据组,每组数据包括菜种( ...
- IFrame跨域访问&&IFrame跨域访问自定义高度
1.IFrame跨域访问: http://blog.csdn.net/fdipzone/article/details/17619673 2.IFrame跨域访问自定义高度: 由于JS禁止跨域访问,如 ...
- tomcat 配置 使用 HTTPS
1.生成证书 keytool -genkeypair -alias "tomcat" -keyalg "RSA" -keystore "d:\temp ...
- 6.8 lambda方法 6.9 枚举类
6.9枚举 对于对象个数有限的类可以用枚举类来避免创建对象的随意性. 枚举类关键字enum,是一种特殊的类:构造器只能用private修饰,枚举类的所有实例在第一行举出(系统默认用public sta ...
- windows server防火墙添加例外的步骤
Windows Server 2012 防火墙如何添加端口例外的方法 在Windows Server 2012系统中,如果用户想在防火墙中开通一个端口,您可以按以下步骤执行: 1. 首先点击桌面左 ...
- zookeeper配置文件共享中心
最近频繁的系统上线,每次打包都要把配置文件替换为正式环境的配置文件,虽然说就是复制粘贴的事,架不住文件杂乱,而且多. 期初的想法是有没有办法将配置文件与系统隔离开来,这样在更新时候,就只需要更新代码部 ...
- WeexSDK之注册Components
先来看一下注册Components的源码: + (void)_registerDefaultComponents { [self registerComponent:@"container& ...
