geoserver 图层样式
1.Styled Layer Descriptor
标准描述了稳当的结构合使用规则。一个文档包含了符号定义和绘制规则,那么这个文档就叫做Styled Layer Desciptor(SLD)样式,它是一个text/Xml文件,扩展名为.sld。SLD基于XML标记语言,附加的标准是一个XSD schema,XSD schema定义了SLD语法。
2.样式文档结构
样式最外层部分包含如下片段:
- <?xml version="1.0" encoding="ISO-8859-1"?>
- <StyledLayerDescriptor version="1.0.0"
- xsi:schemaLocation="http://www.opengis.net/sld
- StyledLayerDescriptor.xsd"
- xmlns="http://www.opengis.net/sld"
- xmlns:ogc="http://www.opengis.net/ogc"
- xmlns:xlink="http://www.w3.org/1999/xlink"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
第一行包含xml定义,每一个样式文件的根节点都为StyledLayerDescriptor,包含了样式标准的版本属性version(Geoserver可使用1.0.0和1.1.0 SLD版本),还包含了命名空间和模型属性。
StyledLayerDescriptor节点包含了一个NamedLayer或者UserLayer的集合,这两个节点下面又包含了UserStyle节点集合。
UserStyle节点下包含FeatureTypeStyle或者CoverageStyle节点。它们下面都包含了rule集合元素。rule节点定义了怎样绘制features。下面是一个简单的样式文件:
- <?xml version="1.0" encoding="UTF-8"?>
- <StyledLayerDescriptor version="1.0.0"
- xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld"
- xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <NamedLayer>
- <Name>capitals</Name>
- <UserStyle>
- <Name>capitals</Name>
- <Title>Capital cities</Title>
- <FeatureTypeStyle>
- <Rule>
- <Title>Capitals</Title>
- <PointSymbolizer>
- <Graphic>
- <Mark>
- <WellKnownName>circle</WellKnownName>
- <Fill>
- <CssParameter name="fill">
- <ogc:Literal>#FFFFFF</ogc:Literal>
- </CssParameter>
- </Fill>
- <Stroke>
- <CssParameter name="stroke">
- <ogc:Literal>#000000</ogc:Literal>
- </CssParameter>
- <CssParameter name="stroke-width">
- <ogc:Literal>2</ogc:Literal>
- </CssParameter>
- </Stroke>
- </Mark>
- <Opacity>
- <ogc:Literal>1.0</ogc:Literal>
- </Opacity>
- <Size>
- <ogc:Literal>6</ogc:Literal>
- </Size>
- </Graphic>
- </PointSymbolizer>
- </Rule>
- </FeatureTypeStyle>
- </UserStyle>
- </NamedLayer>
- </StyledLayerDescriptor>
UserStyle定义了一个circle符号使用白色填充,黑色边界。WellKnownName包括:circle、square、triangle、star、cross、x。
使用geoserver-数据-Styles可查看配置并校验Style文件是否合法。
Rule节点下课包含多个PointSymbolizer,样式文件渲染顺序是倒序的,放在后面的PointSymbolizer渲染在地图上一层,前面的PointSymbolizer渲染在地图的下一层,相当于z-index的顺序。
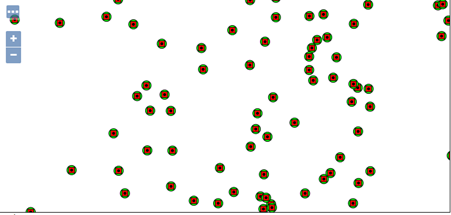
3.实现一个点包含多个形状(包含多个PointSymbolizer)的样式例子
实现一个比较复杂的点的样式定义,显示效果如下:

样式定义如下:
- <?xml version="1.0" encoding="ISO-8859-1"?>
- <StyledLayerDescriptor version="1.0.0"
- xsi:schemaLocation="http://www.opengis.net/sld
- StyledLayerDescriptor.xsd"
- xmlns="http://www.opengis.net/sld"
- xmlns:ogc="http://www.opengis.net/ogc"
- xmlns:xlink="http://www.w3.org/1999/xlink"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <NamedLayer>
- <Name>opulatedPlacesComplex</Name>
- <UserStyle>
