jsonrpc环境搭建和简单实例
一、环境准备
下载需要的jar包和js文件,下载地址:https://yunpan.cn/cxvbm9DhK9tDq 访问密码 6a50
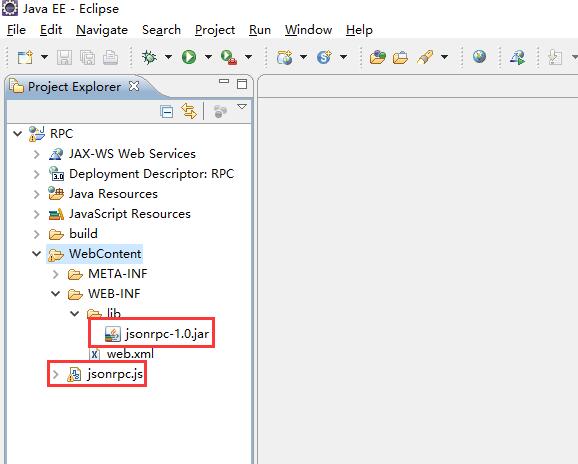
二、新建一个web工程,jsonrpc-1.0.jar复制到lib目录下,jsonrpc.js放到WebContent目录下,如下图所示:

到此,环境已经准备完毕。
简单实例:
一、新建RPC远程调用的类,RPCTest.java,如下图所示:

源码如下:
package com.cvicse.ump.rpc; import java.util.HashMap;
import java.util.Map; public class RPCTest { public String TestStringRpc(String rpcString){
return "rpc字符串:"+rpcString;
} public Map TestMapRpc(String schoolName){
Map map = new HashMap<String, String>();
map.put("初一","好好学习,努力上初二");
map.put("初二","好好学习,努力上初三");
map.put("初三","好好学习,努力上大学"); return map;
} }
代码分析:函数TestStringRpc返回一个字符串;函数TestMapRpc返回一个map。
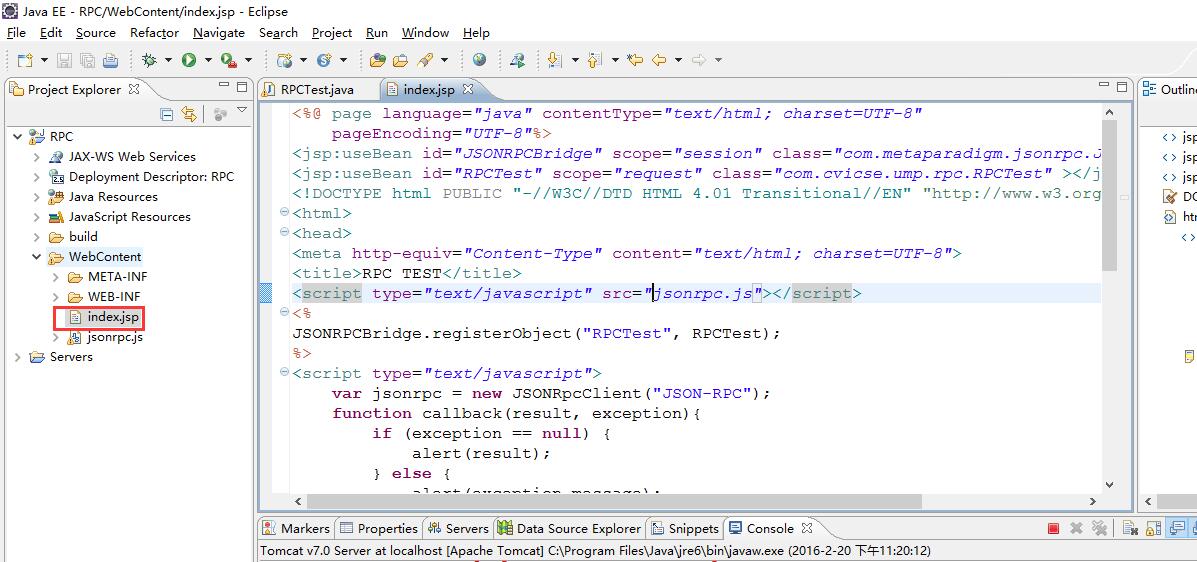
二、新建jsp,调用远程接口,如下图所示:

源码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:useBean id="JSONRPCBridge" scope="session" class="com.metaparadigm.jsonrpc.JSONRPCBridge" />
<jsp:useBean id="RPCTest" scope="request" class="com.cvicse.ump.rpc.RPCTest" ></jsp:useBean>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RPC TEST</title>
<script type="text/javascript" src="jsonrpc.js"></script>
<%
JSONRPCBridge.registerObject("RPCTest", RPCTest);
%>
<script type="text/javascript">
var jsonrpc = new JSONRpcClient("JSON-RPC");
function callback(result, exception){
if (exception == null) {
alert(result);
} else {
alert(exception.message);
}
}
function getRPCName(){
jsonrpc.RPCTest.TestStringRpc(callback,"你好,祖国!");
}
function getRPCMap(){
jsonrpc.RPCTest.TestMapRpc(receive,"实验中学");
}
function receive(result, exception){
if (exception == null) {
var mid = result.map;
for(var key in mid){
alert(key+":"+mid[key]);
} }else {
alert(exception.message);
}
}
</script>
</head>
<body>
<input type="button" value="rpc字符串测试" onclick="getRPCName()">
<input type="button" value="rpcMap测试" onclick="getRPCMap()">
</body>
</html>
源码分析:
生成一个JSONRPCBridge对象:<jsp:useBean id="JSONRPCBridge" scope="session" class="com.metaparadigm.jsonrpc.JSONRPCBridge" />;
生成一个RPCTest对象:<jsp:useBean id="RPCTest" scope="request" class="com.cvicse.ump.rpc.RPCTest" ></jsp:useBean>;
引入jsonrpc.js文件:<script type="text/javascript" src="jsonrpc.js"></script>
把要远程调用的对象注册:JSONRPCBridge.registerObject("RPCTest", RPCTest);
定义远程调用的客户端:var jsonrpc = new JSONRpcClient("JSON-RPC");函数参数"JSON-RPC"调用servlet的url,和后面Web.xml中定义的servlet中url对应;
真正的远程调用:jsonrpc.RPCTest.TestStringRpc(callback,"你好,祖国!");和jsonrpc.RPCTest.TestMapRpc(receive,"实验中学");参数中的callback和receive是两个对应的回调函数。
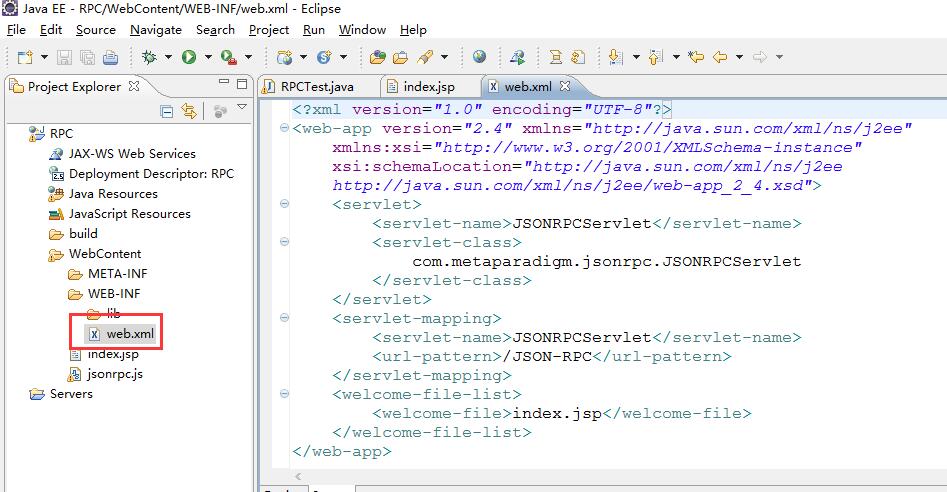
三、在Web.xml中,配置对应的servlet,如下图所示:

源码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<servlet>
<servlet-name>JSONRPCServlet</servlet-name>
<servlet-class>
com.metaparadigm.jsonrpc.JSONRPCServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>JSONRPCServlet</servlet-name>
<url-pattern>/JSON-RPC</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
注意:url-pattern中的/JSON-RPC与jsp中var jsonrpc = new JSONRpcClient("JSON-RPC");中的参数一致。
运行效果:

对应工程源码:https://yunpan.cn/cxvzMXyEFS6tf 访问密码 6561
jsonrpc环境搭建和简单实例的更多相关文章
- android Jni NDK开发环境搭建及其简单实例的编写
android Jni NDK开发环境搭建及其简单实例的编写 由于工作需要,需要采用开发想要的JNI,由于之前没有接触过安卓的开发,所以更加网上的帖子,学习了下.遇到了些问题,然后总结下学习过程中 ...
- spring环境搭建(简单实例)
1使用Maven导入需要的依赖(在project标签下) <properties> <spring_version>3.2.2.RELEASE</spring_versi ...
- Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例【附详细代码】
http://blog.csdn.net/xiefu5hh/article/details/51707529 Spark+ECLIPSE+JAVA+MAVEN windows开发环境搭建及入门实例[附 ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- ArcGIS Pro开发Web3D应用(1)——环境搭建与初始实例
1.搭建环境 1.1 ArcGIS Web3D软件环境 ArcGIS Pro 2.0(必须) ArcGIS for Enterprise 10.5.1 (从10.5开始称呼为Enterprise)包括 ...
- Django学习笔记(一):环境安装与简单实例
Django学习笔记(一):环境安装与简单实例 通过本文章实现: Django在Windows中的环境安装 Django项目的建立并编写简单的网页,显示欢迎语与当前时间 一.环境安装 结合版本兼容性等 ...
- Node.js 环境搭建及简单应用
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型.如果你想创建自己的服务,那么Node.js是一个非 ...
- XUtils3 的 环境搭建与简单使用
XUtils3 的 环境搭建 环境搭建三部曲 ----------------------- 说明 : author 修雨轩陈 使用andorid Studio 已经创建了一个项目 并且自己需要使用 ...
- Django开发web环境搭建的简单方法(CentOS6.5环境)
这几天跟Linux下的Python + Django环境搭建卯上了.经过几天的琢磨,找到了一条自己认为给力的路径. 这里给出命令行,过程如下: 首次登陆,切换管理员: [web@bogon ~]$ s ...
随机推荐
- 11LaTeX学习系列之---LaTeX的特殊字符
目录 目录 前言 (一)源代码 (二)输出效果 目录 本系列是有关LaTeX的学习系列,共计19篇,本章节是第11篇. 前一篇:10LaTeX学习系列之---Latex的文档结构 后一篇:12LaTe ...
- Android UI开发神兵利器之Android Action Bar Style Generator
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/x359981514/article/details/26283129 ActionBar是3.0后的 ...
- Codeforces Round #524 (Div. 2) C. Masha and two friends 几何:判断矩形是否相交以及相交矩形坐标
题意 :给出一个初始的黑白相间的棋盘 有两个人 第一个人先用白色染一块矩形区域 第二个人再用黑色染一块矩形区域 问最后黑白格子各有多少个 思路:这题的关键在于求相交的矩形区间 给出一个矩形的左下和 ...
- ERROR 1045 (28000): Access denied for user 'ODBC'@'localhost' (using password: NO) ERROR 1045 (28000): Access denied for user 'ODBC'@'localhost' (using password: YES)
windows下,以上两个错误的解决方法 工具/原料 windows 8 MySql 方法/步骤 找到配置文件my.ini ,然后将其打开,可以选择用记事本打开 打开后,搜索mysq ...
- linked-list-cycle (快慢指针判断是否有环)
class Solution { public: bool hasCycle(ListNode *head) { if (head == NULL) return NULL; //空表 ListNod ...
- esp8266(3) Arduino通过ESP8266连接和获取网站源代码
http://www.plclive.com/a/tongxinjiekou/2016/0422/374.html 在上一篇8266的基础上,这一篇做个具体的连接网站的例子,供大家参考.上一篇基础篇请 ...
- 转载 [深入学习C#]C#实现多线程的方式:使用Parallel类
简介 在C#中实现多线程的另一个方式是使用Parallel类. 在.NET4中 ,另一个新增的抽象线程是Parallel类 .这个类定义了并行的for和foreach的 静态方法.在为 for和 fo ...
- Database hang and Row Cache Lock concurrency troubleshooting
http://www.dadbm.com/database-hang-row-cache-lock-concurrency-troubleshooting/ Issue backgroundThis ...
- Shell逻辑语句
case esac 语句 参考 :https://blog.csdn.net/wu20093346/article/details/47210809 case ... esac 与其他语言中的 swi ...
- Redis的安装和客户端使用注意事项
一.安装 (1)linux环境下: 获得软件包: wget http://download.redis.io/releases/redis-4.0.1.tar.gz 解压:tar -zxvf redi ...
