clipChildren属性

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:orientation="vertical" > <android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1.0" /> <LinearLayout
android:layout_width="match_parent"
android:layout_height="48dip"
android:background="#B0C4DE"
android:orientation="horizontal" > <ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" /> <ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" /> <ImageView
android:layout_width="0dip"
android:layout_height="64dip"
android:layout_gravity="bottom"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" /> <ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" /> <ImageView
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@drawable/ic_launcher" />
</LinearLayout> </LinearLayout>
代码说明:
1、只需在根节点设置android:clipChildren为false即可,默认为true
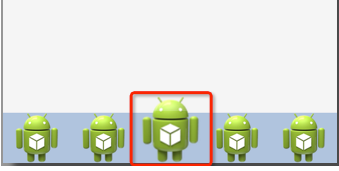
2、可以通过android:layout_gravity控制超出的部分如何显示。
3、android:clipChildren的意思:是否限制子View在其范围内
clipChildren属性的更多相关文章
- Android开发实战(二十一):浅谈android:clipChildren属性
实现功能: 1.APP主界面底部模块栏 2.ViewPager一屏多个界面显示 3......... 首先需要了解一下这个属性的意思 ,即 是否允许子View超出父View的返回,有两个值true . ...
- android:clipChildren属性的作用
该属性默认为true,这个属性需要添加到最顶层的ViewGroup,作用是控制子View是否可以超出它所在的父View设定的边界 比如ImageView设置高度100dp,而它所在的父View设置的高 ...
- 【Android】神奇的android:clipChildren属性
前言 前几天有在微博上推荐过一个博客,看他文章时发现了这个属性.有些属性不常用,但需要的时候非常有用,于是做了个例子,正好项目用到,与大家分享一下. 声明 欢迎转载,请注明出处! 博客园:http:/ ...
- Android_神奇的android:clipChildren属性
正文 一.效果图 看到这个图时你可以先想想如果是你,你怎么实现这个效果.马上想到用RelativeLayout?NO,NO,NO,,, 二.实现代码 <?xml version="1. ...
- android:clipChildren属性,子布局超出父布局;
是否允许子View超出父View的范围,Boolean型true .false ,默认true不允许: android:clipChildren="true":如下 android ...
- android:clipChildren 属性
这个属性默认为true: 两个用法: 1.设置为false ,使用ViewPager 的时候能够 实现一屏上显示多个Item 2.动画能越界
- 用android:clipChildren来实现红心变大特效
最近在看别人技术博客(http://www.cnblogs.com/over140/p/3508335.html)的时候,发现一个属性:android:clipChildren属性. 翻文档找到下面介 ...
- 一个卡片式的ViewPager,带你玩转ViewPager的PageTransformer属性!
ViewPager的基本用法不必多说,这都很简单,我们可以在ViewPager中加载一个ImageView,也可以加载一个Fragment,这都是目前非常常见的用法.那么我今天说的是ViewPager ...
- 动画--问题追踪:ImageView执行缩放动画ScaleAnimation之后,图像显示不全的问题。
http://www.bkjia.com/Androidjc/929473.html: 问题追踪:ImageView执行缩放动画ScaleAnimation之后,图像显示不全的问题., 问题:我有一个 ...
随机推荐
- Eclipse无法编译 build无效 没有class文件
问题原因: 我遇到这个问题的原因是: maven 插件引起的,maven clean或maven build后,经常无法自动编译class(虽然project自动编译了,但是只有包文件夹名,而没有cl ...
- python网络爬虫技术图谱
- Java之IO(七)ObjectInputStream和ObjectOutputStream
转载请注明源出处:http://www.cnblogs.com/lighten/p/7003536.html 1.前言 本章介绍Java字节流中重要的成员,对象流ObjectInputStream和O ...
- Vue.js系列之三模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- 【Java并发编程】:深入Java内存模型——happen-before规则及其对DCL的分析
happen—before规则介绍 Java语言中有一个“先行发生”(happen—before)的规则,它是Java内存模型中定义的两项操作之间的偏序关系,如果操作A先行发生于操作B,其意思就是说, ...
- 【Java并发编程】:加锁和volatile变量
加锁和volatile变量两者之间的区别: 1.volatile变量是一种稍弱的同步机制在访问volatile变量时不会执行加锁操作,因此也就不会使执行线程阻塞,因此volatile变量是一种比syn ...
- Map map=new HashMap()
Map是接口,hashMap是Map的一种实现.接口不能被实例化.Map map=new HashMap(); 就是将map实例化成一个hashMap.这样做的好处是调用者不需要知道map具体的实现, ...
- NodeJS require a global module/package in linux
https://stackoverflow.com/questions/15636367/nodejs-require-a-global-module-package 1 export NODE_P ...
- Windows 8.1 硬盘安装 Ubuntu14.04 双系统参考教程及注意事项
硬盘安装,无需光盘.U盘:Win8.1为主,Ubuntu14.04为辅,可将Windows或Ubuntu设置为开机默认启动项:在Ubuntu下可查看.操作Windows系统下的文件:适用于安装和14. ...
- Nodejs学习笔记(八)—Node.js + Express 实现上传文件功能(felixge/node-formidable)
前言 前面讲了一个构建网站的示例,这次在此基础上再说说web的常规功能----文件上传,示例以一个上传图片的功能为例子 上传功能命名用formidable实现,示例很简单! PS:最近比较忙,距上一次 ...