- <Title>Geoserver Beginners Guide: mark composed of three basic shapes</Title>
- <FeatureTypeStyle>
- <Rule>
- <PointSymbolizer>
- <Graphic>
- <Mark>
- <WellKnownName>circle</WellKnownName>
- <Fill>
- <CssParameter name="fill">#00FF00</CssParameter>
- </Fill>
- <Stroke>
- <CssParameter name="stroke">#000000</CssParameter>
- <CssParameter name="stroke-width">1</CssParameter>
- </Stroke>
- </Mark>
- <Size>16</Size>
- </Graphic>
- </PointSymbolizer>
- <PointSymbolizer>
- <Graphic>
- <Mark>
- <WellKnownName>square</WellKnownName>
- <Fill>
- <CssParameter name="fill">#FF0000</CssParameter>
- </Fill>
- <Stroke>
- <CssParameter name="stroke">#000000</CssParameter>
- <CssParameter name="stroke-width">1</CssParameter>
- </Stroke>
- </Mark>
- <Size>10</Size>
- </Graphic>
- </PointSymbolizer>
- <PointSymbolizer>
- <Graphic>
- <Mark>
- <WellKnownName>circle</WellKnownName>
- <Fill>
- <CssParameter name="fill">#000000</CssParameter>
- </Fill>
- </Mark>
- <Size>5</Size>
- </Graphic>
- </PointSymbolizer>
- </Rule>
- </FeatureTypeStyle>
- </UserStyle>
- </NamedLayer>
- </StyledLayerDescriptor>
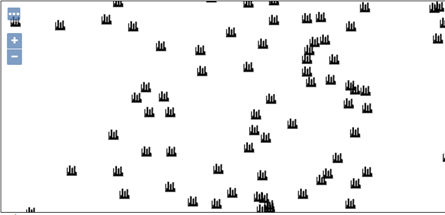
4.实现一个点包含外部资源形状(ExternalGraphic)的样式例子
显示的点通过一个外部svg图片来显示,效果如下:

样式定义如下:
- <?xml version="1.0" encoding="ISO-8859-1"?>
- <StyledLayerDescriptor version="1.0.0"
- xsi:schemaLocation="http://www.opengis.net/sld
- StyledLayerDescriptor.xsd"
- xmlns="http://www.opengis.net/sld"
- xmlns:ogc="http://www.opengis.net/ogc"
- xmlns:xlink="http://www.w3.org/1999/xlink"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <NamedLayer>
- <Name>PopulatedPlacesGraphic</Name>
- <UserStyle>
- <Title>Geoserver Beginners Guide: Populated Places with external graphics</Title>
- <FeatureTypeStyle>
- <Rule>
- <PointSymbolizer>
- <Graphic>
- <ExternalGraphic>
- <OnlineResource
- xlink:type="simple"
- xlink:href="town.svg"/>
- <Format>image/svg+xml</Format>
- </ExternalGraphic>
- <Size>20</Size>
- </Graphic>
- </PointSymbolizer>
- </Rule>
- </FeatureTypeStyle>
- </UserStyle>
- </NamedLayer>
- </StyledLayerDescriptor>
如果想组合不同的符号,可通过Inkscape来设置图形样式,地址:https://inkscape.org/en/。
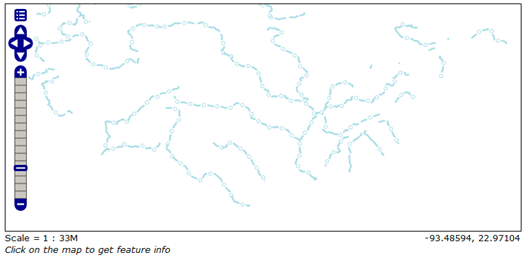
5.线条样式,大自然水渠的样式
想象输入去表达大自然的水渠?在地图中,水渠经常使用虚线和远点来表示。效果如下:

实现样式的Xml如下所示:
- <?xml version="1.0" encoding="ISO-8859-1"?>
- <StyledLayerDescriptor version="1.0.0"
- xsi:schemaLocation="http://www.opengis.net/sld
- StyledLayerDescriptor.xsd"
- xmlns="http://www.opengis.net/sld"
- xmlns:ogc="http://www.opengis.net/ogc"
- xmlns:xlink="http://www.w3.org/1999/xlink"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <NamedLayer>
- <Name>DashingAndMarkers</Name>
- <UserStyle>
