Git 码云操作
https://www.cnblogs.com/lanxiang/p/7487971.html
将项目提交到码云
在码云创建项目
然后在项目目录下:


打开后输入:
- git init
目录下出现.git文件即为成功
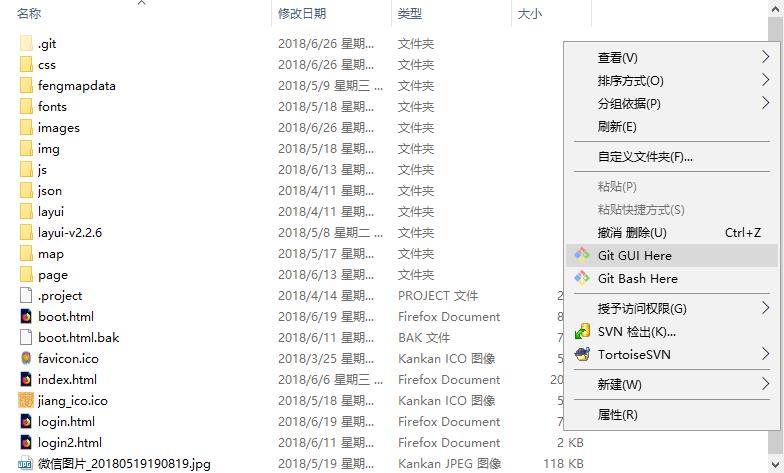
然后右键:




然后依次:
扫描
添加
提交
上传


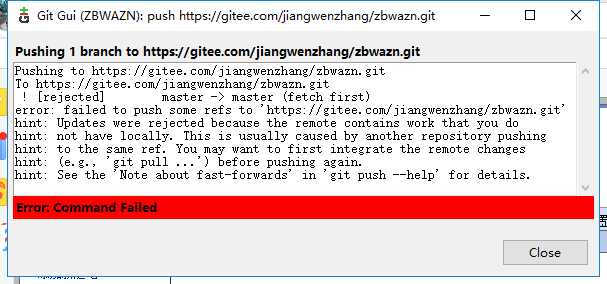
错误:
- Pushing to https://gitee.com/jiangwenzhang/zbwazn.git
- To https://gitee.com/jiangwenzhang/zbwazn.git
- ! [rejected] master -> master (fetch first)
- error: failed to push some refs to 'https://gitee.com/jiangwenzhang/zbwazn.git'
- hint: Updates were rejected because the remote contains work that you do
- hint: not have locally. This is usually caused by another repository pushing
- hint: to the same ref. You may want to first integrate the remote changes
- hint: (e.g., 'git pull ...') before pushing again.
- hint: See the 'Note about fast-forwards' in 'git push --help' for details.

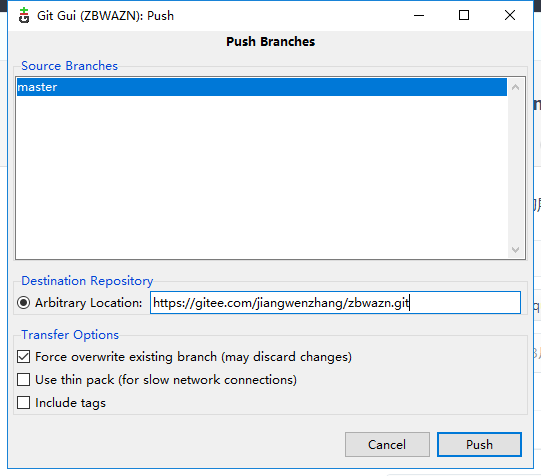
解决办法:
如果是第一次上传,可以强制覆盖:

Git 码云操作的更多相关文章
- 将本地项目上传到git/码云
idea查看任意项目的远程仓库地址: git remote -v git branch -v git branch -d 分支名 删除本地分支 git branch -D 分支名 ...
- 使用git从本地上传至git码云远程仓库
从 http://git-scm.com/download 下载window版的客户端.下载好,一步一步安装即可. 使用前的基本设置 git config --global user.name & ...
- git 码云的常用命令(版本控制)
首先在码云仓库创建对应的仓库 当你输入错误用户名和密码 需要清掉配置 git config --system --unset credential.helper 设置账号 git config --g ...
- 【git2】git+码云+webStrom
在[git1]中介绍了Git的安装.webstrom配置Git和GitHub.GitHub项目上传下载的方法. 这篇将一下在[git1]步骤(一)基础上webstorm配置码云 实现项目的上传下载. ...
- git 码云 使用记录
使用了码云的私有仓库. 一.首先下载安装git 安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功! 二.创建版本库 什么是版本库 ...
- Eclipse + Git + 码云
1. 进入码云个人首页 点击自己的名称即可 2. 添加一个项目 3. 在Eclipse中创建一个本地Git Eclipse不建议git目录创建在项目的目录下,因此另选一个目录作为本地Git目录 选择一 ...
- 上传本地项目到GIT码云
1.下载GIT 下载地址:https://git-scm.com/downloads 我这里下载的64位 2.安装GIT 双击下载的Git-2.18.0-64-bit.exe文件,选择自己的安装目录, ...
- PyCharm+git+码云实现project版本控制
1.安装git https://git-scm.com/downloads 2.PyCharm中配置 3.申请码云 4.PyCharm中安装码云插件 右键选择,重启Pycharm. 重新打开PyCha ...
- 用IDEA/WebStrom 提交本地项目到Git/码云等
以码云为例: 在码云上创建新的项目. webstrom/idea 打开本地项目
随机推荐
- 20155212 2016-2017-2《Java程序设计》课程总结
每周博客 每周作业链接汇总 预备作业一:专业理解.未来展望.期望的师生关系. 预备作业二:HOMEWORK-2 预备作业三:HOMEWORK-3 第一周作业:学习教材Chapter 1 Java平台概 ...
- python初步学习-Python模块之 re
re 正则表达式 python正则表达式在线检验网站 python re正则表达式语法 匹配字符 语法 解释 表达式 匹配实例 . 匹配任意除"\n"以外的任何字符 a.c abc ...
- 【矩阵】RQ/QR 分解
Multiple View Geometry in Computer Vision A.4.1.1 (page 579) 将一个 3x3 矩阵 $ A $ 进行 RQ 分解是将其分解成为一个上三角阵 ...
- 20165320 预备作业3 :Linux安装及命令入门
一.VirtualBox与Linux的安装 我是按照老师给的链接下的最新版本的VirtualBox5.26,然后Ubuntu软件(版本是16.04,最新的是17)是自己在网上找的旧版本下好的,因为我在 ...
- Oracle Certified Java Programmer 经典题目分析(二)
...接上篇 what is reserved(保留) words in java? A. run B. default C. implement D. import Java 关键字列表 (依字母排 ...
- NTC热敏电阻认识及功率型热敏电阻选型
-------------------记公司一款已经量产的产品,在最新加工的批次上出现:刚上电就炸毁功率型热敏电阻的问题------------------------- ************写在 ...
- mysql远程连接数据库
配置mysql允许远程连接的方法. (1)查看3306端口状态 netstat -an | grep 3306 (2)修改mysql配置文件 ubuntu系统:vim /etc/mysql/mysql ...
- 用Max导出Unity3D使用的FBX文件流程注解(转载)
http://www.cnblogs.com/wantnon/p/4564522.html 从max导出FBX到Unity,以下环节需要特别注意.1,单位设置 很多人在建模,动画的时候,默认的ma ...
- go 切片的 插入、删除
package main import ( "fmt" ) func InsertSpringSliceCopy(slice, insertion []string, index ...
- centos7连接阿里云长时间连接不上
一.手动修改网卡配置 手上有几台centos7的linux,当连接阿里云的ecs服务器时候长时间连接不上,最后失败的问题. 使用 -vvv参数到如下语句就卡着不动了 ssh -vvv XXX.XXX. ...
