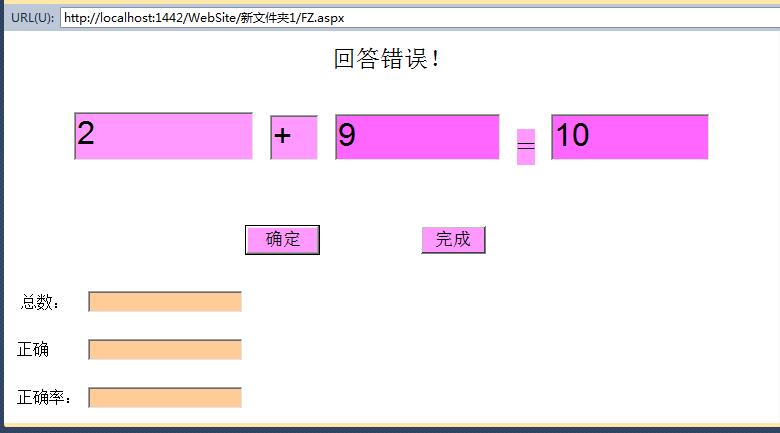
web窗体之四则运算
1,计算方法:
namespace ASP.NET
{
public class JiSuan
{
public int S;
public int Result
{
get { return S; } } public int Max(int x, int y, char a)
{
if (a == '+')
{
return S = x + y;
}
else if (a == '-')
{
if (x > y)
{
return S = x - y;
} }
else if (a == '/')
{
if (y == 0 || y < 0)
{
return S = x / y;
} }
else if (a == '*')
{
return S = x * y; }
return S; }
}
2,方法调用:
public partial class 新文件夹1_FZ : System.Web.UI.Page
{
public static int Count = 0;
public static int right = 0;
//JiSuan JS = new JiSuan();
protected void Page_Load(object sender, EventArgs e)
{ } protected void Button1_Click(object sender, EventArgs e)
{
int a = int.Parse(TextBox1.Text.Trim());
int b = int.Parse(TextBox3.Text.Trim());
//int H = int.Parse(TextBox4.Text.Trim());
Char c = Convert.ToChar(TextBox2.Text.Trim());
JiSuan JS = new JiSuan();
JS.Max(a,b,c);
if (JS.Result == int.Parse(TextBox4.Text.Trim()))
{
Count++;
right++;
Label2.Text=("回答正确!");
} else
{
Count++;
Label2.Text = ("回答错误!");
} }
protected void Button2_Click(object sender, EventArgs e)
{
TextBox5.Text = Count.ToString();
TextBox6.Text = right.ToString();
TextBox7.Text = ((right / (double)Count) * 100).ToString() + "%";
}
}
3,源代码:
<body>
<form id="form1" runat="server">
<div align="center">
<asp:Label ID="Label2" runat="server" Font-Size="X-Large" Text="判断正误!"></asp:Label>
<br /> <br /> <br />
<asp:TextBox ID="TextBox1" runat="server" BackColor="#FF99FF"
Font-Size="XX-Large" Height="43px" Width="174px"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server" BackColor="#FF99FF"
Font-Size="XX-Large" Height="40px" Width="43px"></asp:TextBox>
<asp:TextBox ID="TextBox3" runat="server" BackColor="#FF66FF"
Font-Size="XX-Large" Height="41px" Width="160px"></asp:TextBox>
<asp:Label ID="Label1" runat="server" BackColor="#FF99FF" Font-Size="XX-Large"
Text="="></asp:Label>
<asp:TextBox ID="TextBox4" runat="server" BackColor="#FF66FF"
Font-Size="XX-Large" Height="41px" Width="153px"></asp:TextBox>
</div>
<table>
<tr align="center">
<td class="style3" align="right">
<asp:Button ID="Button1" runat="server" BackColor="#FF99FF" Font-Size="Large"
Height="30px" onclick="Button1_Click" Text="确定" Width="75px" />
</td>
<td class="style4" align="center">
<asp:Button ID="Button2" runat="server" BackColor="#FF99FF" BorderColor="White"
Font-Size="Large" Height="28px" onclick="Button2_Click" Text="完成"
Width="65px" />
</td> </tr>
</table>
<table class="style1">
<tr>
<td class="style2"> 总数:
</td>
<td class="style2"> <asp:TextBox ID="TextBox5" runat="server" BackColor="#FFCC99"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
正确</td>
<td>
<asp:TextBox ID="TextBox6" runat="server" BackColor="#FFCC99"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
正确率:</td>
<td>
<asp:TextBox ID="TextBox7" runat="server" BackColor="#FFCC99"></asp:TextBox>
</td>
</tr>
</table>
</form>
</body>



web窗体之四则运算的更多相关文章
- 如何弹出一定的大小的web窗体?
如何弹出一定的大小的web窗体? 摘自: http://blog.163.com/hweibin126@126/blog/static/17044246920108413348344/ 一.wind ...