- <Title>Title>Geoserver Beginners Guide: Aqueducts with dashing and circle</Title>
- <FeatureTypeStyle>
- <Rule>
- <LineSymbolizer>
- <Stroke>
- <CssParameter name="stroke">#ADD8E6</CssParameter>
- <CssParameter name="stroke-width">2</CssParameter>
- <CssParameter name="stroke-dasharray">10 10</CssParameter>
- </Stroke>
- </LineSymbolizer>
- <LineSymbolizer>
- <Stroke>
- <GraphicStroke>
- <Graphic>
- <Mark>
- <WellKnownName>circle</WellKnownName>
- <Stroke>
- <CssParameter name="stroke">#ADD8E6</CssParameter>
- <CssParameter name="stroke-width">1</CssParameter>
- </Stroke>
- </Mark>
- <Size>5</Size>
- </Graphic>
- </GraphicStroke>
- <CssParameter name="stroke-dasharray">5 15</CssParameter>
- <CssParameter name="stroke-dashoffset">7.5</CssParameter>
- </Stroke>
- </LineSymbolizer>
- </Rule>
- </FeatureTypeStyle>
- </UserStyle>
- </NamedLayer>
- </StyledLayerDescriptor>
第一个LineSymbolizer画出了虚线效果,第二个LineSymbolizer画出了圆点的效果。
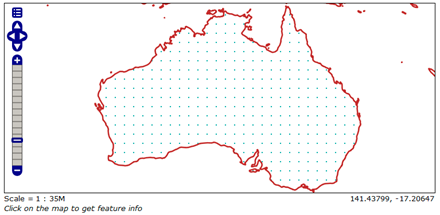
6.多边形样式,使用阴影填充多边形
一般多边形都是通过边界和单一填充颜色来表示。但多边形也可以使用其他图形来作为阴影。下图给每个国家使用点来填充,效果如下:

实现样式的Xml文件内容如下:
- <?xml version="1.0" encoding="ISO-8859-1"?>
- <StyledLayerDescriptor version="1.0.0"
- xsi:schemaLocation="http://www.opengis.net/sld
- StyledLayerDescriptor.xsd"
- xmlns="http://www.opengis.net/sld"
- xmlns:ogc="http://www.opengis.net/ogc"
- xmlns:xlink="http://www.w3.org/1999/xlink"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <NamedLayer>
- <Name>CountriesHatching</Name>
- <UserStyle>
- <Title>Geoserver Beginners Guide: Countries with hatching</Title>
- <FeatureTypeStyle>
- <Rule>
- <PolygonSymbolizer>
- <Fill>
- <GraphicFill>
- <Graphic>
- <Mark>
- <WellKnownName>shape://dot</WellKnownName>
- <Stroke>
- <CssParameter name="stroke">#29A6A6</CssParameter>
- <CssParameter name="stroke-width">3</CssParameter>
- </Stroke>
- </Mark>
- <Size>16</Size>
- </Graphic>
- </GraphicFill>
- </Fill>
- <Stroke>
- <CssParameter name="stroke">#A52A2A</CssParameter>
- <CssParameter name="stroke-width">2</CssParameter>
- </Stroke>
- </PolygonSymbolizer>
- </Rule>
- </FeatureTypeStyle>
- </UserStyle>
- </NamedLayer>
- </StyledLayerDescriptor>
多边形的标记为PolygonSymbolizer,使用WellKnownName为shape://dot显示点效果。Stroke设置了点的边框颜色和大小。Geoserver为我们提供了很多标记效果。
shape://horline: 水平线。
shape://slash: 对角线向前倾斜(“/”)。
shape://backslash:对角线向后斜线(“\”)。
shape://dot: 一个小的圆圈,圆圈之间有空隙。
shape://plus: 一个加号,加号之前没有空隙。
shape://times:一个“X”符号,没有空隙。
shape://oarrow:一个向外的箭头。
shape://carrow:一个向内 箭头。
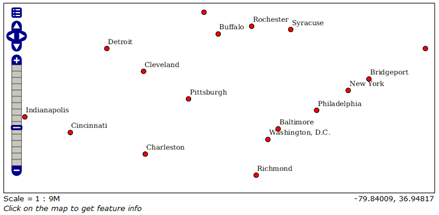
7.在点上显示文字
在显示每个国家的首都时,一般都会在中心坐标显示首都名字,可通过字体标记来显示字体。效果如下:

实现样式的xml文件如下:
- <?xml version="1.0" encoding="ISO-8859-1"?>
