line-height测量及使用
1、line-height定义
line-height表示行高,即两行文字基线间的距离。
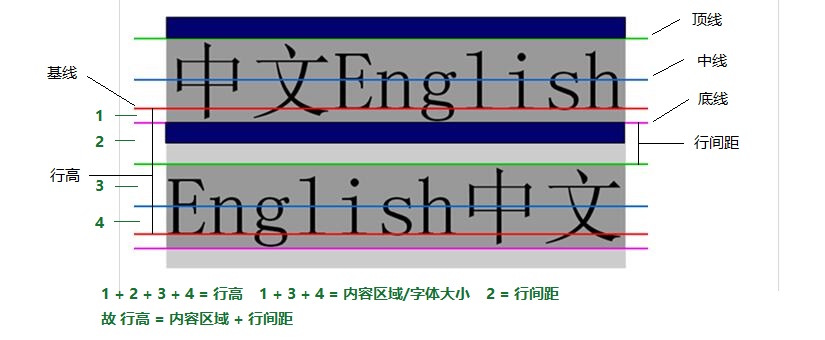
以下是图示说明:

行高是2条红线之间的距离,即:1+2+3+4
在实际测量中,基线不好找,可测量顶线到顶线的距离来代替行高。
2、行间距
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。
示例代码:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>line-height行高测量</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
font-size: 14px;
} .p {
width: 200px;
margin: 100px;
line-height: 100px;
border: 1px solid green;
}
</style>
</head> <body> <div class="p">
中文abc12345
</div>
</body> </html>
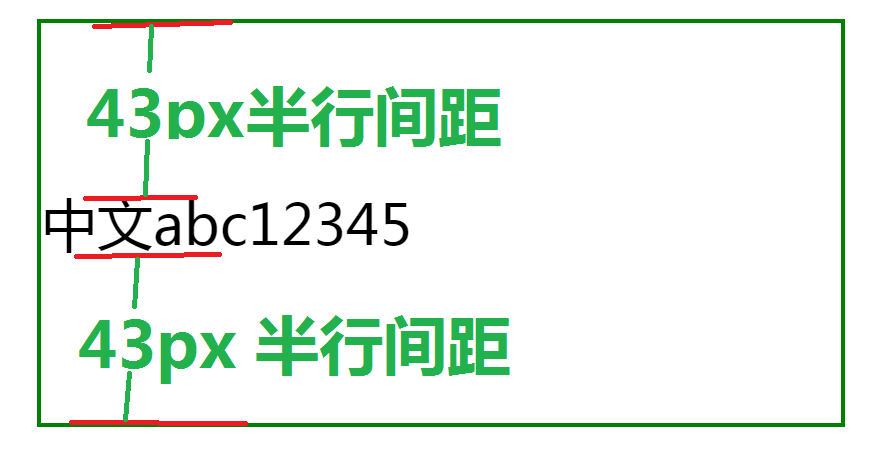
效果:

3、line-height取值
/*浏览器默认*/
line-height: normal;
/*设置数字,此数字会与当前的字体尺寸相乘来设置行间距*/
line-height:100px;
/*设置固定的行间距*/
line-height: 1.8;
/*基于当前字体尺寸的百分比行间距。*/
line-height: 180%;
说明:line-height可以继承,但是后代元素会继承这个缩放因子而不是计算值。
4、inline box
inline元素所产生的inline box,就是容器中每个行级元素都会产生一个inline box,而多个行级元素排成一行就会有多个inline box,即inline boxes。
<p>
<span>行级元素1</span><span>行级元素2</span><em>行级元素3</em>行级元素4
</p>
以上HTML有4个inline box,解释如下:
- p元素是一个容器,包裹了整个行级元素
- 不带标签的文字也是一个隐藏的行级元素
所有行级元素(行级元素1、行级元素2、行级元素3和行级元素4)具有四个inline box,而每一行都会有一个line box,其实就是每一行所有inline boxes,inline boxes高度取的是最高的inline box的高度。
即:每一行中,文字和图片都是inline box,它们共同组成了一个line box,line box的高度取决于inline box中最高的元素。
5、图片不受line-height影响
本示例图片尺寸为150*150px。
示例代码:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>line-height行高属性</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
font-size: 14px;
} .p {
margin: 100px;
border: 1px solid red;
line-height: 1.8;
}
</style>
</head> <body> <div class="p">
<img src="dist/img/1_jslang.jpg" alt="尺寸为:150*150" /><span>az123</span>
</div>
</body> </html>
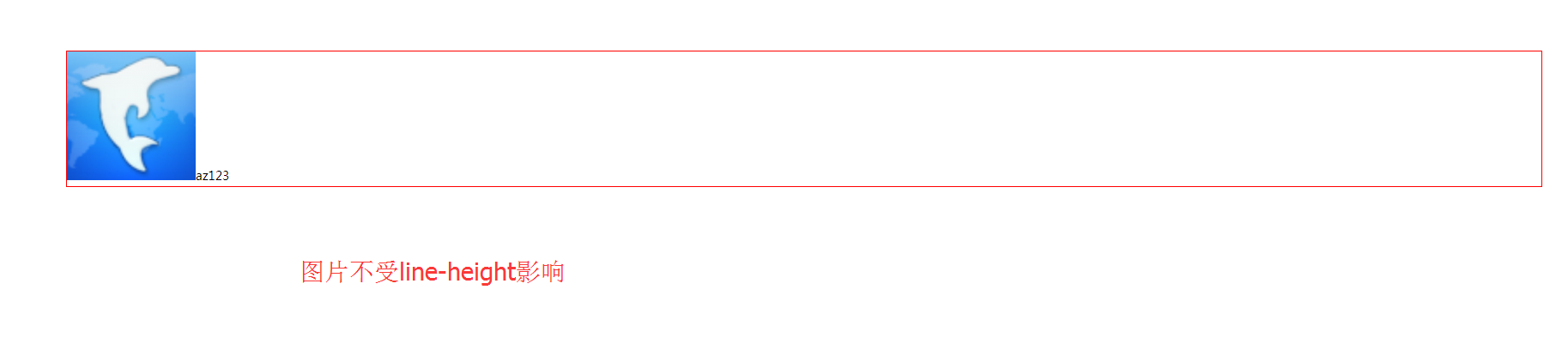
效果:

说明:上图的图片和文字下有一个间距,因为img的对齐方式默认为为基线对齐!
将img的基线对齐改为底部对齐可去除下面的空白
img{
vertical-align: bottom;
}
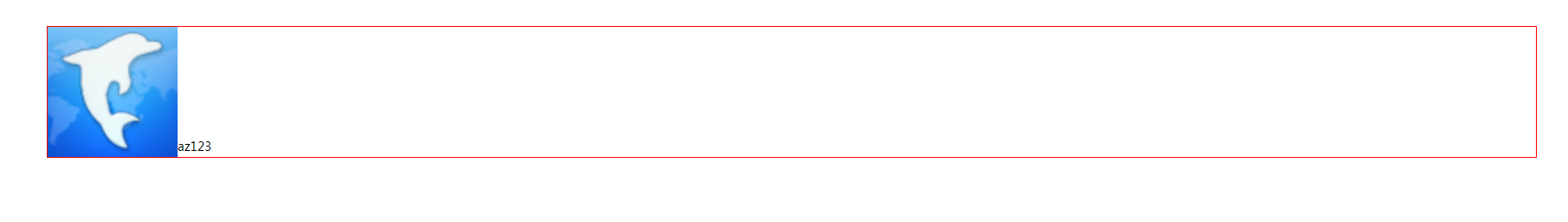
效果:

此时line-height应该设置为图片的高度,即150px。
文字和图片垂直居中的示例代码为:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>line-height行高属性</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
font-size: 14px;
} .p {
margin: 100px;
border: 1px solid red;
/*设置为图片的高度了*/
line-height: 150px;
} img {
/*图片对齐方式改为底部对齐*/
vertical-align: bottom;
}
</style>
</head> <body> <div class="p">
<img src="dist/img/1_jslang.jpg" alt="尺寸为:150*150" /><span>az123</span>
</div>
</body> </html>
效果:
6、块级元素的高度和字体大小没有关系,是由行高决定。
示例代码:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>line-height</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
} .test1 {
line-height: 14px;
font-size: 50px;
background-color: #f00;
} .test2 {
line-height: 50px;
font-size: 14px;
background-color: #ccc;
}
</style>
</head> <body>
<br />
<br />
<p class="test1">
我的行高是14px,字体大小是50px;
</p>
<br />
<br />
<p class="test2">
我的行高是50px,字体大小是14px;
</p>
</body> </html>
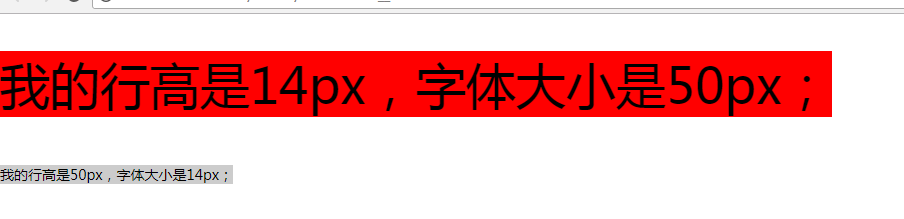
效果:

7、 行级元素元素的高度由字体大小决定,与行高无关。
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>line-height</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
} .test1 {
line-height: 14px;
font-size: 50px;
background-color: #f00;
} .test2 {
line-height: 50px;
font-size: 14px;
background-color: #ccc;
}
</style>
</head> <body>
<br />
<br />
<br />
<p>
<span class="test1">我的行高是14px,字体大小是50px;</span>
</p>
<br />
<br />
<p>
<span class="test2"> 我的行高是50px,字体大小是14px;</span>
</p>
</body> </html>
效果:

line-height测量及使用的更多相关文章
- How to Take Control of Your Line Height in Outlook.com
Reference to: http://www.emailonacid.com/blog/details/C13/line_height_and_outlook.com
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- height与line-height
1.网页的所有元素可以分为块元素和行元素.一行文字所在的一个逻辑区域是行元素,其他的元素就都是块元素line-height只针对行元素,height针对其他所有元素 2. width,height对于 ...
- View学习(二)-View的测量(measure)过程
在上一篇文章中,我们介绍了DecorView与MeasureSpec, 下面的文章就开始讨论View的三大流程. View的三大流程都是通过ViewRoot来完成的.ViewRoot对应于ViewRo ...
- Android自定义View(三、深入解析控件测量onMeasure)
转载请标明出处: http://blog.csdn.net/xmxkf/article/details/51490283 本文出自:[openXu的博客] 目录: onMeasure什么时候会被调用 ...
- 真正的能理解CSS中的line-height,height与line-height
https://blog.csdn.net/a2013126370/article/details/82786681 在最近的项目中,常常用到line-height,只是简单的理解为行高但并没有深层次 ...
- Xamarin.Forms——尺寸大小(五 Dealing with sizes)
如之前所见的大量可视化元素均有自己的尺寸大小: iOS的状态栏高度为20,所以我们需要调整iOS的页面的Padding值,留出这个高度. BoxView设置它的默认宽度和高度为40. Frame的默认 ...
- Android 自绘TextView解决提前换行问题,支持图文混排
先看下效果图: 上面是MTextView,下面是默认的TextView. 一.原因 用最简单的全英文句子为例,如果有一个很长的单词,这一行剩余的空间显示不下了,那么规则就是不打断单词,而是把整个单词丢 ...
- Android Weekly Notes Issue #251
Android Weekly Issue #251 April 2nd, 2017 Android Weekly Issue #251. 本期内容: Android O新增的API: View的too ...
- Android-自定义View前传-View的三大流程-Layout
Android-自定义View前传-View的三大流程-Layout 参考 <Android开发艺术探索> https://github.com/hongyangAndroid/FlowL ...
随机推荐
- JS仿淘宝左侧菜单
http://www.webdm.cn/webcode/1c724a06-06f4-4c4f-931a-c683285fa700.html
- MP1593 RT8272 ACT4070 制作的DC-DC稳压电源
http://www.ideyi.org/article/11-05/2575971305526398.html?sort=2068_2073_2092_0 MP1593制作的DC-DC稳压电源,这款 ...
- 解决uploadify在Firefox下丢失session的问题
今天在用uploadify上传插件时遇到了一个问题,由于我后台做了权限管理,每个请求都有去读session判断权限,但用这个插件时发现登录后上传不了,原因是在读session时认为没有权限而被拦截了, ...
- [Asp.net MVC]Html.AntiForgeryToken()
CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站 ...
- Android 简单介绍图片压缩和图片内存缓存
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/9316683 本篇文章主要内容来自于Android Doc,我翻译之后又做了些加工, ...
- Mac下在Intellij Idea里设置VM运行参数的正确方法
打开应用程序,右键选择显示包内容 可以看到idea的初始jvm配置的位置: 但是真正生效的配置是个人目录下的此文件,注意每个版本都会重新生成一次 设置idea使其在右下角的位置显示内存使用情况:483 ...
- go语言基础之结构体成员的使用普通变量
1.结构体成员的使用普通变量 示例: package main //必须有个main包 import "fmt" //定义一个结构体类型 type Student struct { ...
- Windows下安装和配置Apache2.2.22服务器+PHP5+Mysql5
接下来,笔者将WindowsXP(Sp3)下,搭建和配置php运行环境做一个简单的介绍: 1.安装准备 1.1Apache下载,官方地址(http://httpd.apache.org/),此处笔者下 ...
- Iterator 迭代器模式 MD
迭代器模式 简介 Iterator模式是行为模式之一,它把对容器中包含的内部对象的访问[委让]给外部类,使用Iterator按顺序进行遍历访问. 在程序设计中,经常有这种情况:需要从大量的数据集合中一 ...
- maven 将jar 下载到工程当前目录下
在 pom.xml 的目录下,运行cmd命令 : call mvn -f pom.xml dependency:copy-dependencies 然后在同一目录下出现文件夹target,内容就是ja ...
