jquery.validate.js的简单示例
一、官方资料
二、html
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>Examples</title>
<link href="" rel="stylesheet">
</head>
<style type="text/css">
#myform input.error {background: rgb(251, 227, 228);border: 1px solid #fbc2c4;color: #8a1f11;}
</style>
<body>
<form id="myform" method="post" action="">
<p>
<label for="myname">用户名:</label>
<input id="myname" name="myname" />
</p>
<p>
<label for="email">E-Mail:</label>
<input id="email" name="email" />
</p>
<p>
<label for="password">登陆密码:</label>
<input id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">确认密码:</label>
<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<input class="submit" type="submit" value="立即注册" />
</p>
</form>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.min.js"></script>
<script type="text/javascript" src="js/test.js"></script>
</body> </html>
三、js
两种方式
1)利用submitHandler处理验证成功后的事件
var validate = $("#myform").validate({
debug: true, //调试模式取消submit的默认提交功能
//errorClass: "label.error", //默认为错误的样式类为:error
focusInvalid: false, //当为false时,验证无效时,没有焦点响应
onkeyup: false,
submitHandler: function(form) {
alert("submitted");
//写提交表单操作
},
rules: {
myname: {
required: true
},
email: {
required: true,
email: true
},
password: {
required: true,
rangelength: [3, 10]
},
confirm_password: {
equalTo: "#password"
}
},
messages: {
myname: "请输入姓名",
email: {
required: "请输入Email地址",
email: "请输入正确的email地址"
},
password: {
required: "请输入密码"
},
confirm_password: {
required: "请输入确认密码",
equalTo: "两次输入密码不一致不一致"
}
}
});
2)利用valid(是否为true来控制提交表单)
var validate = $("#myform").validate({
debug: true, //调试模式取消submit的默认提交功能
//errorClass: "label.error", //默认为错误的样式类为:error
focusInvalid: false, //当为false时,验证无效时,没有焦点响应
onkeyup: false,
rules: {
myname: {
required: true
},
email: {
required: true,
email: true
},
password: {
required: true,
rangelength: [3, 10]
},
confirm_password: {
equalTo: "#password"
}
},
messages: {
myname: "请输入姓名",
email: {
required: "请输入Email地址",
email: "请输入正确的email地址"
},
password: {
required: "请输入密码"
},
confirm_password: {
required: "请输入确认密码",
equalTo: "两次输入密码不一致不一致"
}
}
});
$(function() {
$('.submit').click(function() {
if ($("#myform").valid()) {
alert("准备提交表单")
//表单提交
} else {
alert("信息不完善")
}
});
})
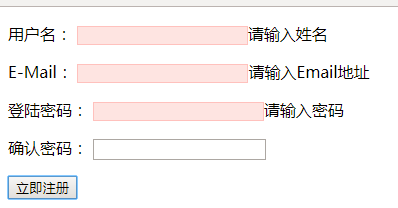
四、效果

jquery.validate.js的简单示例的更多相关文章
- jquery.validate.js 表单验证简单用法
引入jquery.validate.js插件以及Jquery,在最后加上这个插件的方法名来引用.$('form').validate(); <!DOCTYPE html PUBLIC " ...
- jquery.validate.js 应用示例
今天发现了jQuery一个很强大的验证表单插件(jquery.validate.js 下载地址:http://bassistance.de/jquery-plugins/jquery-plugin-v ...
- jquery.validate.js表单验证
一.用前必备官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ API: http://jquery.bassist ...
- jQuery插件之验证控件jquery.validate.js
今天学习一下jQuery.Validate插件,为便于日后翻阅查看和广大博客园园友共享,特记于此. 本博客转载自:jQuery Validate jQuery Validate 插件为表单提供了强大的 ...
- aspx中的表单验证 jquery.validate.js 的使用 以及 jquery.validate相关扩展验证(Jquery表单提交验证插件)
这一期我们先讲在aspx中使用 jquery.validate插件进行表单的验证, 关于MVC中使用 validate我们在下一期中再讲 上面是效果,下面来说使用步骤 jQuery.Valid ...
- 【转】jquery.validate.js表单验证
一.用前必备官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ API: http://jquery.bassist ...
- [转]jquery.validate.js表单验证
原文地址:https://www.cnblogs.com/si-shaohua/p/3780321.html 一.用前必备官方网站:http://bassistance.de/jquery-plugi ...
- Jquery客户端校验——jquery.validate.js
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证 ...
- jQuery验证控件jquery.validate.js使用说明
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
随机推荐
- DNS基础
什么是DNS? DNS--Domain name system,域名系统,简单来说就是域名和IP地址间的映射关系.当你在浏览器的地址栏输入网址(或域名,如 www,baidu.com)的时候,在网络中 ...
- H2数据库
官网:http://www.h2database.com H2数据库默认的~/test数据库在Win10下所在的位置为 C:/Users/yourname/下,也就是执行cmd的第一个目录 其中的.h ...
- Ubuntu16.04配置Eclipse开发OpenCV
系统环境 Ubuntu 16.04; OpenCV2.4.13; Eclipse neon for C++ 配置步骤 1.配置JDK,此处配置的是JDK1.8,详见<Ubuntu 16.04 ...
- webpy 解决中文出现UnicodeDecodeError: 'ascii' codec can't decode byte 问题
1.问题描述:一个在Django框架下使用Python编写的定时更新项目,在Windows系统下测试无误,在Linux系统下测试,报如下错误: ascii codec can't decode byt ...
- 关于CPU CACHE工作机制的学习
转自:http://blog.csdn.net/notbaron/article/details/48143409 1. 存储层次结构 由于两个不谋而合的因素如下: l 硬件:由于不同存储技术的访 ...
- linux服务之ntp与dns篇
ntp复习: 简介:对于计算机时间的同步管理操作服务器 部署:(服务端和客户端或者说集群) 1.服务端下载ntp 2.打开配置文件/etc/ntp.conf: server 127.127.1.0 ...
- Java 泛型的作用及其基本概念
一.泛型的基本概念 java与c#一样,都存在泛型的概念,及类型的参数化.java中的泛型是在jdk5.0后出现的,但是java中的泛型与C#中的泛型是有本质区别的,首先从集合类型上来说,java 中 ...
- 谈谈线上CPU100%排查套路
知识点总结 ---------------------------------------------------------------------------------------------- ...
- java细节知识
代码优化细节 (1)尽量指定类.方法的final修饰符 带有final修饰符的类是不可派生的.在Java核心API中,有许多应用final的例子,例如java.lang.String,整个类都是fin ...
- awk选取制定行数,条件判断等
awk '{if(NR%5==0){print}}' your_file 取出可以被5整除的数awk '{if(NR<=300){print}}' your_file 取出行数小于300的数据a ...