- <StyledLayerDescriptor version="1.0.0"
- xsi:schemaLocation="http://www.opengis.net/sld
- StyledLayerDescriptor.xsd"
- xmlns="http://www.opengis.net/sld"
- xmlns:ogc="http://www.opengis.net/ogc"
- xmlns:xlink="http://www.w3.org/1999/xlink"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <NamedLayer>
- <Name>PopulatedPlacesLabeled</Name>
- <UserStyle>
- <Title>Geoserver Beginners Guide: Populated Places with styled labels</Title>
- <FeatureTypeStyle>
- <Rule>
- <PointSymbolizer>
- <Graphic>
- <Mark>
- <WellKnownName>circle</WellKnownName>
- <Fill>
- <CssParameter name="fill">#FF0000</CssParameter>
- </Fill>
- <Stroke>
- <CssParameter name="stroke">#000000</CssParameter>
- <CssParameter name="stroke-width">1</CssParameter>
- </Stroke>
- </Mark>
- <Size>8</Size>
- </Graphic>
- </PointSymbolizer>
- <TextSymbolizer>
- <Label>
- <ogc:PropertyName>NAME</ogc:PropertyName>
- </Label>
- <Font>
- <CssParameter name="font-family">Arial</CssParameter>
- <CssParameter name="font-size">12</CssParameter>
- <CssParameter name="font-style">normal</CssParameter>
- <CssParameter name="font-weight">italyc</CssParameter>
- </Font>
- <LabelPlacement>
- <PointPlacement>
- <AnchorPoint>
- <AnchorPointX>0</AnchorPointX>
- <AnchorPointY>0</AnchorPointY>
- </AnchorPoint>
- <Displacement>
- <DisplacementX>2</DisplacementX>
- <DisplacementY>5</DisplacementY>
- </Displacement>
- </PointPlacement>
- </LabelPlacement>
- <Fill>
- <CssParameter name="fill">#000000</CssParameter>
- </Fill>
- </TextSymbolizer>
- </Rule>
- </FeatureTypeStyle>
- </UserStyle>
- </NamedLayer>
- </StyledLayerDescriptor>
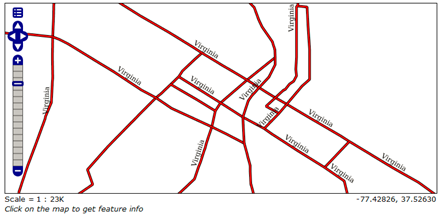
8.在连线上显示文字
一般某一段线路都会对应有名称,显示效果如下:

实现样式的xml文件如下:
- <?xml version="1.0" encoding="ISO-8859-1"?>
- <StyledLayerDescriptor version="1.0.0"
- xsi:schemaLocation="http://www.opengis.net/sld
- StyledLayerDescriptor.xsd"
- xmlns="http://www.opengis.net/sld"
- xmlns:ogc="http://www.opengis.net/ogc"
- xmlns:xlink="http://www.w3.org/1999/xlink"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <NamedLayer>
- <Name>RoadsLabeled</Name>
- <UserStyle>
- <Title>Title>Geoserver Beginners Guide: Roads with labels along the line</Title>
- <FeatureTypeStyle>
- <Rule>
- <LineSymbolizer>
- <Stroke>
- <CssParameter name="stroke">#000000</CssParameter>
- <CssParameter name="stroke-width">4</CssParameter>
- </Stroke>
- </LineSymbolizer>
- <LineSymbolizer>
- <Stroke>
- <CssParameter name="stroke">#FF0000</CssParameter>
- <CssParameter name="stroke-width">2</CssParameter>
- </Stroke>
- </LineSymbolizer>
- <TextSymbolizer>
- <Label>
- <ogc:PropertyName>continent</ogc:PropertyName>
