mermaid 语法
a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
a:hover {
outline: 0;
}
a:active {
outline: 0;
}
a:hover {
color: #005580 !important;
text-decoration: underline !important;
}
blockquote small:before {
content: '\2014 \00A0';
}
q:before {
content: "";
}
q:after {
content: "";
}
blockquote:before {
content: "";
}
blockquote:after {
content: "";
}
mermaid 语法
官网地址:http://knsv.github.io/mermaid/index.html
图
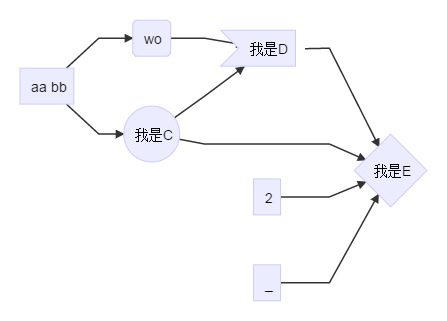
例如从左到右的一个有向图
graph LR;
A[aa bb]-->B(wo);
A-->C((我是C));
B-->D>我是D];
C-->D;
D-->E{我是E};
C-->E;
2-->E;
_-->E;

第一行的
graph LR中graph指定是一个图,第二个LR指定图的方向,所有的方向关键词为:TB - top bottom
BT - bottom top
RL - right left
LR - left right
TD - same as TB
之后的A,B,C等都是节点的标识(标识中不能使用空格)
节点默认只显示标识,但也可以通过如下方法控制其显示
A[aa bb]显示字符串aa bb的方框B(wo)显示字符串wo的圆角框C((我是C))显示我是C字符串的圆圈D>我是D]显示我是D的半方框E{我是E}显示我是E的正方形框
连线可以选择如下形式:
A-->B箭头A--B无箭头线A--hh dd--B或者A--|hh dd|B线之间可以添加注释A-.->B虚线箭头A-. hh .->B添加了注释的虚线箭头A==>B加粗的箭头A== hh ==>B加注释加粗的箭头
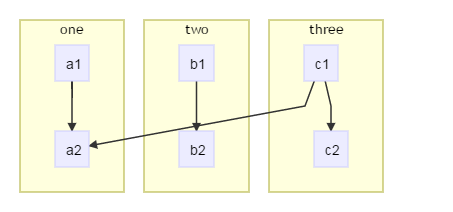
子图可以使用
subgraph id定义
graph TB
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end
c1-->a2

使用如下语法给节点添加点击行为
click nodeId callback
callback是javascript回调函数
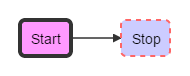
修改节点的显示样式
graph LR
id1(Start)-->id2(Stop)
style id1 fill:#f9f,stroke:#333,stroke-width:4px;
style id2 fill:#ccf,stroke:#f66,stroke-width:2px,stroke-dasharray: 5, 5;

或者使用如下方式修改class
class nodeId1 className;
class nodeId1,nodeId2 className;
classDef default fill:#f9f,stroke:#333,stroke-width:4px;
时序图
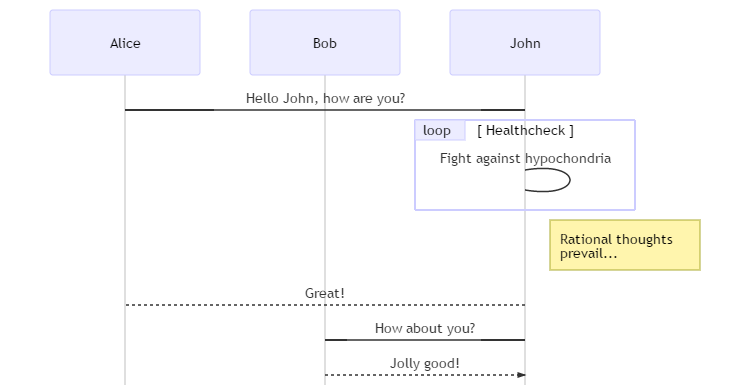
如下是一个基本的时序图
sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail...
John-->Alice: Great!
John->Bob: How about you?
Bob-->>John: Jolly good!

时序图使用
sequenceDiagram关键词声明参与者使用
participant声明消息声明是使用
[参与者][发送方式][参与者]:消息内容形式声明
发送方式有如下几种:->无箭头的线-->无箭头的虚线->>有箭头的实线-->>有箭头虚线-x有十字叉的实线--x有十字叉的虚线
可以通过
ote right of [参与者]: 信息的方式添加备注(多行信息请使用<br/>)添加循环
loop Loop text
... statements ...
end
添加判断使用如下语法
有选择的:
alt Describing text
... statements ...
else
... statements ...
end
确定的:
opt Describing text
... statements ...
end
示例:
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end

甘特图
示例:
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page : 20h
Add another diagram to demo page : 48h