- 【Asp.net入门04】第一个ASP.NET 应用程序-如何添加Web窗体到网站中
添加Web窗体 本部分内容: 什么是web form 怎样添加web form 1.添加Web窗体到项目中 Web 窗体是一项 ASP.NET 功能,您可以使用它为 Web 应用程序创建用户界面.We ...
- 12.2 Web窗体--代码片段详解
第12章 使用Web窗体 ※ 除常规HTML元素之外,Web窗体文件还包含另外3种内容:代码片段.可编程HTML元素和控件 ※ 代码隐藏类只应包含特定于单个Web窗体的代码.如果存在多个Web窗体 ...
- 运用模型绑定和web窗体显示和检索数据(Retrieving and displaying data with model binding and web forms)
原文 http://www.asp.net/web-forms/overview/presenting-and-managing-data/model-binding/retrieving-data ...
- BS Web窗体 动态修改WebConfig文件参数及数据库链接串
WebConfig操作帮助类 /// /// ConfigurationOperator 的摘要说明 /// public class ConfigurationOperator : IDisposa ...
- Web API 2 入门——使用Web API与ASP.NET Web窗体(谷歌翻译)
在这篇文章中 概观 创建Web窗体项目 创建模型和控制器 添加路由信息 添加客户端AJAX 作者:Mike Wasson 虽然ASP.NET Web API与ASP.NET MVC打包在一起,但很容易 ...
- SimpleMembership,成员资格提供程序、 通用的提供者和新的 ASP.NET 4.5 Web 窗体和 ASP.NET MVC 4 模板
ASP.NET MVC 4 互联网模板中添加一些新的. 非常有用的功能,构建 SimpleMembership.这些更改将添加一些很有特色,像很多更简单. 可扩展会员 API 和 OAuth 的支持. ...
- 客户端(Winform窗体)上传文件到服务器(web窗体)简单例子
客户端:先创建一个winform窗体的应用程序项目 项目结构
- C#窗体->>随机四则运算(计算表达式)
用户需求: 程序能接收用户输入的整数答案,并判断对错程序结束时,统计出答对.答错的题目数量.补充说明:0——10的整数是随机生成的用户可以选择四则运算中的一种用户可以结束程序的运行,并显示统计结果.在 ...
随机推荐
- 关于mysql中GROUP_CONCAT函数的使用
偶然看到公司存储过程中有个字符串拼接的函数,改bug过程中使用到了,还挺有用的,于是记录下来方便记忆,帮助有需要的人. 这是我需要整理的串,他是调用了一个存储过程,传入组织机构的id和迭代层数,返回来 ...
- PHP/Laravel轻松上传超大文件
我们知道,在以前,文件上传采用的是直接传整个文件的方式,这种方式对付一些小文件是没有问题的.而当需要上传大文件时,此种方式不仅操作繁琐,需要修改web服务器和后端语言的配置,而且会大量占用服务器的内存 ...
- Ubuntu 16.04 下简单安装使用golang之备忘
刚开始学习Go语言,这里记录下我在Ubuntu 16.04下安装使用golang的过程,方便以后查询. 一.安装 1.添加源 如果使用默认的源安装golang的话,版本太低,只到1.6 ...
- JavaWeb基础—dbutils的简单入门
简明入门教程,参考:https://www.cnblogs.com/CQY1183344265/p/5854418.html 进行此章节之前,介绍一个JdbcUtils的再次的简单封装 (例如后面需要 ...
- 20155236范晨歌 Exp2后门原理与实践
## 实验二 后门原理与实践 1.Windows获得Linux Shell 在windows下,打开CMD,使用ipconfig指令查看本机IP ncat.exe -l -p 5236监听本机的523 ...
- [并发并行]_[C/C++]_[C++标准库里的线程安全问题]
场景 1.写普通的程序时, 经常会使用cout来做输出, 每个进程只有一个控制台, 如果多线程调用cout时会出状况吗? 2.之所以研究cout会不会在并发下调用有问题, 是因为曾经有一个bug的崩溃 ...
- 5 admin的使用
1.admin组件的使用 Django 提供了基于 web 的管理工具. Django 自动管理工具是 django.contrib 的一部分.你可以在项目的 settings.py 中的 INSTA ...
- imu标定 imu_tk
1. 首先标定加速度计,这是imu加速度计xyz三个轴在标定过程中的读数: 标定结果: 2. 利用加速度计的标定结果,标定陀螺仪,结果: 也可以使用港科大开源的一个工具: https://github ...
- Java中getConstructors()、getDeclaredConstructors()、getConstructor(Class<?>... parameterType)、getDeclaredConstructor(Class<?>... parameterType)的区别
区别一 在方法名末尾有s的是返回一个数组,没有s的是返回单个构造器. 区别二 在方法名中加Declared的是返回所有的构造方法,不加Declared的只返回public访问权限的构造器 区别三 有参 ...
- JavaScript快速入门-BOM对象
一.什么是BOM 概念 BOM(Browser Object Model)即浏览器对象模型.BOM提供了独立于内容,而与浏览器窗口进行交互的对象: 核心 由于BOM主要用于管理窗口 ...