- </Label>
- <LabelPlacement>
- <LinePlacement>
- <PerpendicularOffset>10</PerpendicularOffset>
- </LinePlacement>
- </LabelPlacement>
- <Fill>
- <CssParameter name="fill">#000000</CssParameter>
- </Fill>
- <VendorOption name="followLine">true</VendorOption>
- <VendorOption name="maxAngleDelta">90</VendorOption>
- <VendorOption name="maxDisplacement">400</VendorOption>
- <VendorOption name="repeat">300</VendorOption>
- </TextSymbolizer>
- </Rule>
- </FeatureTypeStyle>
- </UserStyle>
- </NamedLayer>
- </StyledLayerDescriptor>
VendorOption设置一些文字的渲染参数,repeat表示道路显示文字的间隔距离,followLine设置文字是否颜色线路方向显示。
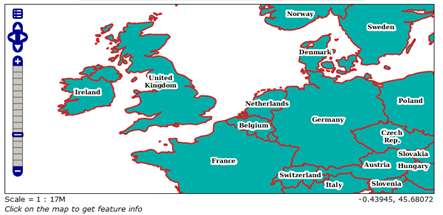
9.在多边形上显示文字
在每个国家的多边形边界中显示名称,效果如下:

实现效果的xml文件内容如下:
- <?xml version="1.0" encoding="ISO-8859-1"?>
- <StyledLayerDescriptor version="1.0.0"
- xsi:schemaLocation="http://www.opengis.net/sld
- StyledLayerDescriptor.xsd"
- xmlns="http://www.opengis.net/sld"
- xmlns:ogc="http://www.opengis.net/ogc"
- xmlns:xlink="http://www.w3.org/1999/xlink"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
- <NamedLayer>
- <Name>CountriesLabeled</Name>
- <UserStyle>
- <Title>Geoserver Beginners Guide: Countries with labels</Title>
- <FeatureTypeStyle>
- <Rule>
- <PolygonSymbolizer>
- <Fill>
- <CssParameter name="fill">#29A6A6</CssParameter>
- </Fill>
- <Stroke>
- <CssParameter name="stroke">#A52A2A</CssParameter>
- <CssParameter name="stroke-width">2</CssParameter>
- </Stroke>
- </PolygonSymbolizer>
- <TextSymbolizer>
- <Label>
- <ogc:PropertyName>name</ogc:PropertyName>
- </Label>
- <Font>
- <CssParameter name="font-family">Arial</CssParameter>
- <CssParameter name="font-size">11</CssParameter>
- <CssParameter name="font-style">normal</CssParameter>
- <CssParameter name="font-weight">bold</CssParameter>
- </Font>
- <LabelPlacement>
- <PointPlacement>
- <AnchorPoint>
- <AnchorPointX>0.5</AnchorPointX>
- <AnchorPointY>0.5</AnchorPointY>
- </AnchorPoint>
- </PointPlacement>
- </LabelPlacement>
- <Fill>
- <CssParameter name="fill">#000000</CssParameter>
- </Fill>
- <VendorOption name="autoWrap">50</VendorOption>
- <VendorOption name="maxDisplacement">150</VendorOption>
- <Halo>
- <Radius>3</Radius>
- <Fill>
- <CssParameter name="fill">#FFFFFF</CssParameter>
- </Fill>
- </Halo>
- </TextSymbolizer>
- </Rule>
- </FeatureTypeStyle>
- </UserStyle>
- </NamedLayer>
- </StyledLayerDescriptor>
Halo节点下设置文字的阴影效果,geoserver校验该字段会失败,但是可以正常使用。
geoserver 图层样式的更多相关文章
- Photoshop技巧:图层蒙版同步隐藏图层样式
原效果: 添加图层蒙版后,遮住一半,图层样式仍在,如: 进入图层样式,勾选“图层蒙版隐藏效果” 最终效果:
- 关于PS里图层样式的全局光
勾选“使用全局光”,则各个图层样式的光源角度都会相同. 我在“内阴影”效果里勾选了“使用全局光”,然后我发现当我在“投影”效果和“斜面和浮雕”效果里选择使用全局光时,它们的光源角度自动变成120度, ...