使用关键词
gantt声明甘特图使用关键词
title声明标题使用关键词
section声明板块板块后是任务的名称,任务类型,开始时间,持续时间等
时间参数
| 参数 | 示例 | 含义 |
|---|---|---|
| YYYY | 2014 | 4 digit year |
| YY | 14 | 2 digit year |
| Q | 1..4 | Quarter of year. Sets month to first month in quarter. |
| M MM | 1..12 | Month number |
| MMM MMMM | January..Dec | Month name in locale set by moment.locale() |
| D DD | 1..31 | Day of month |
| Do | 1st..31st | Day of month with ordinal |
| DDD DDDD | 1..365 | Day of year |
| X | 1410715640.579 | Unix timestamp |
| x | 1410715640579 | Unix ms timestamp |
| H HH | 0..23 | 24 hour time |
| h hh | 1..12 | 12 hour time used with a A. |
| a A | am pm | Post or ante meridiem |
| m mm | 0..59 | Minutes |
| s ss | 0..59 | Seconds |
| S | 0..9 | Tenths of a second |
| SS | 0..99 | Hundreds of a second |
| SSS | 0..999 | Thousandths of a second |
| Z ZZ | +12:00 | Offset from UTC as +-HH:mm, +-HHmm, or Z |
mermaid 语法的更多相关文章
- 使用Mermaid画图
流程图的示例 时序图的示例 甘特图的示例 FAQ 很多时候,你想解释自己的想法/代码,但是用语言来表达会很啰嗦,并且读者也不易理解.一般这种情况下,我们都会想使用图解来解释.但是,我们也不会想下载那些 ...
- Hexo引入Mermaid流程图和MathJax数学公式
近来用Markdown写文章,越来越不喜欢插入图片了,一切能用语法解决的问题坚决不放图,原因有二: 如果把流程图和数学公式都以图片方式放到文章内,当部署到Github上后,访问博客时图片加载实在太慢, ...
- Markdown语法说明及测试一览表
标题: Markdown语法说明及测试一览表 作者: 梦幻之心星 347369787@QQ.com 标签: [Markdown, Typora, Markdown_Nice, CSS] 目录: [Ma ...
- Markdown画图(mermaid)学习
简介 目前博客园支持mermaid的graph,subgraph,sequenceDiagram,gantt,classDiagram mermaid(美人鱼), 是一个类似markdown,用文本语 ...
- 新版CSDN-markdown编辑器使用指南
本文来自CSDN官方,分markdown原文和实际显示部分,推荐开两个窗口对比浏览 Markdown部分 @[TOC](这里写自定义目录dd标题) # 欢迎使用Markdown编辑器 你好! 这是你第 ...
- CSDN新版Markdown编辑器(Alpha 2.0版)使用示例(文首附源码.md文件)
CSDN新版Markdown编辑器(Alpha 2.0版) 使用示例 附 本文的Markdown源码: https://github.com/yanglr/AlgoSolutions/blob/mas ...
- Typora中的Markdown教程
Tutorial of markdown in Typora 工欲善其事,必先利其器 如上所说,这里给大家安利一款高BIG的利器Typora,这是一款文艺青年(装逼)必备的用于编写markdown的打 ...
- 计算机爱好者协会技术贴markdown第四期
首先先让爱酱用CSDN自带的数学公式方法来闪瞎大家的钛合金狗眼: 有没有感觉到Markdown的强大!!!!! ## KaTeX数学公式 您可以使用渲染LaTeX数学表达式 [KaTeX](https ...
- 计算机爱好者协会技术贴markdown第一期
本周爱酱给大家带来的是markdown的介绍和使用哦~ Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式.由于是纯文本,所以可移植性特 ...
随机推荐
- 关于查询排序DTO的封装
DTO: public class SortDto { //排序方式 private String orderType; //排序字段 private String orderField; publi ...
- Javascript时间以及格式化秒
var now = new Date(); timer = $.timer(timeout, function () { var sec_num = Math.ceil((now.getTim ...
- 【BZOJ】【3083】遥远的国度
树链剖分/dfs序 其实过了[BZOJ][4034][HAOI2015]T2以后就好搞了…… 链修改+子树查询+换根 其实静态树的换根直接树链剖分就可以搞了…… 因为其实只有一样变了:子树 如果roo ...
- Gson 使用总结 高级用法
Gson基本用法 参考:http://www.jianshu.com/p/e740196225a4 Gson提供了fromJson() 和toJson() 两个直接用于解析和生成的方法,前者实现反序列 ...
- HDU 2825 Wireless Password【AC自动机+DP】
给m个单词,由这m个单词组成的一个新单词(两个单词可以重叠包含)长度为n,且新单词中包含的基本单词数目不少于k个.问这样的新单词共有多少个? m很小,用二进制表示新单词中包含基本单词的情况. 用m个单 ...
- 数字签名算法(C#)
public static string GetSHA1Method(string strSource) { string strResult = ""; //Create Sys ...
- c++ 编译时检测结构体大小的的宏定义写法
一种写法: template <bool> struct CompileAssert { }; #define COMPILE_ASSERT(expr, msg) \ typedef Co ...
- java oracle thin 和 oci 连接方式实现多数据库的故障切换
java oracle thin 和 oci 连接方式实现多数据库的故障切换 一.thin方式 该种方式简便易用非经常见. 当中URL为 jdbc:oracle:thin:@(DESCRIPTION= ...
- elasticSearch nested exist与missing查询
elasticSearch nested查询,简单意义上,你可以理解为,它不会被索引,只是被暂时隐藏起来,而查询的时候,开关就是使用nested query/filter去查询 下面我有一个例子,是查 ...
- iOS 怎样更新APP
app更新的流程思想 得到当前版本currentVersion,将currentVersion与近期的版本latestVersion进行比較,若当前currentVersion较小.进行更新操作. 获 ...