- ps: 图层样式;
图层样式是ps的一项图层处理能力,功能强大,能够简单快捷的制作处立体投影,各种质感以及光影效果. 10种图层样式: (1)投影:将为图层上的对象.文本或形状后面添加阴影效果.投影参数由“混合模式”.“ ...
- 【PS算法理论探讨二】 Photoshop中图层样式之 投影样式 算法原理初探讨。
接下来几篇文章我们将稍微简单的探索下PS中多种图层混合模式的算法内部原理,因为毕竟没有这方面的官方资料,所以很多方面也只是本人自己的探索和实践,有可能和实际的情况有着较大的差异. 在PS的实践中,图层 ...
- ps中图层混合模式、多图层叠加、不透明度、填充、图层样式详解
图像领域中,通过进行一下想法的时候,都要通过用ps看下是不是合理,而ps中图层是必用的一个功能,下面详解一下图层有关的叠加原理. 基本顺序是图层从下往上继续, 先计算图层的填充,再计算样式.最后计算不 ...
- Leaflet中添加的不同图层样式图标
如上图,具体问题请查看对应html页引用的basemaps的css样式. 如下图是本项目引用的css样式: .basemap img { width: 48px; border: 2px solid ...
- [原]在GeoServer中为OpenStreetMap数据设置OSM样式
转载请注明作者think8848和出处(http://think8848.cnblogs.com) 在前面几篇文章中,我们讲到了部署Postgresql,部署PostGis,部署GeoServer以及 ...
- GeoServer中利用SLD配图之矢量图层配图
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1 背景 我们在ArcMap中可以直接通过symbol功能对图层进行定 ...
- cesium结合geoserver利用WFS服务实现图层新增(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
随机推荐
- 树莓派mariadb折腾
今天在树莓派之中安装mysql,结果被我安装了mariadb,这样做很讨厌,但是也可以将就用.记录一下折腾的过程. 安装就还是使用sudo apt install mysql 1.安装之后需要使用工具 ...
- BKDR Hash 函数实现
K&R一书中提出的BKDR Hash算法,这里给出C函数实现,实际用的时候分布比较好而且实现简单.唯一不明白的就是为什么选择131这种模式的数字作为种子,隐隐有沃尔夫勒姆31号自动机的似曾相识 ...
- 3ds max学习笔记(三)--视点显示控制
显示模式:1.模型一般是以实体方式显示的,若想看线框方式,摁F3:返回实体,摁F3:2.实体加线框模式显示,摁F4:返回,摁F4:3.透明效果:ALT+X,透明显示,之后F4,显示线框:程序内的其他显 ...
- day3字典_字符串_文件操作
一.知识回顾 1.jmeter怎样增加压力机:在主控机配置文件 jmeter.perperties 文件中添加对应压力的IP和对应端口,多台压力机IP用","隔开,保证所有负载机和 ...
- bzoj 1005
prufer序列 性质: 1.一棵n个结点的树可表示为长度 n-2 的prufer序列 2.每个结点出现在prufer序列中的次数==该结点的度 -1 公式推出来了,大数模板没有除法..等开学了Jav ...
- Spring Boot @Autowired 没法自动注入的问题
Application 启动类: @SpringBootApplication @EnableConfigurationProperties @ComponentScan(basePackages = ...
- ES5, ES6, ES2016, ES.Next: What's going on with JavaScript versioning?
JavaScript has a strange naming history. For its initial release in 1995 as part of Netscape Navigat ...
- ASP.NET Core 发布
ASP.NET Core 发布,asp.netcore发布 第一步:运行 dotnet restore 命令,以还原项目中指定的依赖项 dotnet restore 第二步:使用 dotnet bui ...
- Python计算分位数
Python计算分位数 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/gdkyxy2013/article/details/80911514 ...
- HRMS(人力资源管理系统)-从单机应用到SaaS应用-系统介绍
上周发布的<2018,全新出发(全力推动实现住有所居)>文章,其中记录了个人在这5年过程中的成长和收获,有幸认识了不少博客园的朋友,大家一起学习交流,在这个过程当中好多朋友提出SaaS系统 ...
